Comment exporter Figma en HTML4 min read
Reading Time: 3 minutesVous souhaitez convertir Figma en HTML rapidement ? Avec Anima, vous pouvez transformer vos designs Figma—qu’il s’agisse d’une seule page ou de flux complets—en HTML et CSS responsifs et prêts pour la production en quelques minutes. Évitez le codage manuel et obtenez un code propre et sémantique directement depuis le plugin Figma ou depuis le Anima Playground.
Comment convertir Figma en HTML (3 options)
Anima propose trois façons simples d’exporter vos designs Figma en HTML, que vous ayez besoin d’extraits rapides de code, de pages complètes ou de flux multi-écrans :
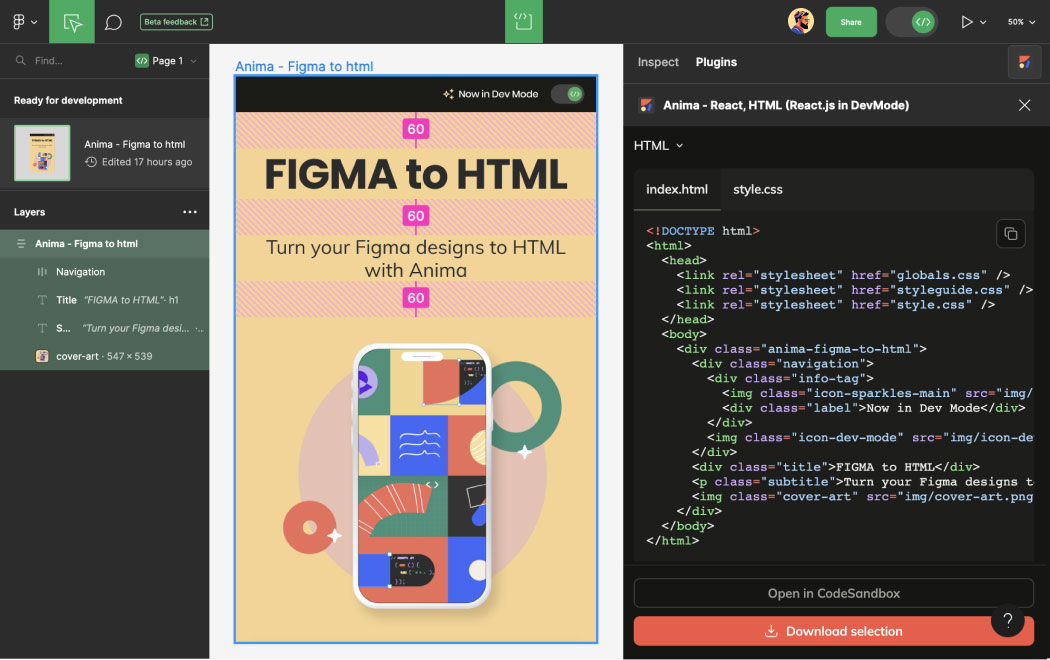
1. Exporter des extraits de code HTML (Plugin Figma)
- Ouvrez le plugin Anima dans Figma (mode Édition ou Dev)
- Sélectionnez un composant ou un frame
- Copiez le code HTML/CSS généré ou prévisualisez-le en direct
- Téléchargez le package complet si nécessaire
Idéal pour : Petits composants d’interface comme des boutons, icônes ou cartes.

2. Exporter des flux Figma complets en HTML (via le plugin)
- Ouvrez le plugin Anima et sélectionnez plusieurs frames Figma
- Assurez-vous d’avoir appliqué AutoLayout ou défini des breakpoints
- Cliquez sur Prompt in Playground
- Prévisualisez le code HTML généré dans l’onglet Preview d’Anima
- Options d’exportation : Télécharger le code ou Push to GitHub
Idéal pour : Landing pages, interfaces multi-écrans, handoff développeurs.

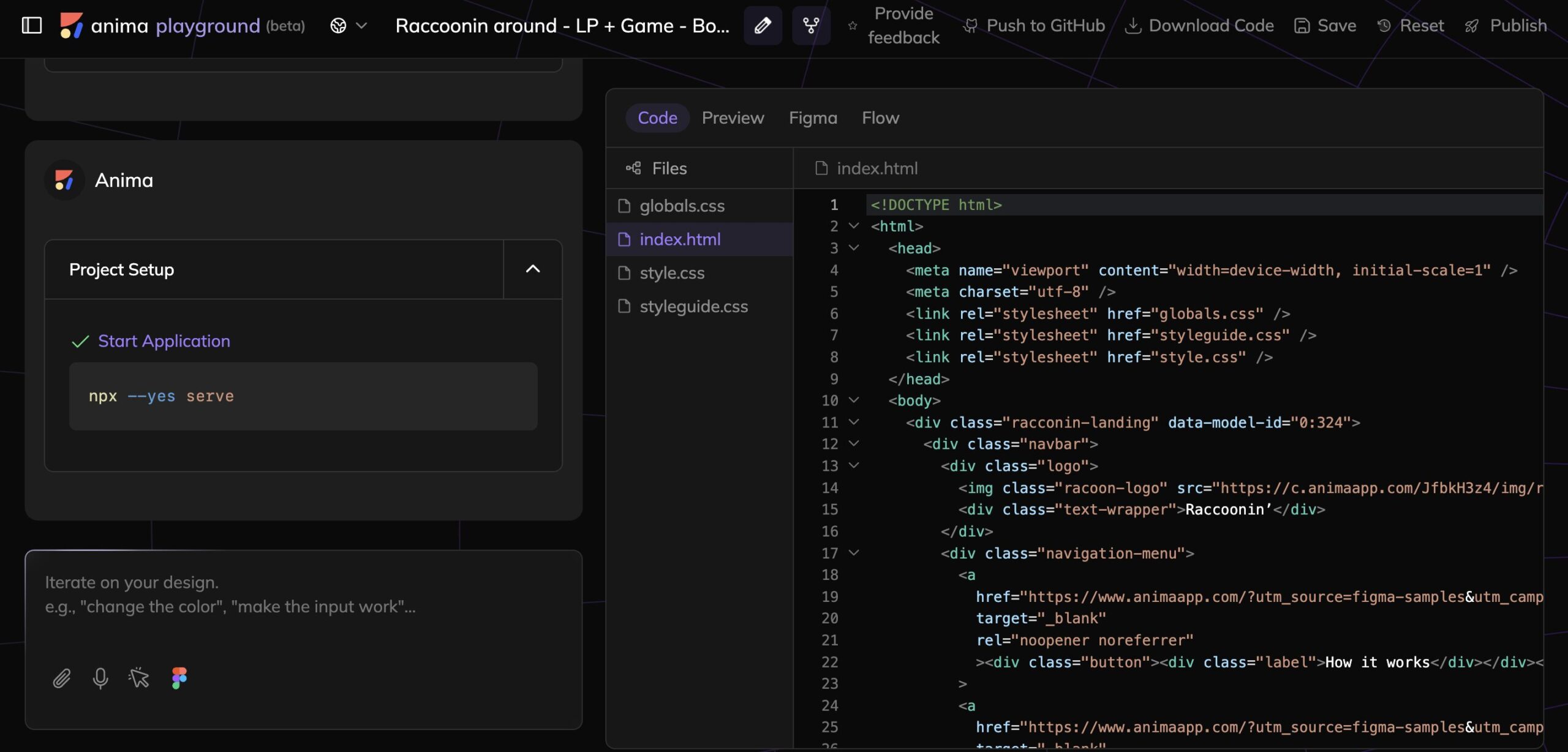
3. Exporter un design ou des flux complets Figma en HTML directement dans le navigateur (Anima Playground)
- Allez sur Anima Playground
- Copiez-collez n’importe quel frame Figma (Cmd/Ctrl + C)
- Sélectionnez votre framework ou style préféré
- Prévisualisez le rendu HTML en direct dans le Playground
- Téléchargez instantanément le code prêt pour la production
Idéal pour : Flux multi-écrans, mises en page responsives et exports rapides sans ouvrir Figma.
Pourquoi convertir Figma en HTML ?
Figma est excellent pour le design et le prototypage, mais l’export en HTML prêt pour la production est souvent une perte de temps pour les équipes. Le codage manuel entraîne des retards, des incohérences et des erreurs. Avec Anima, passez directement du design à un HTML sémantique et un CSS propre.
- Prévisualisez du HTML en direct sans reconstruire vos layouts
- Générez du code responsive pour les développeurs
- Partagez de vrais prototypes basés sur du code avec vos parties prenantes
- Accélérez la livraison de MVPs en évitant la configuration manuelle
- Laissez les développeurs se concentrer sur la logique métier plutôt que sur la mise en page
Que contient le package de code ?
| Fichier | Description |
|---|---|
index.html |
Structure HTML sémantique de votre design |
styles.css |
Feuille de style CSS responsive ou inline |
/assets |
Polices, images et icônes (en export Playground les assets sont hébergés et liés automatiquement) |
/scripts |
Interactions JavaScript optionnelles |
Personnalisez votre HTML avec l’IA (Vibe Coding)
- Ajoutez automatiquement des balises sémantiques et ARIA
- Adaptez la nomenclature à votre framework
- Générez des snippets logiques ou des hooks d’animation
- Adaptez la sortie pour Tailwind, Bootstrap ou CSS natif
- Demandez à Anima d’étendre ou d’affiner votre code
En savoir plus : Vibe coding depuis Figma dans Anima Playground
Figma en HTML pour email
Besoin d’un HTML fonctionnant sur Gmail, Outlook et autres clients ? Anima prend en charge l’export en CSS inline pour les emails :
- Sélectionnez « Email-compatible » dans les paramètres d’exportation
- Prévisualisez vos mises en page dans le Playground
- Assurez un rendu cohérent sur les principales plateformes de messagerie
Avantages d’Anima
| Fonction | Avantage |
|---|---|
| Code responsive | AutoLayout et breakpoints se traduisent en media queries |
| Code propre | HTML et CSS lisibles et bien structurés pour les développeurs |
| Vitesse | Livrez vos projets jusqu’à 10 fois plus vite |
| Personnalisation avec l’IA | Adaptez le code à vos frameworks et besoins en accessibilité |
| Flux de travail flexible | Exportez via le plugin Figma ou le Playground web |
| Vibe coding | Modifiez vos designs en promptant dans le Playground et obtenez du HTML en direct |
Commencer avec Anima


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog