Anima’s top 5 collaborative features3 min read
Reading Time: 3 minutesOverview
Designers and developers see the same project from completely different perspectives. Developers are focused on functionality and shipping the product quickly while designers are concerned about the overall experience and delight. So, how do we get our counterparts to understand our point of view?
The answer is to work together early on and throughout.
Instead of looping in the developer for a transactional design handoff, why not bring them in right from the beginning? Communicating often to ensure everyone is on the same page.
How Anima Helps
The future of the design-to-development process starts with Anima. As a team of designers and developers ourselves, Anima understands the value of seamless collaboration. Built for developers and designers alike, we are paving the way for a more integrated, handoff process. Check out Anima’s top 5 collaborative features designed with the whole team in mind.
Top 5 collaboration features of Anima
1. One place for all

One source of truth for designers and developers
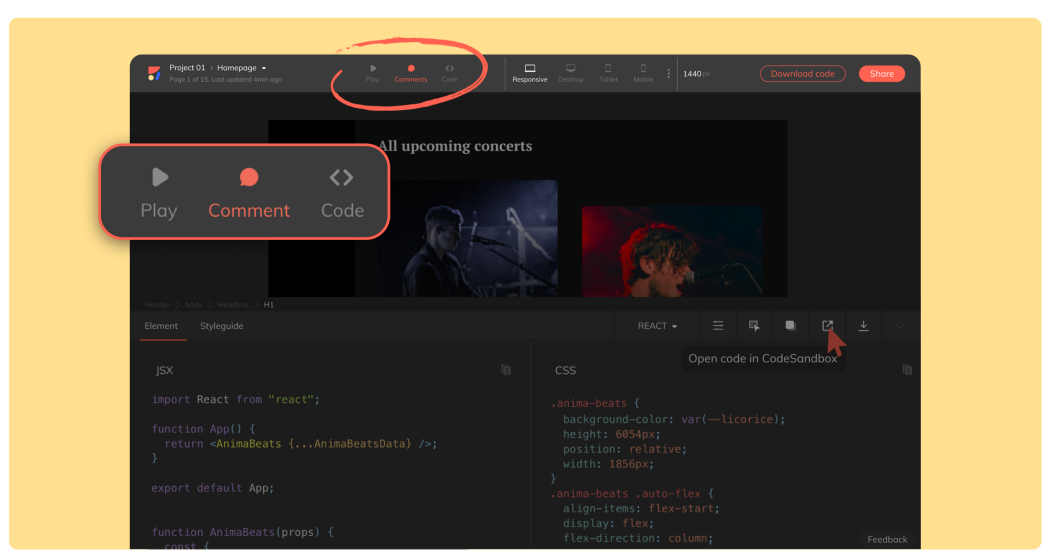
