Anima – FAQ’s answered4 min read
Reading Time: 3 minutesWhat is Anima?
AI-powered frontend development, starting from design or the web.
Anima is an AI coding platform that turns designs—and now even live websites—into clean, editable frontend code. Whether you’re working from a Figma file or cloning an existing site, Anima helps your team instantly generate production-grade code that stays on-brand and responsive by default.
We’re enabling anyone—designers, developers, product managers, and beyond—to vibe code: to build real frontends visually, using your brand’s actual design system, components, and layouts. No starting from scratch. No manual handoff. Just fast, on-brand, responsive code—powered by AI.
Designers use Anima to create interactive prototypes in Figma. Developers use Anima to turn those designs into real code—React, HTML, Vue, Tailwind, and more. Product teams use Anima to remix what already exists and move from idea to MVP in minutes.
Frequently Asked Questions (FAQ)
1. Is Anima a design tool or an AI tool?
Anima is not a design tool—it’s a design-to-code platform powered by AI. It works alongside Figma, converting designs into clean, editable code. You can also use Clone Website to paste any live website URL and instantly get the frontend code behind it—perfect for refactoring, learning, or remixing real products.
2. How can I see the code Anima generates?
You have three flexible options:
- Anima Playground – Paste a Figma link or website URL and see the code instantly in an interactive online editor.
- Component Preview – In the Figma plugin, inspect and export code for specific screens or components using “Open in Playground.”
All outputs are readable, modular, and ready to use in production or iterate further—perfect for on-brand vibe coding.
3. What types of code does Anima generate?
Anima supports multiple frameworks and styling options:
- Frameworks: React, HTML, Vue
- Styling: Tailwind CSS, styled-components, CSS Modules, or plain CSS
- UI Libraries: Material UI (MUI), Shadcn, Radix, and more
The result is front-end code that’s clean, flexible, and ready to use or remix.
4. Can I try Anima’s code output before I pay?
Yes! You can explore and test code on the free plan. Anima offers limited “code inspect” and “code copy” credits so you can preview the quality. You can also try Anima Playground for free to paste a Figma link or website URL and instantly explore the output—no sign-up required.
5. Do I need Figma to use Anima?
Not at all. You have two main paths:
- From Figma – Use the Anima plugin to turn designs into responsive code.
- From Web – Use Clone Website to paste any public URL and get editable code instantly.
6. Is Anima free?
Anima offers flexible plans:
- Free: Great for trying things out, with limited code exports
- Pro: Unlocks full flows, multi-screen support, publishing, and export options
- Business: Built for collaborative teams scaling development
- Enterprise: Secure, integrated workflows for large organizations
- API packages: Flexible, usage-based packages designed for AI agents and automated workflows. Pricing depends on the number of tokens used per month.
7. How do I collaborate with my team?
Anima simplifies teamwork across design and development:
- Anima Playground – Share a Figma link or website URL so your team can view, test, and edit real code in-browser.
- Comment and iterate – Leave feedback directly on components, layouts, or screens.
- Live preview links – Share interactive prototypes with just a URL—no design tools or signup required.
8. Can Anima help make my design responsive?
Yes. Anima supports:
- Breakpoints
- Auto Layout support from Figma
- Flexible constraints for resizing across devices
Preview and adjust responsiveness live in Anima Playground.
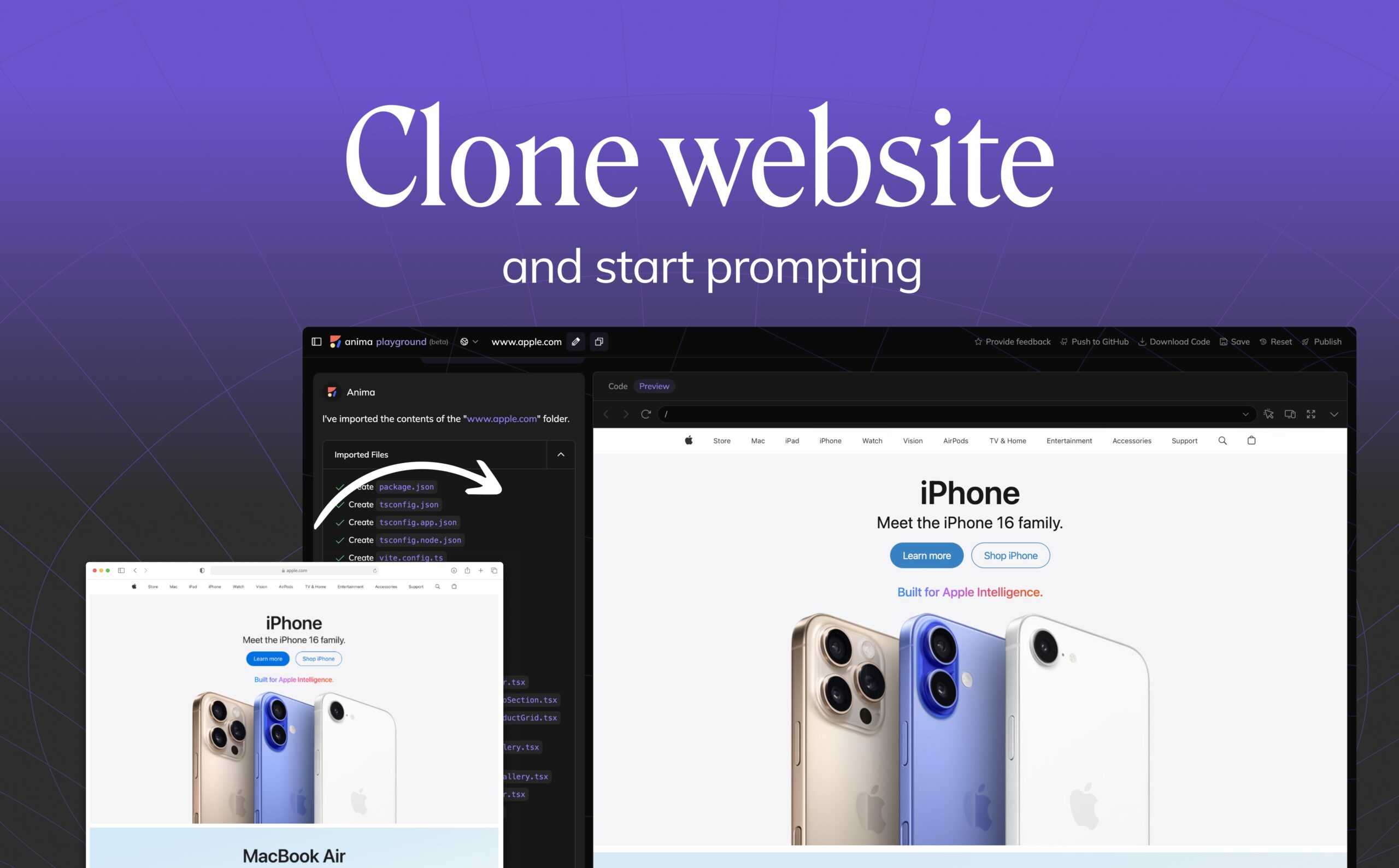
9. What is Clone Website?
Clone Website is a feature that lets you paste any live website URL into Anima and instantly generate clean, editable frontend code. It’s perfect for:
- Prototyping based on real products
- Refactoring legacy pages
- Remixing layouts and flows
- Migrating to a modern stack
- Studying structure and component logic

10. What’s the difference between Anima and Frontier?
Anima: Turns Figma designs and live websites into clean, editable frontend code.
Frontier by Anima: A coding copilot inside VSCode, powered by AI. It helps developers generate React components from prompts, synced Figma files, or their own codebase.
11. What is Anima Playground?
Anima Playground is your instant workspace for visual, on-brand vibe coding:
- Paste a Figma link or a website URL
- Preview responsive code instantly
- Vibe code with real layouts, components, and styling
- Edit HTML, CSS, and React in-browser
- Share with teammates or developers
It’s the fastest way to test Anima, hand off faster, and vibe code with full visual context. Try it now →


 Figma
Figma Adobe XD
Adobe XD Blog
Blog