Figma zu HTML: So exportieren Sie ein Figma Design zu HTML3 min read
Reading Time: 4 minutesWenn Sie sich darüber Gedanken machen, wie Sie Figma zu HTML / CSS konvertieren können, ohne den Code selbst zu schreiben, dann sind Sie hier genau richtig. In diesem Artikel zeigen wir Ihnen, wie Sie Ihre Figma-Designs in ein paar einfachen Schritten mit Anima als produktionsfähiges HTML exportieren können.
Mit Anima können Sie Prototypen mit High-Fidelity-Code in Figma, Adobe XD und Sketch erstellen und diese Prototypen dann mit nur wenigen Klicks als entwicklerfreundlichen HTLM-Code exportieren.
Wenn Sie direkt von Figma zu HTML wechseln, können Sie live webbasierte Prototypen erstellen, Ihre eigenen unkomplizierten Websites oder Landing Pages einsetzen und Entwicklern saubere Codepakete für die gesamte Benutzeroberfläche bereitstellen, um die Entwicklung zu beschleunigen.
Sind Sie ein visueller Lerner? Hier finden Sie ein Figma zu HTML YouTube Tutorial.
So konvertieren Sie Figma-Designs zu HTML
Sie können ein komplettes HTML-Code-Paket exportieren oder einen individuellen Komponenten-/Bildschirmcode aus Ihrem Figma-Design abrufen:
- Exportieren Sie vollständige HTML-Flows aus Figma mit mehreren Bildschirmen und Links
- HTML-Code-Snippets aus dem Dev- oder Edit-Modus von Figma kopieren oder exportieren
Vollständige HTML-Flows aus Figma exportieren
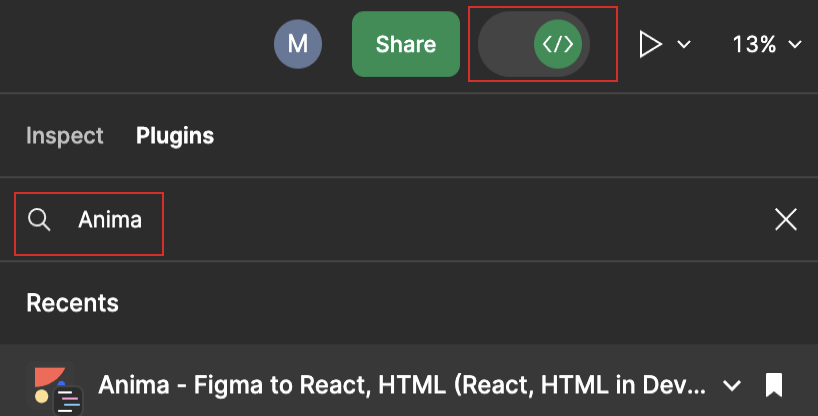
Schritt 1: Animas Plugin im Bearbeitungsmodus von Figma ausführen
Öffnen Sie zuerst Ihr Figma-Projekt im Bearbeitungsmodus (dem Hauptmodus) und führen Sie das Plugin von Anima aus.
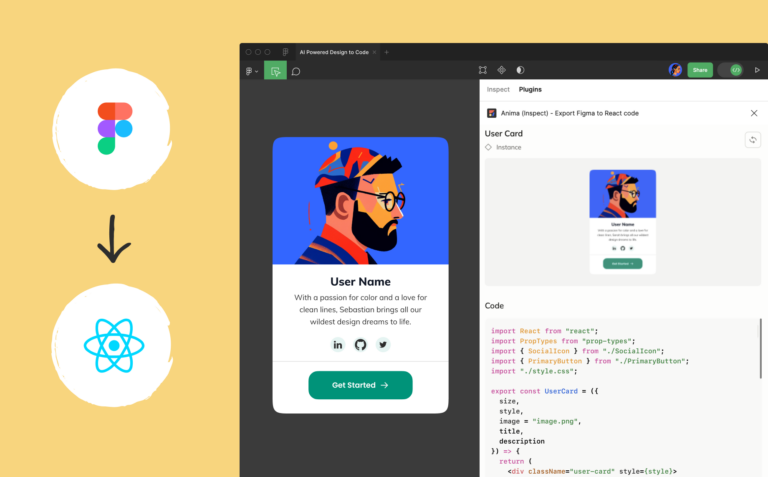
 Schritt 2: Wählen Sie einen Bildschirm, und klicken Sie auf „Code erhalten“
Schritt 2: Wählen Sie einen Bildschirm, und klicken Sie auf „Code erhalten“
Nach dem Klick auf „Code erhalten“ wählen Sie „HTML“ (React / Vue-Code-Pakete sind ebenfalls verfügbar).
Wenn Ihr Design erfolgreich mit der Web-App von Anima synchronisiert wurde, werden Sie im Anima-Plugin benachrichtigt.
Klicken Sie auf „Go to Anima“ („Zu Anima“), um einen Browser-Tab mit einer Vorschau Ihres Figma-Designs zu öffnen, dann klicken Sie auf „Export code“ („Code exportieren“) → „Download“.
Um das Code-Framework zu ändern, klicken Sie auf das Einstellungen-Symbol unter „Export code“.

Was enthält das Code-Paket?
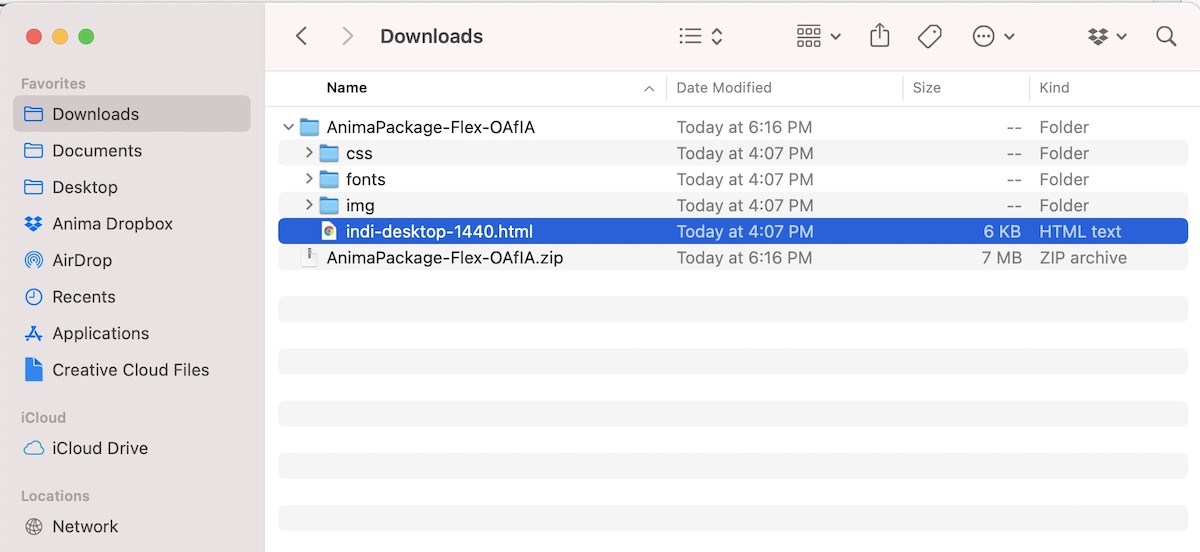
Das heruntergeladene Code-Paket wird auf Ihrem Rechner als Zip-Datei an Ihrem ausgewählten Speicherort gespeichert. In dieser Zip-Datei finden Sie alle Dateien für Ihr Design (einschließlich HTML, CSS, Bilder und Schriftarten).
Ein automatisch generiertes HTML-Code-Paket von Anima
Sobald die Dateien entpackt sind, können Sie sie lokal im Browser anzeigen, indem Sie zweimal auf die HTML-Datei klocken. Sie sind in der Lage, alle Ihre reaktionsschnellen Elemente und Interaktionen zu sehen, genau wie beim Endprodukt!
Wenn Sie die Dateien in einem Texteditor öffnen, erhalten Sie einen gut strukturierten HTML- und CSS-Code.
- Für jeden Frame/Screen erzeugt Anima sowohl HTML- als auch CSS-Dateien.
