Announcing Anima’s plugin for Figma Dev Mode, live from Config4 min read
Reading Time: 4 minutesDevelopers, we have groundbreaking news to share! For months, we’ve been working closely with the Figma team to improve Figma’s developer experience.
On June 21st, Figma announced its new Dev Mode interface, an integrated suite of the leading third-party developer plugins and we’re excited to announce Anima for Dev Mode as part of this historic rollout! 🎉
For the first time, CodeGen 2.0—Anima’s new code generation engine—is available to the public as a Figma native integration. The code quality is unmatched, giving you instant, clean React.js with variant and interaction support inside Figma’s Dev Mode panel. No friction, no external syncing, and no delay.
We’re constantly working to improve the quality of our React and HTML code for developers, and thanks to your input we’ve set the bar for the entire industry.

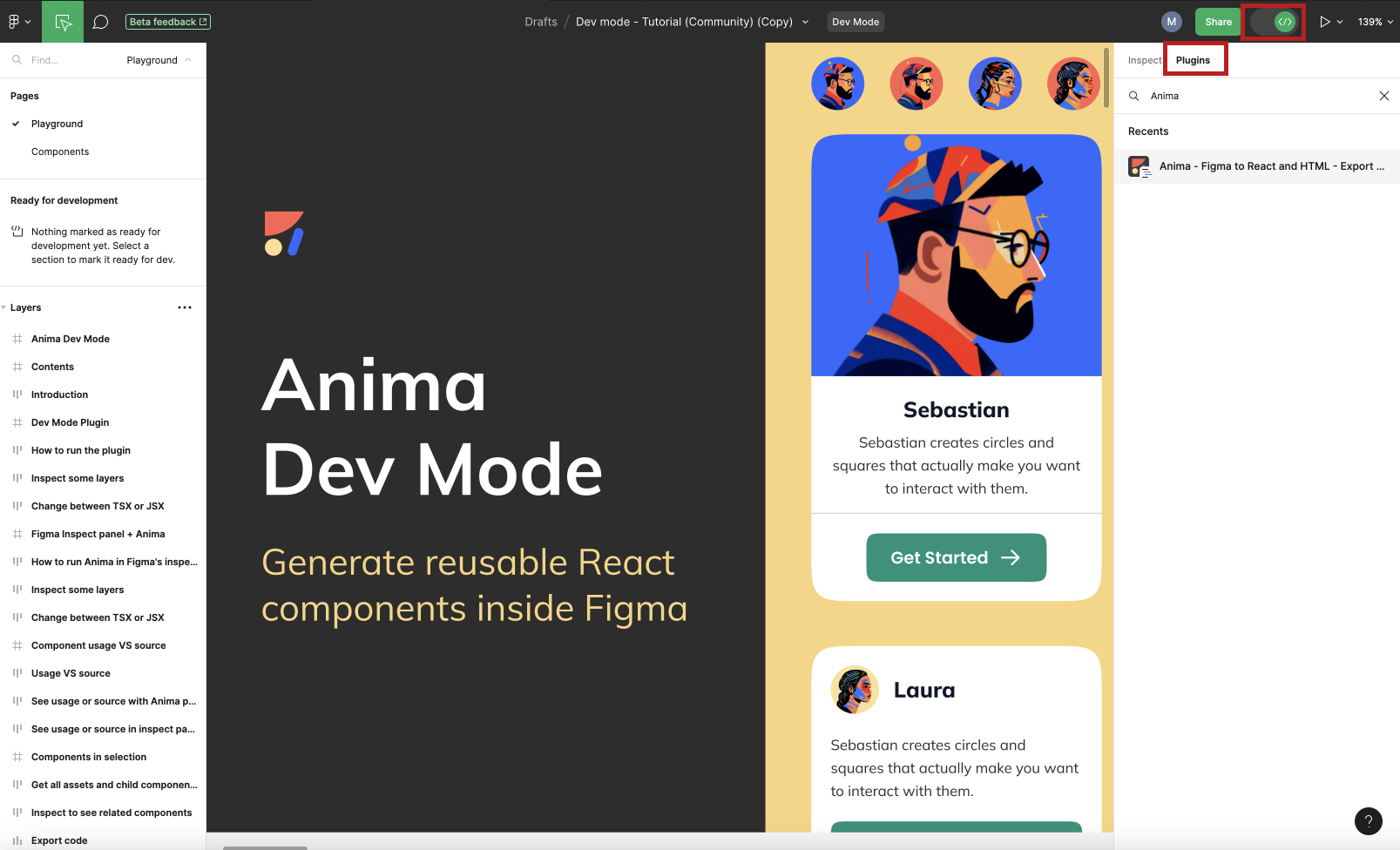
How to access Dev Mode and use Anima’s CodeGen plugin
How to access Dev Mode and run Anima’s plugin
- Get Anima for Dev Mode here
- Switch to Dev Mode using the toggle in the top right corner of the Figma editor
