
Anima API: llevando Figma a los agentes de IA para codificación
Reading Time: 4 minutesLa API de Anima conecta Figma con los agentes de IA para codificación, generando un código listo para producción, pixel-perfect, en React, HTML y Tailwind. Potencia tus plataformas de vibe coding, prototipos y herramientas de automatización con el mismo motor de conversión utilizado por 1,5 millones de usuarios de Figma.
Presentamos Anima Playground y la API de Anima
Reading Time: 4 minutesDescubre Anima Playground y la API de Anima: herramientas de IA que generan código de alta calidad con comprensión de la interfaz de usuario, diseñadas para la era de los agentes inteligentes y el vibe-coding.
Cómo los agentes de IA están redefiniendo las plataformas de diseño: Lo que diseñadores y PMs deben saber sobre AX
Reading Time: 3 minutesDescubre cómo los agentes de IA están transformando las plataformas de diseño y qué deben saber diseñadores y gerentes de producto sobre la Experiencia de Agente (AX). Aprende a aplicar principios de AX para optimizar la colaboración y la eficiencia.
Desata el poder de Material UI con Anima
Reading Time: 4 minutesLa última característica de Anima: la capacidad de transformar cualquier diseño de Figma en código limpio y funcional utilizando Material UI (MUI). Esta poderosa funcionalidad ayuda a los desarrolladores a convertir rápidamente cualquier archivo de Figma, ya sea que esté bien estructurado o no, en código de alta calidad con MUI.
Vibe coding en el Playground de Anima: Diseña, programa e itera con IA en tiempo real
Reading Time: 7 minutesDescubre cómo el Playground de Anima impulsa el vibe coding, un enfoque intuitivo y creativo para programar, con retroalimentación en tiempo real y experimentación asistida por IA.
¡Anima está certificado en SOC 2 (Tipo II)!
Reading Time: 2 minutesAnima ahora está certificado en SOC 2 (Tipo II), garantizando la máxima seguridad para gerentes de producto, diseñadores y desarrolladores que utilizan automatización de diseño y generación de código con IA.
Modernizar el frontend en 2025: Preparando tu desarrollo web y de aplicaciones para el futuro
Reading Time: 4 minutesDescubre estrategias efectivas para modernizar tu frontend en 2025. Aprende sobre arquitecturas basadas en componentes, microfrontends, renderizado en el borde, DevSecOps y cómo herramientas como Anima y Frontier optimizan el desarrollo para aplicaciones escalables, seguras y de alto rendimiento.
Lanzamiento de SSO y Soporte para SAML en Nuestro Plan Empresarial
Reading Time: < 1 minuteDescubre cómo nuestro nuevo soporte para SSO y SAML, disponible en el Plan Empresarial, mejora la seguridad, simplifica el acceso y optimiza la gestión de usuarios para organizaciones de todos los tamaños. ¡Solicita más información hoy mismo!
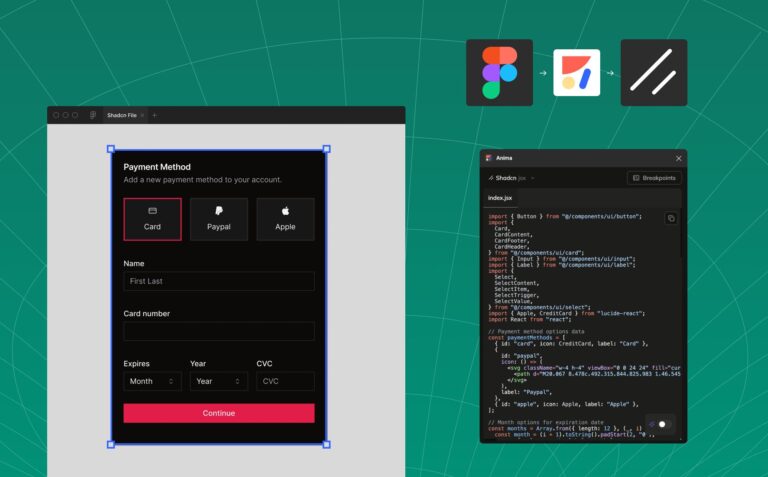
Transforma diseños de Figma en componentes shadcn con Anima
Reading Time: 4 minutesConvierte tus diseños de Figma en componentes shadcn listos para producción con Anima. Simplifica los flujos de trabajo de diseño a código y optimiza tus proyectos con Tailwind CSS.
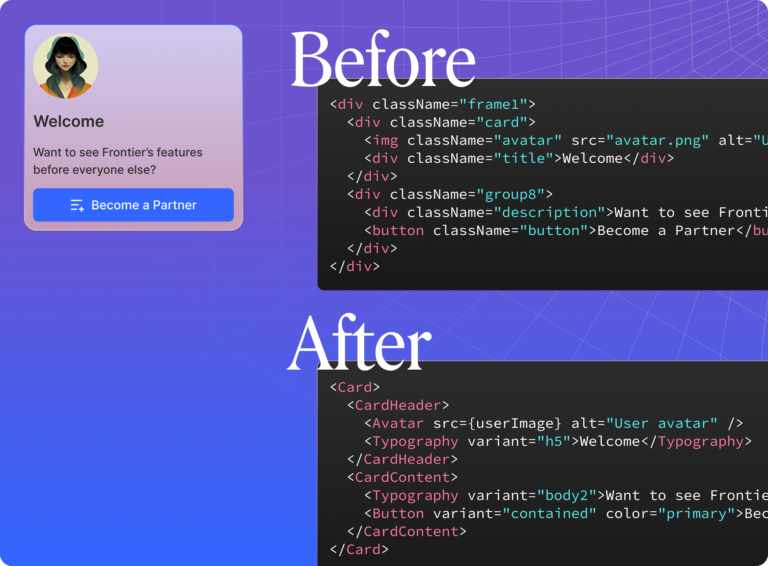
Presentamos: Frontier, el futuro del front-end por Anima
Reading Time: 4 minutesFrontier analiza rápidamente toda tu base de código, mapeando localmente tu sistema de diseño, frameworks, convenciones y componentes para una seguridad máxima. Utilizando el avanzado motor de diseño a código de Anima, convierte el diseño en React, usando tus componentes existentes.
