Figma to Ant Design components – Get the most of Ant Design with Anima3 min read
Reading Time: 4 minutesTL;DR
Anima now supports Ant Design (AntD), making converting your Figma designs into production-ready AntD code easy. For the best results, we recommend using the Ant Design Figma kit. This ensures your designs are closely aligned with AntD components, minimizing manual adjustments. Start transforming your designs with Anima today!
The Problem: Designers Dream, Developers Build
Designers and developers often operate with different priorities. Designers focus on crafting engaging user experiences, often without considering how their designs will translate into code. Their Figma often lacks direct connection to the code and they prefer to use Figma as a “blank slate” with less constraints.
Developers, on the other hand, need to write code that’s maintainable, reusable, and fits neatly into existing design system frameworks like Ant Design.
Anima bridges this divide, allowing developers to effortlessly turn Figma designs into well-structured AntD code, ensuring that creativity and code quality can coexist.
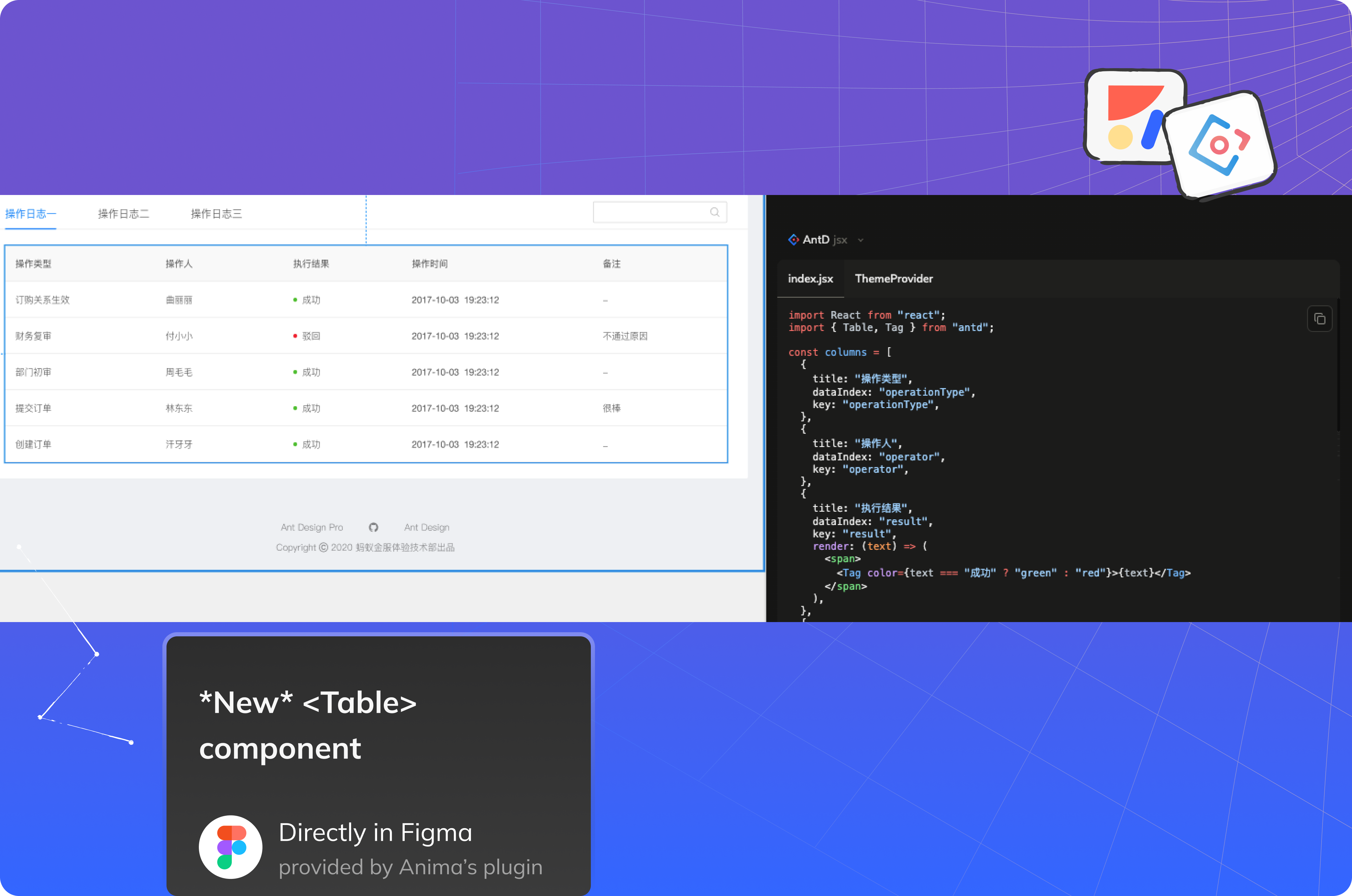
How Anima’s AntD Integration Works
Anima’s Ant Design integration makes turning designs into code a breeze:
- Creating a new project? Start with Ant Design: Use the Anima plugin in Figma to design new screens, projects and components using AntD. Anima automatically recognizes these design elements and implements the screens using Ant Design components, ready to be used.
- Working on an Existing Project? Frontier Does the Heavy Lifting: Anima’s VS Code extension, Frontier, takes this integration further by learning your existing code components, theme configurations, and coding conventions. Frontier generates AntD code that matches your current setup, reducing integration time and keeping your project cohesive.
No matter how your designs are structured, Anima simplifies the development process, reducing repetitive tasks and ensuring high-quality code.
Anima and Ant Design: A Sweet Match
With Anima’s Ant Design support, turning Figma designs into production-ready code has never been easier. Anima identifies design elements—even those not explicitly defined—and generates high-quality AntD code.
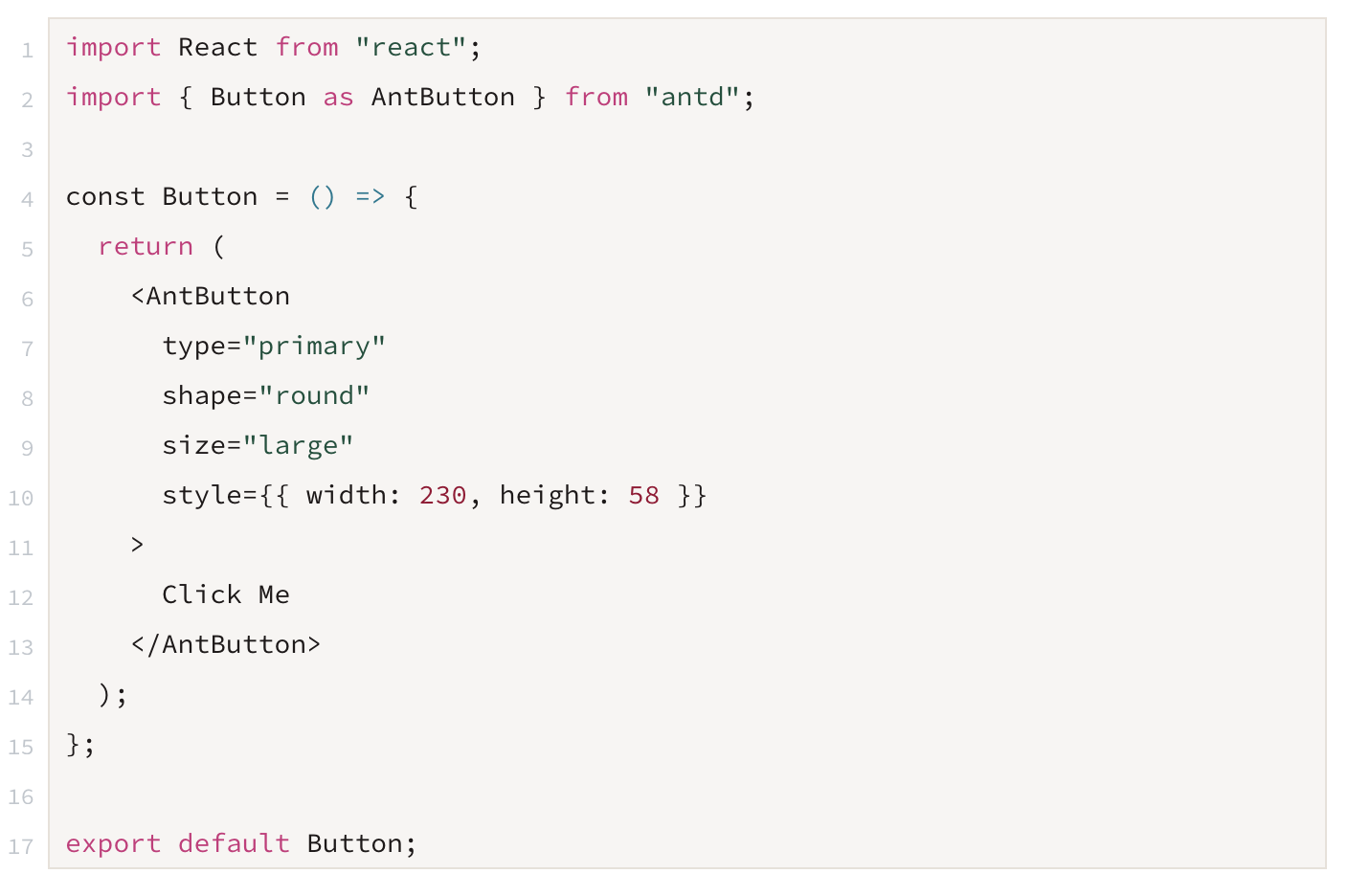
Simple Example: Button
Consider this basic button design in Figma that isn’t defined as a component:

Here’s how generic tools might translate it:

Here’s how Anima translates it into AntD code:

In this example, Anima
- Detects the button as a component.
- Generates the correct Ant Design component (`AntButton`), applying the appropriate props like `type`, `shape`, `size`, and `style`.
- Ensures that the component integrates seamlessly into your project.
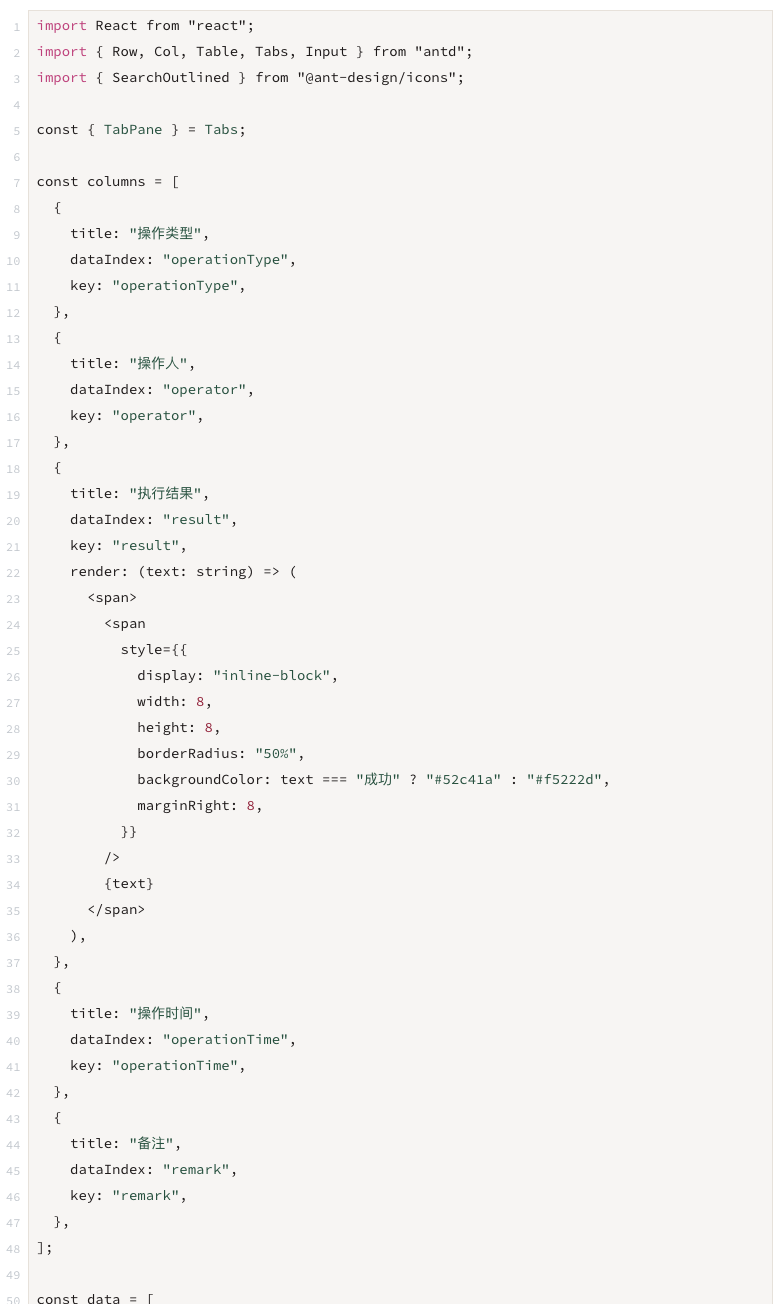
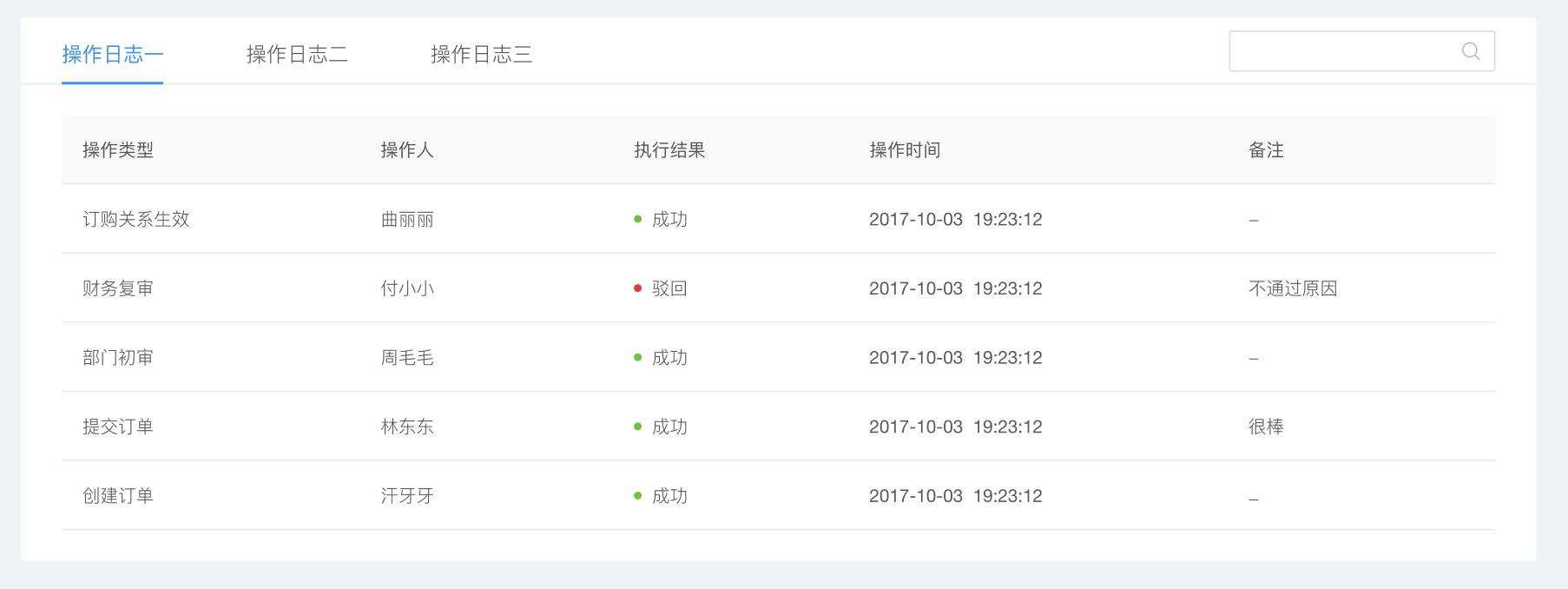
Advanced Example: Table

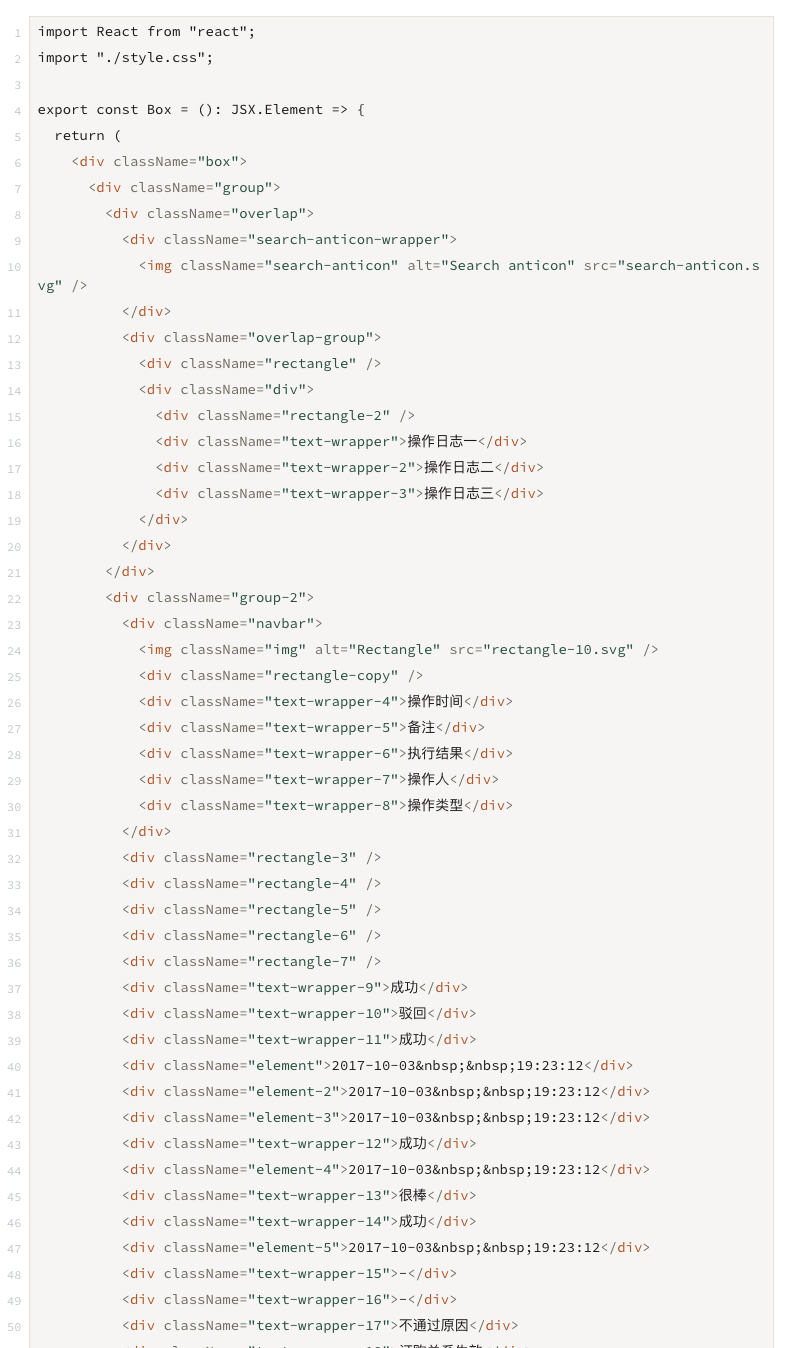
Extract of basic codegen tool code

Extract of Anima’s generated code (using table, col, row, etc – for Figma layers with no components)
Best Practices for Getting the Most Out of Anima with Ant Design
For optimal results, we recommend using the official Ant Design Figma library with Anima. This ensures that your design elements closely align with AntD components, minimizing the need for manual adjustments and giving you clean, high-quality code from the start.
Future Enhancements: Custom AntD Theme Provider
Looking forward, we’re working on an exciting new feature: the ability to generate a custom Ant Design theme provider directly from your Figma designs. This will ensure consistent theming across your entire project and further streamline your development process.
Get Your Jam Today: Start Building with Anima and Ant Design
With Anima’s Ant Design integration, you can transform any Figma design into high-quality AntD code in no time. Whether you’re working on simple components or more complex layouts, Anima saves time, reduces manual coding, and delivers results that are both functional and beautiful.
Start your next project with Anima and experience the sweet efficiency of Ant Design integration!

Simple: They use Anima with AntD and it frees up all their time…


 Figma
Figma Adobe XD
Adobe XD