Figma to HTML: How to export a Figma design into HTML3 min read
Reading Time: 3 minutesWant to convert Figma to HTML quickly? With Anima, you can turn your Figma designs—single pages or full flows—into responsive, production-ready HTML and CSS in minutes. Skip the manual coding and get clean, semantic code directly from the Figma plugin or the Anima Playground.
How to convert Figma to HTML (3 options)
Anima offers three easy ways to export Figma designs into HTML, whether you need quick code snippets, full landing pages, or multi-screen flows:
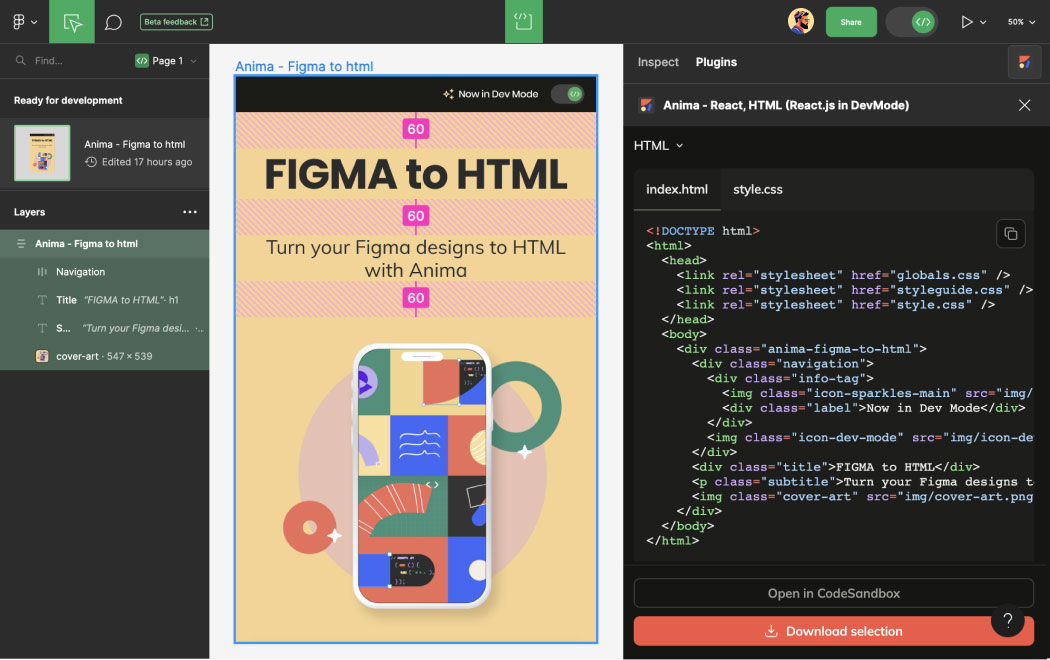
1. Export HTML code snippets (Figma plugin)
- Open the Anima plugin in Figma (Edit or Dev Mode)
- Select a component or frame
- Copy the generated HTML/CSS code or preview it live
- Download the full code package if needed
Best for: Small UI components like buttons, icons, or cards.

2. Export full Figma flows into HTML (via plugin)
- Open the Anima plugin and select multiple Figma frames
- Make sure AutoLayout is applied or define breakpoints
- Click Prompt in Playground
- Preview the generated HTML code in Anima’s Preview tab
- Export options: Download Code or Push to GitHub
Best for: Full landing pages, multi-screen UIs, developer handoff.

