Como exportar Tailwind CSS do Figma2 min read
Reading Time: 3 minutesObtenha Tailwind CSS do seu design no Figma
Este artigo mostrará como exportar de maneira integrada designs do Figma para Tailwind CSS usando o Anima.
O Anima mapeará as propriedades do seu design para os estilos base do Tailwind. Atributos de design, como cores, espaçamento e tipografia, serão transformados em classes concisas do Tailwind. Se você estiver usando estilos e variáveis, o código gerado pela IA da Anima o transformará em um arquivo de configuração do Tailwind.
Tailwind é a escolha ideal para desenvolvedores que desejam otimizar seu fluxo de trabalho e criar facilmente aplicações web responsivas.
Então, vamos mergulhar de cabeça e descobrir como você pode levar suas criações do Figma para o mundo mágico do Tailwind CSS!
Com a Anima, agora você pode transformar designs do Figma em:
- React, HTML, ou Vue
- Utilizando Typescript ou Javascript
- Com CSS ou Tailwind CSS
Então, vamos começar!
(Se você preferir seguir os passos com o vídeo relacionado, aqui está o tutorial no YouTube: Como converter Figma para Tailwind CSS)
Como converter designs do Figma para Tailwind
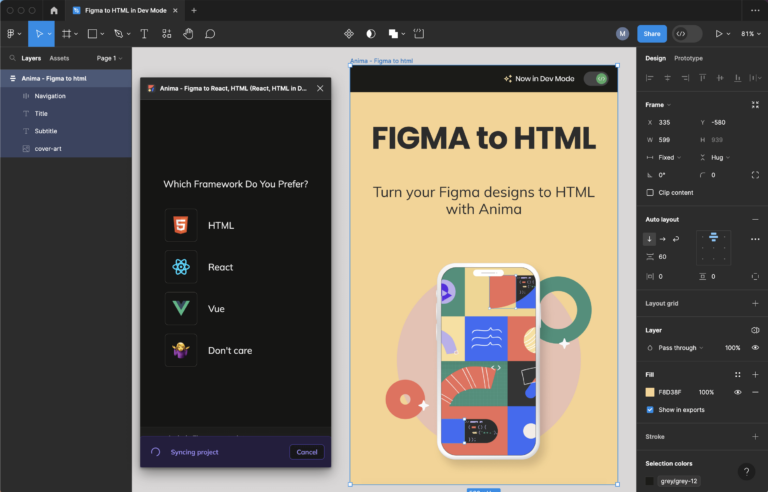
Passo 1: Execute o Plugin da Anima no seu arquivo do Figma
Abra o plugin do Anima no seu modo favorito (Modo Clássico ou Dev Mode). Você pode usar a caixa de pesquisa se for sua primeira vez usando o Anima, e digitar “Anima”. Será necessário criar um usuário no Anima. Leva apenas alguns segundos, prometemos.
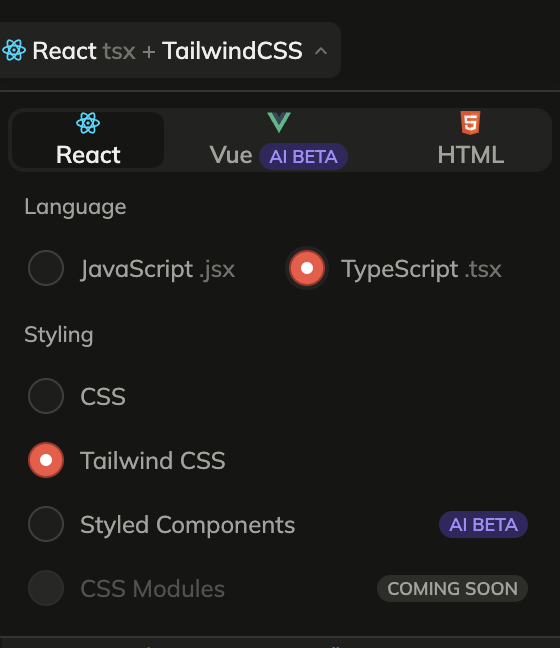
Passo 2: Selecione React, Typescript / Javascript + Tailwind
Em seguida, você precisará alterar a seleção de código para atender às suas necessidades:
- Framework: selecione React no dropdown ‘framework’
- Language: marque Javascript ou Typescript de acordo com a sua preferência
- Selecione Tailwind CSS na opção ‘Styling’

Isso será salvo como sua preferência de código padrão. Você pode modificá-lo a qualquer momento.
Passo 3: Selecione um Componente, Camada ou Frame no Figma.
Agora, basta selecionar a seção que você deseja exportar com Tailwind e o Anima gerará o código correspondente.
Passo 4: Obtenha seu código
Quando estiver satisfeito com o código selecionado, você tem três opções:
- Copie trechos com o botão ou usando o atalho do teclado.

- Baixe todos os arquivos juntos como um zip clicando em “Download selection”.

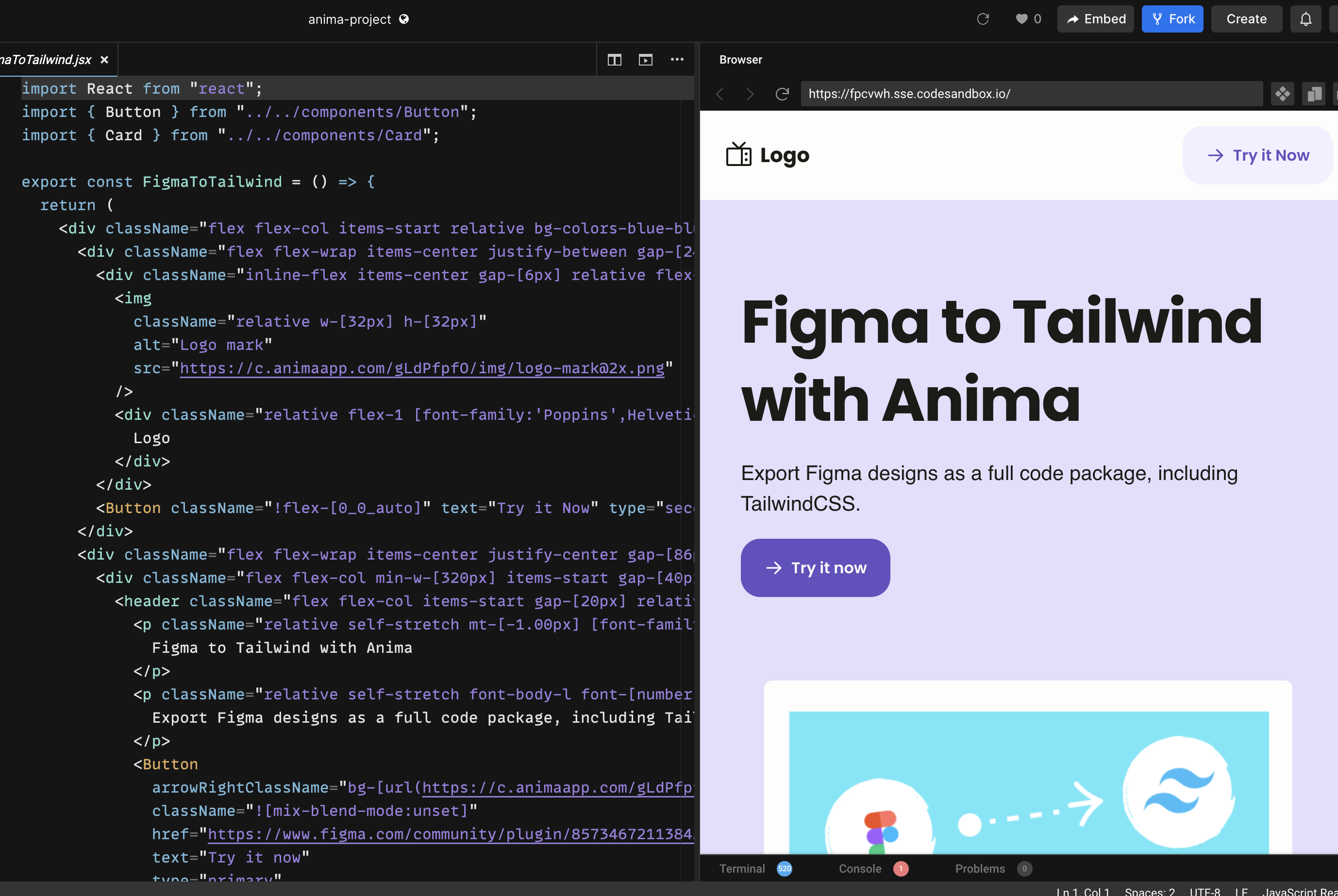
Veja como seu código está sendo executado clicando em “Open in CodeSandbox”. Aqui está um exemplo: Link do CodeSandbox.

Agora é a sua vez!
- Plugin Anima para o Figma
- Registre-se no Anima
- Informe-nos como está indo no canal do Discord do Anima


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog