
New: turn ideas into apps, starting with a prompt
Reading Time: 3 minutesTurn ideas into apps with Anima Playground. Chat with AI to design, clone, and build working prototypes, no code or setup required. Vibe coding made easy on the eye.
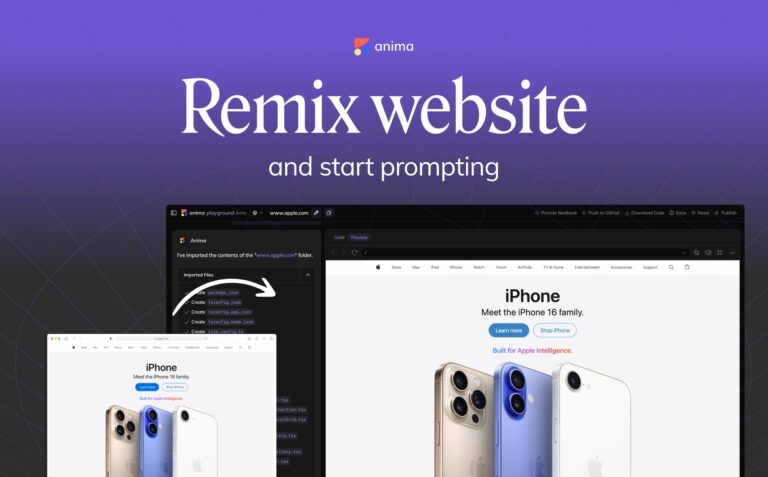
Clone website: Turn any website into React or HTML code instantly✨
Reading Time: 2 minutesTurn any website into clean, editable frontend code. Anima’s new Link to Code lets you paste a URL and instantly generate responsive React or HTML code—perfect for prototyping, refactoring, or remixing the web.
Anima API: Bringing Figma to coding AI agents
Reading Time: 4 minutesAnima API bridges Figma and coding AI agents, delivering pixel-perfect, production-ready code in React, HTML, and Tailwind. Power vibe coding platforms, prototypes, and automation tools with the same engine trusted by 1.5M Figma users.
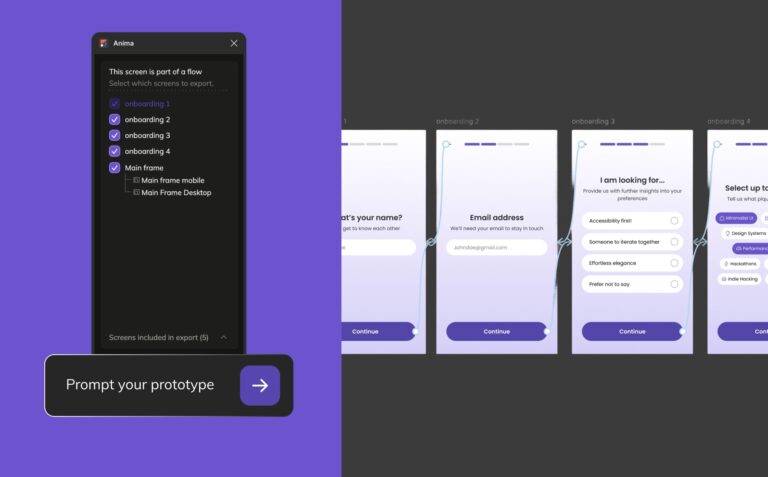
Big update: Bring full Figma prototypes into Anima AI Playground and start vibe coding
Reading Time: 2 minutesAnima Playground now lets you convert full Figma prototype flows into working code with multi-screen import, allowing you to vibe code from a flow with intact design.
Introducing Anima Playground and Anima API: UI-First AI Code Generation
Reading Time: 3 minutesDiscover Anima Playground and Anima API—AI tools that generates high-end code with UI awareness for the age of agents and vibe-coding.
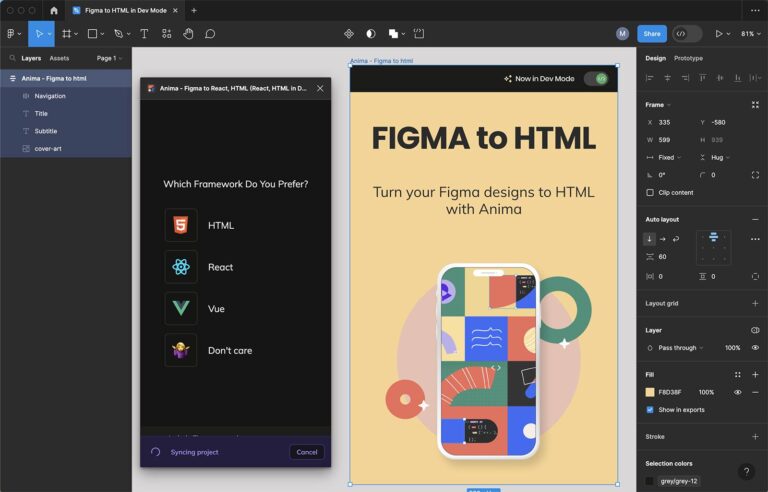
Figma to HTML: How to export a Figma design into HTML
Reading Time: 3 minutesExport Figma designs to HTML with AI. Get clean, customizable code for individual frames or full websites using Anima's AI-powered code generator.
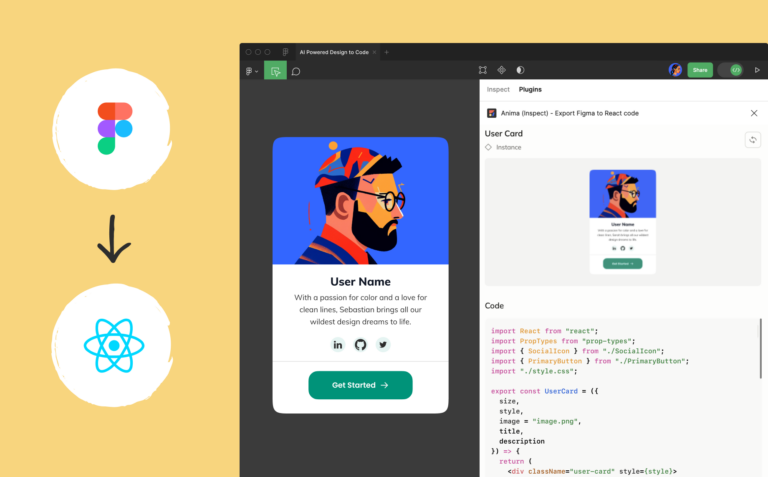
Figma to React: Convert and export Figma to React code instantly
Reading Time: 3 minutesConvert Figma to React code instantly with Anima. Use Anima Playground or Figma plugin to export clean, responsive, developer-ready React components in minutes—no manual coding required.
Building Agentic workflows for code generation: Sharing the journey
Reading Time: 5 minutesAgentic workflows were just introduced, but they seem to evolve on a daily basis with new tools and architectures every day, as we learn to leverage them in real world applications. These are my insights from Anima’s ongoing journey to automate Front-end engineering with AI design to code solutions.
How Ovrture scales with Anima’s Playground
Reading Time: 3 minutesWith Anima, Ovrture has been automating 80% of the frontend code, sped up project delivery by nearly a week, and scaled donor communications for 60+ nonprofit clients, all with just one designer.
Website cloning and copyright issues
Reading Time: 2 minutesCloning sites isn’t about shortcuts—it’s about context. We share the thinking behind our new website cloning feature: how it helps teams prototype, modernize, and vibe code starting from real products, and the guardrails we’ve built to keep it ethical.
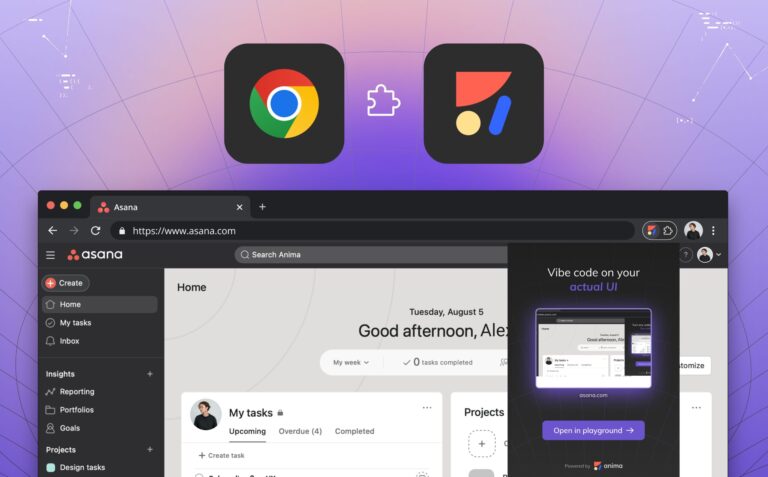
5 essential Chrome extensions for vibe coding
Reading Time: 2 minutesBoost your AI and vibe-coding workflow with 5 essential Chrome extensions for Anima users, including Anima’s new UI Capture tool, JSON Viewer Pro, Lighthouse, WhatFont, and ColorZilla.
Clone and convert private sites / internal pages to React/HTML
Reading Time: 3 minutesConvert private or internal web pages into clean, editable React or HTML code with Anima’s on-brand vibe coding extension. Capture secure pages, keep enterprise-grade privacy, and instantly tweak layouts, colors, and content in Anima Playground.
Is vibe coding the new prototyping?
Reading Time: 3 minutesVibe coding is redefining prototyping—skipping static mockups to build functional, on-brand UIs from day one. Compare traditional prototyping vs vibe coding, and see why teams are making the shift.
The economic impact of Vibe Coding
Reading Time: 3 minutesVibe coding is transforming software creation. Avishay Cohen, CEO of Anima, explores how AI tools could unlock $1.5 trillion in annual productivity as 3 billion new people gain the ability to code.
Rise of the vibe designgineer
Reading Time: 3 minutesExplore the rise of vibe coding and the emerging role of the 'vibe designgineer'—how designers, PMs, and engineers are using AI tools to build functional products without writing code.
Figma Make vs Anima Playground: Vibe code for designers
Reading Time: 3 minutesFigma Make introduces vibe coding inside Figma, but how does it compare to Anima Playground? Explore the differences.
11 Vibe Coding tips
Reading Time: 6 minutesLearn 11 practical vibe coding tips to avoid hitting walls when building with AI—from smart prompting and context management to saving progress and choosing the right tech stack.
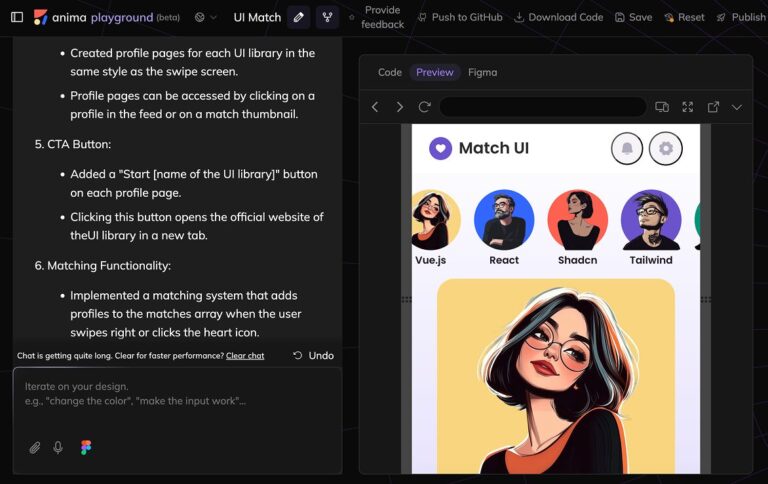
Dating apps for UI partner: a playful experience using Anima Playground
Reading Time: 5 minutesA fun prototype powered by Anima Playground: how we turned a dating app Figma community file into a UI library matcher using Anima Playground. Confetti included.
Vibe coding in Anima’s Playground
Reading Time: 7 minutesVibe coding lets you design with AI – describe what you want, and watch it come to life in code. Anima’s Playground makes it easy to build real apps without touching a dev environment.
Anima is now SOC 2 certified – Securing your designs, code, and AI-powered workflows
Reading Time: 2 minutesAnima is now SOC 2 (Type II) certified! 🚀 Learn how our enterprise-grade security ensures your designs, code, and AI-powered workflows remain protected.
How AI agents are reshaping design platforms: What designers and PMs need to know about AX
Reading Time: 3 minutesDiscover how AI agents are reshaping design platforms through Agent Experience (AX), enabling automation, collaboration, and innovation for designers and product managers.
Can ChatGPT convert Figma to code?
Reading Time: 3 minutesThe short answer is: No, ChatGPT cannot directly convert Figma files to code. However, that doesn’t mean it’s not useful in your workflows.
The evolution of AI in digital products
Reading Time: 3 minutesExplore the evolution of AI in digital products, from early rule-based systems to cutting-edge language models like GPT-3 and LLaMA. Discover key innovations, essential developer tools, and insights into what the future holds for product and software development.
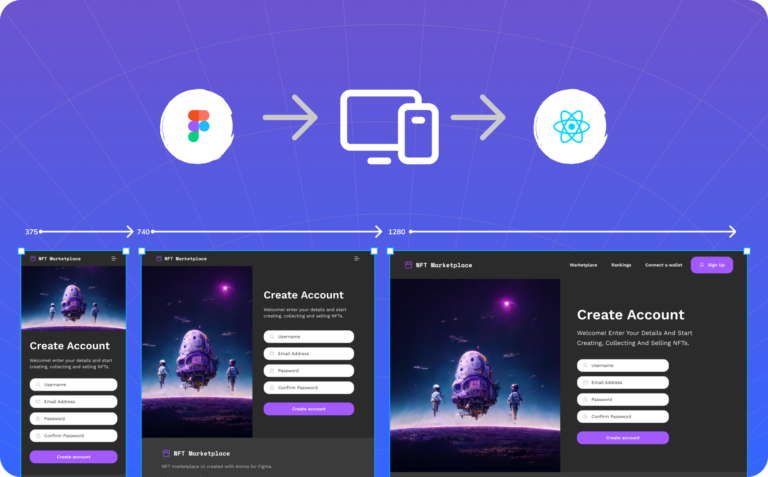
Generate responsive React code from any Figma design
Reading Time: 2 minutesSimply define how you want your design to look for different screen sizes in Figma, and Anima will automatically generate code that adapts to each one.
Design and code – an ever evolving challenge
Reading Time: 6 minutesExplore the evolving challenges of bridging design and code as companies scale. Learn how design systems, Figma integrations, and AI tools like Anima's Frontier can address design drift, documentation gaps, and onboarding hurdles, creating a seamless collaboration between designers and developers.
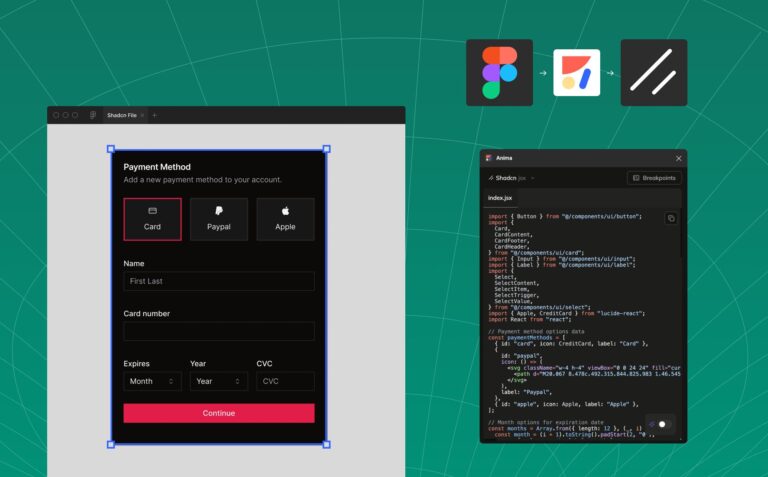
Transform Figma designs into shadcn components with Anima
Reading Time: 3 minutesTransform your Figma designs into production-ready shadcn components with Anima. Streamline your workflow, maintain design consistency, and generate Tailwind-based code effortlessly.
Understanding the differences between AI agents, assistants, and other intelligent tools
Reading Time: 3 minutes Explore the differences between AI agents, assistants, and tools, understanding their unique roles, capabilities, and applications in technology.
Modernize Frontend in 2025: Future-proof your web and app development
Reading Time: 4 minutesDiscover essential strategies for modernizing your frontend in 2025. Learn how component-based architectures, design systems, edge rendering, microfrontends, and tools like Anima and Frontier by Anima can future-proof your web and app development, enhancing scalability, security, and performance.

 Figma
Figma Adobe XD
Adobe XD