🔥 Frontier’s smart code optimizer: cleaner, more readable, and functional code2 min read
Reading Time: 2 minutesFrontier’s Smart Code Optimizer is here to speed up your development process with two powerful new features: Component Identification through Visual Analysis and Advanced Code Cleanup. These tools will streamline your workflow, saving you time and ensuring your code is clean, readable, and functional from the start.
Let’s explore how these new features can transform your coding experience.
Component identification through Visual Analysis
Frontier scans your design and analyzes it visually to map out potential components. This ensures your design elements are considered for reuse in your code, even if they aren’t explicitly defined as components in your design tools.
Advanced code cleanup
Using industry best practices, Frontier cleans up your code, removing unnecessary elements and ensuring it follows modern, efficient standards. You can be confident that your code will be clean, functional, and maintainable.
The new frontier workflow: 4 steps to cleaner, more efficient code
1. Identify components in your design (New!)
- Challenge: Working with a complex or unorganized design.
- Solution: Frontier visually analyzes your Figma design to detect components, even if they aren’t predefined. This ensures every part of your design is ready for conversion into reusable code components.
2. Check for reusable components
- Challenge: Maximizing code reuse across projects.
- Solution: Frontier scans your existing codebase to match detected design components with existing ones. This maximizes reuse and ensures consistency across screens and projects.
3. Generate high-fidelity code
- Challenge: Maintaining visual accuracy in code.
