
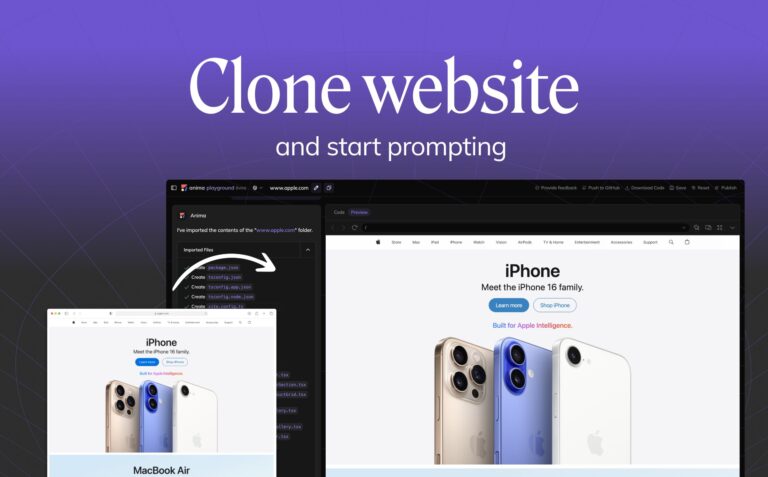
Clonez un site web et obtenez du code React ou HTML
Reading Time: 2 minutesClonez un site web et générez du code React ou HTML propre pour un handoff fluide aux développeurs. Modifiez-le instantanément grâce au vibe coding.
L’API d’Anima: le lien entre Figma et les agents IA développeurs
Reading Time: 4 minutesL’API Anima fait le lien entre Figma et les agents IA de codage, en générant un code prêt pour la production, pixel-perfect, en React, HTML et Tailwind. Alimentez vos plateformes de vibe coding, prototypes et outils d’automatisation avec le même moteur de conversion utilisé par 1,5 million d’utilisateurs Figma.
Nouveau! Anima Playground et Anima API : génération de code IA centrée sur l’UI
Reading Time: 4 minutesDécouvrez Anima Playground et l’API Anima — des outils IA qui génèrent du code de haute qualité avec une compréhension de l’UI, conçus pour l’ère des agents intelligents et du vibe-coding.
Comment les agents IA transforment les plateformes de design : Ce que les designers et PM doivent savoir sur l’AX
Reading Time: 4 minutesDécouvrez comment les agents IA transforment les plateformes de design et pourquoi l'Expérience Agent (AX) est essentielle pour les designers et chefs de produit. Explorez les principes clés de l’AX et son impact sur la collaboration et l’innovation.
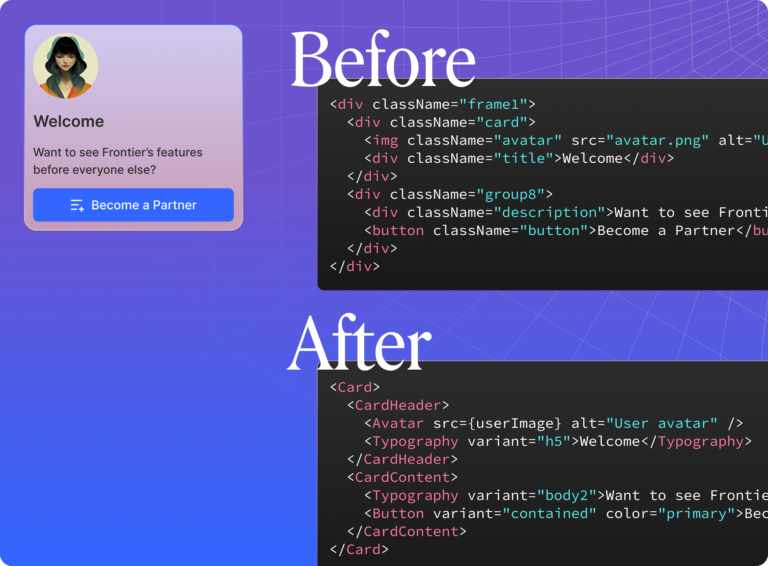
Découvrez tout le potentiel de Material UI avec Anima
Reading Time: 4 minutesNous sommes ravis de vous présenter la dernière fonctionnalité d'Anima : la possibilité de transformer n'importe quel design Figma en code propre et fonctionnel en utilisant Material UI (MUI). Cette puissante capacité permet aux développeurs de convertir rapidement n'importe quel fichier Figma—qu'il soit bien structuré ou non—en code MUI de haute qualité.