In Anima’s main view you can play the prototype, leave comments, and get code all from the same interface.
Designers can upload their design straight from their design tool and developers will see the design translated into developer-friendly code. No more different versions of the design everywhere or messy file transfers.
2. Live drafts

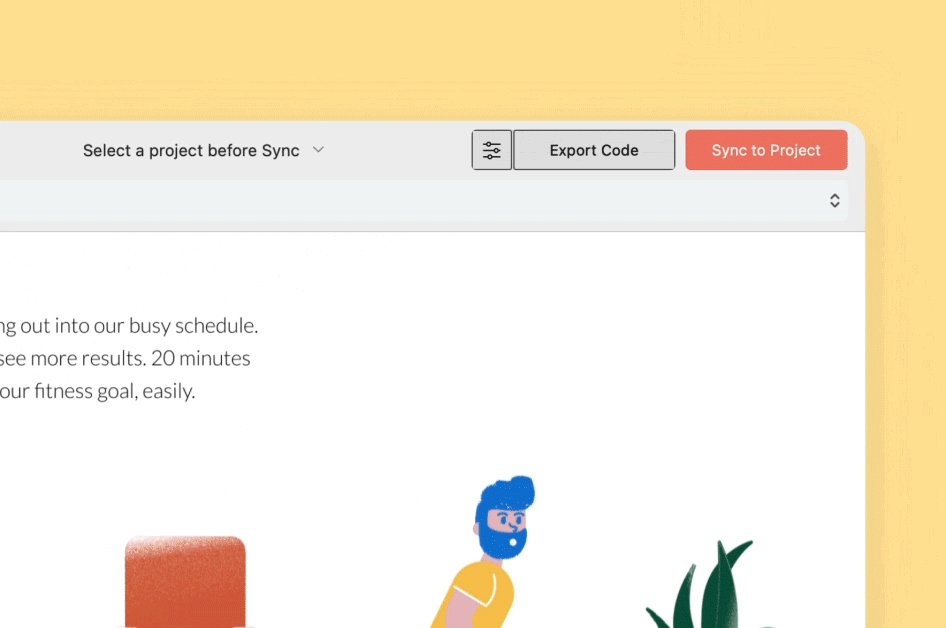
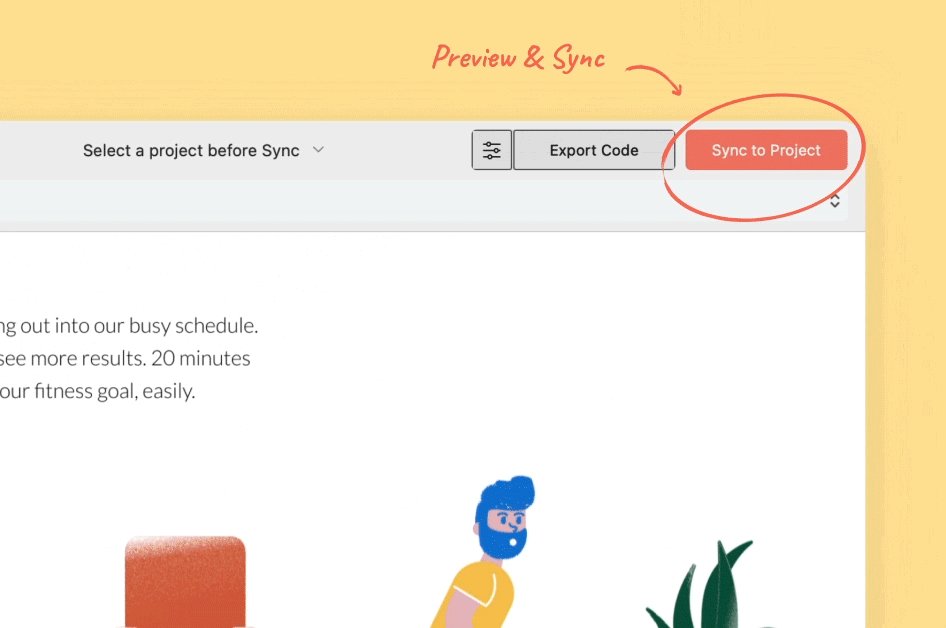
Preview live drafts — Sync prototypes directly from Sketch, Figma and Adobe XD
Instead of the handoff of a single design file, continuously work through the project without wasting time. With Anima, the designer can sync a new version of the prototype from Sketch, Figma, or XD and the developer will have immediate access to the new design.
No more planning additional iterations to adjust minor changes.
3. Speak the same language

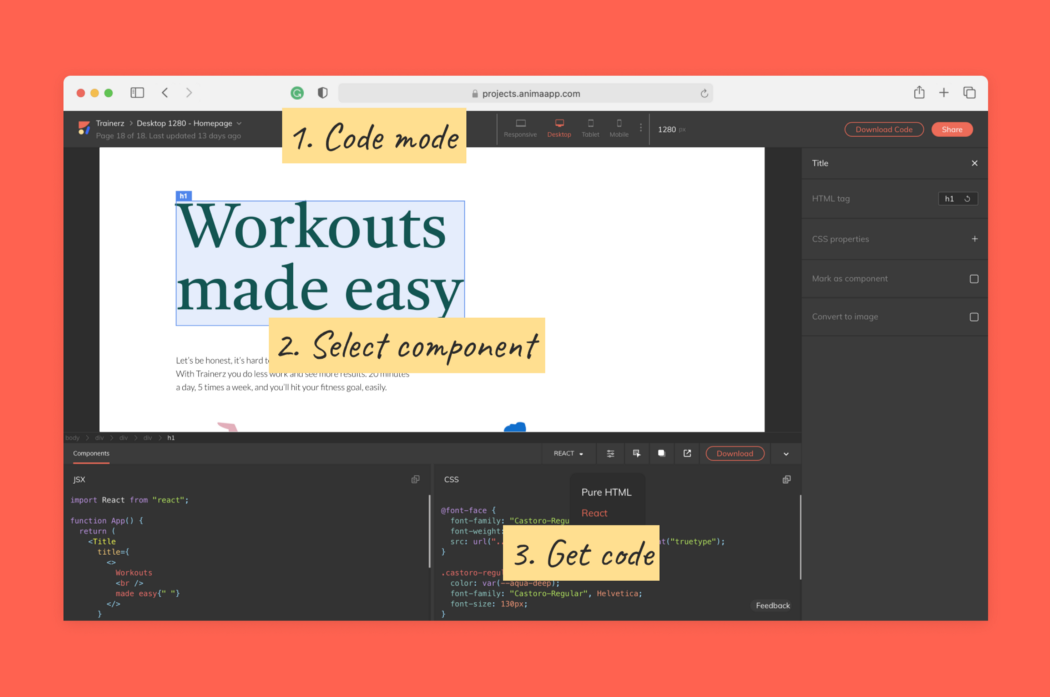
Get the code you work with (HTML, CSS & React)
Designers don’t know how to code! (except for some of you unicorns)
You can upload your design to Anima and provide developers with the exact language they need to understand how the product should behave. This means no more trying to explain things, wondering if you are saying enough or too much.