- Die Bildschirme mit Breakpoints (Multiple Layouts pro Bildschirmgröße) teilen dieselbe HTML- und CSS-Datei und verwenden CSS-Medienabfragen.
- Assets und Schriftarten sind enthalten, und Ihr Code kann ausgeführt oder bereitgestellt werden.
HTML-Code-Snippets direkt in Figma kopieren oder exportieren
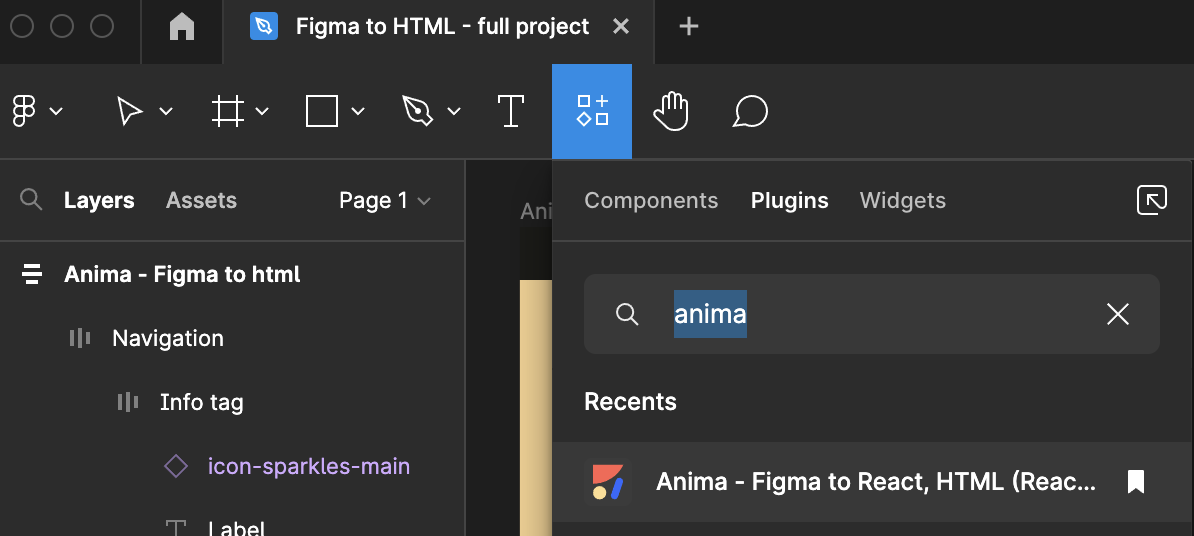
Schritt 1: Anima in Figma ausführen (Bearbeitungs- oder Dev-Modus)
Öffnen Sie Animas Plugin im Edit- oder Dev-Modus.
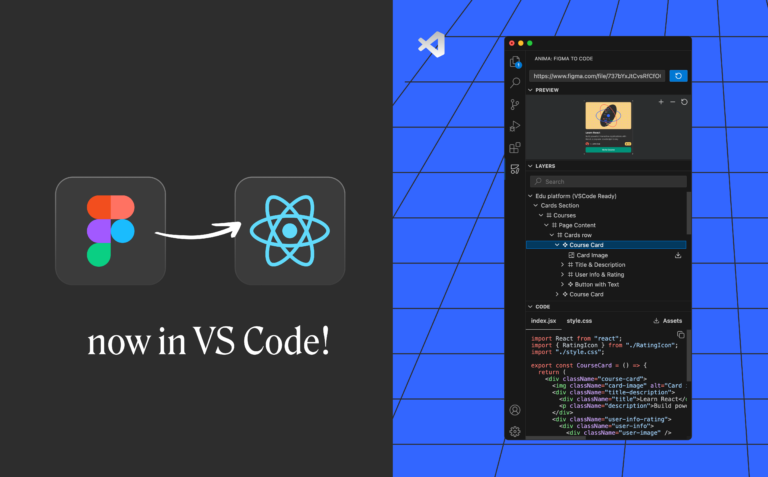
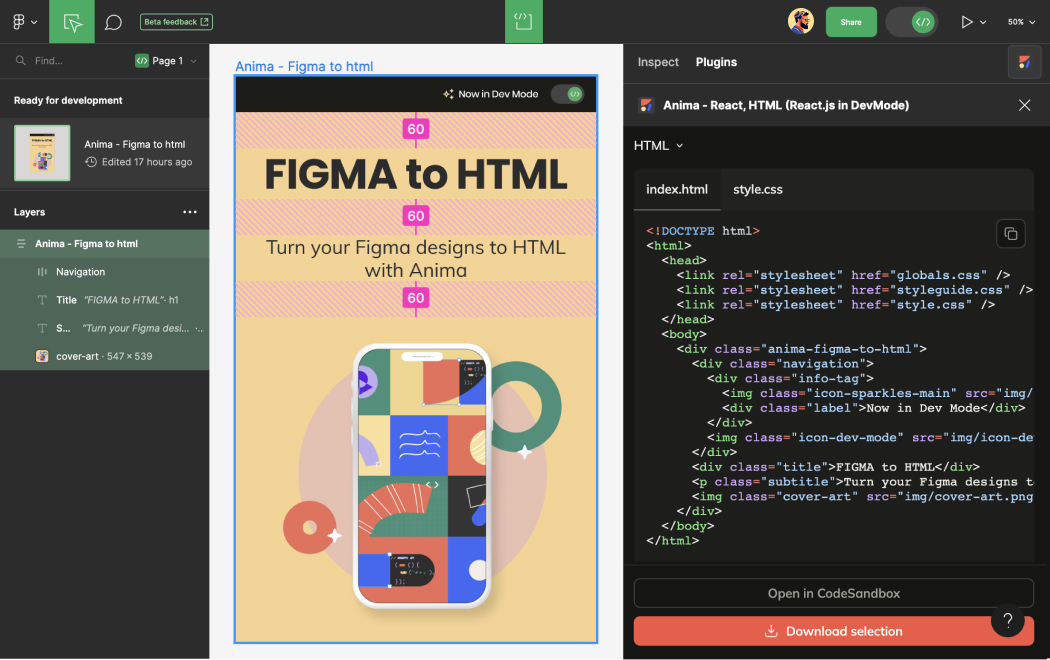
Schritt 2: Wählen Sie eine Figma-Komponente, einen Layer oder einen Rahmen, um Code zu erhalten
Wählen Sie eine beliebige Figma-Komponente, Ebene oder Rahmen aus, um den entsprechenden HTML-Code im rechten Bereich zu erhalten. Sie können dann den Code aus dem Bereich kopieren, ihn in Animas Online-Spielplatz öffnen oder das Code-Paket herunterladen.
Das ist die schnellste und unkomplizierteste Option für einzelne Komponenten und Bildschirme.
Sie eignet sich hervorragend für Entwickler, da der Dev-Modus in Read Only verfügbar ist.
Wie es im Figma-Bearbeitungsmodus aussieht
Starten Sie das Anima Plugin im Bearbeitungsmodus von Figma mit dem Button „Switch“.
Gen AI Code Personalisierung – Prompt in Figma
Im Kontrollfenster sowohl im Editier- als auch im Entwicklermodus sehen Sie einen Schalter zum Öffnen von KI-Code-Anpassung. Sie können Anima bitten, nach Ihren eigenen Codierkonventionen zu programmieren, Animationen hinzuzufügen oder sogar grundlegende Logik einfach durch Eingabe Ihrer Anfrage.
Erfahren Sie mehr über Figma, um mit KI-Code-Personalisierung zu programmieren:
- Vollständiger Leitfaden: Figma zu Code mit KI-Personalisierung.
- GenAI Figma to Code: 6 Beispiele für die Verwendung der neuen KI-Code-Anpassung von Anima
Bereit für den Export von produktionsreifem HTML-Code für Ihre Figma-Designs?
Herzlich Willkommen, jetzt geht’s los!


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog
 Schritt 2: Wählen Sie einen Bildschirm, und klicken Sie auf „Code erhalten“
Schritt 2: Wählen Sie einen Bildschirm, und klicken Sie auf „Code erhalten“