
Pluggable design system – Figma to your design system code
Reading Time: 3 minutesWhen we created Frontier, we didn’t want to stick to just one coding design system. MUI, for example, is a very popular React Design System, but it’s one of <very> many design systems that are rising and falling. Ant Design is still extremely popular, as is the TailwindCSS library. We’re seeing the rapid rise of Radix based component libraries like ShadCN as are Chakra and NextUI.
Does Frontier support NextJS?
Reading Time: 2 minutesShort answer: Yes! Frontier will generate client components by default, when it detects NextJS. This is done by adding the ‘use-client’ statement at the beginning of the component declaration.
Generative code: how Frontier solves the LLM Security and Privacy issues
Reading Time: 3 minutesAI and LLM code generation typically suffer from Privacy and Security issues, particularly with Enterprise users. Frontier is a VSCode that generates code through LLMs, which uses local AI models in order to firewall the user's data and codebase from being exposed to the LLM. This unique approach isolates the codebase and ensures compliance and inter-developer cooperation without compromising the security of the code repo.
Joining a New Project? Code Smarter and Faster from Your First Day
Reading Time: 2 minutesFrontier, our innovative coding assistant, is designed to seamlessly integrate newcomers into the development process, making the transition smooth and efficient.
LLMs Don’t Get Front-end Code
Reading Time: 3 minutesOfer's piece delves into the evolving role of AI in front-end development, debunking myths about replacing human developers. Share your thoughts with us too!
Introducing: Frontier, the future of front-end by Anima
Reading Time: 4 minutesFrontier is the first AI coding assistant tailored for Front-end development. It quickly analyzes your entire codebase, mapping your design system, frameworks, conventions, and components locally for maximum security. Using Anima’s advanced design-to-code engine, turn design into React, using your existing components.
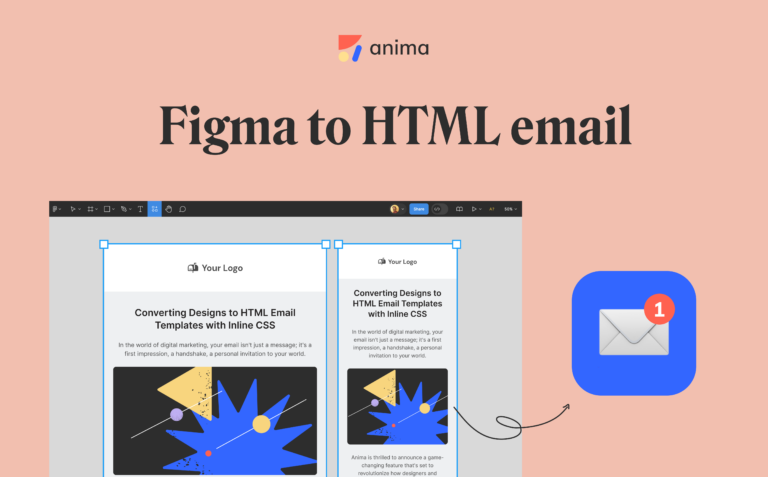
Figma to HTML email: Converting designs to HTML email templates with inline CSS
Reading Time: 4 minutesWith Anima’s Figma plugin, you can convert your flex layouts directly into HTML email templates. We’ll do all the hard work of converting those into table layouts with inline CSS. You design freely in Figma, and we’ll do the heavy lifting of translating your vision into adaptive, pixel-perfect emails.
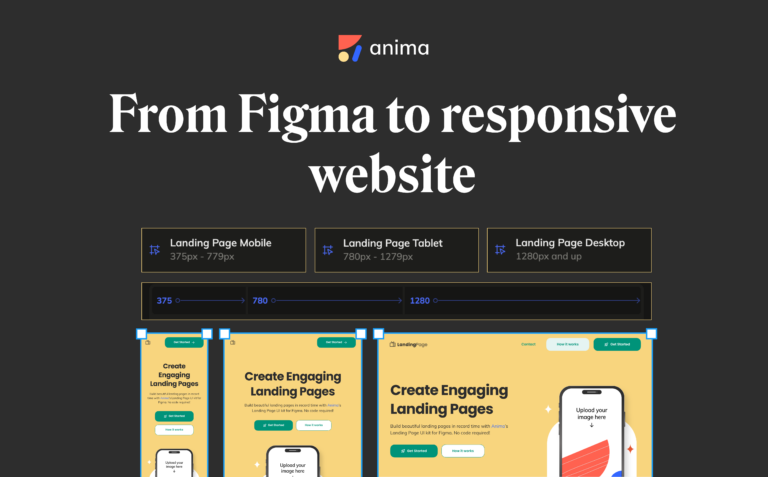
Breakpoints with Anima: From Figma design to Responsive Website
Reading Time: 3 minutesAnima easily converts Figma designs into responsive HTML and CSS code, by letting users set breakpoints in a Figma project.
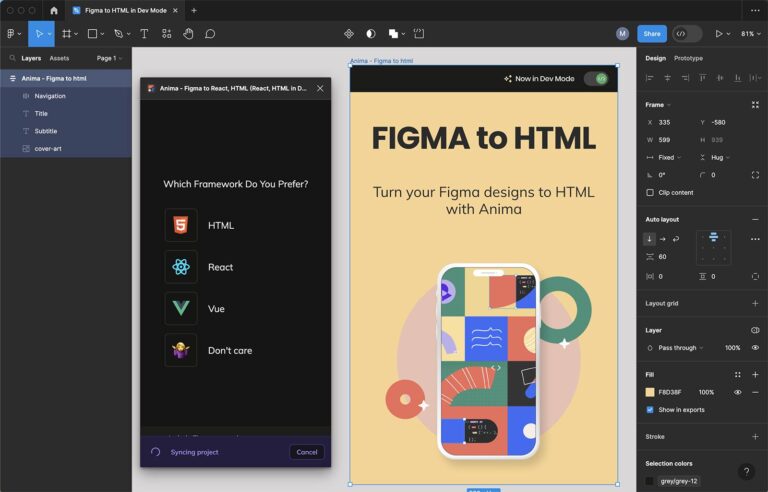
Figma to HTML: How to export a Figma design into HTML
Reading Time: 3 minutesExport Figma designs to HTML with AI. Get clean, customizable code for individual frames or full websites using Anima's AI-powered code generator.
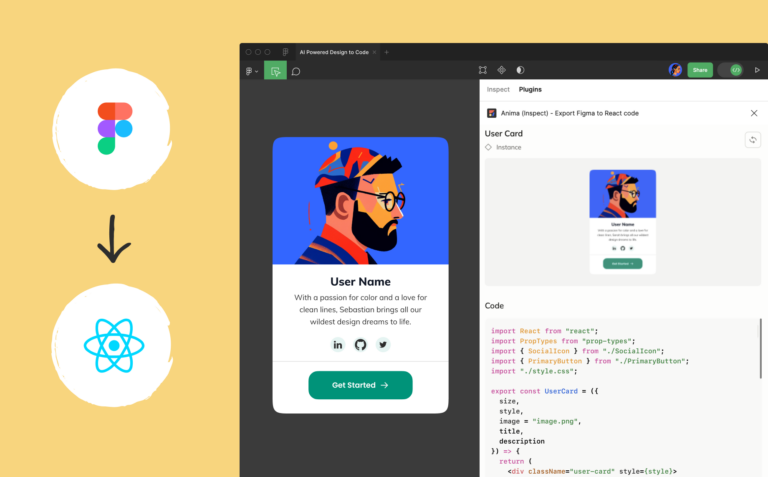
Figma to React: Convert and export Figma to React code instantly
Reading Time: 3 minutesConvert Figma to React code instantly with Anima. Use Anima Playground or Figma plugin to export clean, responsive, developer-ready React components in minutes—no manual coding required.
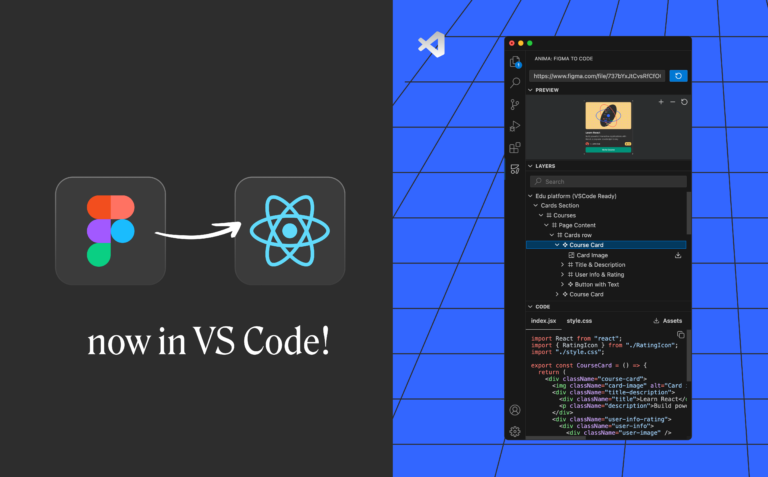
Anima’s VSCode extension: Figma to React is now in your favorite IDE
Reading Time: 2 minutesA big step toward becoming developers’ sidekick is Anima’s new VSCode extension, now available in beta. With the first beta, you’ll be able to turn Figma into code right inside Visual Studio Code.
Meet the People Behind the Product: An Inside Look at Anima’s Dynamic Team
Reading Time: 3 minutesAnima, a seven year old thriving startup making waves in the world of design to code, has been turning heads not just for its groundbreaking product but also for the small but extraordinary team driving its success. In this article, we delve into the personalities and passions of the people behind Anima, discovering how this tight-knit group carries diverse worlds on their journey to success.
GenAI Figma to Code: 6 Examples of how to use Anima’s new AI Code Customization
Reading Time: 5 minutesAnima's latest innovation, GenAI code personalization within Figma, is game-changing for front-end developers. This feature introduces a layer of customization that speaks directly to the developer's style and technical requirements. Let’s see how Anima’s GenAI helps you add code conventions, styles, behaviors, and animations.
Introducing Anima GenAI Code Personalization – Prompt in Figma to Customize Your Code
Reading Time: 3 minutesToday, we’re thrilled to launch our GenAI code personalization! A whole new level of design to code workflow. If you ask 1000 developers, you’ll get 1000 different sets of tech stacks, coding styles and conventions. One constant feedback we get about Anima’s generated code, is that will never look the same as if they had been written it themselves.
Enhancing ReactJS Code Generation with LLMs
Reading Time: 3 minutesExplore the evolution of code generation at Anima, where six years of experience meets the latest in LLMs and generative AI. Dive into the complexities of front-end development, from HTML and CSS to responsive behavior, interactivity, and beyond.
Interview with Ofer, Anima’s Newly Appointed VP of R&D
Reading Time: 6 minutesAnima recently welcomed Ofer as its new Vice President of Research and Development. With our focus on AI and GenAI, and Ofer's rich experience at Wix, we believe his perspectives are incredibly valuable to our community. We recently sat down with him for a conversation, and we're thrilled to share some highlights with you.
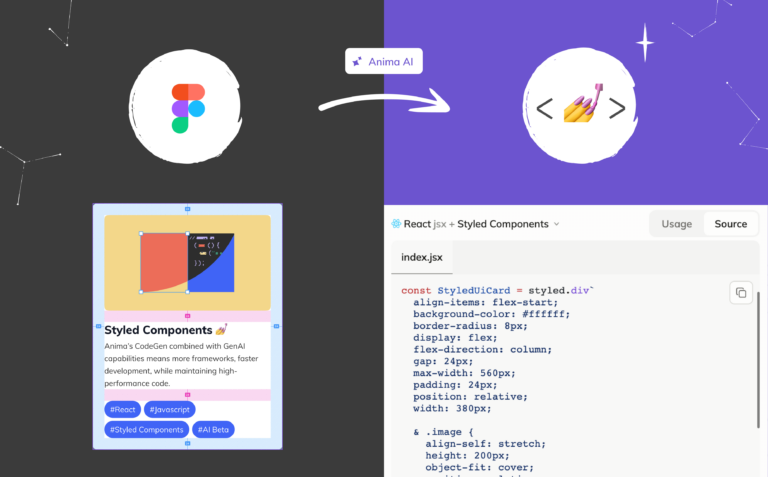
Convert any Figma design into React with Styled Components
Reading Time: 2 minutesAnima will turn any Figma design into React code with Typescript or Javascript, and Styled Components.
Introducing Generative AI in Design-to-Code at Anima
Reading Time: 3 minutesAnima with GenAI and multimodal Large Language Models (LLMs) are both groundbreaking innovations, but they serve different niches in the technological landscape.
How to export Figma to Vue
Reading Time: 2 minutesIf you’re trying to convert Figma to Vue without writing the code from scratch, this article is for you. We’ll show you how to export your Figma designs as Vue in a few easy steps using Anima. Anima will turn each design property into Vue code (Vue2 and Vue3) with Typescript or Javascript.
How to export Tailwind CSS from Figma
Reading Time: 3 minutesThis article will show you how to seamlessly export Figma designs into Tailwind CSS using Anima. Anima will map your design properties to Tailwind's base styles. Design attributes, such as colors, spacing, and typography, will be translated into concise Tailwind classes.
The future of design-dev alignment and methodology
Reading Time: 5 minutesAlthough the concepts of product design and development have become increasingly similar, we still have two sources of truth — Design and Code. Anima is here to automate design-to-code with AI, freeing developers and designers to create and build digital products faster.

 Figma
Figma Adobe XD
Adobe XD