Anima Brings Auto-Animate to Sketch!2 min read
Reading Time: 3 minutesAnima allows designers to create high-fidelity prototypes inside
Sketch, Adobe XD, and Figma and export HTML & CSS in a single click.
Introducing: Auto-Animate for Sketch
If you are not familiar with Anima, two years ago, we introduced an advanced Animations and Interactions editor directly inside Sketch.
Today, we launched Auto-Animate for Sketch. Anima Auto-Animate enables you to connect two similar artboards and get a fluid animation between them as if you animated it yourself.
Auto-Animate is also available with Anima for Adobe XD and Anima for Figma.
See it live: https://wndr.animaapp.io
Try it out yourself! Download Sketch File
How Does It Work?
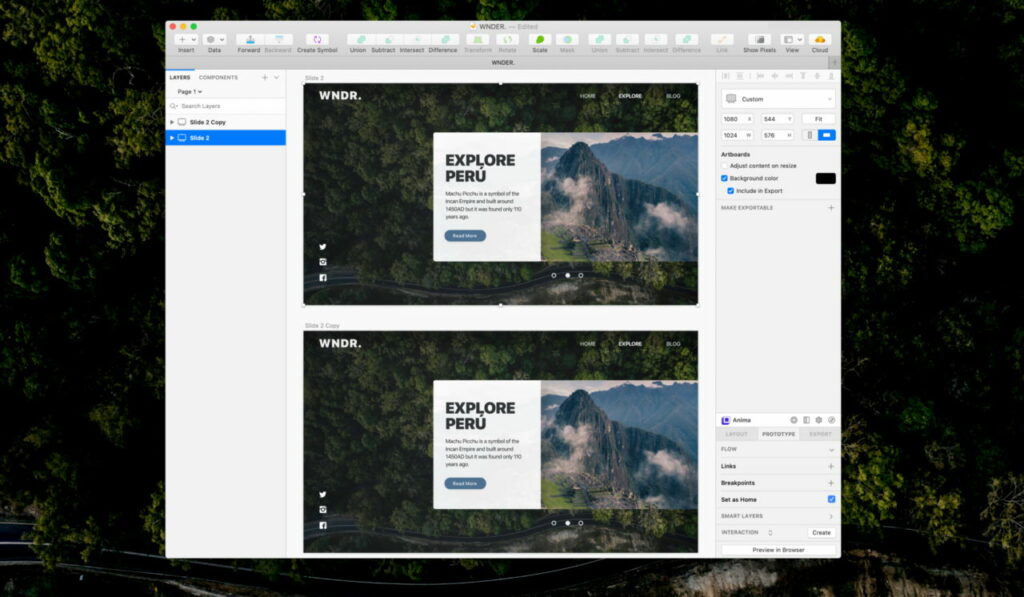
Step 1. Create a design and duplicate the artboard.

Step 1: Select the artboard and press Command + D.
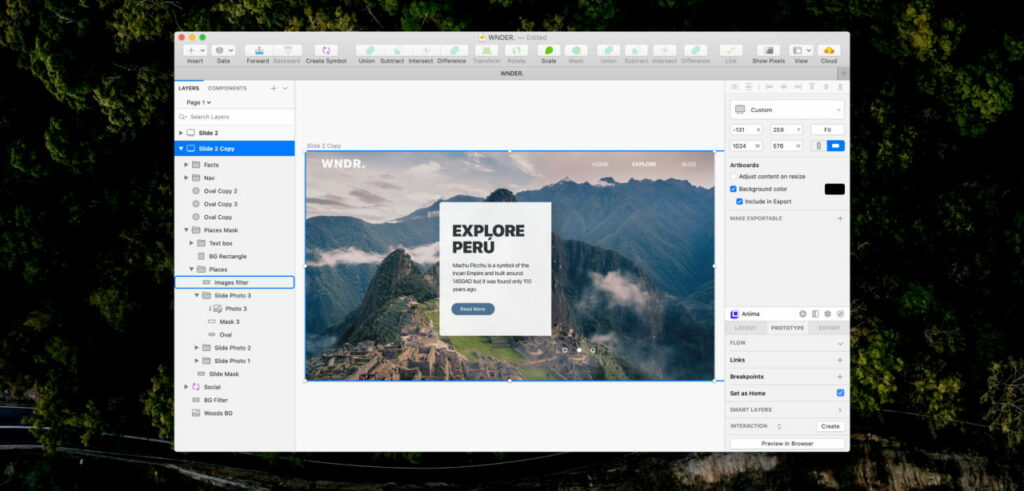
Step 2. On the duplicated artboard, resize the Machu Picchu image to fit the entire artboard.
Important: Layers must keep the same names in both artboards in order to auto-animate correctly.

Step 2: Resize Machu Picchu image
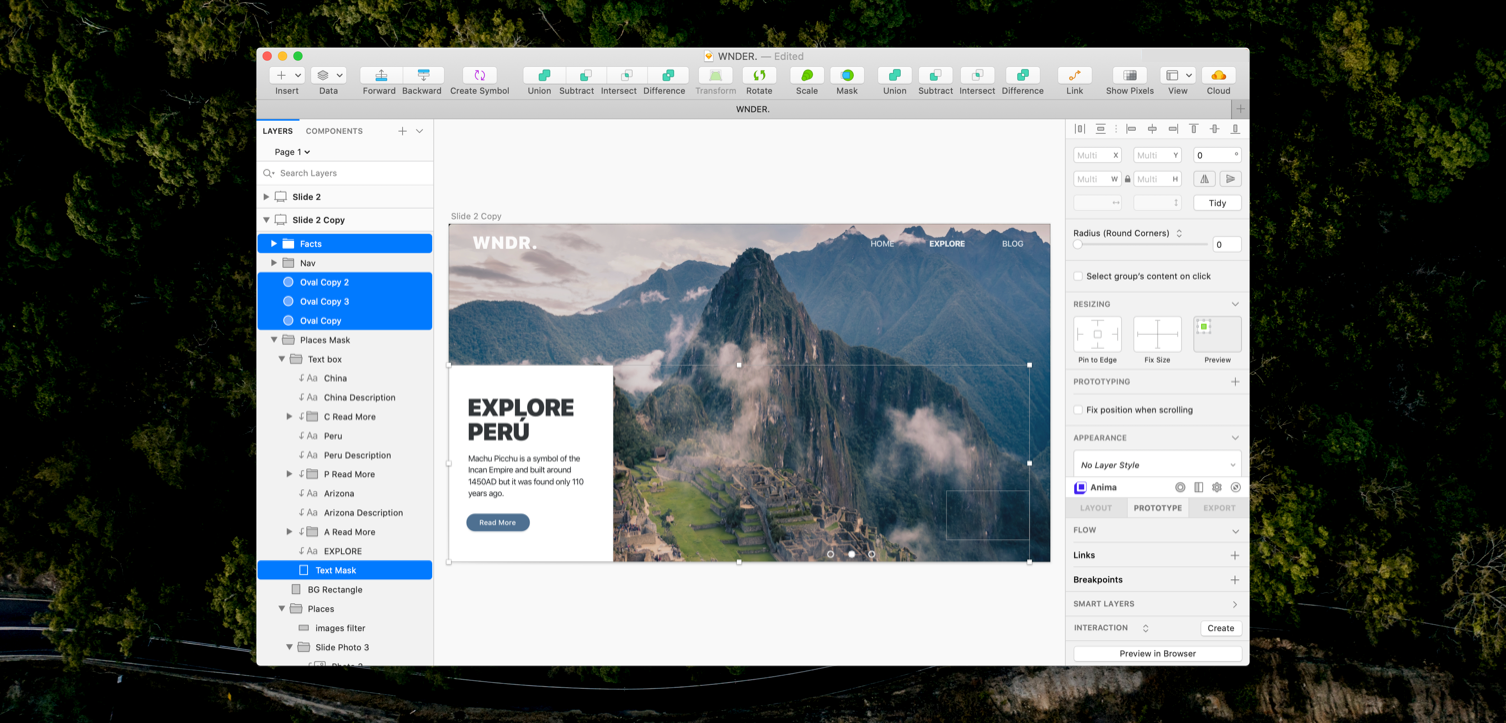
Step 3. Move elements to their end position
- Move the text box to the lower-left corner
- Slide down the Social symbol and Slider Ovals. (Make sure they do not slide outside the artboard).
- Slide Facts (hidden) in from the right

Step 3. Move elements to their end position
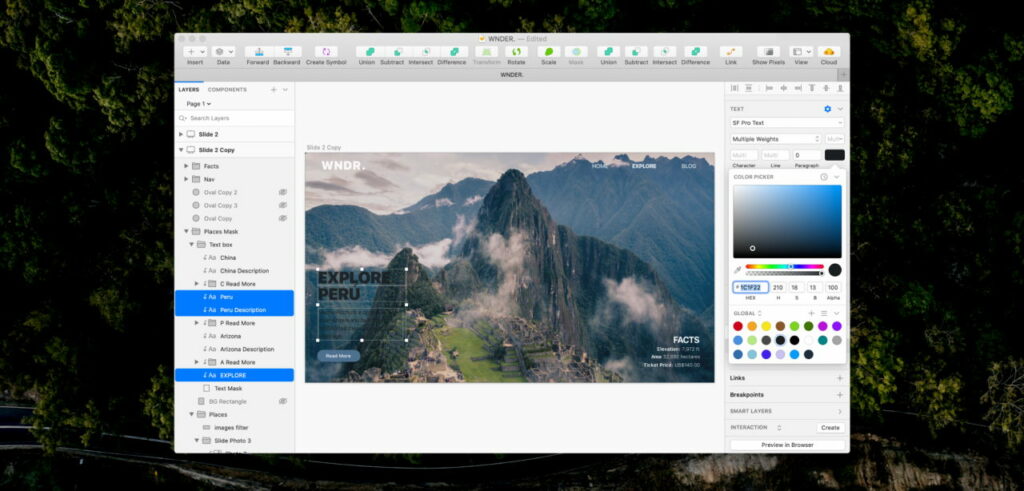
Step 4. Modify the elements’ properties
- Change the white Rectangle opacity to 0%
- Change the text color to white
- Change the Social symbol and Slider Ovals opacity to 0%
- Change Facts group opacity to 100%
Anima will calculate the position, color, and opacity changes and generate a fluid transition between the two artboards.

Step 4. Modify the elements’ properties
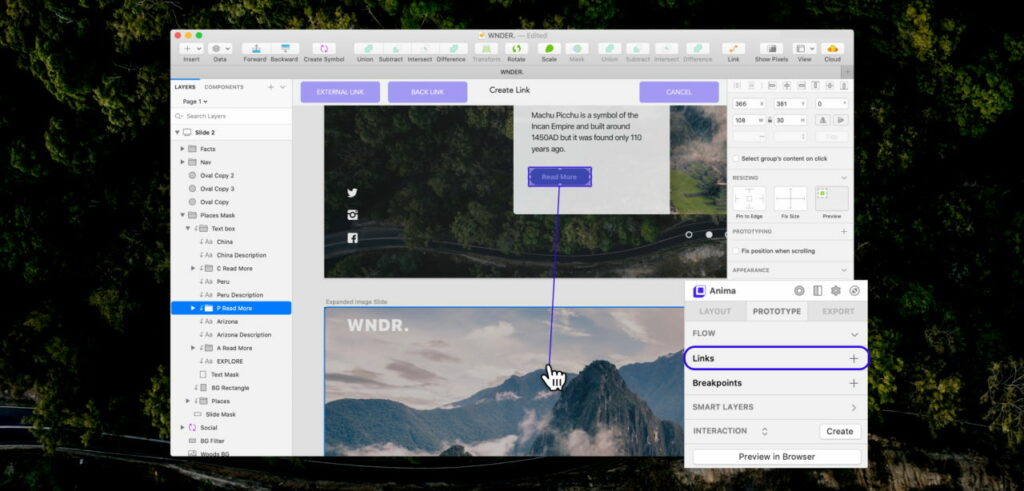
Step 5. Link Artboards
Select the Read More button in the original artboard, then go to Anima Plugin>Prototype> Flow> Links and point the purple arrow towards the destination artboard and click it.

