
Wir präsentieren Anima Playground und die Anima API
Reading Time: 3 minutesEntdecke Anima Playground und die Anima API – KI-gestützte Tools zur Generierung von hochwertigem Code mit UI-Verständnis, entwickelt für das Zeitalter intelligenter Agenten und Vibe-Coding.
Vibe Coding mit Anima Playground: Vom Design zur laufenden App in Sekunden
Reading Time: 3 minutesErlebe Vibe Coding mit Anima Playground – ein KI-gestütztes Tool, das Design und Code in Echtzeit verbindet. Von Figma zum funktionierenden Prototyp ohne Setup, direkt im Browser.
Hier kommt Frontier, the Zukunft von Frontend von Anima
Reading Time: 4 minutesFrontier analysiert schnell Ihre gesamte Codebasis und kartiert lokal Ihr Designsystém, Frameworks, Konventionen und Komponenten für maximale Sicherheit. Mit Animas fortschrittlicher Design-zu-Code-Engine wandeln Sie Ihr Design in React um, wobei Ihre vorhandenen Komponenten verwendet werden.
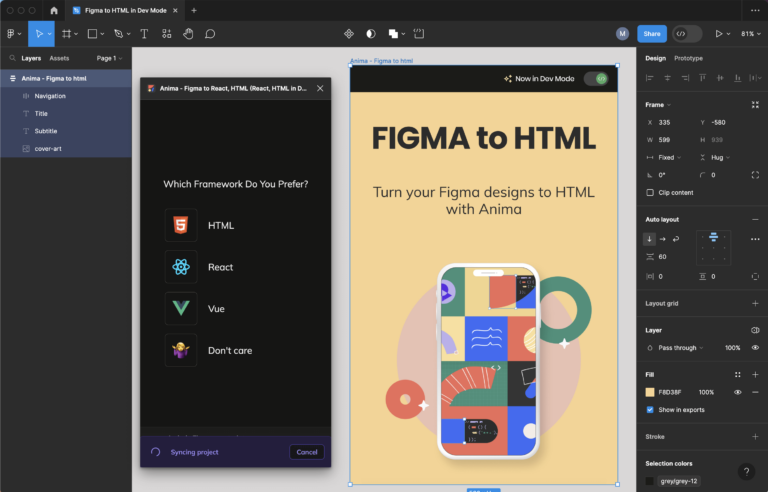
Figma zu HTML: So exportieren Sie ein Figma Design zu HTML
Reading Time: 4 minutesSie können ein komplettes HTML-Code-Paket exportieren oder individuellen Komponentencode aus Ihrem Figma-Design abrufen. Erfahren Sie hier, wie Sie Figma zu HTML konvertieren.
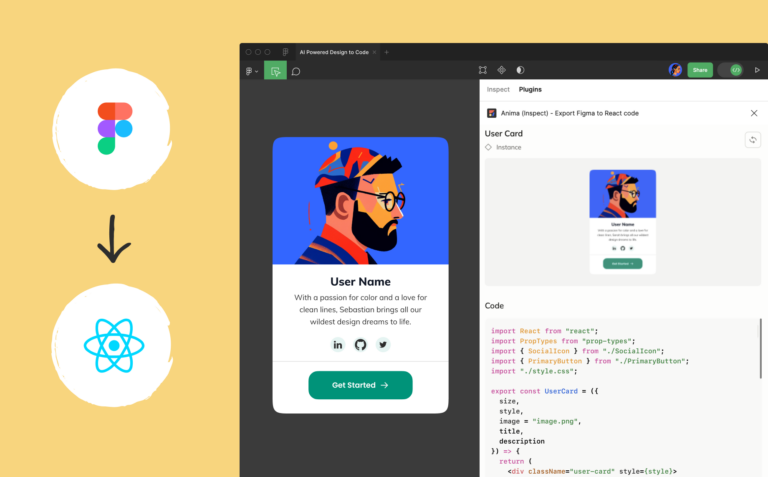
Figma to React: So bekommen Sie einen sauberen React-Code in Figma
Reading Time: 3 minutesAnima konvertiert Figma-Komponenten sofort in React-Komponenten direkt in Figma. Hier ist eine Schritt-für-Schritt-Anleitung.
