
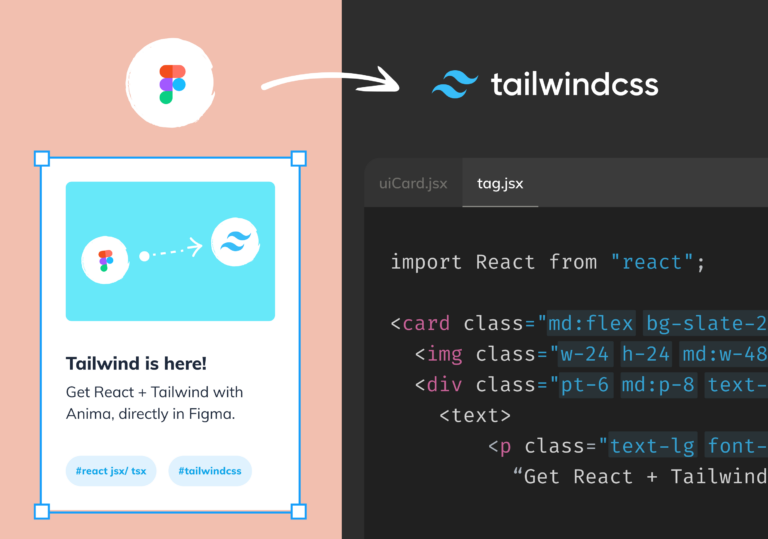
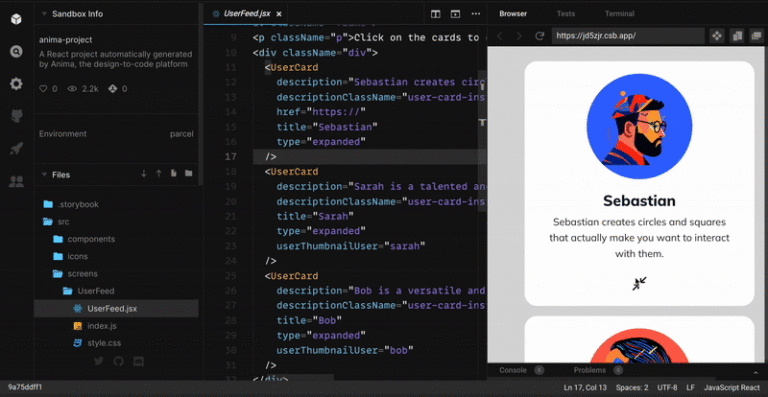
Introducing Tailwind CSS Support in Anima
Reading Time: 2 minutesWe're thrilled to announce that Tailwind CSS support is live! Anima will map your design properties to Tailwind's base styles. Design attributes, such as colors, spacing, and typography, will be translated into concise Tailwind classes.
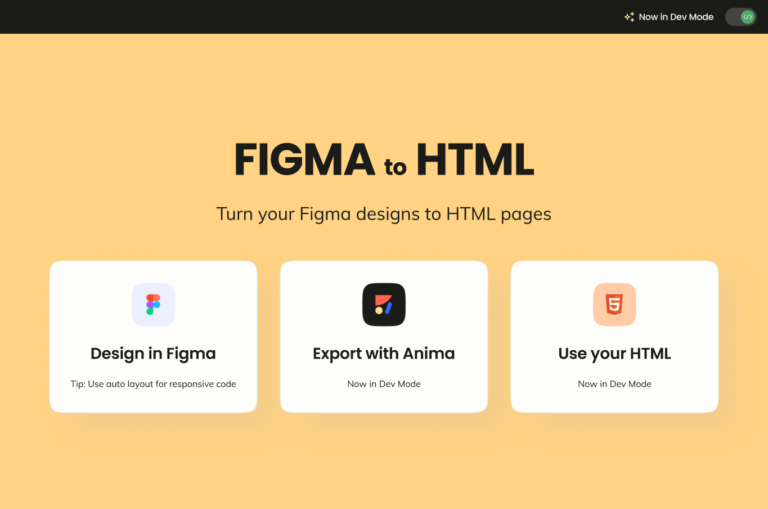
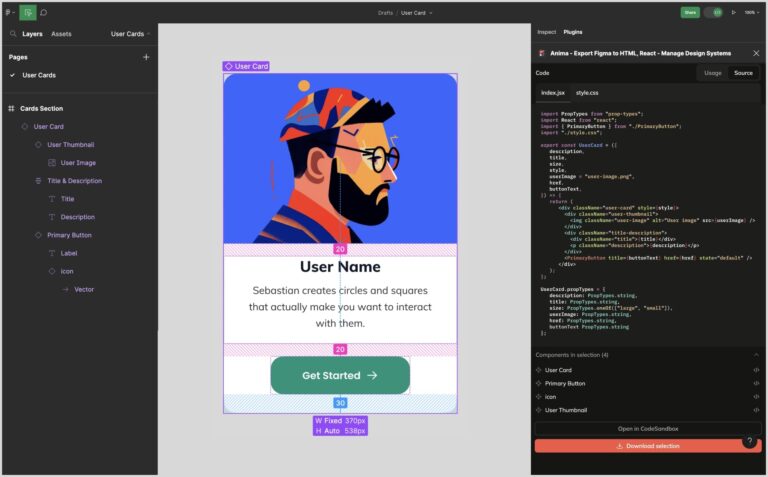
Introducing HTML Support in Figma’s Dev Mode with Anima
Reading Time: 2 minutesBuild in Figma, and Anima will translate your designs into HTML. Copy paste, export or open in Codesandbox, right from Figma's Dev Mode.
