Big update: Bring full Figma prototypes into Anima AI Playground and start vibe coding2 min read
Reading Time: 2 minutesAnima Playground now lets you convert full Figma prototype flows into working code with multi-screen import, allowing you to vibe code, starting from a full flow with intact design.
If you are a visual learner, check out MultiScreen in action here
What’s new in Anima Playground
A big update to Anima Playground is here: you can now bring an entire Figma prototype flow into Playground in one go. Import multiple screens, keep your links working, and vibe code the whole thing—no setup, no manual stitching.
And this wouldn’t mean much without a major performance boost. Changes to your code now patch the existing code automatically. What used to take 60 seconds on a large project now takes just 5.

What is Anima AI Playground?
Anima AI Playground helps design and product teams turn Figma designs into working code. You can run the code in the browser and prompt to iterate on it using vibe coding.
Vibe coding lets you code with AI—update and improve your product without writing code manually. Instead, just describe what you want to change, and AI does the heavy lifting. Everyone on the team—designers, PMs, and developers—can now contribute by typing simple prompts.

What’s new
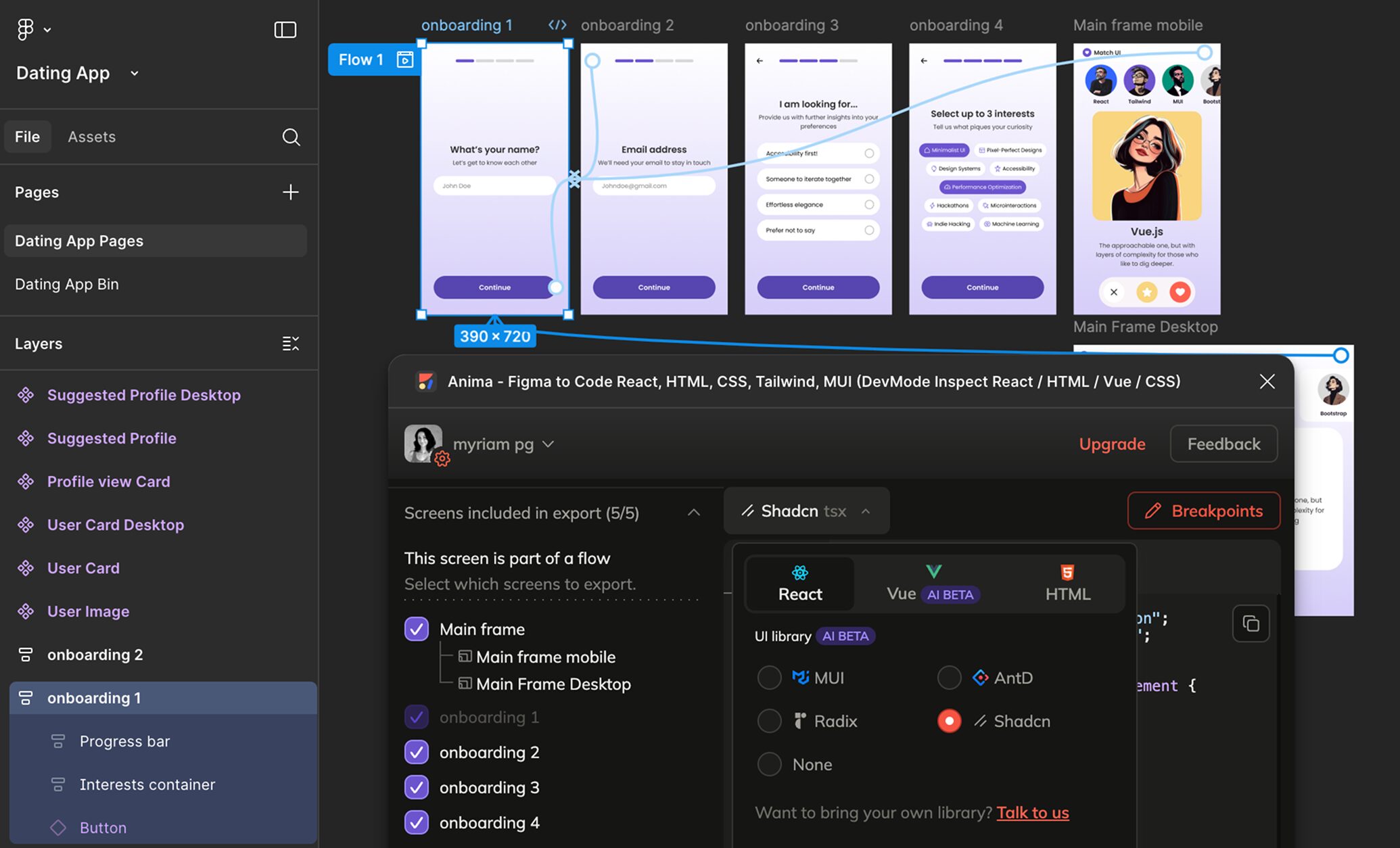
- One-shot multi-screen import: Bring a full Figma flow (all screens, all links) into Playground with Anima’s plugin. (Support for pasting AnimaApp.com links will follow later in May.)
