Introducing: Anima Chrome extension for Figma1 min read
Reading Time: 2 minutesOverview ☝️
Anima is a design to development platform for designers and developers to iterate quickly and translate designs into developer-friendly code. For the first time, you can get code for your Figma design, and you can do it from right inside your browser. Just take a moment to process that.
Developers: get code from Figma 💻
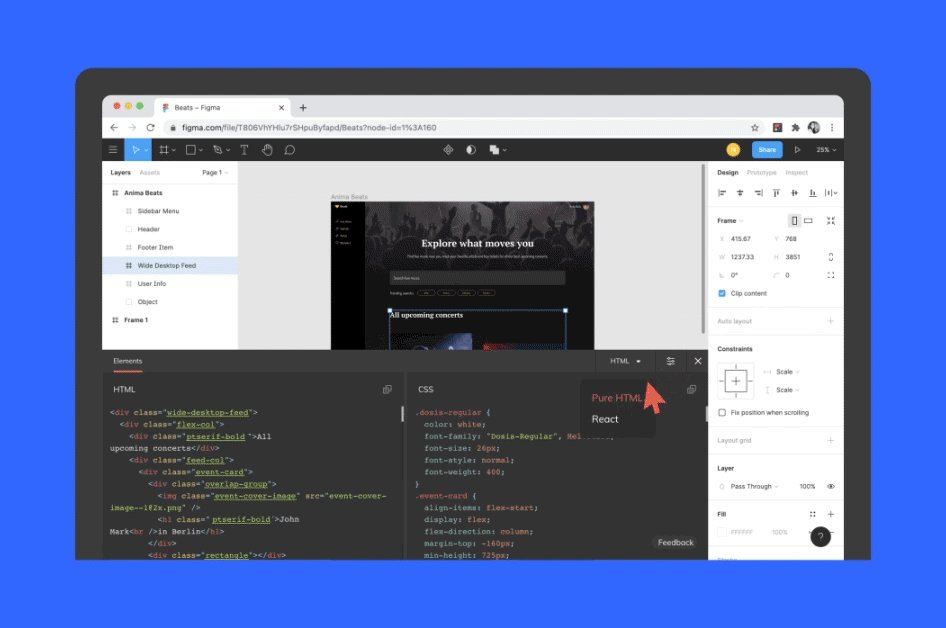
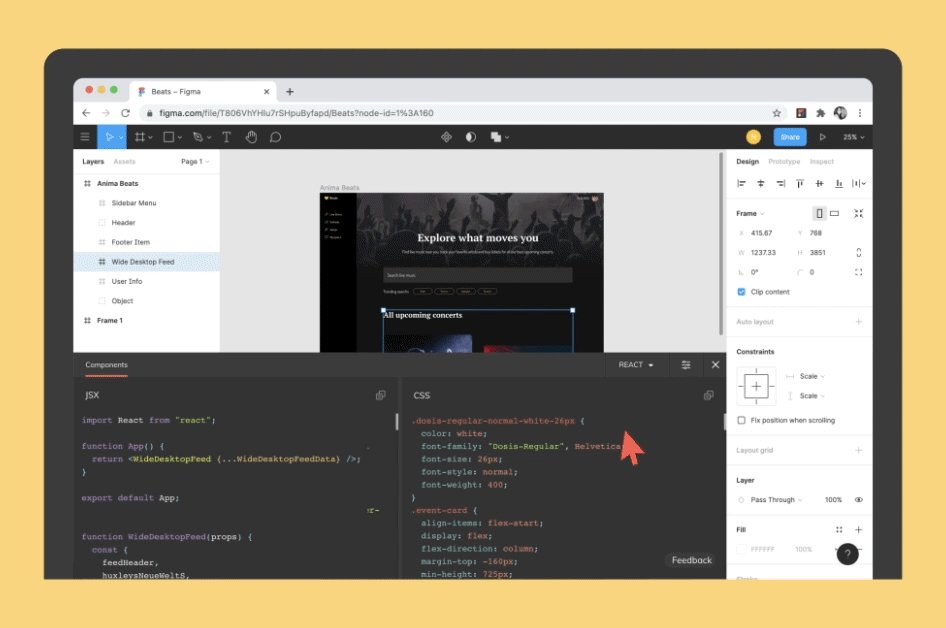
As developers, we understand the value of clean, reusable code. The new Chrome extension for Figma allows you to simply select a design element, click “Get Code” and instantly get HTML, CSS, and React code. #mindblown
3 reason to use the Chrome extension 🔥
- Save time — stop translating UI from scratch. Get clean code for the design and go from there.
