How to create a high-fidelity prototype and export HTML with Figma4 min read
Reading Time: 4 minutesWhat can you do with Anima and Figma?
-
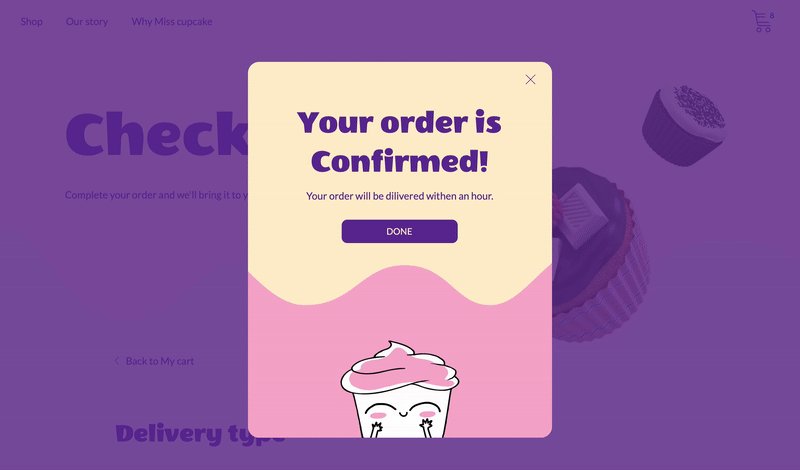
Create prototypes that feel real
Add videos, text inputs, embed code like google maps, and much more. -
Publish your Figma design as a live website
Connect your domain and go live in minutes. - Export Figma design to working HTML and CSS code
Let’s Get Started
First, signup at animaapp.com, then install Anima plugin for Figma.

Get started and sign up to Anima
Step 1: Creating a High-fidelity Prototype
Links
Your Figma links work in Anima!
- Figma links between artboards
- Figma external links
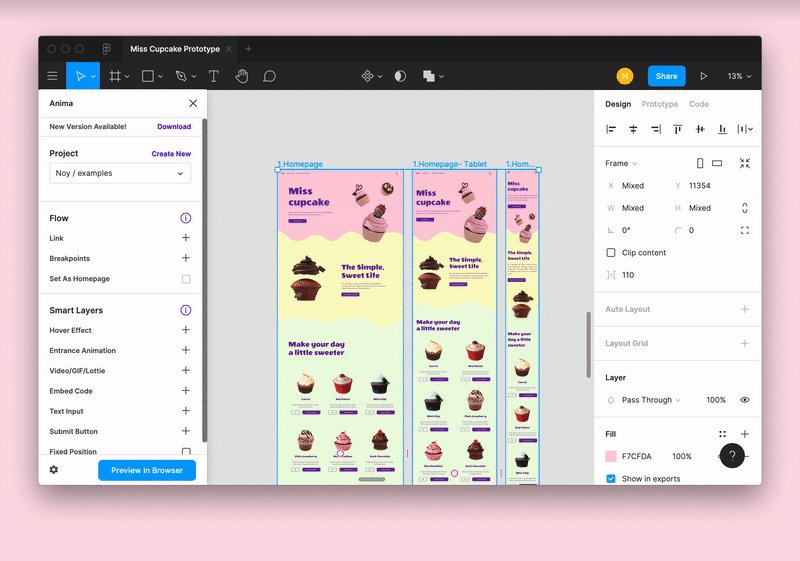
Breakpoints
With breakpoints, you can share a single link that works for all screen sizes, mobile, tablet, or desktop.

Share a single link that works for all screen sizes
It is super easy to define breakpoints!
- Click Anima Panel > Breakpoints (+)
- Select all the artboards that represent the same webpage
- Click Done

How to define breakpoints in Figma with Anima
You will be able to see the result when you change the browser width after using Preview in Browser.
Set a Home Artboard
When syncing multiple artboards to Anima, set the homepage.
- Select the Artboard you wish to set as home
- Anima Panel > Set as Home > Mark checkbox
Videos, GIFs & Lottie
Embedded videos, GIFs, or Lottie in your prototype are a great way to grab attention.