- Select the “Plugins” tab
- Click on Anima to run the CodeGen plugin

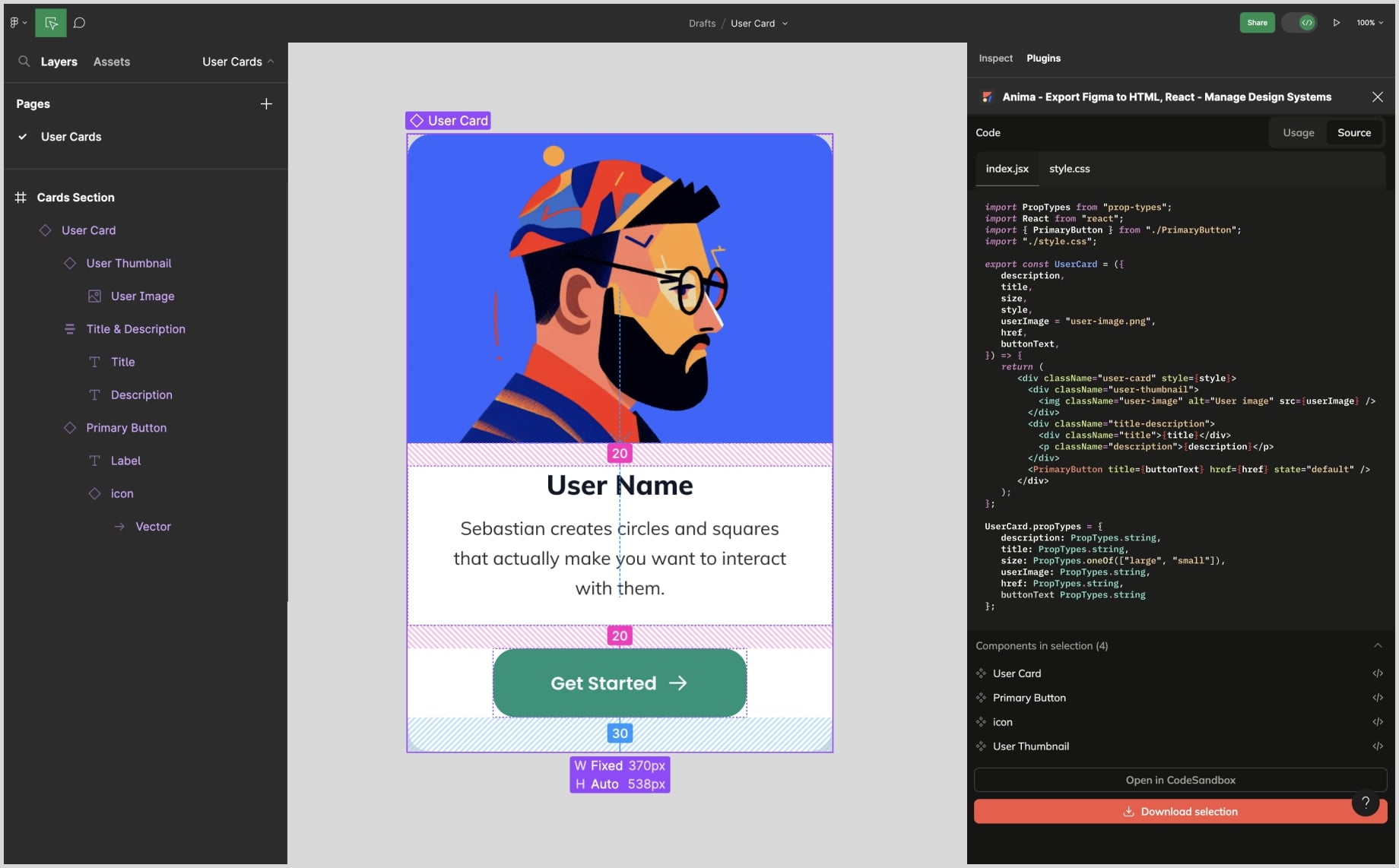
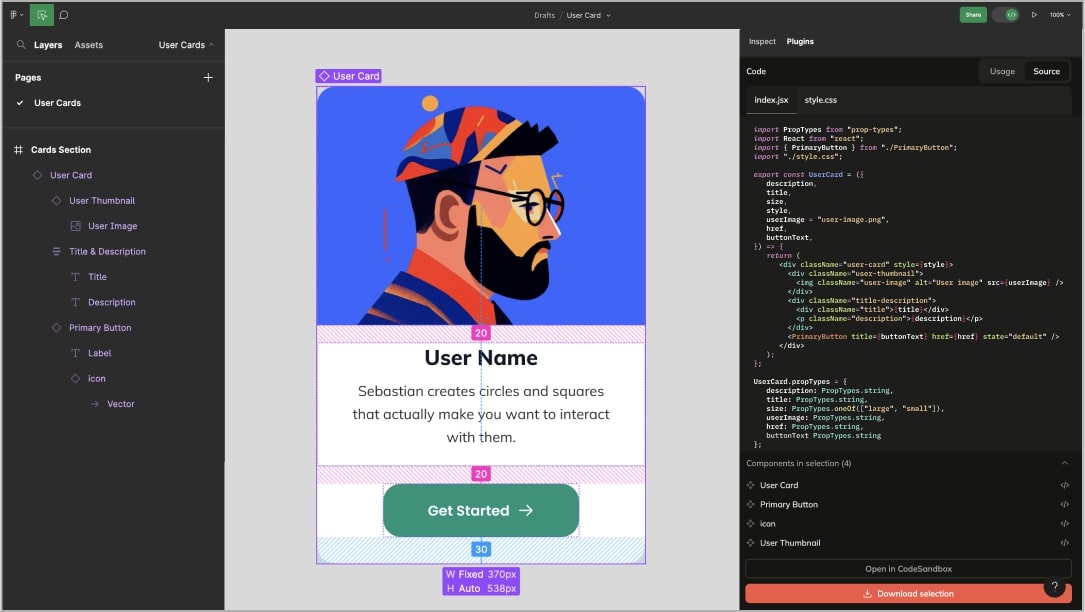
How to export Figma components to React in Dev Mode
(In August 2023, Anima released HTML code gen in Dev Mode.)
You can now try Anima’s React code for free, right inside Figma:
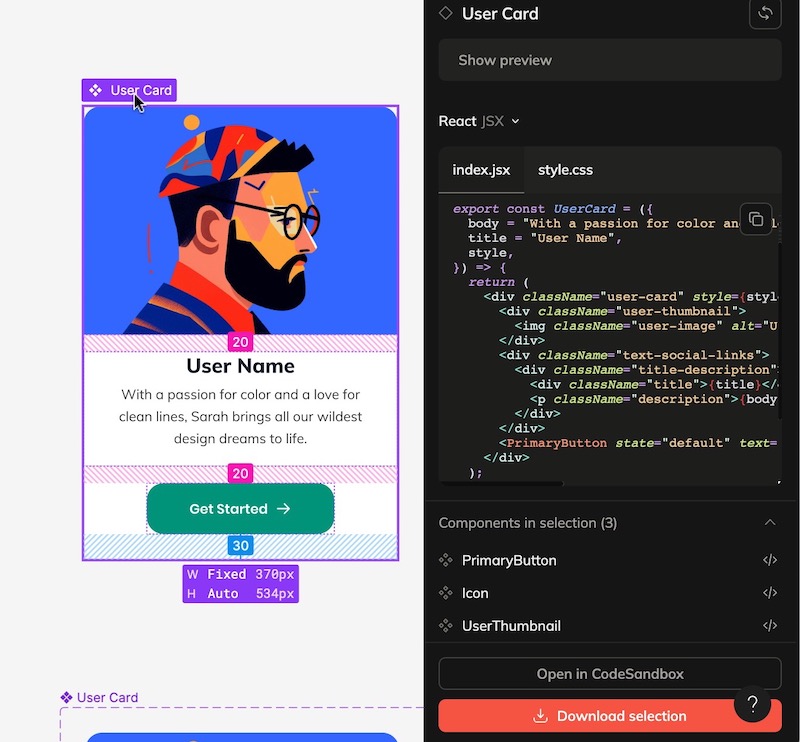
- Open the Anima plugin in Dev Mode
- Select a Figma component, layer or a Frame
- In the right panel, select your code framework – you will get runnable code (React, HTML, CSS, Javascript, Typescript and more to come!)