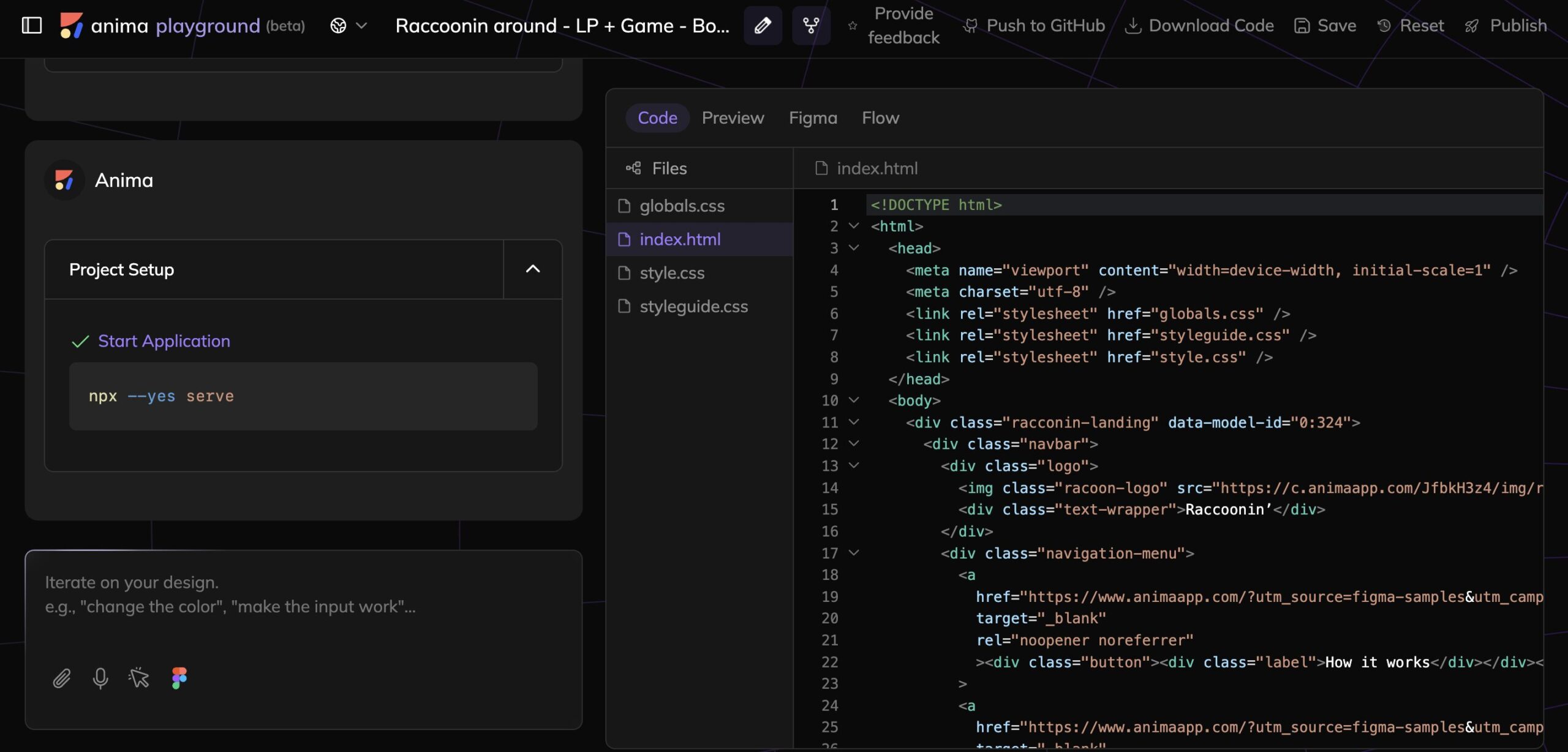
3. Export Figma design or full flows to HTML directly in the browser (Anima Playground)
- Go to Anima Playground
- Copy and paste any Figma frame (Cmd/Ctrl + C)
- Select your preferred framework or styling options
- Preview the live HTML output in the Playground
- Download production-ready code instantly
Best for: Multi-screen flows, responsive layouts, and quick exports without opening Figma.
Why convert Figma to HTML?
Figma is excellent for design and prototyping, but exporting production-ready HTML is where many teams lose time. Manual coding introduces delays, inconsistencies, and bugs. With Anima, you can go straight from design to semantic HTML and clean CSS.
- Preview live HTML without rebuilding layouts
- Generate responsive code for developers
- Share real, code-based prototypes with stakeholders
- Accelerate MVP delivery by skipping manual setup
- Focus developers on business logic instead of layout work
What’s included in the code package?
| File | Description |
|---|---|
index.html |
Structured semantic HTML layout of your design |
styles.css |
Responsive or inline CSS styling |
/assets |
Fonts, images, and icons (Playground exports include hosted assets) |
/scripts |
Optional JavaScript interactions |
Customize your HTML with AI (Vibe Coding)
- Add semantic HTML and ARIA tags automatically
- Match framework naming conventions
- Generate logic-based snippets or animation hooks
- Adapt output for Tailwind, Bootstrap, or vanilla CSS
- Prompt Anima to extend or refine your code
More here: Vibe coding from Figma in Anima Playground
Figma to email-compatible HTML
Need HTML that works across Gmail, Outlook, and other clients? Anima supports inline CSS output for email:
- Select “Email-compatible” in the export settings
- Preview layouts inside the Playground
- Ensure consistent rendering across major email platforms
Benefits of using Anima
| Feature | Advantage |
|---|---|
| Responsive Code | AutoLayout and breakpoints translate into media queries |
| Clean Output | Readable, structured HTML and CSS for developers |
| Speed | Deliver projects up to 10x faster |
| AI Customization | Tailor code to frameworks and accessibility needs |
| Flexible Workflow | Export from the Figma plugin or Anima Playground |
| Vibe coding | Prompt with ease in Anima Playground. Each change will translate into HTML code |
Get started with Anima
FAQs on Figma to HTML Conversion
Yes. Use Anima Playground in your browser.
Yes. Designs with breakpoints or auto-layouts automatically generate responsive HTML/CSS.
Yes. Enable "Email-compatible" mode to receive inline-styled HTML.
Yes. You get clean, editable code ideal for handoff or integration. No div salad or useless span.


 Figma
Figma Adobe XD
Adobe XD Blog
Blog