Créez, codez, vibez – le Playground d’Anima à votre service
Reading Time: 6 minutesDécouvrez comment le Playground d’Anima facilite le vibe coding — une approche intuitive et créative du code, avec retour en temps réel et expérimentation assistée par l’IA.
Anima est certifié SOC 2 (Type II)
Reading Time: 2 minutesAnima est désormais certifié SOC 2 (Type II) ! 🚀 Découvrez comment notre sécurité de niveau entreprise garantit la protection de vos conceptions, de votre code et de vos flux de travail basés sur l'IA.
Front-end en 2025: stratégies et outils pour un développement web performant
Reading Time: 5 minutesDécouvrez comment moderniser votre architecture front-end en 2025 avec des stratégies éprouvées, des outils innovants comme Anima et Frontier, et des approches adaptées pour des applications web évolutives, sécurisées et performantes.
Renforcez la sécurité de votre entreprise avec l’authentification unique (SSO)
Reading Time: 2 minutesNous sommes heureux de vous annoncer le lancement de l'authentification unique (SSO) dans notre plan Entreprise ! Cette fonctionnalité innovante a été conçue pour renforcer la sécurité, faciliter l'accès et simplifier la gestion des utilisateurs, quelle que soit la taille de votre organisation.
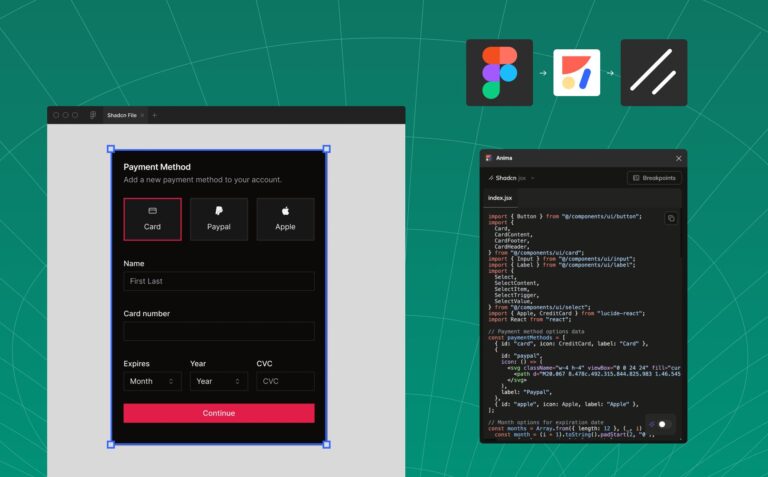
Transformez vos projets Figma en composants shadcn avec Anima
Reading Time: 4 minutesTransformez vos designs Figma en composants shadcn prêts pour la production avec Anima. Simplifiez vos workflows design-to-code, optimisez vos projets Tailwind CSS et gagnez en efficacité.
Comment exporter Figma en HTML pour email
Reading Time: 4 minutesApprenez à convertir vos designs Figma en modèles HTML compatibles pour emails grâce au plugin Anima. Simplifiez votre workflow et créez des emails réactifs et accessibles pour tous les clients de messagerie.
Anima présente: Frontier, l’avenir du front-end par Anima
Reading Time: 4 minutesFrontier analyse rapidement l'ensemble de votre base de code, cartographiant localement votre système de design, vos frameworks, conventions et composants pour une sécurité maximale. Utilisant le moteur avancé de design-to-code d'Anima, transformez votre design en React en utilisant vos composants existants.
De Figma au site web adaptatif – avec les breakpoints
Reading Time: 4 minutesLes breakpoints (points d'arrêt) sont des points spécifiques dans le processus de conception où le contenu et la mise en page d'un site web s'adaptent pour correspondre à différentes tailles d'écran ou résolutions. Cette adaptation garantit qu'un site reste fonctionnel et visuellement attrayant sur divers appareils.