- Click ‘Download selection’ for a zip file with all of your code, or
- Click ‘Open in CodeSandbox’ to run it instantly

What’s new in CodeGen
Here’s everything you need to know about Anima’s new code generation engine, including our latest and greatest improvements.
Overview
Anima turns Figma components into reusable React components instantly, right inside Figma, with no friction and no external syncing. You get:
- Clean React, Typescript or Javascript: Fully functional React code that can run instantly, including sub-component support
- Clean HTML, CSS: read more here
- Variant & props support: Stateful and interactive React components based on your Figma variants and props
- Responsive layout: Responsive CSS flexbox derived from Figma Auto Layout parameters
Latest code improvements
Code quality is our main focus at Anima. Your feedback and requests help us focus on what matters the most, and we’re working tirelessly to produce code that’s as clean and close to pixel-perfect as possible.
Here are a few of our most recent code updates 👇
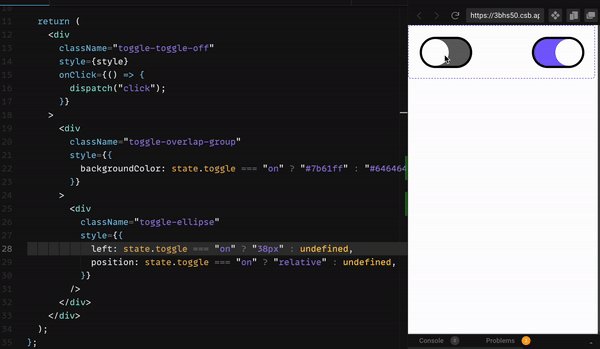
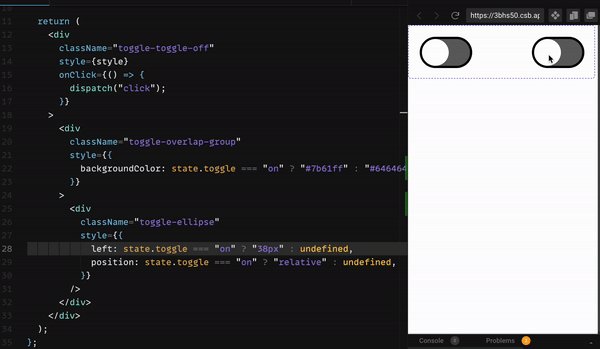
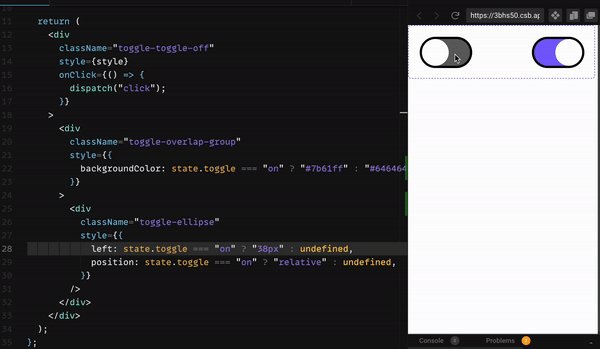
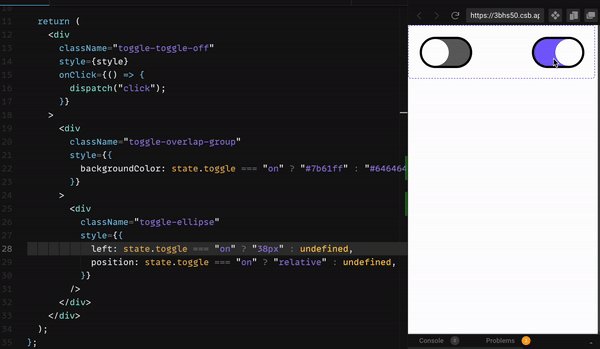
1. Interactive components and variant support
CodeGen now supports Figma variants, plus variant switching for on-click and hover interactions. Support for transitions is coming soon.

2. Variant support gets cleaner conditional CSS
Initially, the way Anima supported Figma variants resulted in lengthy React code with a large number of conditional inline styles.
3. Added support for Figma’s text and boolean properties
A lot of users have requested the ability to automatically convert Figma properties into React props. Following our latest Codegen update, all Text and Boolean properties defined in Figma will now be included in our generated code.
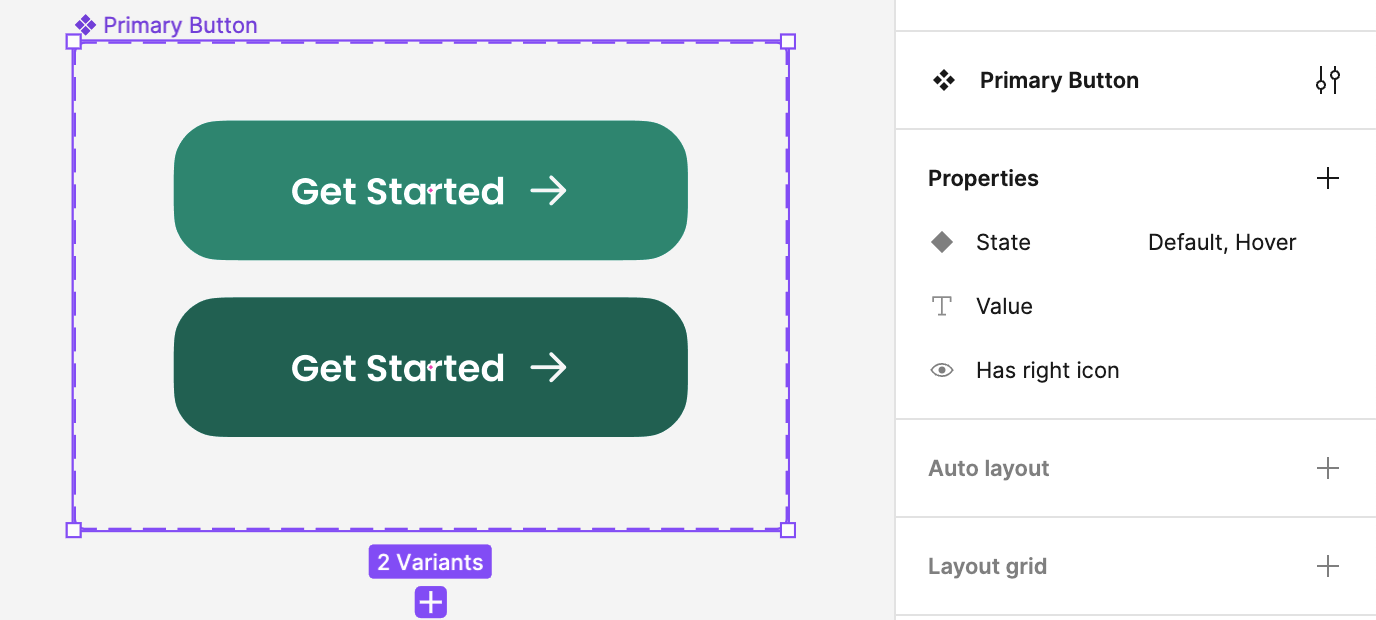
For example, consider the following button in Figma, which defines a “Value” text property and a “Has right icon” boolean property:

Now when we generate this button’s code, it’ll include the appropriate value and hasRightIcon properties:
4. Improved support for SVG icons
Another source of frustration for our users has been a lack of proper icon handling. In the React world, it’s common to represent SVG icons as React components (with tools like SVGR), as that makes using and customizing the icons much simpler.
After the latest code improvements, Anima now turns icons into React components—including all of the relevant props that control color and more!
For example, Anima detect an icon component in Figma.
And generate it as an Icon React component:
Once you convert a Figma icon into a React component, you can use it across your codebase as a regular React component and even customize the color as needed!
Try Dev Mode + CodeGen 2.0 for free and tell us what you think 😎
Anima’s new Code Gen plugin for Dev Mode is free for all users during the rollout period, and even Figma users with read-only access can use our Dev Mode integration without limitations. You can install it here.
After the free access period ends, Anima Pro users will continue to get unlimited code exports for individual components, as well as full flows with multiple responsive screens.
We’re tailoring our code output to users’ wants, needs, and workflows, and your feedback really helps along the way.
Take it for a spin, tell us what you like and don’t like, and request new features.
Together we can accelerate your frontend builds and scale your impact as a developer—without scaling your workload. Try it free today!


 Figma
Figma Adobe XD
Adobe XD Blog
Blog