Step 5. Link Artboards
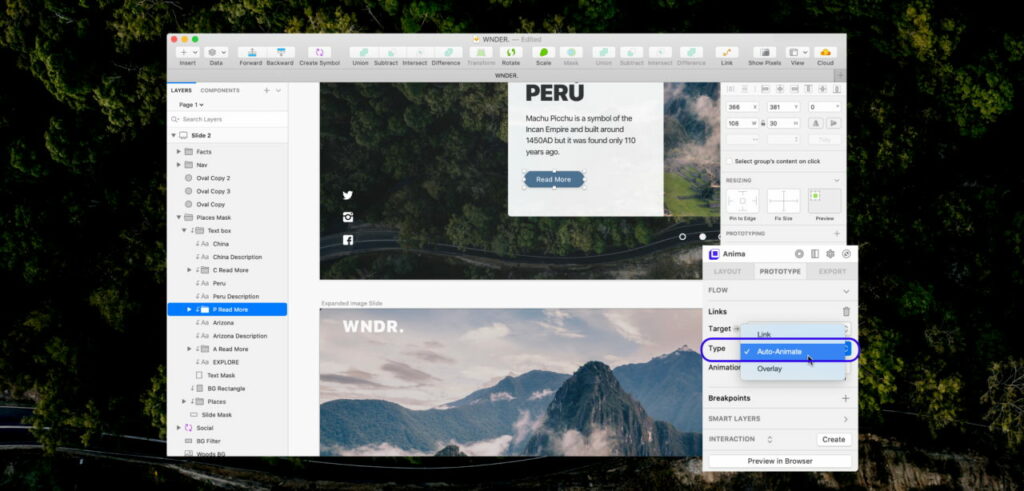
Step 6. Change link type to Auto-Animate

Step 6. Change link type to Auto-Animate
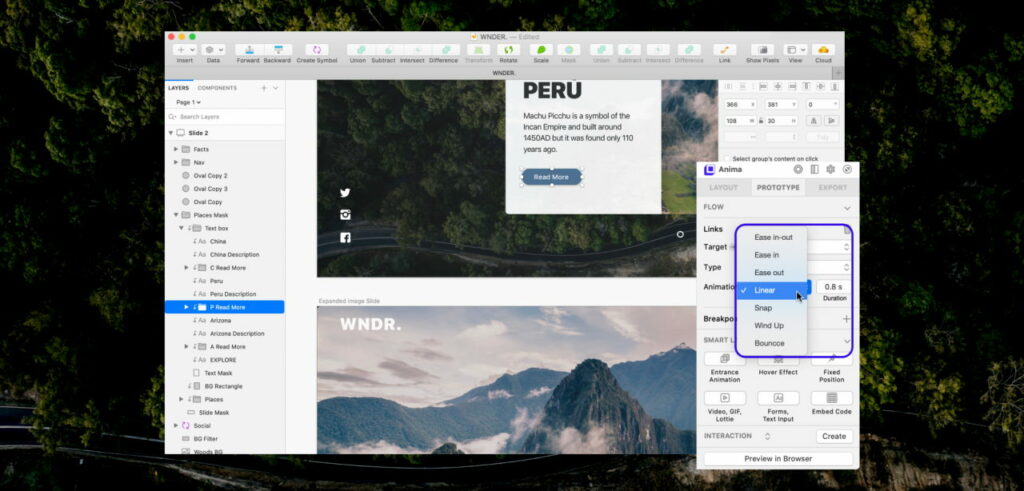
Step 7. Select animation curve and duration

Step 7. Select animation curve and duration
Step 8. Click Preview in Browser
Violà!

Sketch Auto-Animate with Anima
See it live: https://wndr.animaapp.io
Try it out yourself! Download Sketch File
What is Anima?
Anima allows designers to create high-fidelity prototypes right inside Sketch, Adobe XD, and Figma and export HTML & CSS in a single click.
As always, we’re excited to hear your feedback!
Join the discussion or show off your designs on Facebook, Twitter, Slack, Instagram, and vote for new features at UserVoice.
Stay creative!
❤️ Anima team


 Figma
Figma Adobe XD
Adobe XD Blog
Blog


