Figma to React: Convert and export Figma to React code instantly
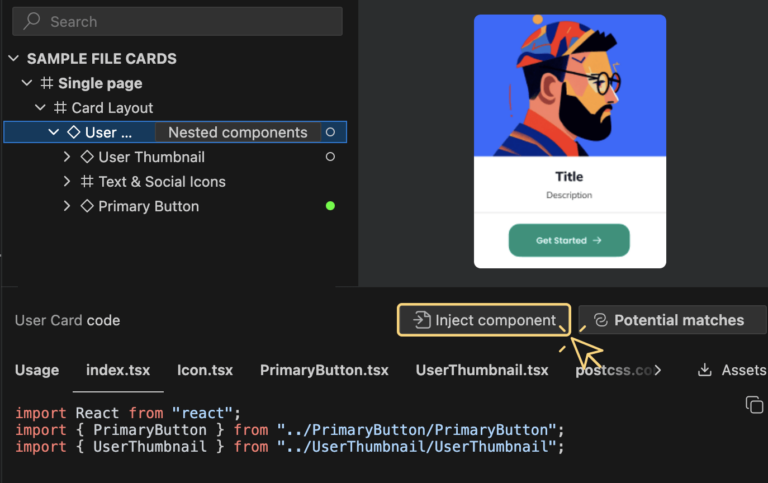
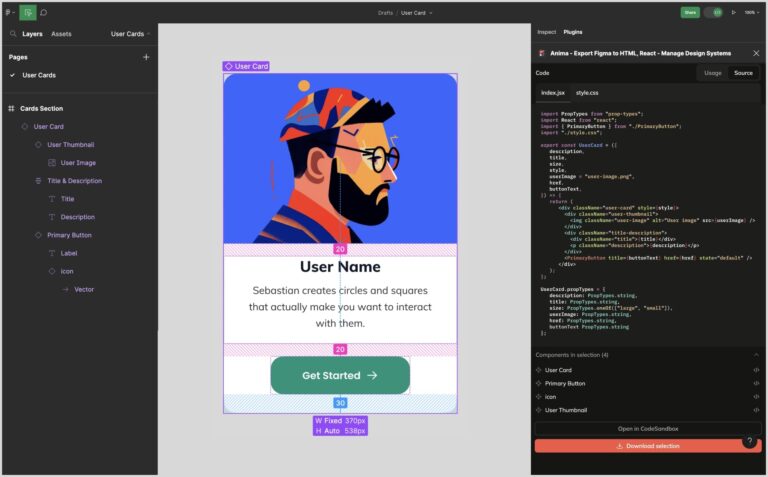
Reading Time: 3 minutesConvert Figma to React code instantly with Anima. Use Anima Playground or Figma plugin to export clean, responsive, developer-ready React components in minutes—no manual coding required.

 Figma
Figma Adobe XD
Adobe XD