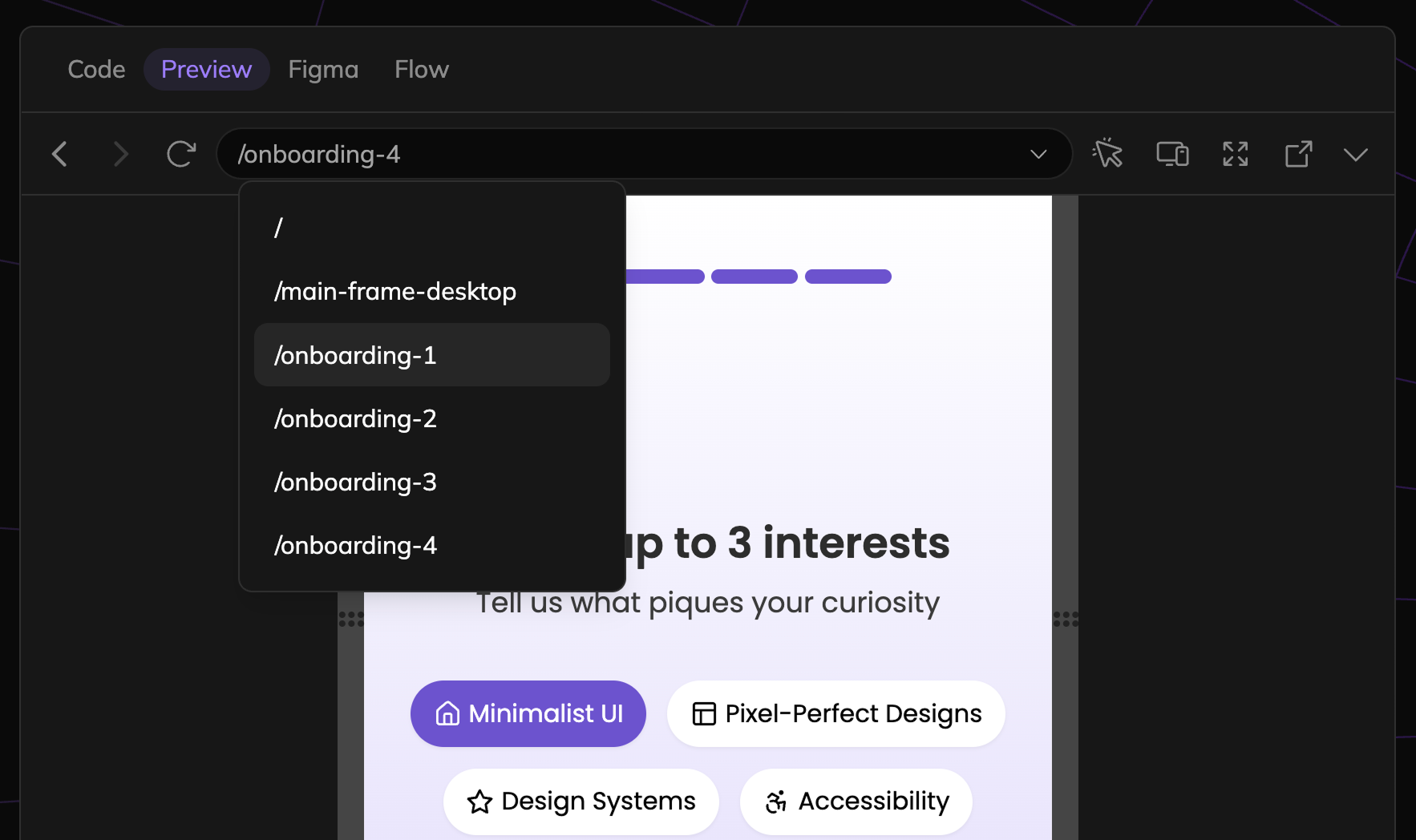
- Pick the screens you want: Select which frames to include before clicking “Prompt in Playground.”
- Prototype links work out of the box: Links you created in Figma will automatically work in the generated code.
- Flow overview: See the full user journey with a zoomed-out view inside Playground.
- Performance revamp: A new diff engine means small changes apply in seconds.
- API support coming soon: Multi-screen support lands in the Anima API later this month.
How it works
- Open Anima’s plugin for Figma.
- Select the first screen and mark the others you want to include.
- Click “Prompt in Playground.”
- Playground will open—your prototype will show as runnable code in the browser.
- Use vibe coding to make changes across your full flow. For example:
- “Add a slide-in animation to header items.”
- “Make a Tinder-like swipe interaction for cards.”
- “Change the button color on hover.”
- “Add a loading spinner between screens.”
- Share your Playground with your team or publish a full-screen link for stakeholders.
Anima API
If you are building code automation flows, Anima’s API is now available for organizations.
Anima API allows you to turn links of Figma frames into high-quality code, pixel-perfect and runnable out of the box. Request access here.


 Figma
Figma Adobe XD
Adobe XD Blog
Blog