Como convertir Figma en código Vue
Reading Time: 2 minutesAprende cómo exportar tus diseños de Figma como Vue en unos pocos pasos sencillos utilizando Anima. Anima convertirá cada propiedad de diseño en código Vue (Vue2 y Vue3) con Typescript o Javascript.
Cómo convertir diseños de Figma a Tailwind
Reading Time: 2 minutesEste artículo te mostrará cómo exportar sin problemas tus diseños de Figma a Tailwind CSS usando Anima. Anima asignará tus propiedades de diseño a los estilos base de Tailwind. Los atributos de diseño, como colores, espacios y tipografía, se traducirán en clases concisas de Tailwind.
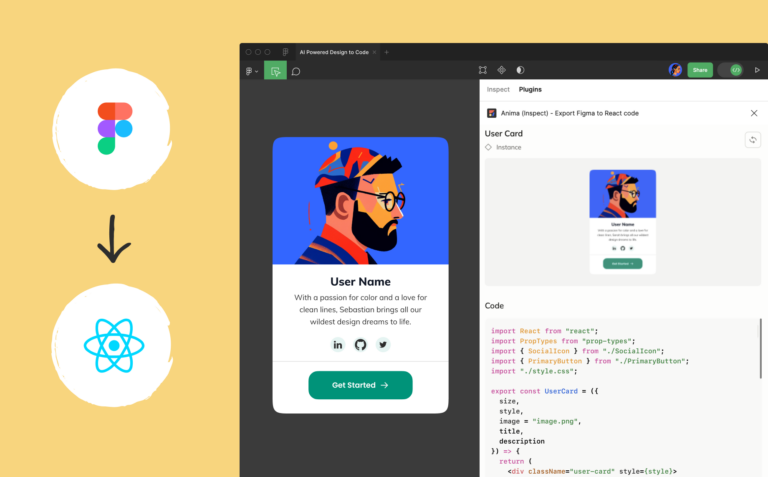
Cómo convertir diseños de Figma a código React con Anima
Reading Time: 4 minutesEn este artículo, le mostraremos cómo convertir instantáneamente los componentes de Figma en componentes de React limpios, dentro de Figma, usando Anima.
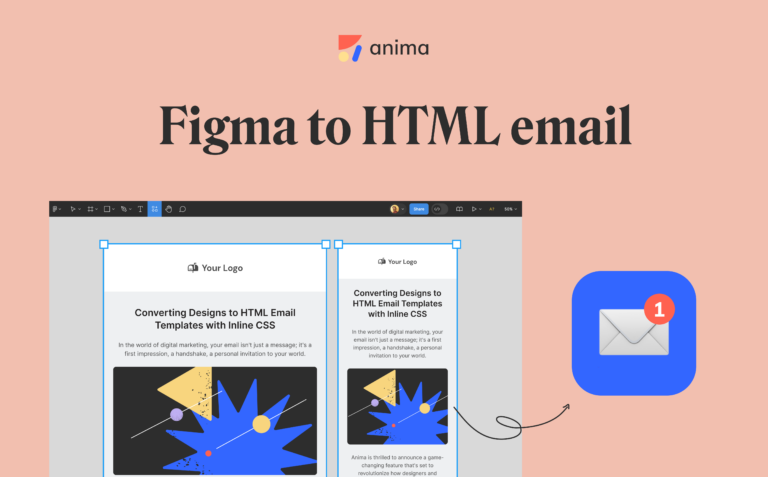
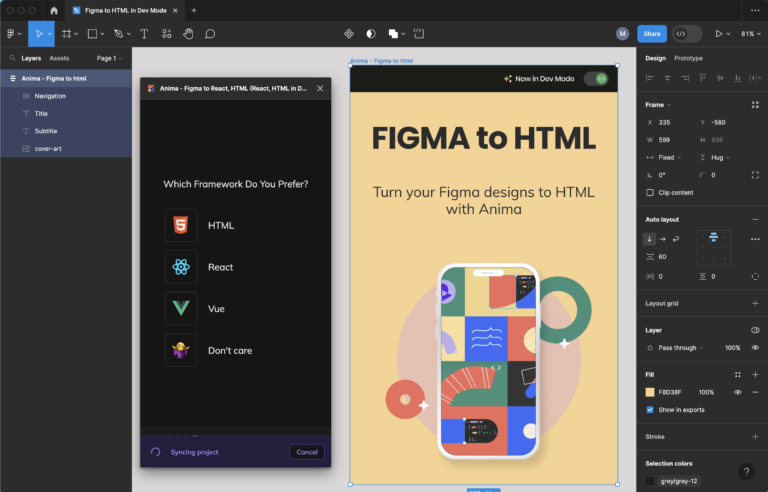
Cómo convertir diseños de Figma a HTML
Reading Time: 4 minutesEn este artículo, le mostraremos cómo exportar sus diseños de Figma como HTML listo para producción, en unos sencillos pasos, utilizando Anima.

 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch