Anima brings live React dashboard templates into Figma2 min read
Reading Time: 2 minutesAdmin dashboards are a vital tool for modern enterprise application owners and administrators. They display important metrics visually, and provide a snapshot of sharable insights that can help monitor performance, spot trends, and identify issues.
The problem is, dashboards take a long time to design and develop from scratch, and you need access to critical insights now. But don’t worry! Anima’s got a solution. 😎
We’re bringing responsive dashboard templates—built with battle-tested open-source React.js components—into Figma. Now you can design and deploy custom dashboards in a fraction of the time, and start analyzing your data visualizations instead of waiting for them to be built.
Download our dashboard template here!

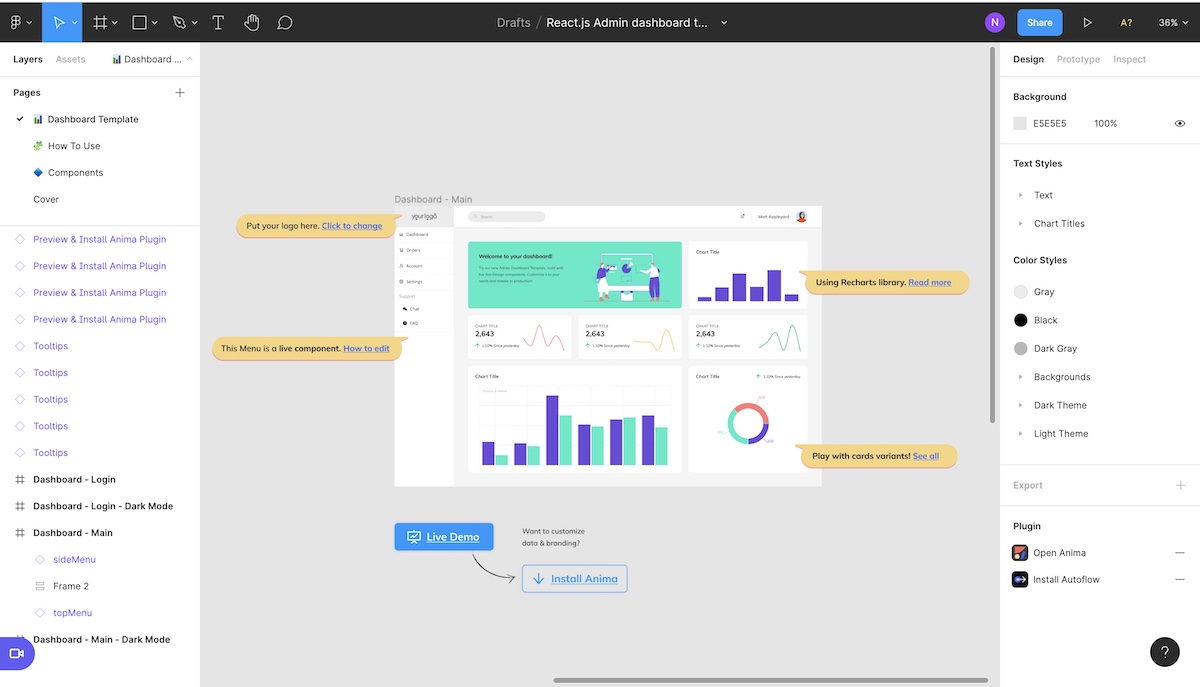
Anima's ready-to-use React dashboard template in Figma 👉Download it here!👈
Why React.js?
There are many framework options available for building dashboard applications. React, however, is the simplest and most popular. This means there are a ton of thoroughly developed, well maintained, free React UI libraries out there—which makes it the perfect framework for enterprise, admin, and dashboard applications.
With that in mind, we built our Dashboard Template using React components from two of the top data viz component libraries: Recharts.org and Ant Design.
What are the benefits?
Save time
- Start with a ready-to-use, industry standard template that already works for a range of admin applications, so you don’t need to research, plan, and design from scratch.
- Built from the same open source components devs use already, so there’s no need to code from scratch or search for matching components.
- Anima gives you production-ready code for the entire dashboard, so you can override our mock data and go live fast.
Save money
- Explore and use → Research costs money, which is why we did the research for you. We’re giving you a complete code-based dashboard UI kit built from best components available. Explore elements, use our template layout as inspiration, then pick and choose exactly what you need to make it your own.
- Ready for production → Don’t spend limited resources designing and developing what already exists in code. Our template accommodates the most common dashboard use cases, and is backed by clean, deployable React.js.
Who is this for?
Founders
Go live with our existing template, or quickly and easily customize it to your needs. We use Recharts and Ant Design’s APIs to enable full customization. Just plug in your data and you’re good to go.
Designers
Modify the template by moving or adding charts, editing side menus, and changing color schemes. You have full creative control, so you can easily match the dashboard to your brand’s aesthetic—then export production-ready code.
Developers
Don’t waste time digging through different React libraries to find the components you need. We selected the best open source components from the top libraries, each one fully implemented in production-ready React code.


 Figma
Figma Adobe XD
Adobe XD Blog
Blog


