Figma에서 Tailwind CSS 추출하기1 min read
Reading Time: 2 minutesFigma 디자인을 Tailwind CSS로 추출하기
Anima를 사용하여 Figma 디자인을 Tailwind CSS로 원활하게 내보내는 방법을 알려드립니다.
Anima는 디자인 속성을 Tailwind의 기본 스타일에 매핑합니다. 색상, 간격, 타이포그래피와 같은 디자인 속성은 간결한 Tailwind 클래스로 변환됩니다. 스타일과 변수를 사용하는 경우 Anima의 AI 코드 생성이 이를 Tailwind 구성 파일로 생성합니다.
Tailwind는 워크플로를 간소화하고 반응형 웹 애플리케이션을 쉽게 만들고자 하는 개발자에게 적합한 선택입니다.
이제 Figma 창작물을 Tailwind CSS 마법의 세계로 가져올 수 있는 방법을 알아보겠습니다!
Anima를 사용하면 이제 Figma 디자인을 다음과 같이 바꿀 수 있습니다.
- React, HTML 또는 Vue
- Typescript 또는 Javascript 활용
- CSS 또는 TailwindCSS 사용
(관련 비디오의 단계를 따르고 싶다면 YouTube 튜토리얼: Figma를 Tailwind CSS로 변환하는 방법을 참조하세요.)
Tailwind로 Figma 디자인 변환하기
Step 1: 원하는 Figma 파일에 Anima Plugin 돌리기
선호하는 모드(클래식 모드 또는 개발자 모드)에서 Anima의 플러그인을 엽니다. 처음 사용하는 경우 검색창을 이용하여 애니마(Anima)를 입력하시면 됩니다. Anima에 가입해야 합니다. 몇 초 정도 걸립니다. 약속합니다.
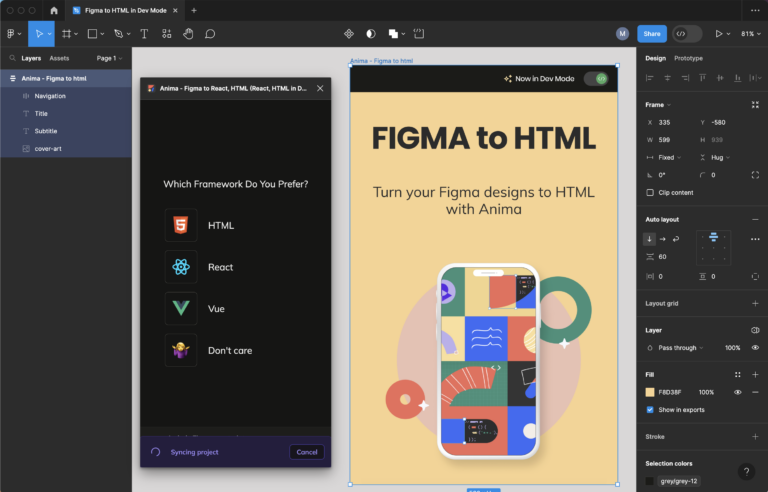
Step 2: React, Typescript / Javascript + Tailwind 선택
다음으로 사항에 맞게 코드 선택을 변경해야 합니다.
- 프레임워크: 프레임워크 드롭다운에서 React를 선택하세요.
- 언어: 선호에 따라 Javascript 또는 Typescript를 선택하세요.
- 스타일 선택 항목에서 Tailwind CSS를 선택합니다.

이는 기본 코드 환경설정으로 저장됩니다. 후에 언제든지 수정할 수 있습니다.
Step 3: Figma 구성요소, 레이어 또는 프레임 선택
이제 Tailwind로 내보낼 섹션을 선택하면 Anima가 해당 코드를 생성합니다.
- 버튼이나 키보드 단축키를 사용하여 스니펫을 복사하세요.

- “Download selection”를 클릭하여 모든 파일을 다운로드하세요.

