How to export Sketch to React2 min read
Reading Time: 3 minutesOverview 👇
Anima is on a mission to help designers and developers collaborate smoothly and deliver products faster, with nothing getting lost in translation.Anima helps designers to create high-fidelity prototypes right from Sketch, Adobe XD, and Figma. When it comes to developers, Anima helps by converting design to React code, and saves precious time by automating front-end developers’ grunt work.
The end result? A clean component-based code that you simply cannot believe you didn’t write yourself.
Read on to find out just how easy it is to get React from a Sketch design.
How to export code ❓
You can Export code in two different ways, either by syncing your design using the Anima Sketch plugin, or simply by importing your Sketch file directly in our web app. One option is geared toward designers and the other toward developers.
Option 1️⃣ — sync your designs from Sketch
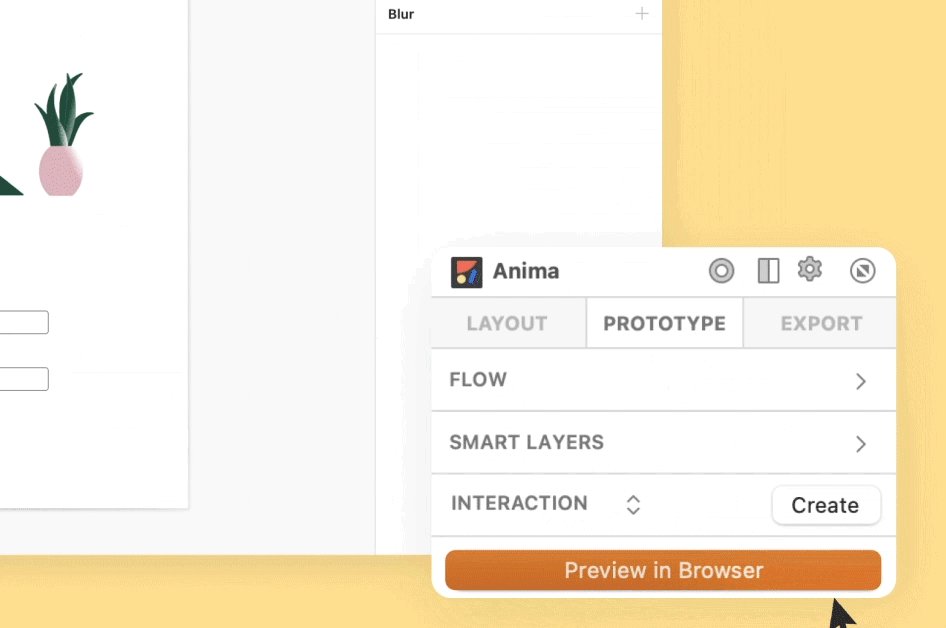
Start by syncing your design to Anima:
- Get Anima plugin for Sketch
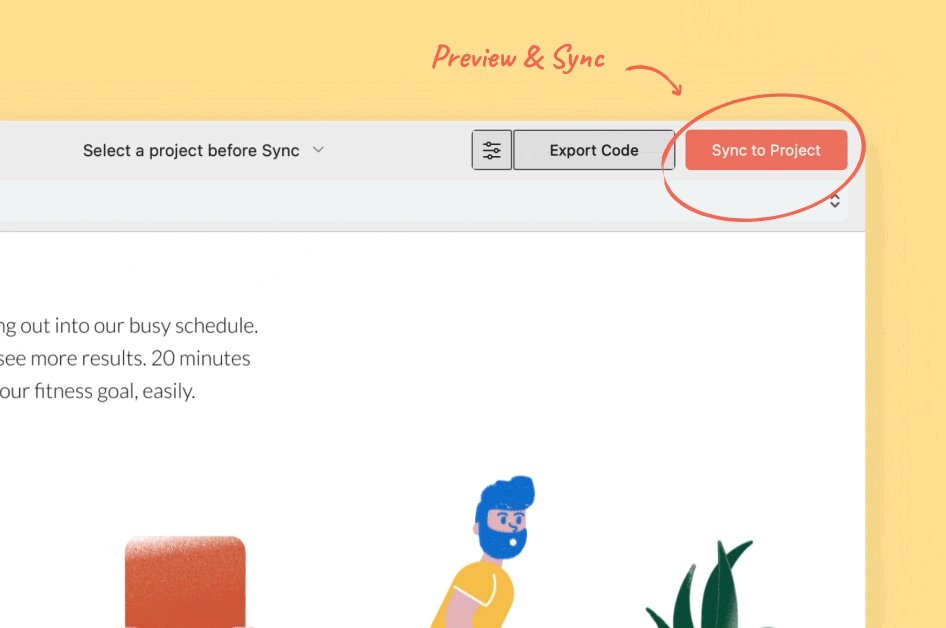
- Click Preview in Browser → Sync

Option 2️⃣ — Import Sketch file directly to Anima
- On the Anima platform, select import file
- Select the Sketch file to import
- Select the artboards you want
- Click import
Want a step-by-step guide on how to Import Sketch designs to Anima? Learn more here.

Import Sketch files directly into Anima
Pick the component and get React code
- In your Anima projects, select the code mode

Select “code mode”
- Select the component that you want to get the code for. You will automatically see the code (React/HTML) in the bottom code panel.

Get code for specific design components rather than the whole file
What you get in the code 👩💻
We work hard to make sure that the generated code you get is of the best quality. We make sure that the code is developer-friendly, with a clear layout, and with no dependencies. Click here to learn more about Anima’s code quality.
We are continuously improving
Generating developer-friendly code is at the core of Anima’s mission. We work hard to improve the code you get more and more. We love hearing your feedback and encourage you to join the discussion. Follow us on our social media Facebook, Twitter, Instagram, and be part of the movement!


 Figma
Figma Adobe XD
Adobe XD Blog
Blog