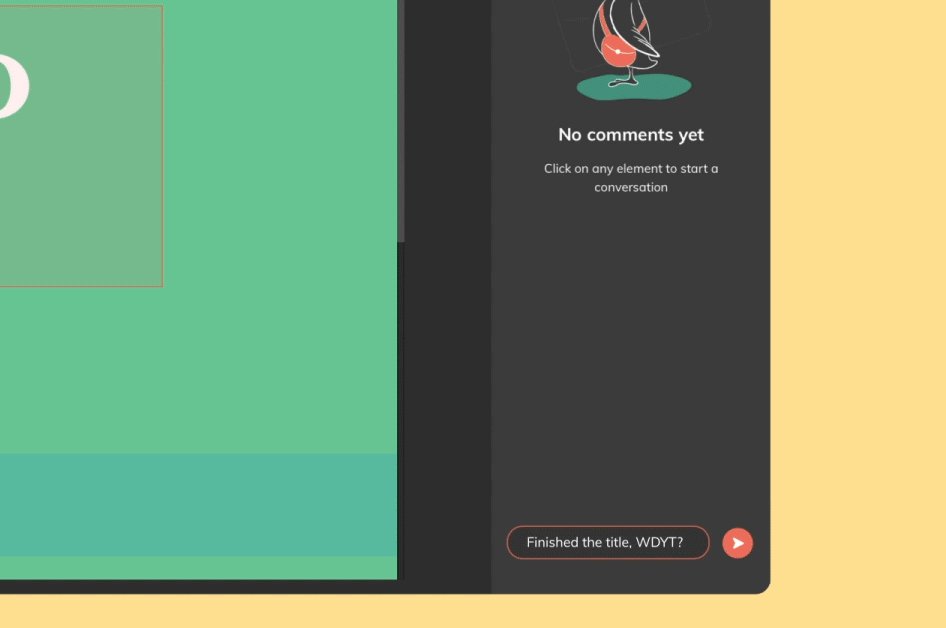
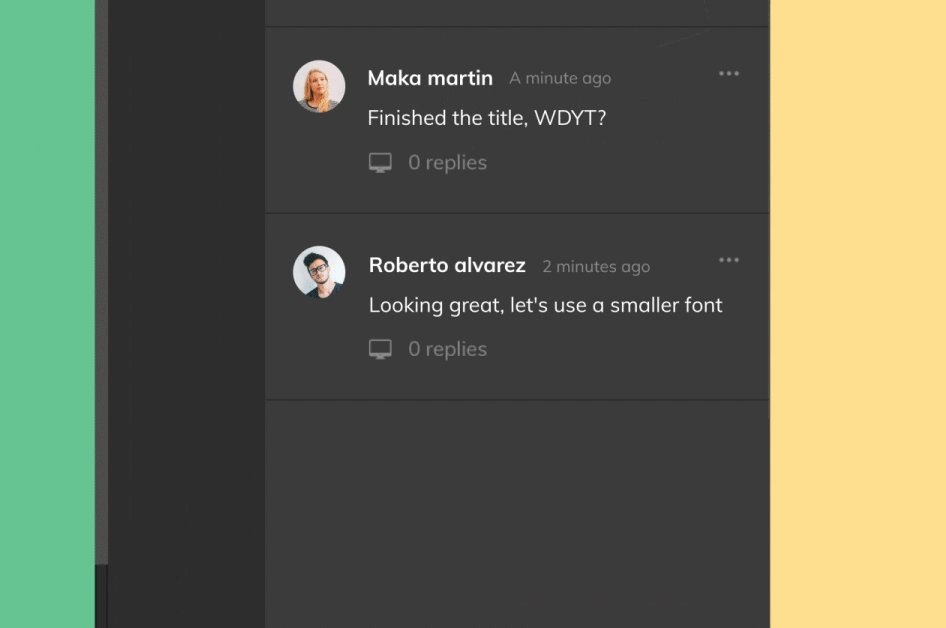
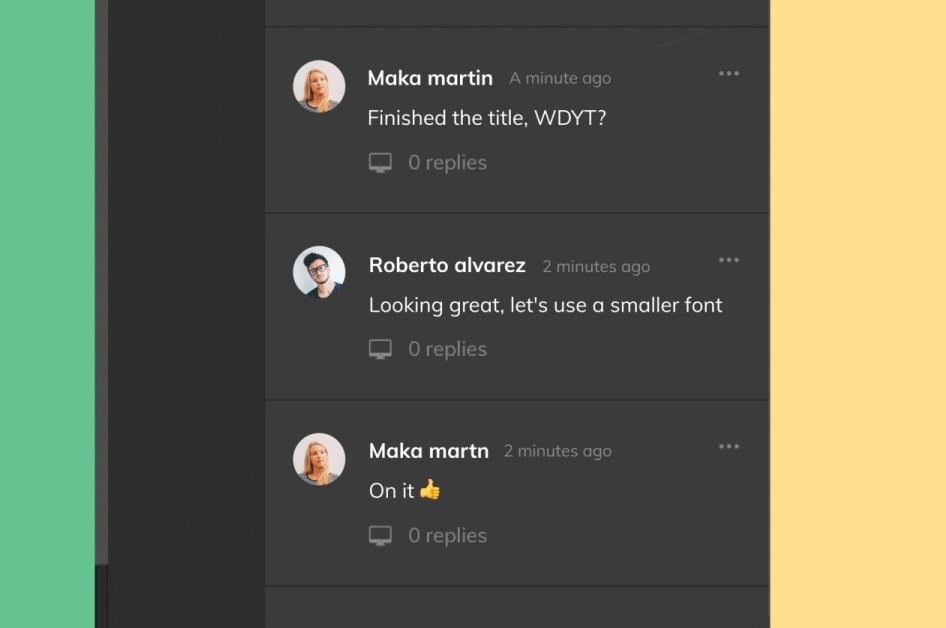
4. Real-Time Comments

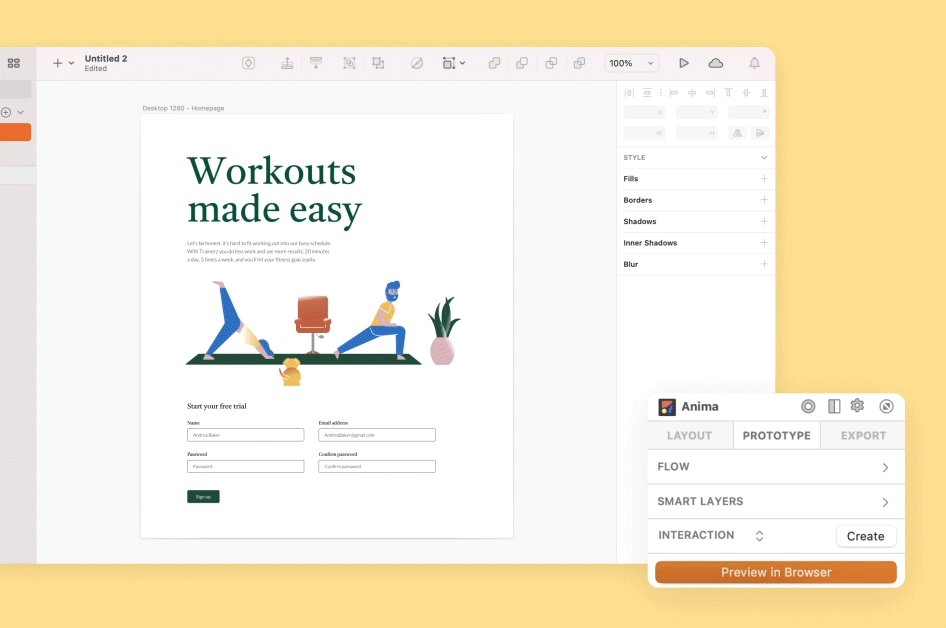
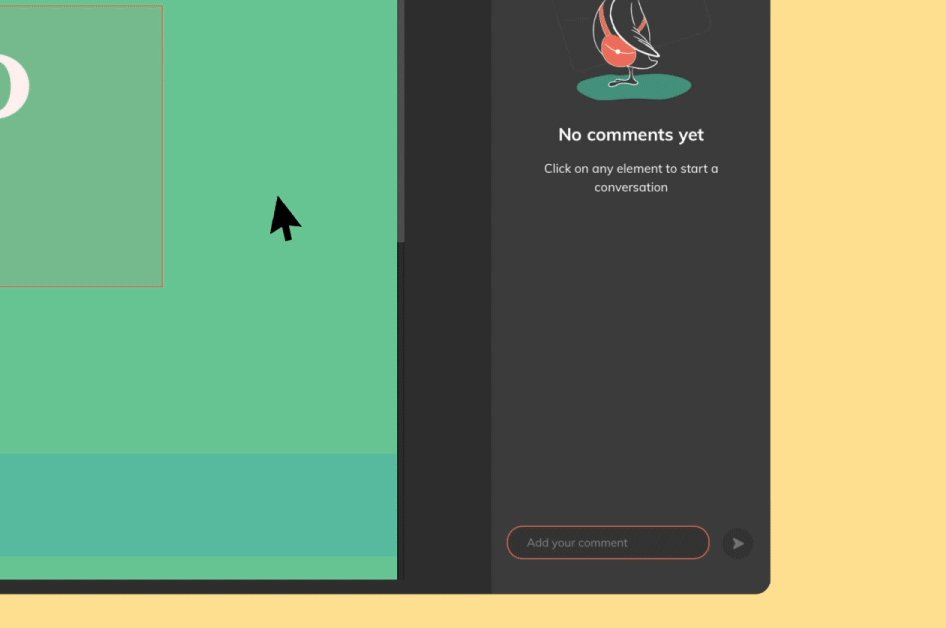
Real-time comments — work as team as you go
Leave real-time comments for the team to check for feasibility. Involving the developer and asking for their feedback on a specific component can save the team tons of time. Have real-time conversations right in the design where you can see exactly what each is referring to.
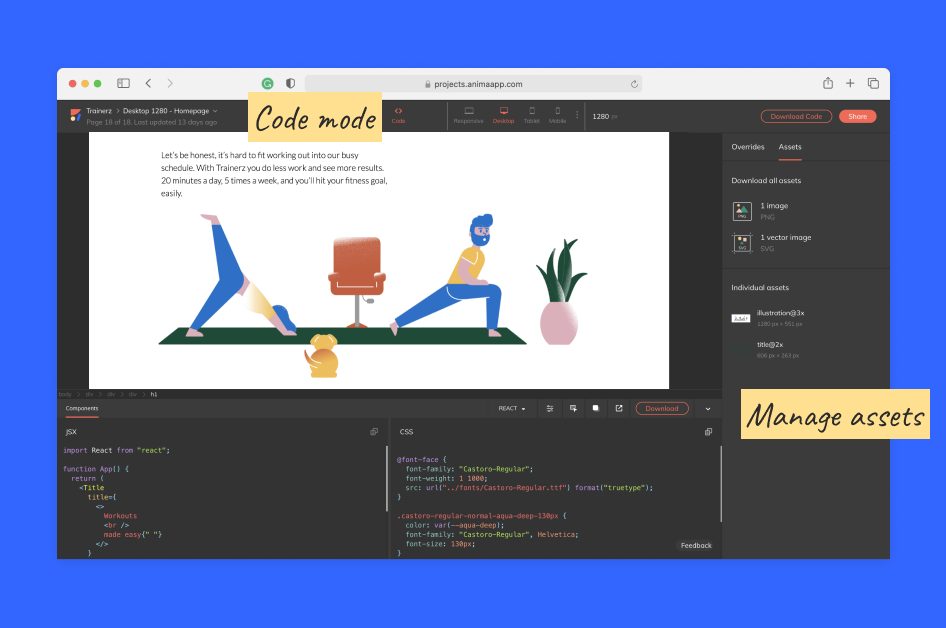
5. Share assets

Figma
Share assets — manage assets & components in one place
Easily manage assets and components for the project all in one place. Developers will be able to see all the assets in the design through the library Anima creates. You can even build out a component library specifically for a project to reference.
“You ain’t seen nothin’ yet!”
The future of design and development collaboration is happening before us and the clunky design handoff process is a thing of the past. Our goal is to minimize the tension and create a shared space where product teams are able to deliver better products in as few steps as possible.
What’s next?
Stay tuned to this space for updates and launches of Anima leading the way for design-to-code.
Follow us on Facebook, Instagram, Linkedin, and Twitter for live updates!


 Figma
Figma Adobe XD
Adobe XD Blog
Blog