
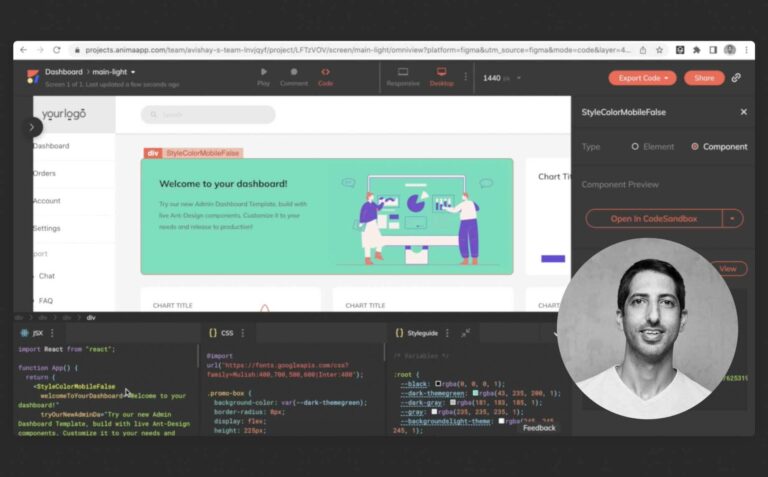
What is the single source of truth: Storybook or Figma?
Reading Time: 3 minutesA single source of truth between design and code helps product teams build faster and more consistently. But is it Figma or your code base (through Storybook or directly)?truth.
Figma vs Adobe XD vs Sketch: best design tool for 2022
Reading Time: 9 minutesChoosing the right design tool is hard. Here's everything you need to know about Figma, Adobe XD, and Sketch to choose the right tool for you, your team, or your organization.
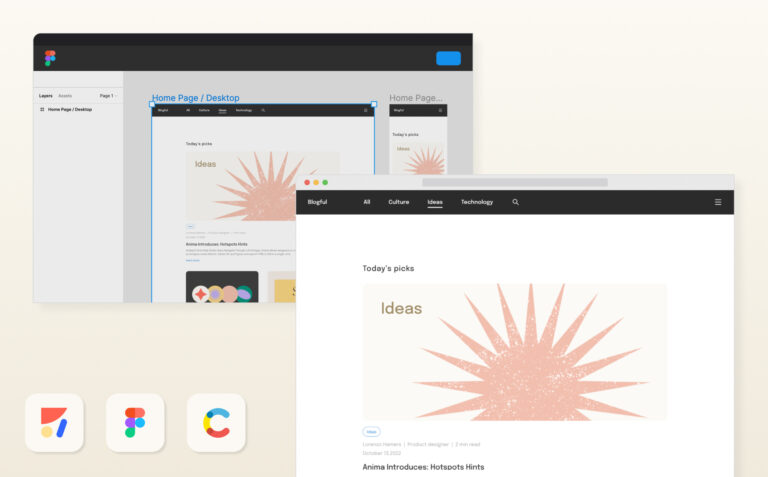
Build a blog with Anima’s React code + Contentful’s headless CMS
Reading Time: 4 minutesIn this tutorial, we'll build a completely functional blog by connecting Anima’s generated frontend code to Contentful's headless CMS for dynamic content.
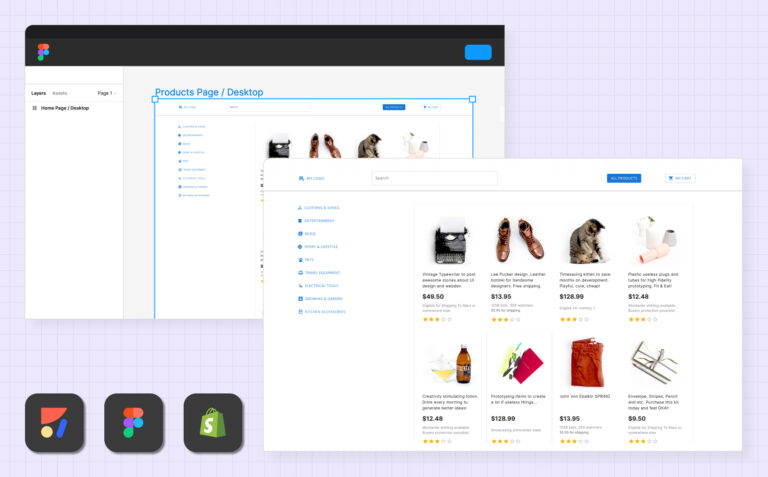
How to build a Shopify store with a custom UI using Figma + Anima
Reading Time: 5 minutesWe built a live eCommerce app in Figma using Anima's React Component Library. Then we turned it into a Shopify template and deployed it on Netlify using Anima's generated code. Here's how.
How technology solutions can partner with Anima to expand market reach
Reading Time: 4 minutesWe’re thrilled to announce the launch of the Anima Partners Program. Join us to help our shared users create the perfect tech stacks and ship their products 10x faster!
How to build a React app fast with Figma + Anima + Strapi.io
Reading Time: 4 minutesIn this tutorial, we redesigned SVBs banking dashboard using Anima's open source Component Library for Figma, then connected our data using Strapi's headless CMS. Now you can launch fullstack React apps at lightning speed using the same approach.
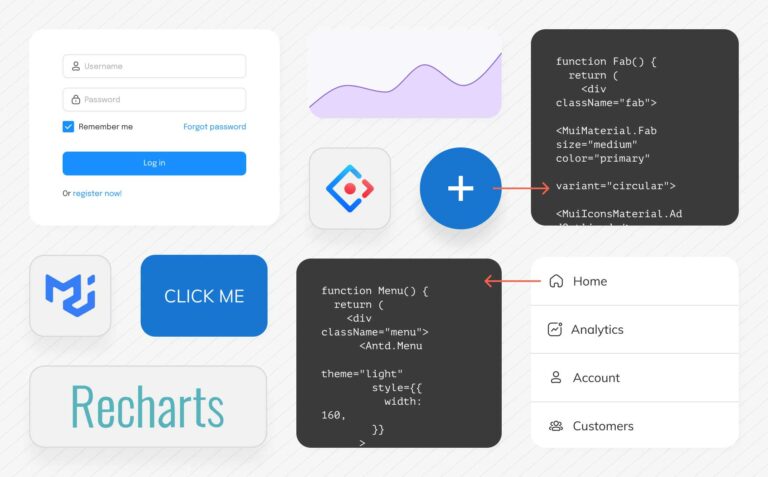
Build MVPs faster with ready-to-use components in Figma
Reading Time: 3 minutesAnima's bringing live UI components into Figma—from the same open-source React libraries developers use in production. Now you can ship new products faster, with minimal investment.
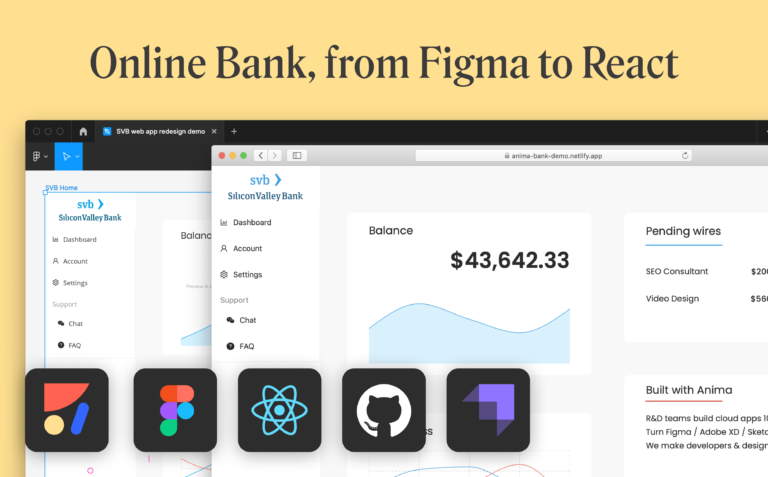
Figma to React: building and publishing an app to Netlify
Reading Time: 3 minutesFollow these steps to build a React app with Figma + Anima, then launch it on Netlify using Anima's generated code. Give it a try, and go live in a fraction of the time.
Build React apps 10x faster in Figma
Reading Time: 2 minutesAnima's bringing ready-to-use React components into Figma—from the same open source libraries developers use in production. Now you can launch better apps, faster, with fewer resources.
Automatic AI-Driven Icon Naming
Reading Time: 2 minutesAnima’s AI can now analyze an icon's visual characteristics and accurately name its class.
4 years with Anima: “what used to take 1 week now takes 1 day”
Reading Time: 4 minutesThis freelancer uses Anima to showcase her ideas and speed up production for big clients. Here’s how.
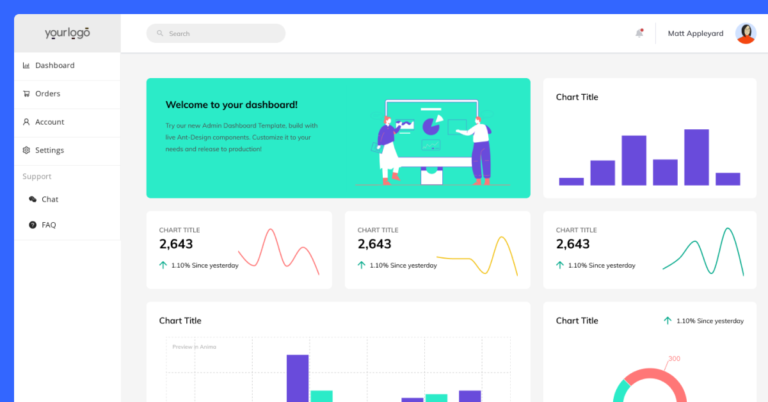
Anima brings live React dashboard templates into Figma
Reading Time: 2 minutesSave serious development time by designing with ready-made, responsive dashboards built from the best open source components.
Production-ready React js charts in Figma
Reading Time: 2 minutesSave dozens of development hours by using ready-made, reusable, and responsive data visualizations.
The culture at Anima App
Reading Time: 5 minutesThere's stiff competition for tech companies to attract top talent. Here's how Anima draws, retains, and rewards the best of the best.
How to export Adobe XD to HTML
Reading Time: 4 minutesGenerate HTML from your Adobe XD Design automatically with Anima
The world of product design in 2022
Reading Time: < 1 minuteWe're crowdsourcing tools, tips, and trends to help our beloved product design community thrive in a changing landscape.
No-code vs low-code vs pro-code vs developers
Reading Time: 6 minutesWith the rise of the no-code low-code movement, many developers are wondering what their future holds. Here's what you need to know.
Wireframes vs prototypes: different deliverables with a common objective
Reading Time: 5 minutesThe complementary relationship between wireframes and prototypes is the key to developing user-aligned products—here’s what you need to know.
Why New Year resolutions suck – a designers guide
Reading Time: 8 minutesThe top 4 reasons resolutions never stick by the experts and one resolution we know you’ll be sticking to
Fonts, facts and more: what is typography and why is it so important?
Reading Time: 5 minutesTypography, the art of arranging letters and fonts in a legible and visually appealing way. Learn everything there is to know in this article
The 6 best free wireframe tools for designers 2021
Reading Time: 7 minutesWrapping up 2021 and the top free wireframe tools on the market for the year

 Figma
Figma Adobe XD
Adobe XD