Layers marked as images and codegen – to flat or not to flat2 min read
Reading Time: 2 minutesShould layers marked as images export as images or code?
Converting Figma designs to code can be tricky, especially when layers unexpectedly turn into static images rather than functional code. This happens if layers are marked for export as images in Figma, resulting in <img> tags instead of interactive HTML elements or styled-components. Our latest Anima plugin update in Dev Mode now offers a flexible solution to manage these exports.
Why does this occur?
Marking a Figma layer for export signals it should be generated as a static image, even if it would be better suited for code. As a result, elements like buttons, text fields, or icons may lose interactivity and appear as flat images, affecting responsiveness and accessibility.
Why mark layers as images?
Designers often mark layers as images to ensure visual accuracy, especially for branding elements like logos or intricate backgrounds. While this preserves design fidelity, it can complicate the coding process by transforming functional elements into static images.
Our solution: image export override
To give you more control over the export process, we’ve introduced a feature that lets you review and decide how each layer is exported. Here’s how it works:
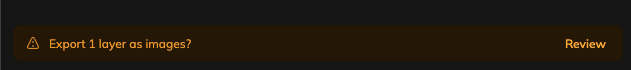
- Layer notification: during export, the plugin checks for layers marked as images. If any are detected, it prompts you to review them.

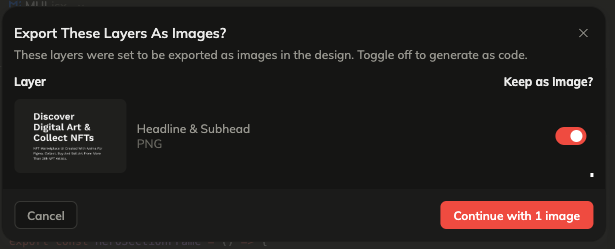
- Toggle layers: a pop-up window shows the marked layers. You can toggle each one, choosing whether to keep it as an image or export it as code.

- Export optimized code: once you’ve made your selections, continue with the export to create a responsive, functional component.
Using this feature
- Start your export in Anima’s Figma plugin. If layers are marked as images, you’ll see a prompt.
- Click ‘review’ to open a list of marked layers.
- Toggle settings for each layer as needed.
- Finish your export to generate optimized code ready for production.
When to keep layers as images
It’s often best to keep complex vector graphics or branding elements as images for visual fidelity. For everything else, turning off image export will create interactive components, making your code more flexible and reusable.
A solution to a common issue
If static images have limited your design-to-code process, this new feature provides a way to control how each design element appears in code. Now you can align your final product with your design vision, whether you need images or functional HTML/CSS/React code.
Try out this feature to make your designs more dynamic and let us know what you think!


 Figma
Figma Adobe XD
Adobe XD