See it live here!
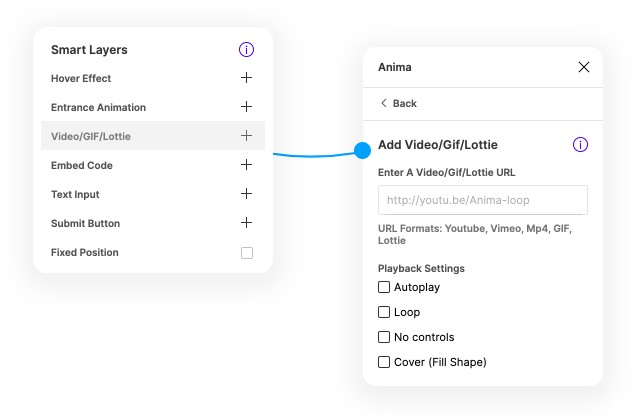
- Create a Rectangle with the video / GIF position, and select it
- Click Anima Panel > Video/Gif (+)
- Paste your Video/GIF URL in the modal window.
- Choose the Video settings (Auto Play, Loop, No Controls, Cover).
Need to upload a file? Here is how you do it on our web app.

How to upload a video file in Figma with Anima
Hover Effect & Entrance Animation
- Choose the layer/group you want to add the animation to.
- Click the Hover effect or the Entrance Animation (+) button.
- A modal window with presets animations will pop.
Choose one! You can even customize the CSS values.
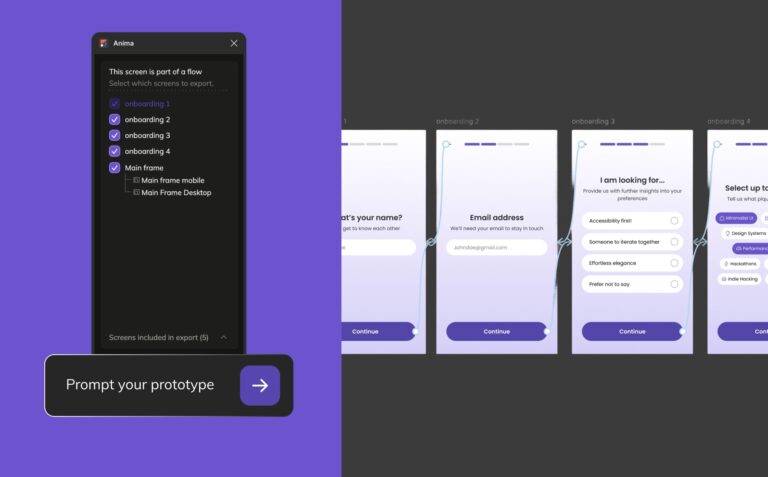
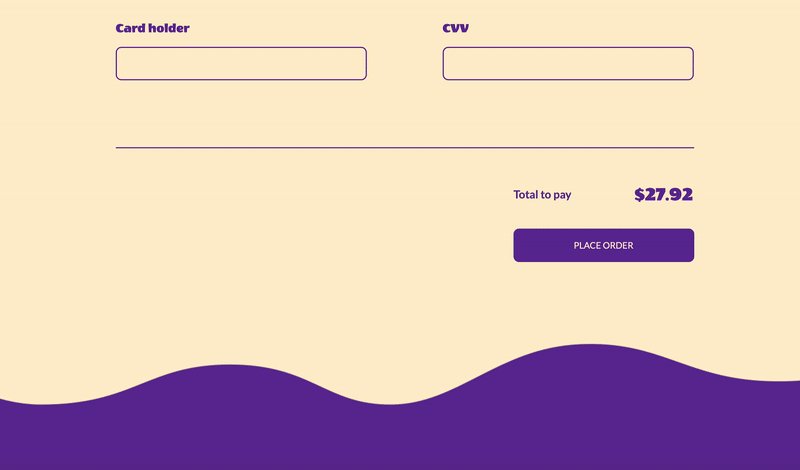
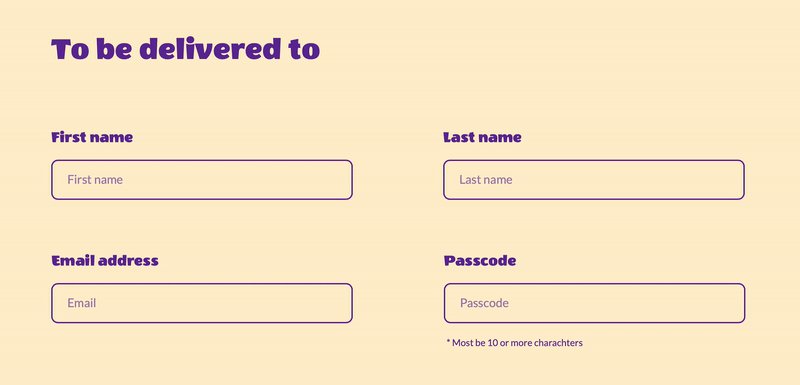
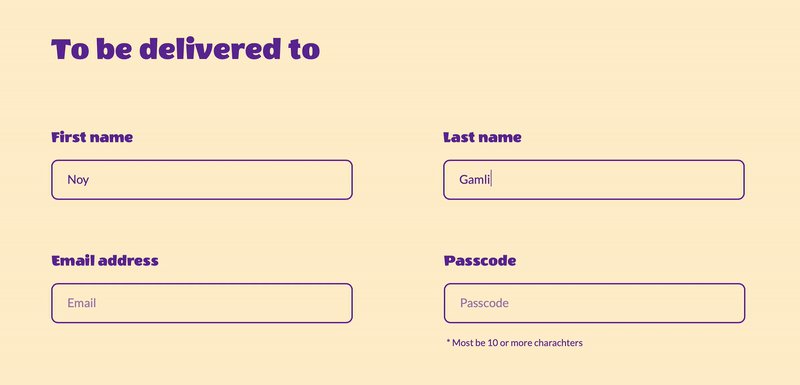
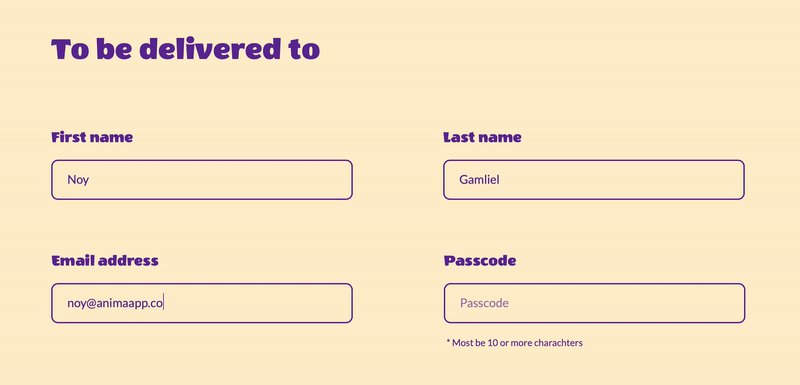
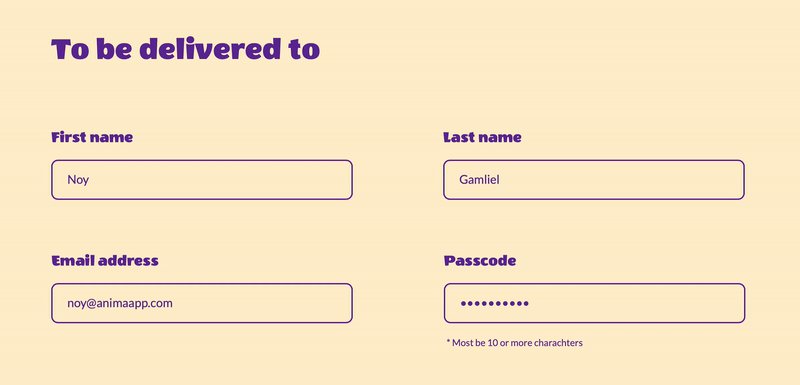
Forms & Text Input Fields
Create a live form composed of Text Inputs & a Submit Button.


How to create live Text Inputs & a Submit Button in Figma with Anima
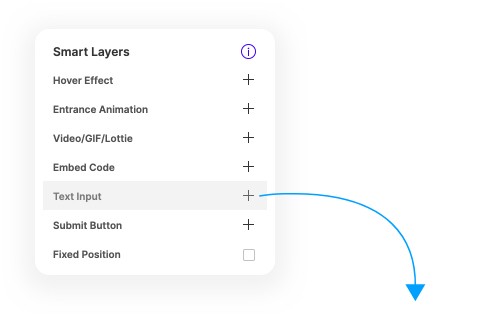
First, let’s create Text Fields:
- Select a text layer
- Click Forms & Text Input (+) > Text Input
Next, create a Submit Button:
- Select the shape, text or group you wish to make a button
- Click Forms & Text Input (+) > Submit button
Now you can choose how you want to get form submissions — By email, in a spreadsheet, or both. You can also select a success page or a failure page that visitors are redirected to after submitting.
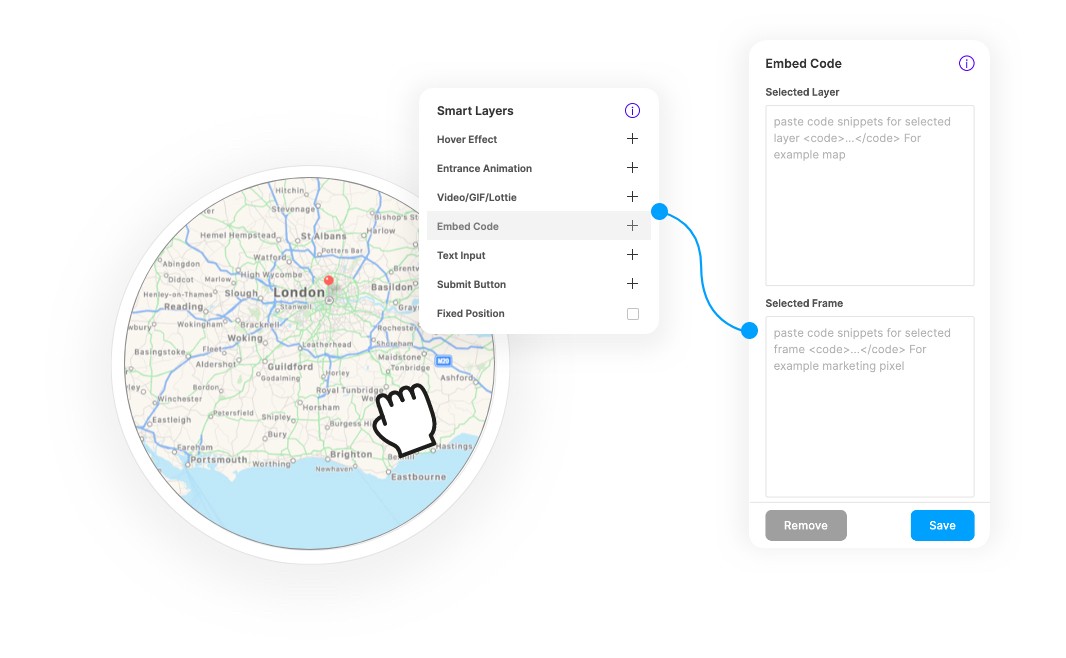
Embed Code
Now, this is a cool one.
You can embed any code snippet into a layer, an artboard, or the whole website.
For example, you can easily connect a Google map to your contact page or add a chatbot to your support page. You can even add an analytics tool to your website. Like Google Analytics, Fullstory, or a Facebook pixel.
- If you’re adding a map or anything that needs a frame, create a Rectangle layer for it.
- Click the Embed code (+), and paste the code snippet.

Embed anything, from a Google map to a live chat.
Check out the live map: miss-cupcake.animaapp.io/2ourstoryvideomap.
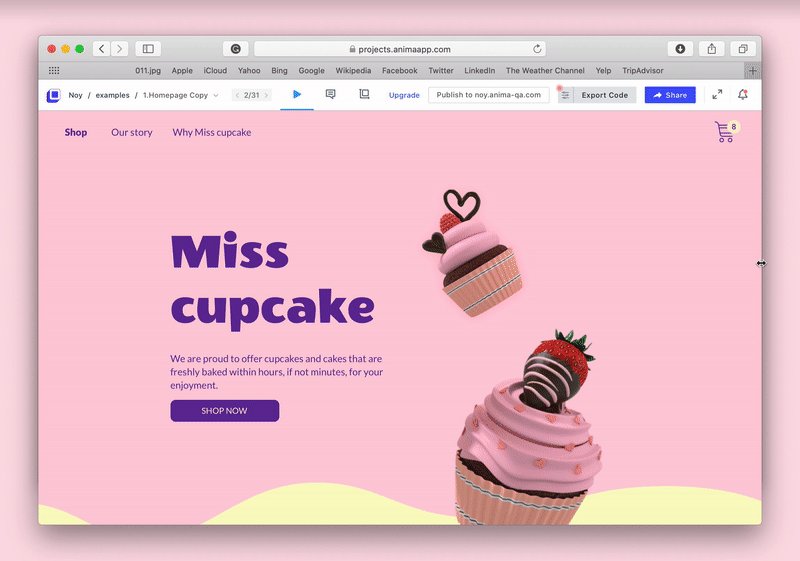
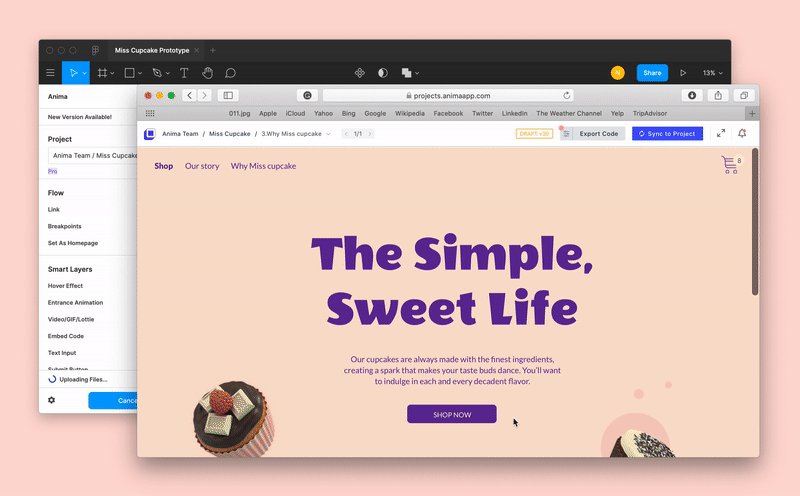
Step 2: Preview in Browser & Collaborate
Time to see it come to life!
Hit Preview in Browser, and see your design live in the browser.
Now you can share it with your team, stakeholders, and clients, and collaborate with comments on top of it.

Preview your high-fidelity prototype in your browser
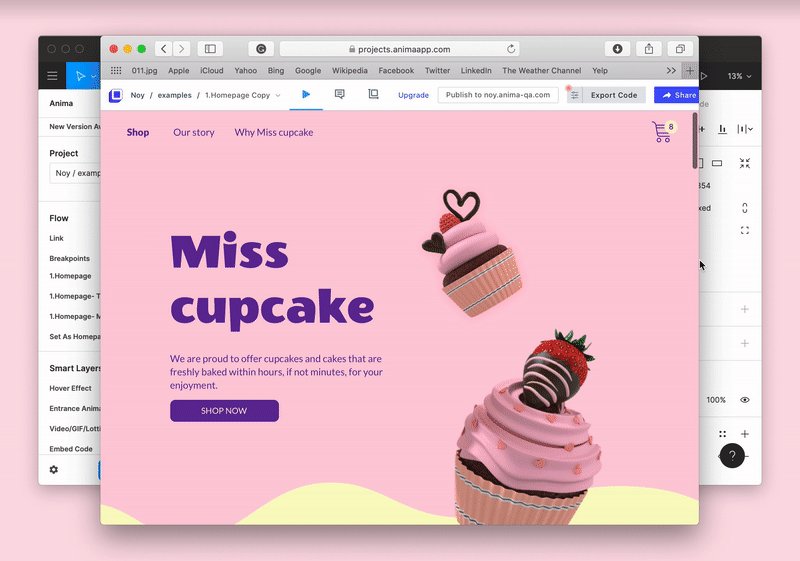
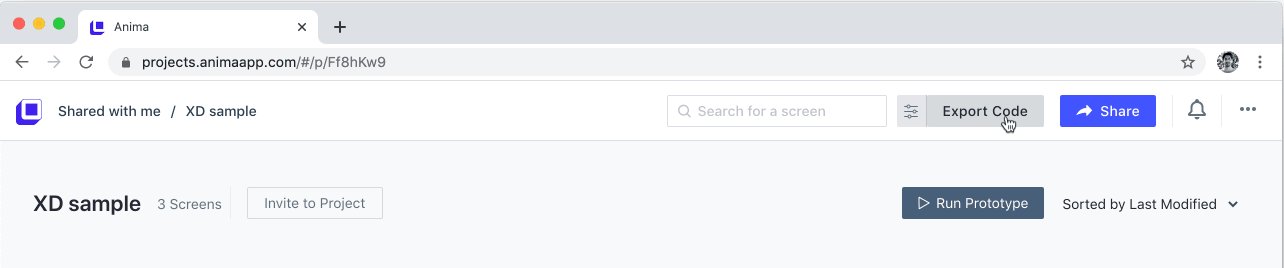
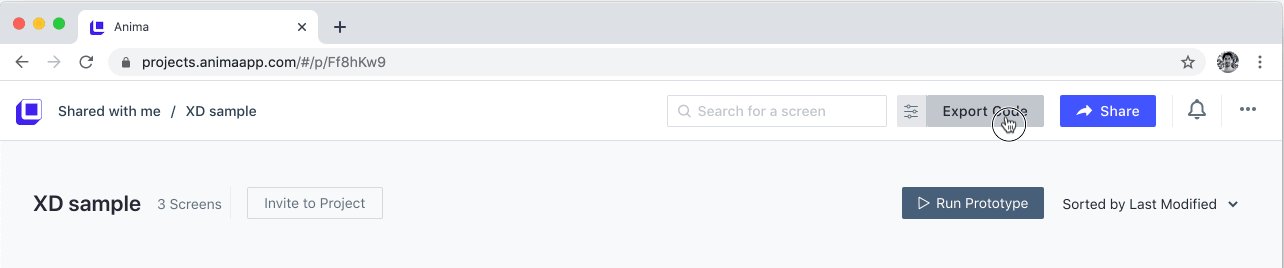
Step 3: Export Code
Take it to the next level, and handoff code to engineers.
- Anima Panel > Preview in Browser
- In the Browser, click Export Code

Export code for Figma designs
Interested in code export? Read about the all-new Auto Flexbox.
Need Hosting?
You can also host your website with us, no developers needed.

Share your high-fidelity prototypes
Anima allows designers to create high-fidelity prototypes right inside Sketch, Adobe XD, and Figma and export HTML & CSS in a single click.
As always, we’re excited to hear your feedback!
Join the discussion or show off your designs on Facebook, Twitter, Slack, Instagram. Vote for new features at UserVoice.
Stay creative!
❤️ Anima team


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog