How to export Tailwind CSS from Figma2 min read
Reading Time: 3 minutesGet Tailwind CSS from your Figma design
This article will show you how to seamlessly export Figma designs into Tailwind CSS using Anima.
Anima will map your design properties to Tailwind’s base styles. Design attributes, such as colors, spacing, and typography, will be translated into concise Tailwind classes. If you are using styles and variables,
Tailwind is the go-to choice for developers aiming to streamline their workflow and easily create responsive web applications.
So, let’s dive in and discover how you can bring your Figma creations to the world of Tailwind CSS magic!
With Anima, you can now turn Figma designs into:
- React, HTML, or Vue
- Utilizing Typescript or Javascript
- With CSS or TailwindCSS
So let’s get started!
(*If you prefer to follow the steps with the related video, here is the YouTube tutorial: How to convert Figma into Tailwind CSS
**if you are a VSCode user: Figma to Tailwind in VSCode)
How to convert Figma designs to Tailwind
Step 1: Run the Anima Plugin on your desired Figma file
Open Anima’s plugin in your favorite mode (Classic Mode or Dev Mode). You can use the search box if you are a first-time user and type Anima. It will require you to sign up for Anima. It takes a few seconds, we promise.
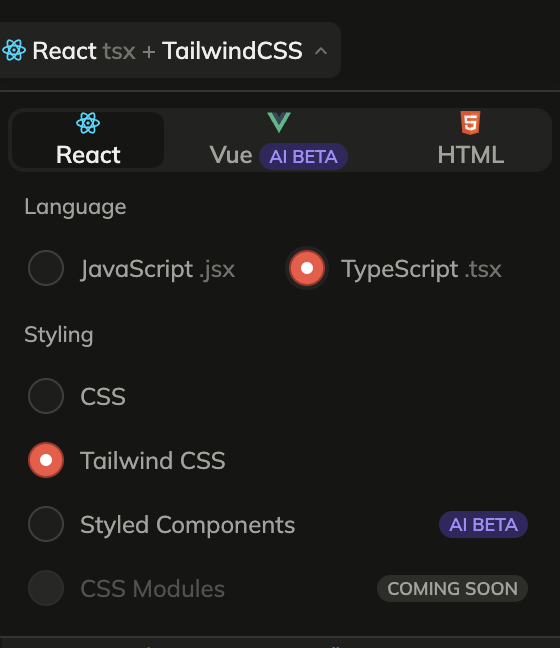
Step 2: Select React, Typescript / Javascript + Tailwind
Next, you will have to change the code selection to match your current needs:
-
- Framework: choose React in the framework dropdown
- Language: check Javascript or Typescript based on your preference
- Select Tailwind CSS under the Styling selection

This will be saved as your default code preference. You can modify it anytime.
Step 3: Select a Figma Component, Layer, or Frame
Now just select the section that you want to export with Tailwind and Anima will generate its code.
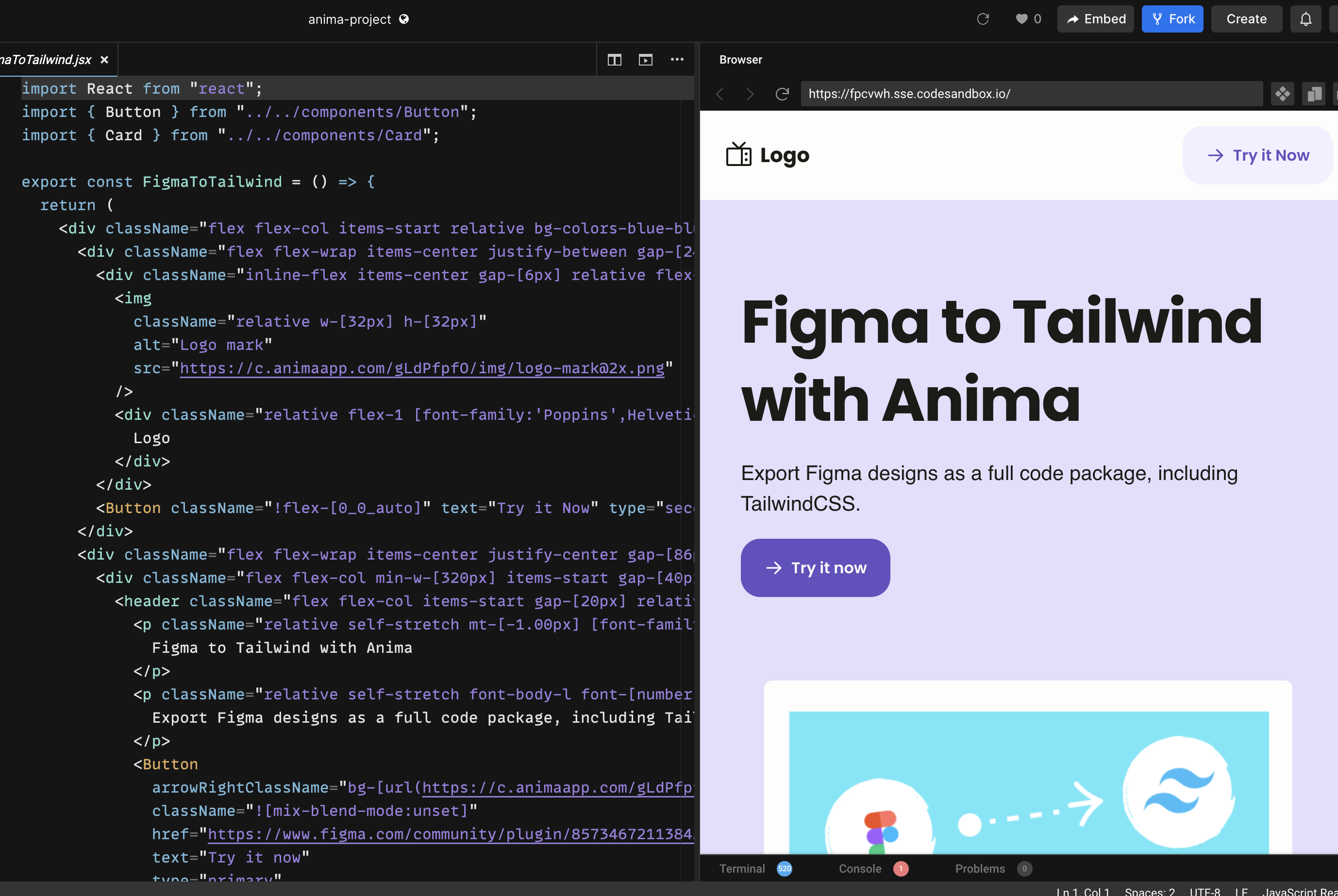
Step 4: Get your code
Once you are satisfied with your selected code, you have three options:
- Copy snippets with the button or with your keyboard shortcut.

- Download all the files together as a zip by clicking “Download selection”.

- View how your code is running by clicking “Open in CodeSandbox”. Here is one for example: CodeSandbox link.

- Anima plugin for Figma
- Signup for Anima
- Let us know how it is going in Anima’s Discord channel


 Figma
Figma Adobe XD
Adobe XD