- Solution: Frontier generates code based on reusable components while maintaining visual accuracy and staying true to your preferred coding style. The result is high-quality, component-based code that aligns with your project’s needs.
4. Produce high-quality code (New!)
- Challenge: Ensuring code is clean, usable, and maintainable.
- Solution: Frontier refines the code further by:
- Structure: Removing unnecessary elements like excessive
<div>tags. - Semantics: Improving HTML with more semantic markup.
- Functionality: Adding interactive behaviors, like hover effects for buttons, enhancing usability.
- Structure: Removing unnecessary elements like excessive
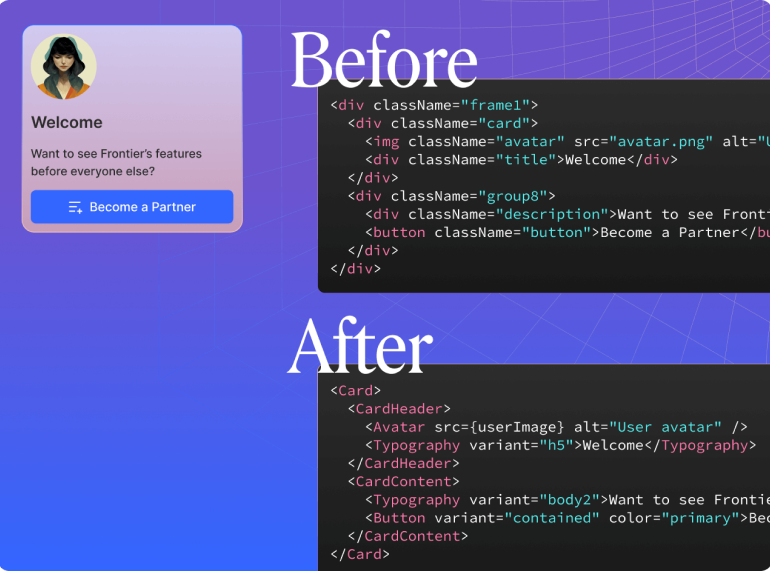
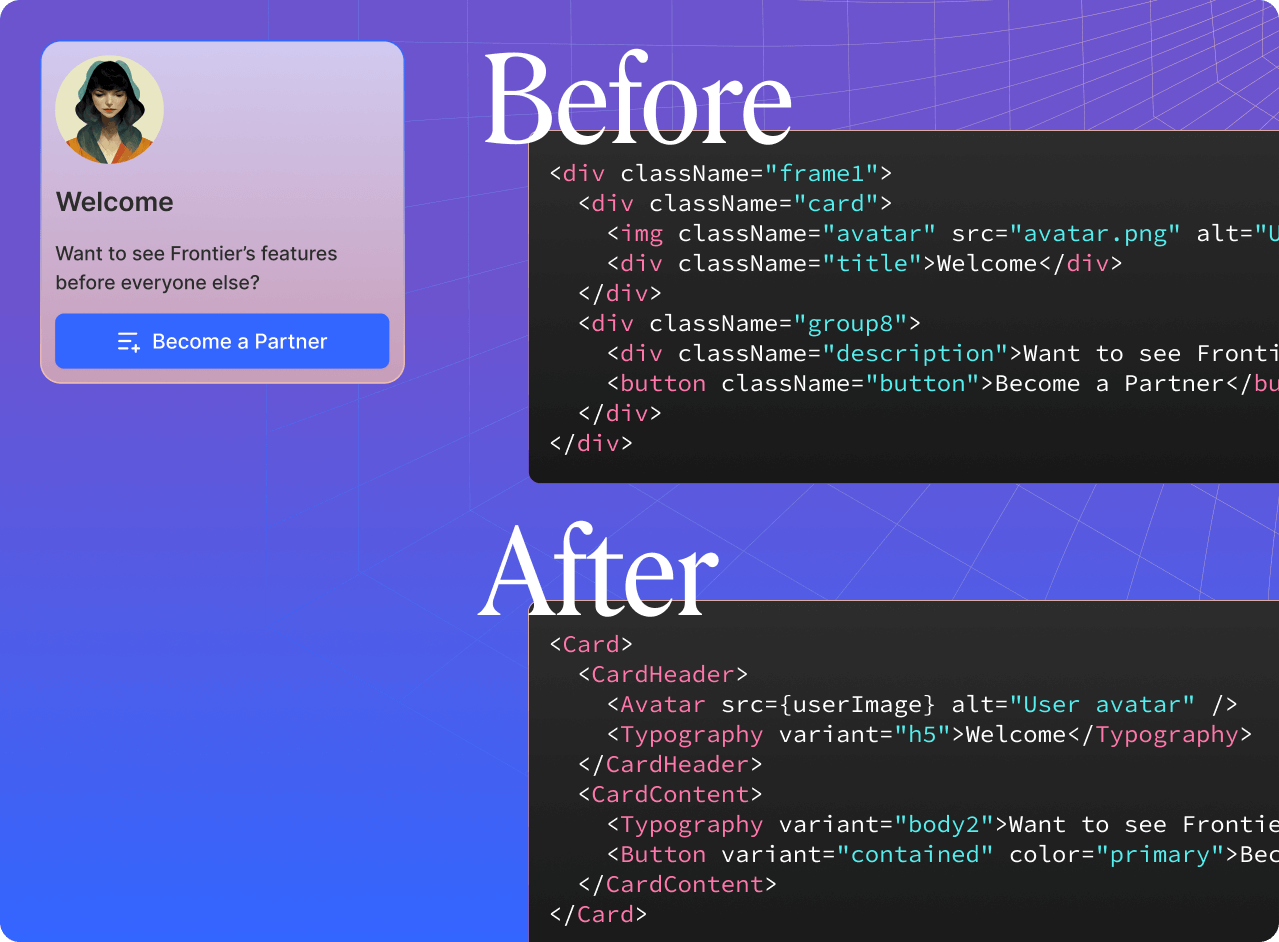
Before and After: The impact of Frontier’s code optimizer
Take a look at the difference Frontier’s Smart Code Optimizer can make:

Before: Code cluttered with unnecessary <div> tags and lacking semantic structure.
After: Clean, readable, and functional code, unnecessary elements are removed, semantics are improved, and functionality is enhanced for easier maintenance and scalability.
Your feedback, our improvements
These updates are based on your feedback, and we’re dedicated to continuously improving:
- “It did a good job at identifying MUI components but could use cleaner MUI layout components instead of div soup.”
- “Too many div elements.”
- “The code needs to be optimized for larger projects.”
- “Added too many divs and variables—it’s not clean enough.”
We’re listening, and your feedback drives our improvements. Join us as a design partner to keep Frontier growing!
Try Frontier today
Frontier’s Smart Code Optimizer helps you create clean, functional, and reusable code, accelerating your development process. Ready to experience it yourself? Start using Frontier today and save time while generating high-quality code.


 Figma
Figma Adobe XD
Adobe XD Blog
Blog