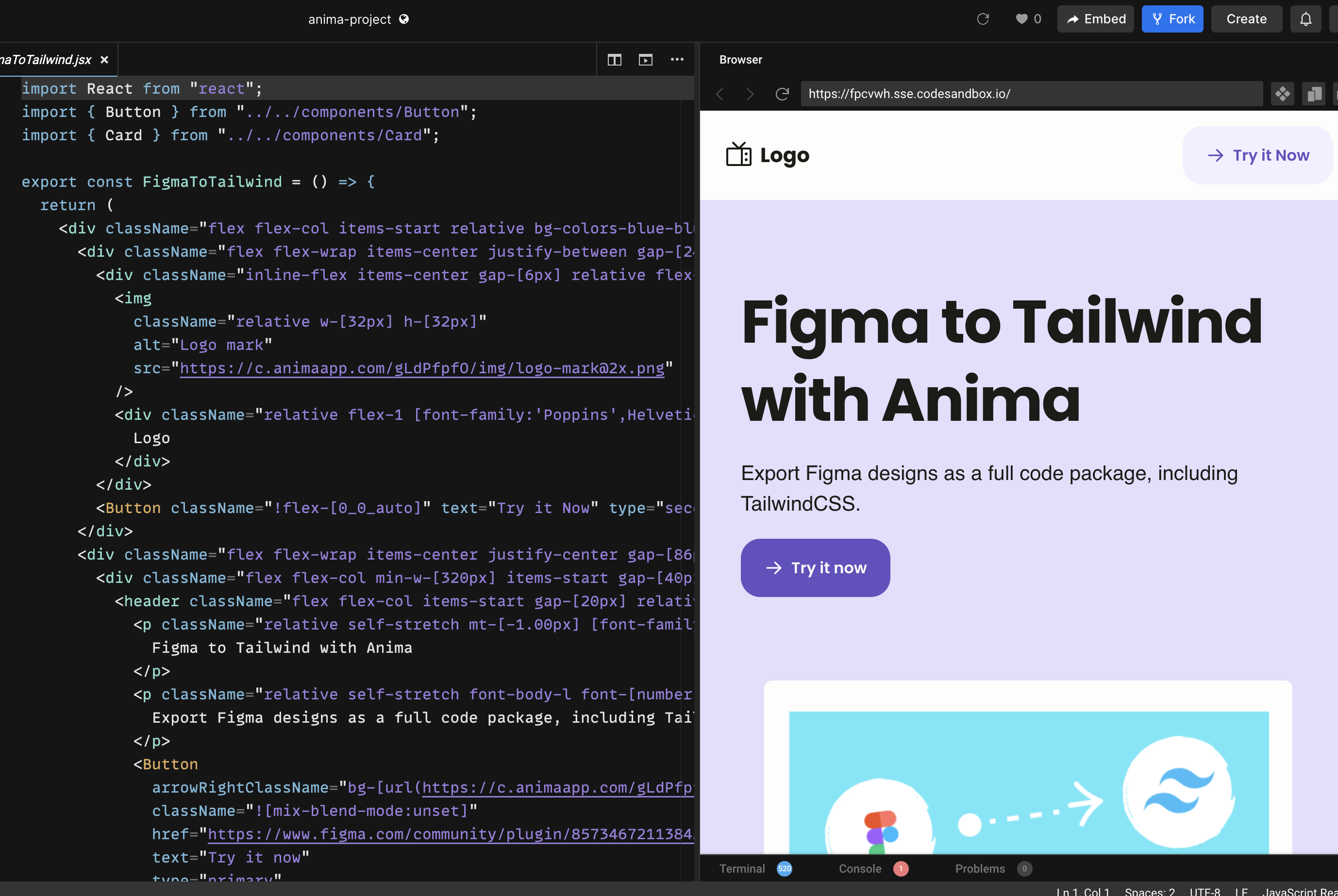
- View how your code is running by clicking “Open in CodeSandbox”. Here is one for example: CodeSandbox link.

이제 당신 차례입니다!
- Figma를 위한 Anima 플러그인
- Anima 가입하기
- Anima 디스코드 채널에 사용 후기를 올려주세요!


 Figma
Figma Adobe XD
Adobe XD Blog
Blog