- Developer-friendly code — Anima’s code has been developed for developers (by developers 😉), and we know we’re a tough crowd to please. You get code that you’ll actually want to use.
- Ease — everything is in your Figma browser, so you can easily work in one place.

Anima Chrome Extension
Get code from Figma in 3 steps:
Step 1 — Install the extension.
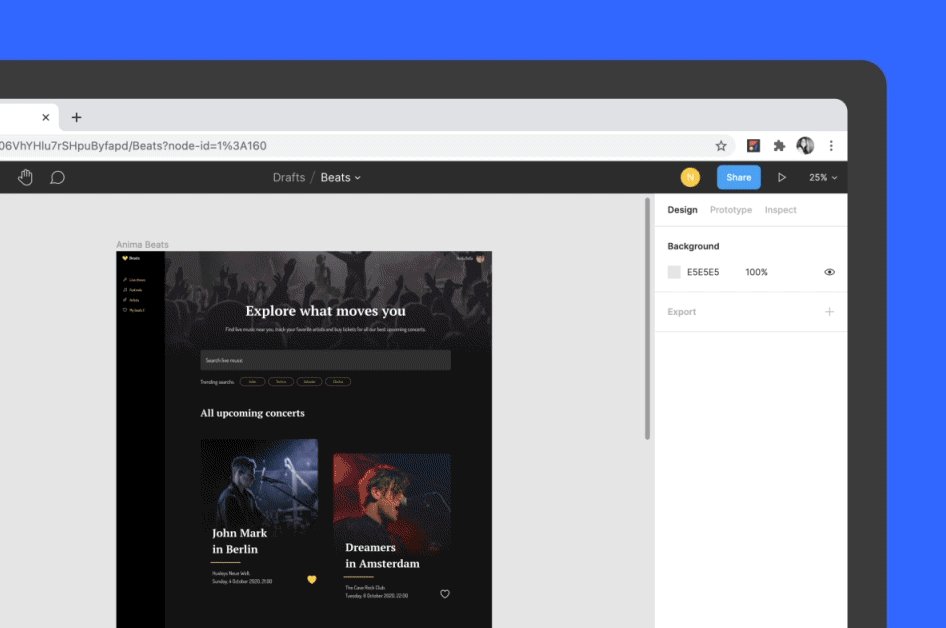
Step 2 — Open your Figma project link in Chrome.
Step 3 — ‘Hello’ code! It’s all there, right in your Figma browser view.
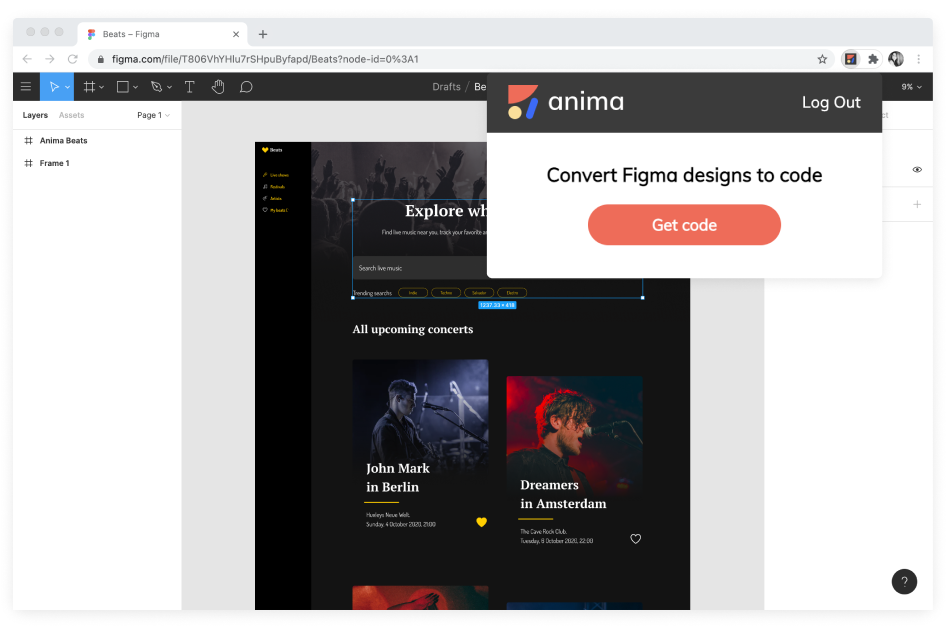
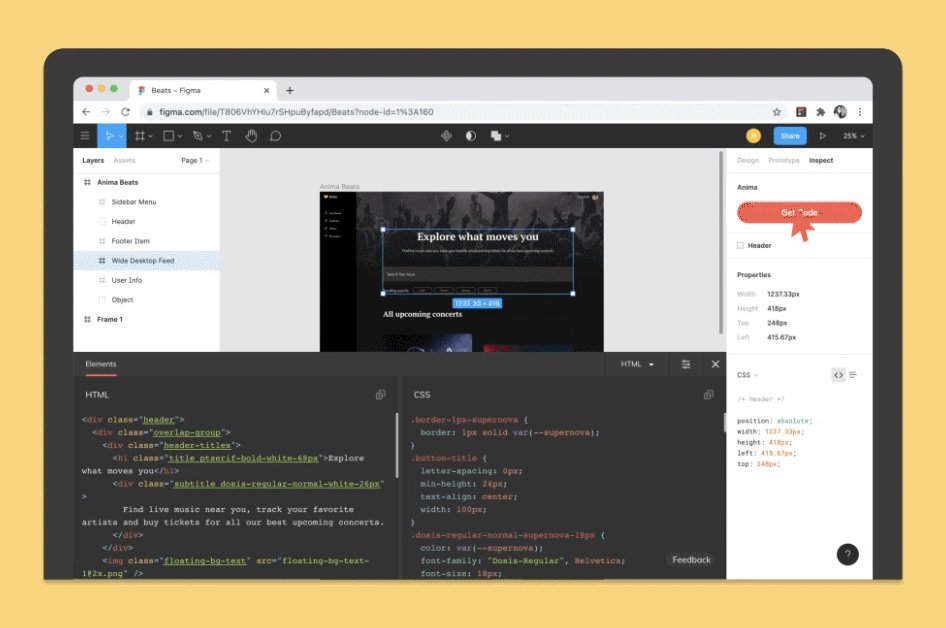
You can get code by clicking on the chrome extension icon:

Get code from your Figma browser
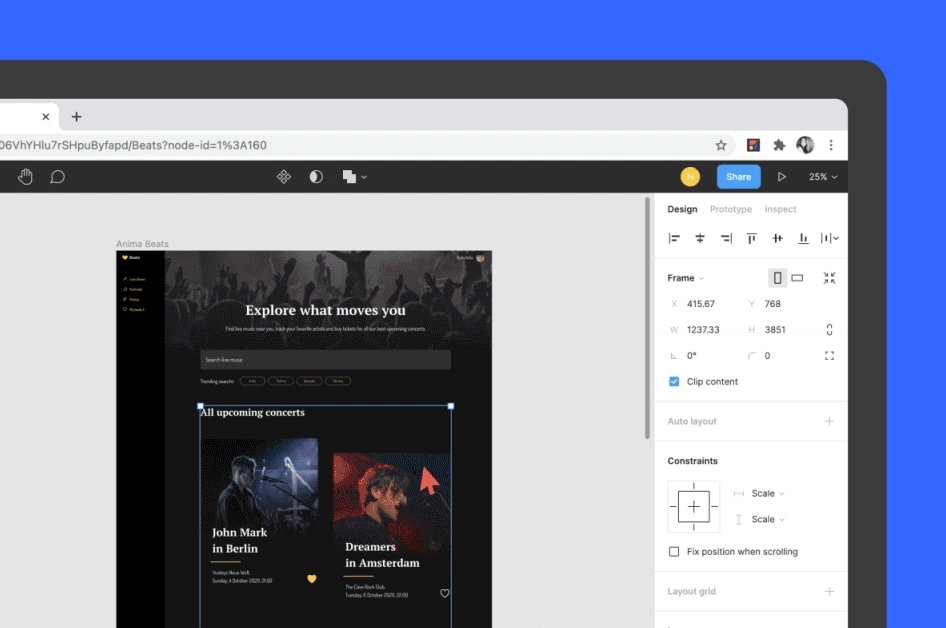
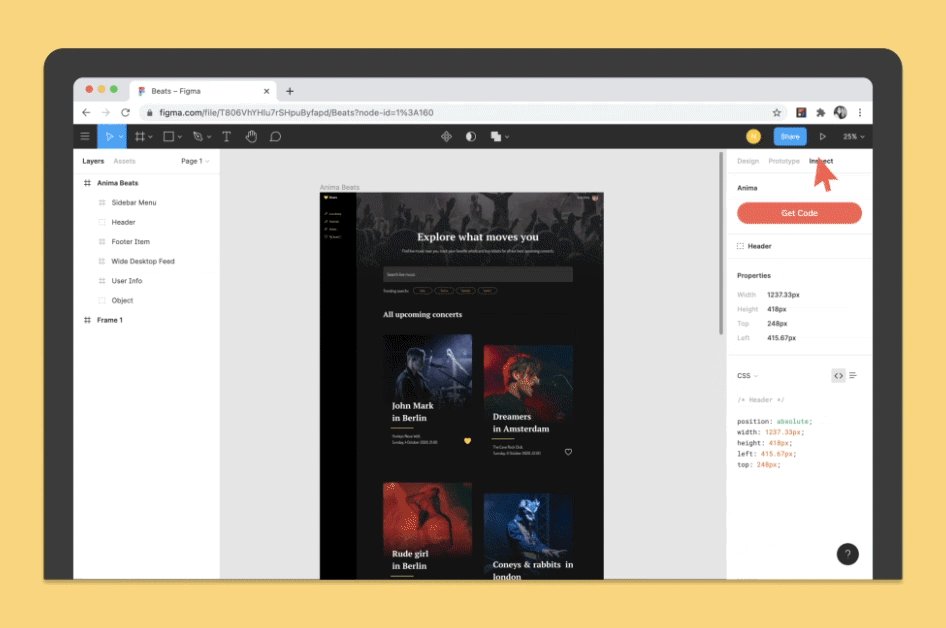
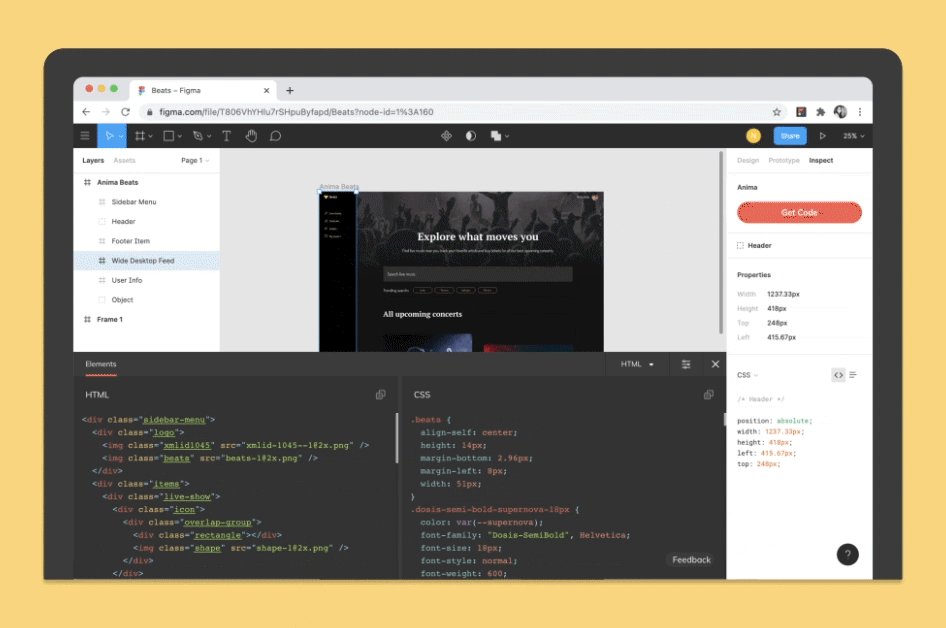
Or by clicking on the “Get Code” button on the inspect panel:

Click on the inspect panel to get component-based code
Ready to be a part of the Anima community?
Get started now:
- Download Anima plugin for Sketch, Adobe XD or Figma
- Visit Anima 101 page
Join the discussion on Facebook, Twitter, Slack, Instagram.
Stay creative!
❤️ Anima team


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog