How to create interactions in Sketch prototypes2 min read
Reading Time: 3 minutesPart #1 of a 5 part series: prototyping with Anima in Sketch
We’ve heard your feedback loud and clear on our recent survey. On this 6 tips series, we will cover the top topics you asked to learn about.
If you haven’t already, download the Anima plugin for Sketch, Adobe XD, or Figma.
A lot has been said about the value of interactions in User-experience.
With Anima, you may build Interactions without leaving Sketch, and it would magically work on your Prototype. Let’s dive in and learn how to add interactions to your prototype!
1. Interaction Mode
Select a symbol or an Artboard and click
Anima Panel > Prototype > Interaction > ‘Create’

Anima Panel > Prototype > Interaction > Create
2. Two-State Interaction
- In Anima interaction editor, you will see two artboards.
- Each artboard represents a different state of your interaction.
- Drag & drop elements you wish to change and adjust both states.
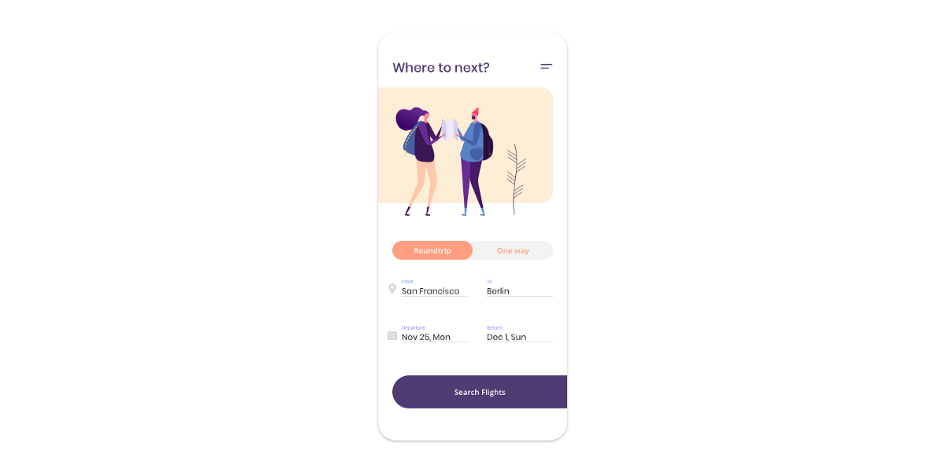
- In this example, move the toggle selector from ‘one-way’ to ‘roundtrip’.
- Show and Hide the correct text colors from the layer’s properties.

Edit the 2nd state of the interaction
3. Adding Actions
- Select the ‘One Way bg’ layer on State1
- Add action by using the lightning button on the layer ⚡
- Choose the target state (State2)
- Choose ‘On Click’
- Do the same the other way around (‘Roundtrip’ to State1)

Define action and event
4. Timeline and Curves
- For each transition, you can now see a timeline on the bottom of the screen
- Adjust the transition timing for each layer
- Choose curves on the right panel
- You can play it in-place using ‘▶ Play Transition’ in the toolbar

Adjust the transition timing and curves
5. Run in Sketch
- Use ‘▶ Run Component’ in the toolbar to watch the magic unfold ✨

6. Preview in Browser
Ready to see the whole thing?
- Click ‘Back to Sketch’
- Select the prototype artboard
- Click ‘Preview in Browser’
- You made it! Here’s a link to a live sample.

To see it live in browser 👉 Click here
7. Share
- Once it looks good, use ‘Sync’ to sync your draft design into your project
- Share it with your clients, your team or your boss.
- You may also get a public share link for easier sharing.
Discover more tips for prototyping with Anima in Sketch:
- Part #2 out of 5, prototyping with Sketch: How to add breakpoints to your Sketch prototype
- Part #3 out of 5, prototyping with Sketch: How to add external URL links to your prototype
- Part #4 out of 5, prototyping with Sketch: How to create overlays in your Sketch prototypes
- Part #5 out of 5, prototyping with Sketch: How to add background video to your Sketch prototype
What is Anima?
Anima allows designers to create high-fidelity prototypes right inside Sketch, Adobe XD, and Figma and export HTML & CSS in a single click.
Join the discussion or show off your designs on Facebook, Twitter, Slack, Instagram. Or, vote for new features at UserVoice.
Stay creative!
❤️ Anima Team


 Figma
Figma Adobe XD
Adobe XD Blog
Blog