Radiant: Delivering Digital Transformation – Twice as Fast With Anima
Reading Time: 7 minutesRadiant's mission to reshape industries and revolutionize user experiences has found a like-minded ally in Anima—a dynamic collaboration that has already spanned two impactful years.
Figma Variable support: Speed up your development process with Anima for Figma
Reading Time: 2 minutesWe are thrilled to introduce Anima's new support for Figma variables. This groundbreaking feature allows you to translate Figma variables into code, harmonizing your design and development process.
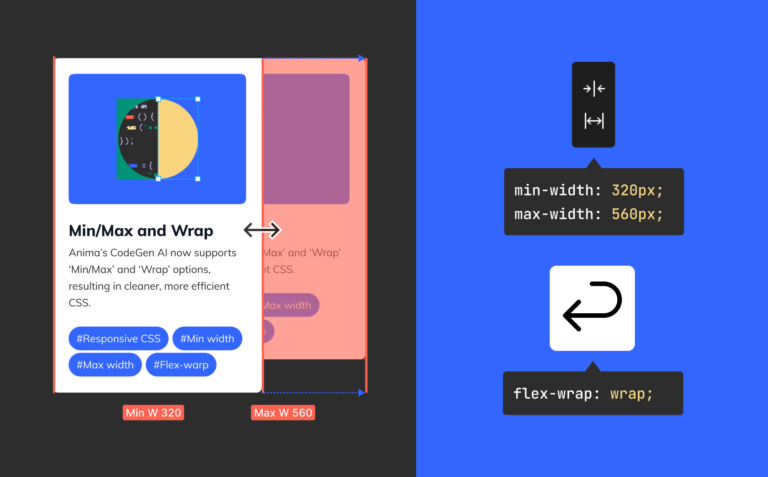
Anima now supports Figma’s ‘Min/Max’ & ‘Wrap’ features
Reading Time: 2 minutesFigma added ‘Min/Max’ and ‘Wrap’ to its Auto Layout options, closely matching how developers structure their code. Anima’s CodeGen AI now supports these options, resulting in cleaner, more efficient CSS.
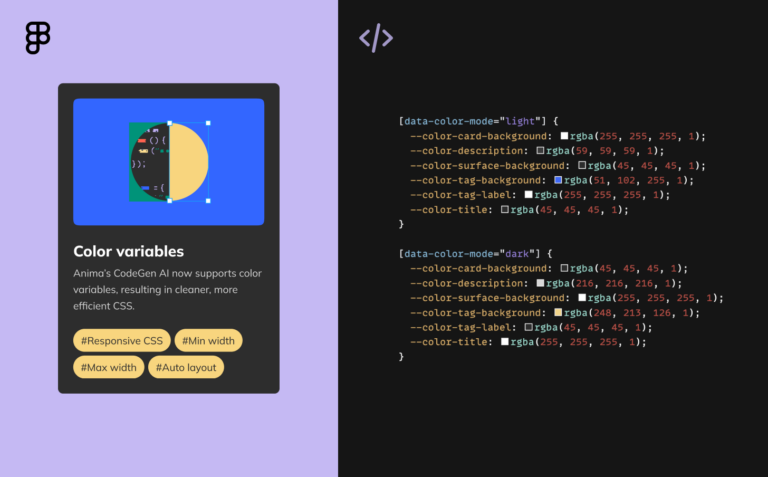
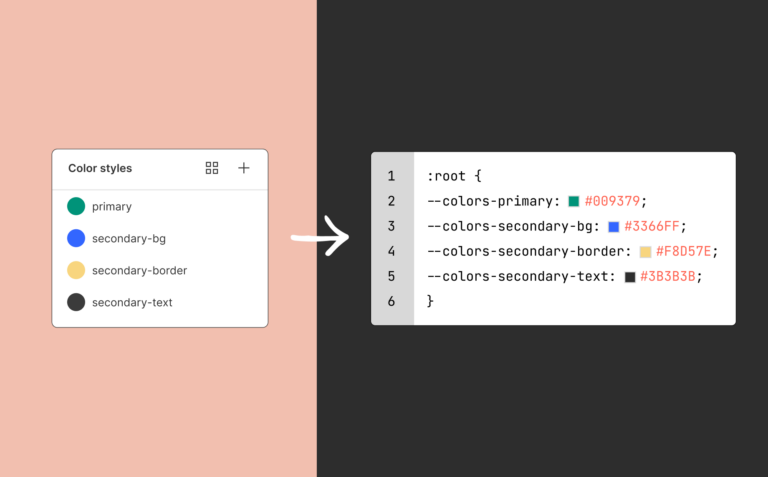
Figma Styles now automatically generated as CSS variables
Reading Time: 2 minutesAnima's CodeGen AI now converts Figma styles into CSS variables, resulting in more efficient, reusable code.
Announcing Anima’s plugin for Figma Dev Mode, live from Config
Reading Time: 4 minutesYou can get Anima’s code - React / HTML - inside Figma’s Dev Mode via our integrated Code Gen plugin.
AI Revolution: The Future of Designers and Developers
Reading Time: 5 minutesThe AI Genie is Out of the Bottle. In this article, Avishay Cohen, Anima's CEO, shares his take on the future of design and development considering recent advances in AI and what’s around the corner.
Convert Figma variants into interactive React components in one click
Reading Time: 2 minutesAnima’s code generator now supports Figma variants and variant transitions, producing stateful, interactive React components in a click—right from Figma.
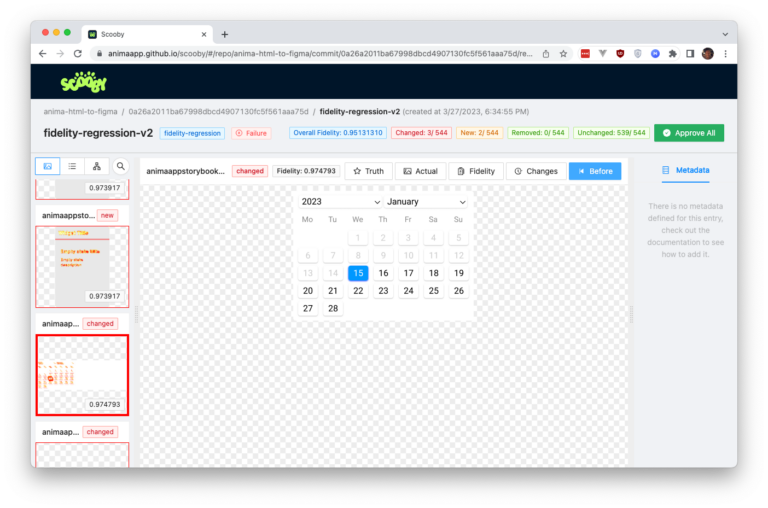
Introducing Scooby: a free regression and fidelity testing tool
Reading Time: 4 minutesScooby compares front-end code to its source design, ensuring better fidelity with fewer iterations.
How to sync your Storybook design system into Figma
Reading Time: 5 minutesAnima’s Design System Automation Solution establishes and maintains a single source of truth between design and code. Here’s how it works using MongoDB’s open source library.
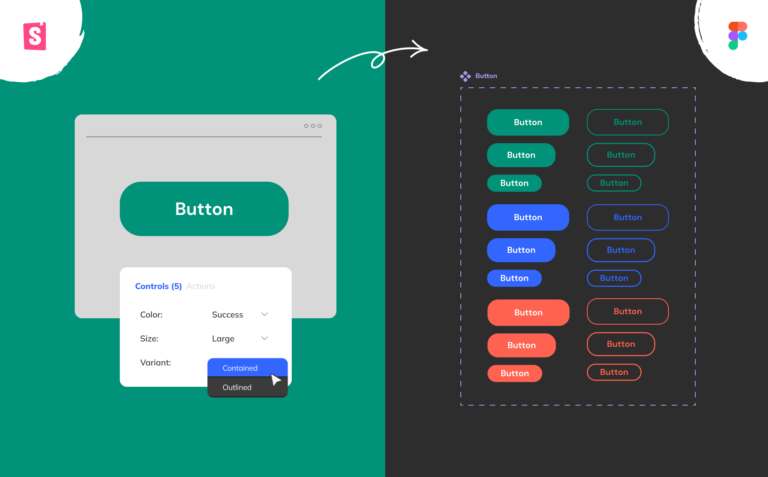
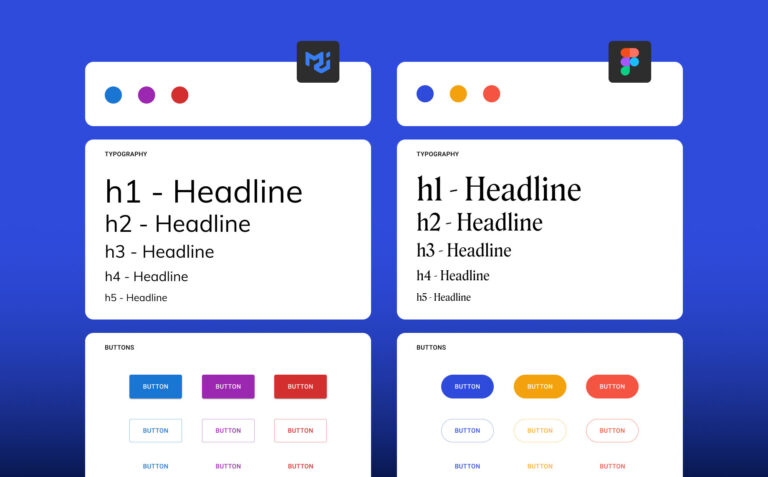
How to turn MUI code components into a native Figma library
Reading Time: 5 minutesAnima’s Design System Automation platform turns any Storybook into a native Figma library—including variants, Auto Layout, and Figma Styles—then keeps it synced with the code. Here’s how I did it with components from MUI’s open-source design system.
Introducing Codegen 2.0: reusable React components from Figma
Reading Time: 2 minutesThis week, Anima released a powerful code generation engine that turns Figma components into clean React components. It maintains each component’s design, structure, layout, and style, and enables overrides in the code without altering the original design.
8 software demo tools for SaaS sales teams
Reading Time: 7 minutesThese tools can help you build tailored, interactive software demos for every prospect fast—without a developer.
8 free React app hosting services
Reading Time: 10 minutesWanna launch your React app fast and easy, with the option to scale? These serverless hosting solutions can help you go live in a jiffy, deploy updates on a dime, and slash the cost of delivering your app to users.
How to use AI-generated art in digital product design
Reading Time: 4 minutesProduct designers can use AI to create more engaging, delightful digital experiences in a fraction of the time. Here's how.
Design systems: what they are, why you need one, and where to start
Reading Time: 7 minutesWhether you’re an early-stage startup or a multinational enterprise, a design system can help you build and scale your product quickly and cost-effectively. Here’s everything you need to know.
How I built a design system in Figma using MUI components
Reading Time: 4 minutesImagine joining a startup as the sole designer and delivering a new product without a design system. It’s every product designer’s nightmare. I didn’t have the time or resources to create one from scratch, so I adapted someone else’s. 💡
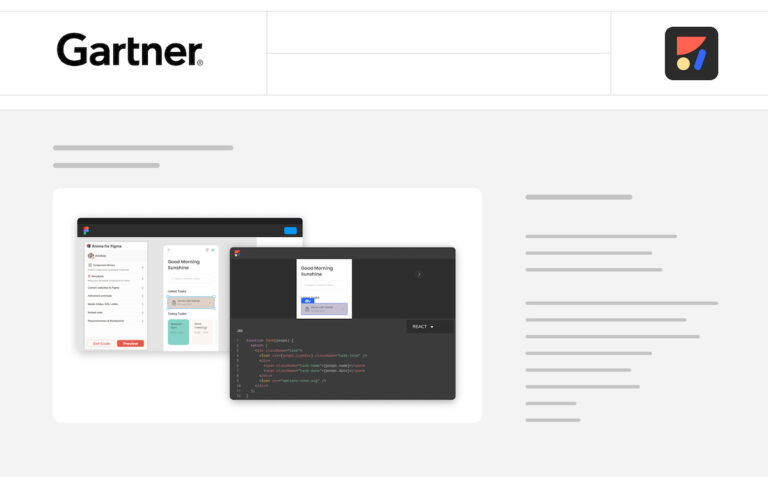
Gartner discusses design-to-code and Anima’s benefits for enterprises
Reading Time: 4 minutesIn Gartner's assessment of the shifting design-to-code landscape for decision makers, Anima was front and center.
8 design system tools for any organization
Reading Time: 8 minutesDesign systems create consistency, scalability, and efficiency across complex products and distributed teams. They’re also a drain on resources and a struggle to keep synced in dynamic organizations. These tools can help.
Will frontend development be automated?
Reading Time: 5 minutesA number of tools automatically generate some or all of the code for your UI, but not all automation is the same. Here are the 6 levels of frontend automation, and what each means for designers, developers, and organizations.

 Figma
Figma Adobe XD
Adobe XD