
Vibe coding in Anima’s Playground
Reading Time: 7 minutesVibe coding lets you design with AI – describe what you want, and watch it come to life in code. Anima’s Playground makes it easy to build real apps without touching a dev environment.
Introducing Anima Playground and Anima API: UI-First AI Code Generation
Reading Time: 3 minutesDiscover Anima Playground and Anima API—AI tools that generates high-end code with UI awareness for the age of agents and vibe-coding.
Anima is now SOC 2 certified – Securing your designs, code, and AI-powered workflows
Reading Time: 2 minutesAnima is now SOC 2 (Type II) certified! 🚀 Learn how our enterprise-grade security ensures your designs, code, and AI-powered workflows remain protected.
How AI agents are reshaping design platforms: What designers and PMs need to know about AX
Reading Time: 3 minutesDiscover how AI agents are reshaping design platforms through Agent Experience (AX), enabling automation, collaboration, and innovation for designers and product managers.
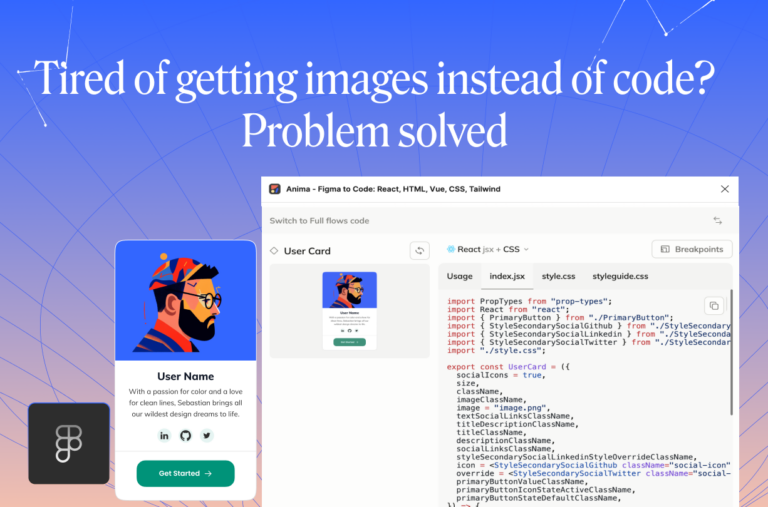
Can ChatGPT convert Figma to code?
Reading Time: 3 minutesThe short answer is: No, ChatGPT cannot directly convert Figma files to code. However, that doesn’t mean it’s not useful in your workflows.
The evolution of AI in digital products
Reading Time: 3 minutesExplore the evolution of AI in digital products, from early rule-based systems to cutting-edge language models like GPT-3 and LLaMA. Discover key innovations, essential developer tools, and insights into what the future holds for product and software development.
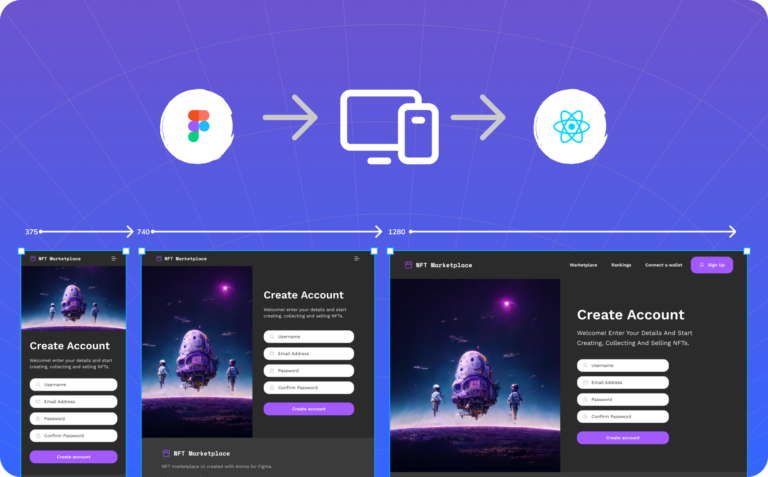
Generate responsive React code from any Figma design
Reading Time: 2 minutesSimply define how you want your design to look for different screen sizes in Figma, and Anima will automatically generate code that adapts to each one.
