Build React apps 10x faster in Figma2 min read
Reading Time: 2 minutesWe're bringing live React components into Figma! 👉 Check out this video to learn more 👈
Today we’ve reached a huge milestone in our mission to help R&D teams build web apps faster. And we mean 10x faster.
If you’re building React apps for fintech, analytics, security, NFT, or internal dashboards—to name a few—our newest capability will help you bring top-tier experiences to production 10x faster.
At Anima, we’re changing the way teams build software. Designers can export developer-friendly React code for engineers, and even launch websites directly from Figma. Developers can skip the grunt work of coding UI from scratch. Teams can deliver better apps and websites with a fraction of the time and resources.
But that’s just the beginning.
Introducing open source React libraries in Figma
As of today, Anima supports open source React libraries in Figma. This means you can work with the same popular React components developers use in production. Not just design-to-code, but also code-to-design—and back.
What do you get?
Now you can design with charts, menus, and other React-based components already available in our plugin for Figma. We’ve already selected popular components from the top open source libraries—including Recharts and Ant Design—and we’ll be adding more and more. If you have special requests, let us know!
How do you get started?
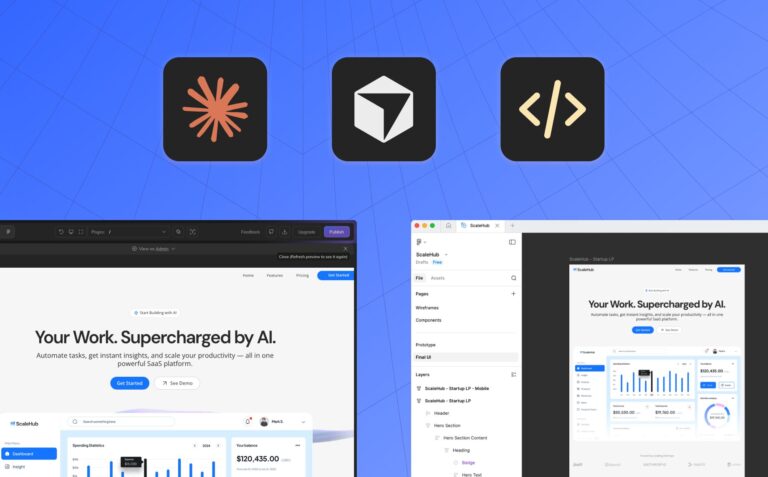
The fastest way to start is with our Figma community file, a React dashboard template built for almost any admin application. It has tons of components and variants, and can be used as-is or customized to meet your needs. All you need to do is plug in your data and go live.
Who is this for?
- Designers can work fast, with complete creative control, and export production-ready React code for the UI.
- Developers can skip the grunt work of searching open-source libraries for components that match the design (or worse yet, building components that already exist).
- Founders can launch data visualizations with minimal design experience and development resources, and go live in a day with your new dashboards.
What’s next
We’re really excited to share this with you, and even more excited about what’s coming. We’re constantly adding new open-source components and templates. Eventually, you’ll be able to build almost any app with Anima + Figma. And soon you’ll be able to do the same thing with Anima + Adobe XD!
I made this video to walk you through the process, and can’t wait to hear your thoughts and see what you’ll build with Anima. Join the discussion on Facebook and Twitter, and let us know what you’d like to see next!


 Figma
Figma Adobe XD
Adobe XD