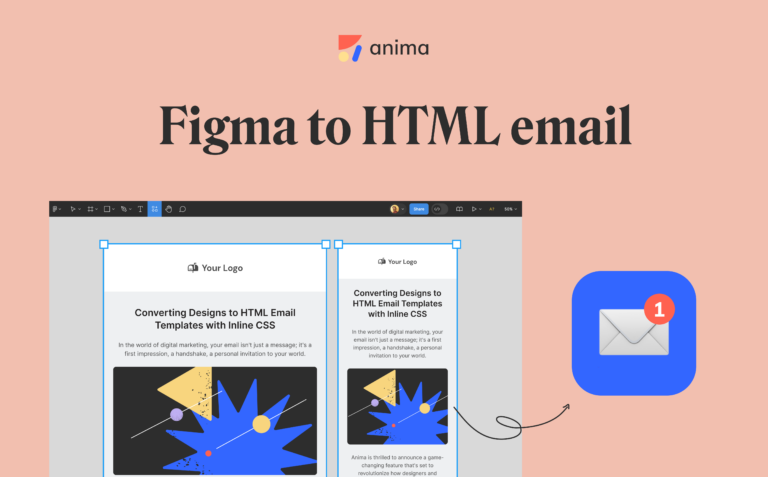
Figma zu HTML Email: Umwandlung von Designs in HTML Email Vorlagen mit Inline CSS
Reading Time: 3 minutes Mit dem Figma-Plugin von Anima können Sie Ihre Flex-Layouts direkt in HTML-E-Mail-Vorlagen umwandeln. Wir erledigen die mühsame Arbeit, diese in Tabellenlayouts mit Inline-CSS umzuwandeln. Sie können frei in Figma gestalten und wir übernehmen die anspruchsvolle Aufgabe, Ihre Vision in adaptive, pixel-perfekte E-Mails zu verwandeln.
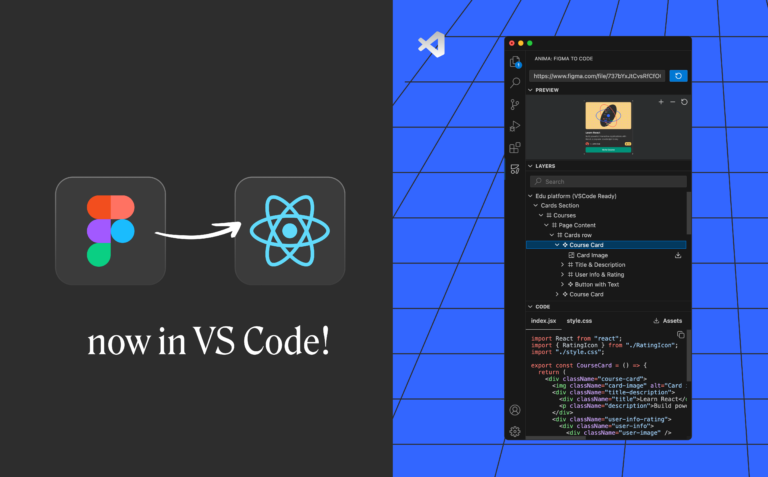
Animas VSCode-Extension: Figma zu reagieren ist jetzt in Ihrer bevorzugten IDE
Reading Time: 2 minutesEin großer Schritt in Richtung Entwickler-Sidekick ist die neue VSCode-Extension von Anima, die jetzt in der Beta verfügbar ist. Mit der ersten Beta können Sie Figma in Code direkt im Visual Studio Code verwandeln.

 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch