
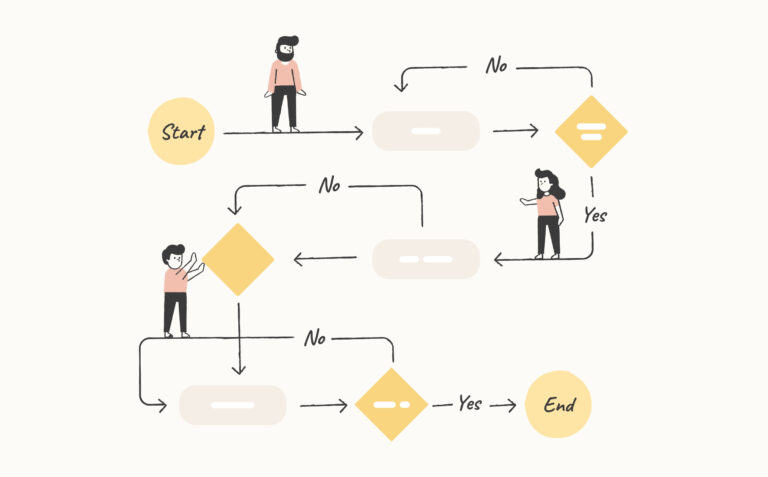
What are UX user flows and why are they important?
Reading Time: 5 minutesUser flows will streamline your design process and set the stage for an intuitive user experience—here’s how they work
How Anima helped PhazeRo increase output by 30%
Reading Time: 3 minutes"We’re able to spend more time on usability testing and final touches rather than ensuring that the developers and designers are on the same page."
Code-based prototype testing: a product manager’s perspective
Reading Time: 6 minutesFrom full functionality to Hotjar integration, code-based prototypes will supercharge your user tests
How to build a killer UI/UX portfolio using design best practices
Reading Time: 5 minutesApply these proven techniques to convert views into job offers
How to use Material Design in Figma and Adobe XD with Anima
Reading Time: 5 minutesAnima brings truly functioning Material Design to your current design tool—here’s a step-by-step guide
What is Material Design and why should you use it?
Reading Time: 6 minutesHow Google’s system changed the game for designers and product teams—and why you’ll love it
Introducing Anima 5: bringing Material Design to Adobe XD and Figma
Reading Time: 3 minutesAnother milestone on Anima’s journey to connect your design tool with your codebase
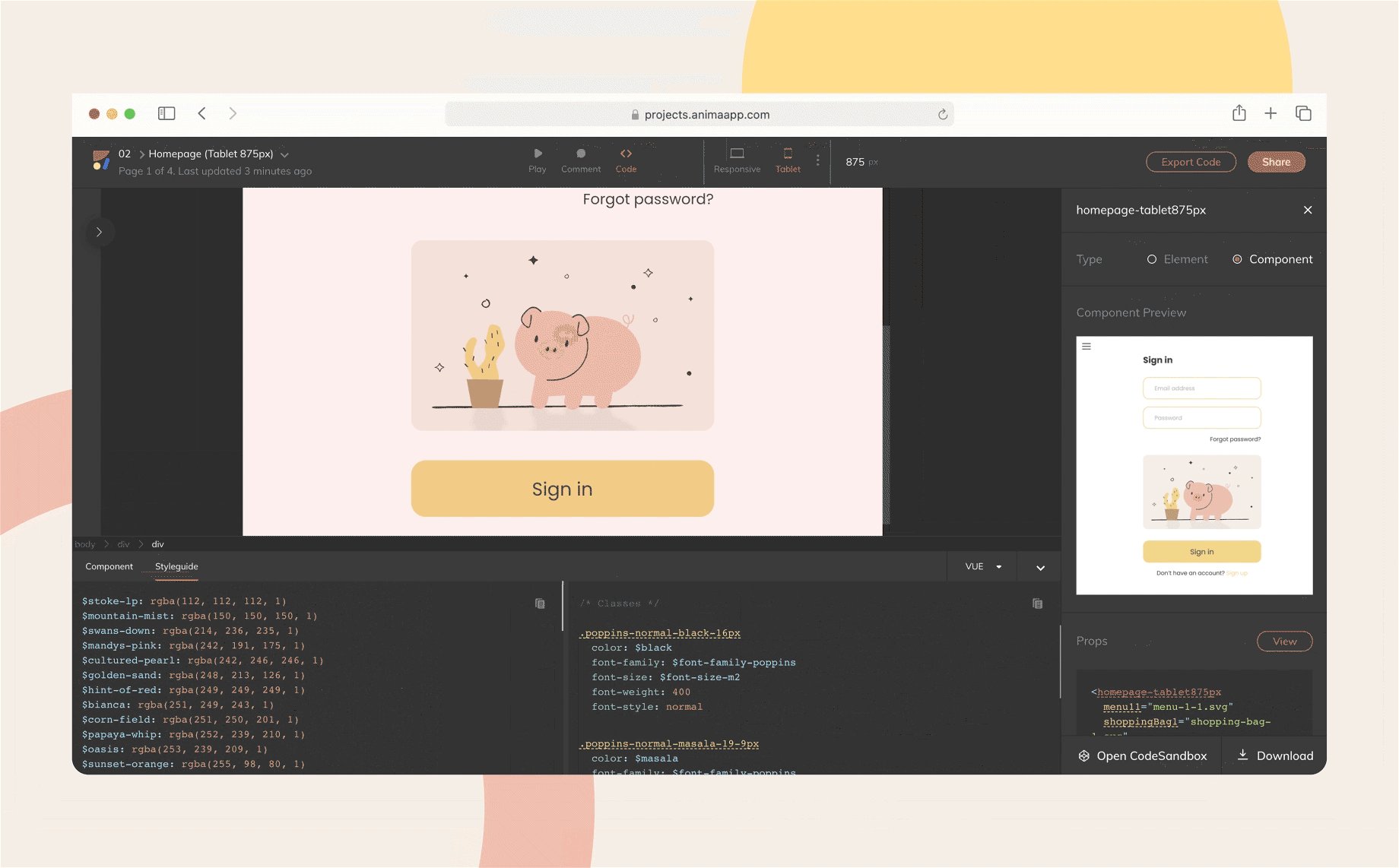
Producing Flexbox responsive code based on Figma, Adobe XD, and Sketch constraints
Reading Time: 4 minutesAnima can now automatically generate Flexbox responsive code based on constraints taken directly from your Figma, Adobe XD, or Sketch file
7 tips for crushing your first design job at a startup
Reading Time: 3 minutesThese actionable steps will help you hit the ground running
Introducing Code Highlighting
Reading Time: 2 minutesInspecting code in Anima just got a whole lot easier
UX vs. UI: two distinct parts of a single design process
Reading Time: 3 minutesHow they’re different, where they overlap, and why their marriage is crucial for ROI
UX vs. UI: what’s the difference and why does it matter?
Reading Time: 5 minutesUnderstanding these practices is crucial for product-market alignment—here’s a quick guide to what they actually mean
Parallax scroll animation in Adobe XD
Reading Time: 3 minutesNo more fake and workarounds. Create actual parallax scroll animation inside Adobe XD
Anima – FAQ’s answered
Reading Time: 3 minutesWhere can I see the code? Is Anima free? Anima's users ask us many questions daily, so we've compiled the 11 most common questions and answered them for you.
The top 8 must-have product design tools out there
Reading Time: 5 minutesThe top product design tools & platforms to help you maximize creativity and productivity
Design to code: what does Anima do differently
Reading Time: 3 minutesWith all the prototyping and handoff tools out there, what makes Anima special?
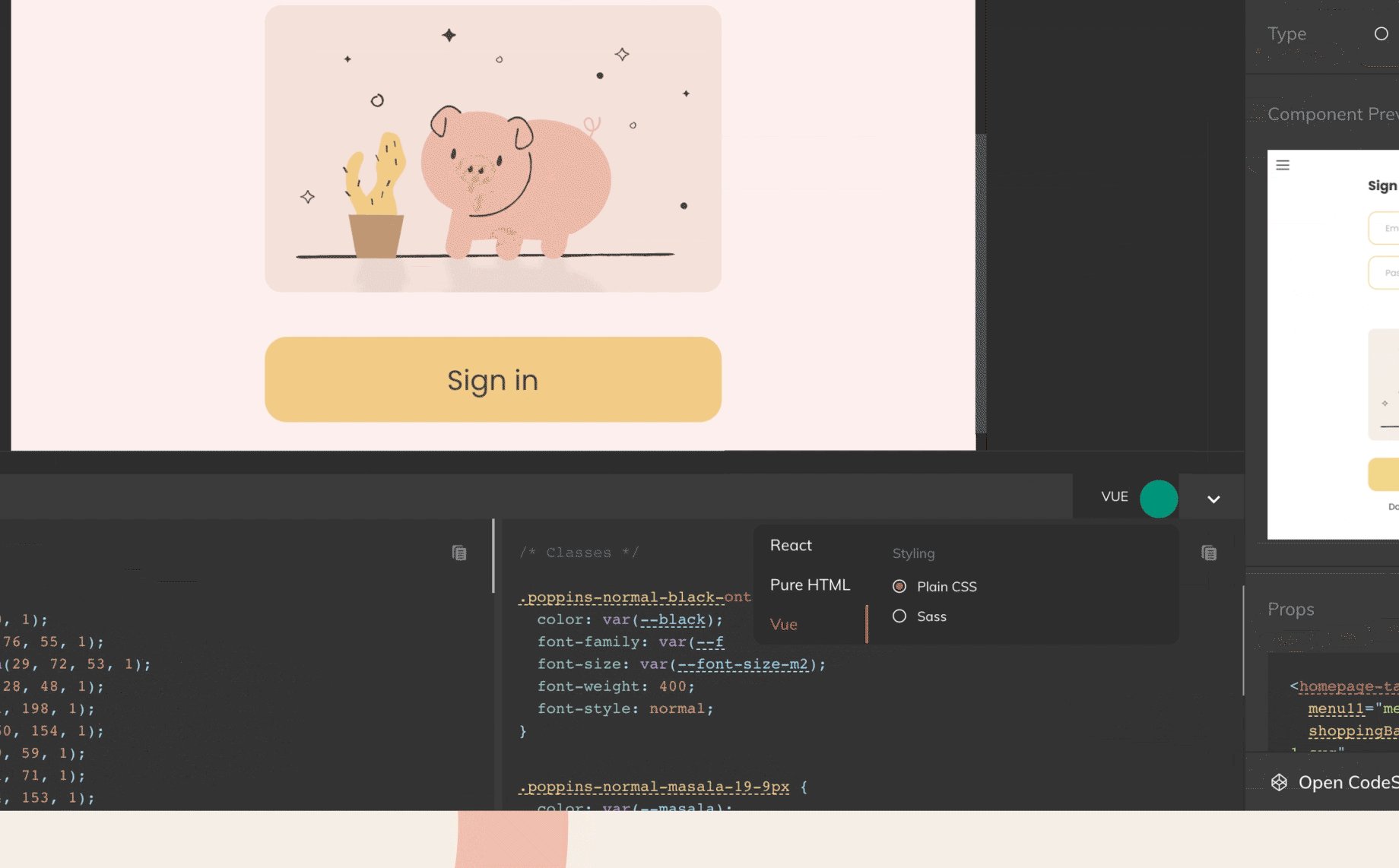
Introducing Sass
Reading Time: 2 minutesSass users, you can now translate designs into Sass code using Anima
Anima introduces support of component variants
Reading Time: 4 minutesAnima is now the first design-to-code tool that produces clean component-variants code from design
Why designer-developer handoff doesn’t work
Reading Time: 4 minutesAnd how to get designers & developers to speak the same language (hint: use code)
How to export Adobe XD to React code
Reading Time: 3 minutesGet workable React code from your Adobe XD designs
The platforms every designer needs to know to stay inspired
Reading Time: 5 minutesInspiration comes and goes, use this list to stay on top of what's hot

 Figma
Figma Adobe XD
Adobe XD