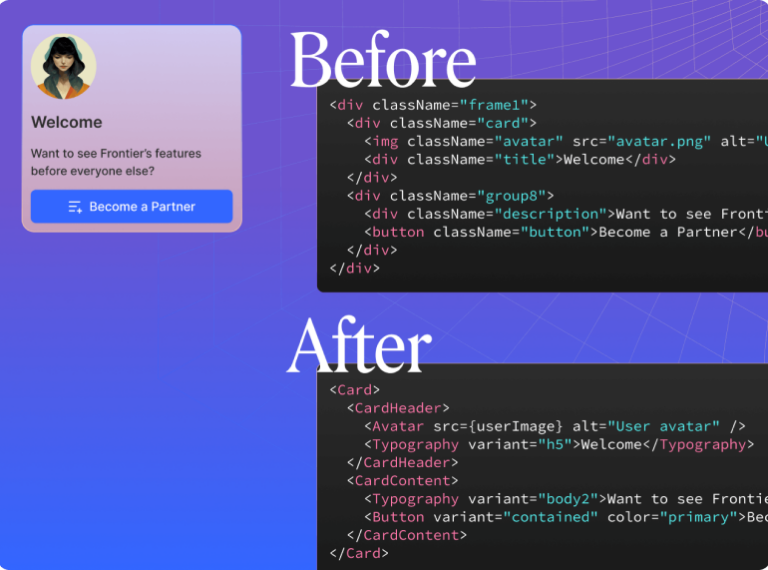
Design and code – an ever evolving challenge
Reading Time: 6 minutesExplore the evolving challenges of bridging design and code as companies scale. Learn how design systems, Figma integrations, and AI tools like Anima's Frontier can address design drift, documentation gaps, and onboarding hurdles, creating a seamless collaboration between designers and developers.
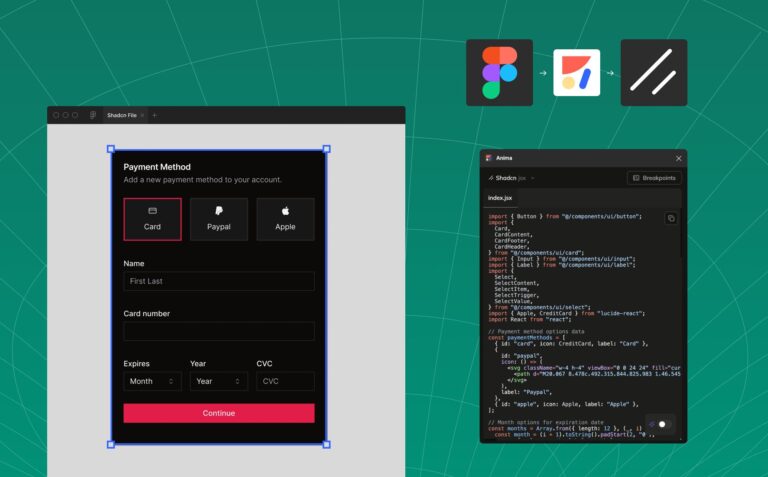
Transform Figma designs into shadcn components with Anima
Reading Time: 3 minutesTransform your Figma designs into production-ready shadcn components with Anima. Streamline your workflow, maintain design consistency, and generate Tailwind-based code effortlessly.
Understanding the differences between AI agents, assistants, and other intelligent tools
Reading Time: 3 minutes Explore the differences between AI agents, assistants, and tools, understanding their unique roles, capabilities, and applications in technology.
Modernize Frontend in 2025: Future-proof your web and app development
Reading Time: 4 minutesDiscover essential strategies for modernizing your frontend in 2025. Learn how component-based architectures, design systems, edge rendering, microfrontends, and tools like Anima and Frontier by Anima can future-proof your web and app development, enhancing scalability, security, and performance.
What is a monorepo? A practical guide for developers
Reading Time: 4 minutesLearn what a monorepo is, how it benefits development teams, and why leading companies like Google and Facebook use it. This practical guide covers the pros, cons, and best practices for using a monorepo in modern software development.
Layers marked as images and codegen – to flat or not to flat
Reading Time: 2 minutesLearn how to control Figma-to-code exports with Anima's new image export override feature. Keep designs interactive by choosing when layers should export as images or code, ensuring a responsive and functional final product.
Why Use a UI Library? Benefits, Efficiency, and Consistency Explained
Reading Time: 4 minutesDiscover why using a UI library is essential for modern web development. This article explores how UI libraries can streamline your workflow, ensure design consistency, and accelerate production. Learn about the benefits of using libraries like MUI and Ant Design, and how tools like Anima can enhance your development process, making it faster and more efficient.
🔥 Frontier’s smart code optimizer: cleaner, more readable, and functional code
Reading Time: 2 minutesFrontier's Smart Code Optimizer is here to speed up your development process with two powerful new features: Component Identification through Visual Analysis and Advanced Code Cleanup. These tools will streamline your workflow, saving you time and ensuring your code is clean, readable, and functional from the start. Let’s explore how these new features can transform your coding experience.
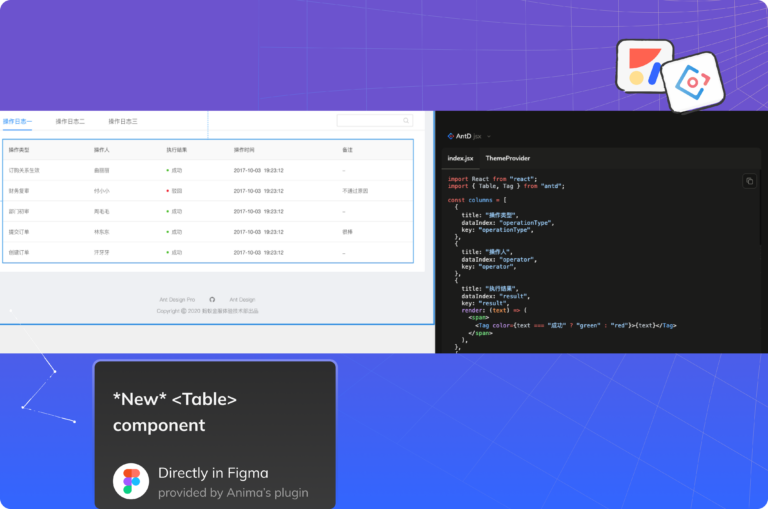
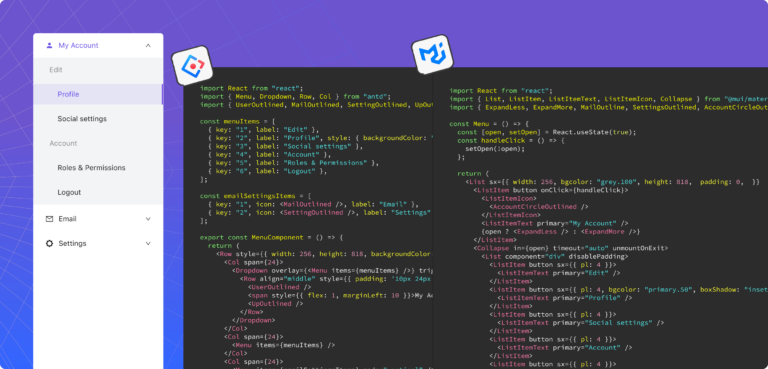
Figma to Ant Design components – Get the most of Ant Design with Anima
Reading Time: 4 minutesWe’re excited to introduce our latest feature: seamless support for Ant Design (AntD)! Now you can transform any Figma design—whether it’s tidy or a little chaotic—into clean, production-ready Ant Design code. With Anima’s AntD integration, developers can quickly bridge the gap between design and code, turning creative visions into structured, reusable components.
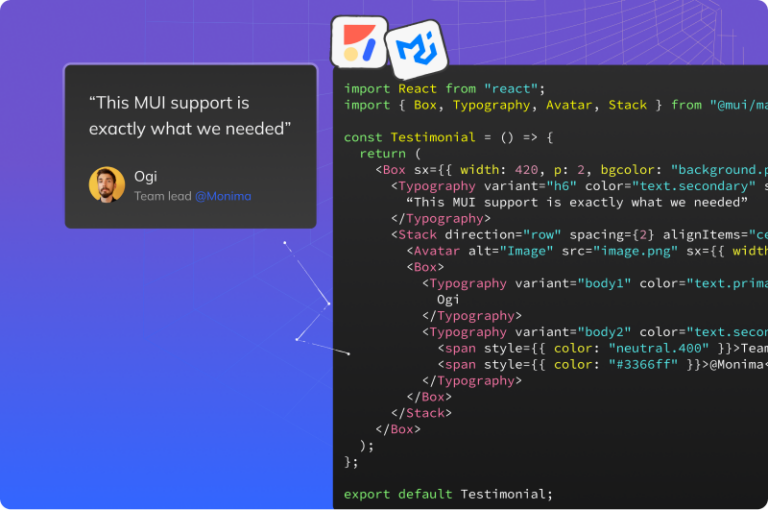
Unleash the power of Material UI with Anima
Reading Time: 4 minutesWe’re excited to introduce Anima’s latest feature: the ability to transform any Figma design into clean, functional code using Material UI (MUI). This powerful capability helps developers quickly convert any Figma file—whether it’s well-structured or not—into high-quality MUI code.
Best IDEs for Frontend Development in 2025: Features, Pros, Cons, and Pricing
Reading Time: 3 minutesSelecting the right Integrated Development Environment (IDE) is pivotal in boosting productivity and optimizing the development process. Understanding the capabilities of different IDEs for frontend development is essential. Below, we explore the best IDEs for 2025, including their key features, strengths, weaknesses, pricing, and a special focus on their enterprise capabilities.
Anima App VS Anima AI – Anima App does not create virtual companions but can help you in many other ways
Reading Time: 3 minutesAnima App VS Anima AI. Are you looking for virtual love or for AI powered design-to-code?
What is Semantic HTML? Key Differences from HTML and Why It’s Important for Frontend Developers
Reading Time: 3 minutesSemantic HTML is a way of tagging some HTML tags to add more semantic meaning to the content, instead of simple "div" soup structure. This approach also makes websites easier to navigate, better for SEO, and simpler to maintain. In this article, we’ll cover what semantic HTML is, how it differs from regular HTML, and why it’s so important for frontend developers.
Transform any Figma design into high-quality MUI or AntD code with Anima
Reading Time: 3 minutesGenerate clean and functional code from any Figma file, no matter how it’s structured or which components it uses. Whether your design is well organized or a bit chaotic, if it uses standard components or none at all, Anima takes it all and translates it into high-quality MUI or Ant Design code.

 Figma
Figma Adobe XD
Adobe XD