Bienvenue dans l’IA Générative du Design-to-Code par Anima
Reading Time: 4 minutesAnima excelle dans la traduction de designs en code au pixel près, capturant avec précision chaque détail de plateformes comme Figma. Bien que les LLM multimodaux soient polyvalents dans la gestion à la fois du texte et des images, ils ne sont pas adaptés à la tâche exigeante de réplication parfaite du design au codage. Anima garantit la fidélité du design ; Les LLM offrent une large compréhension du contenu.
De Figma a Vue: Convertissez n’importe quel design Figma en code Vue
Reading Time: 3 minutesSi vous essayez de convertir Figma en Vue sans écrire le code de zéro, cet article est fait pour vous. Nous vous montrerons comment exporter vos designs Figma en Vue en quelques étapes simples en utilisant Anima. Anima transformera chaque propriété de conception en code Vue (Vue2 et Vue3) avec TypeScript ou JavaScript.
Comment exporter Tailwind CSS depuis Figma
Reading Time: 3 minutesCet article vous montrera comment exporter de manière simple, des designs Figma en Tailwind CSS, à l'aide d'Anima. Anima transforme les propriétés Figma en styles de base de Tailwind.
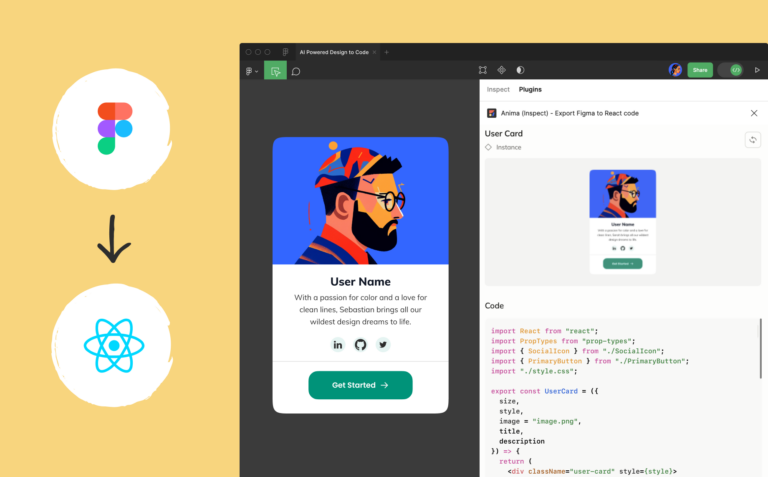
Figma to React: Comment convertir un design Figma en composants React
Reading Time: 3 minutesAvec Anima dans le mode Dev de Figma, vous pouvez générer du code efficace, facile à lire et à maintenir, pour n'importe quel composant ou design Figma, en temps réel.
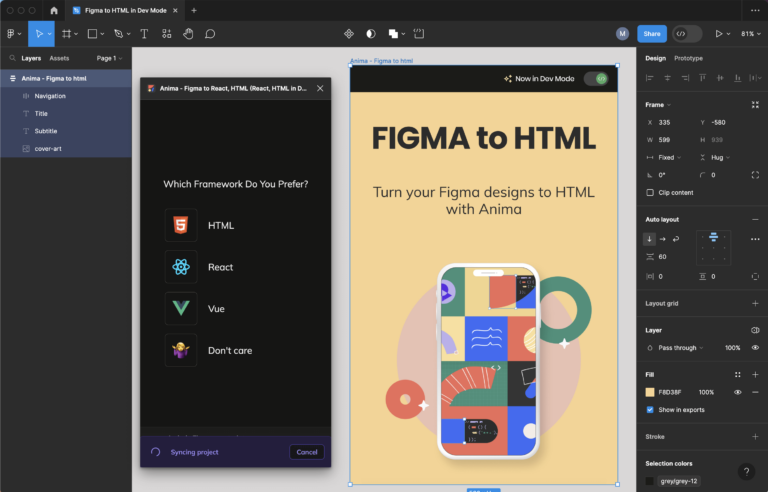
Comment exporter Figma en HTML
Reading Time: 3 minutesDans cet article, nous allons vous montrer comment exporter vos conceptions Figma au format HTML prêt pour la production en quelques étapes simples à l'aide d'Anima.

 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch