Anima — Design to code 2021 new features2 min read
Reading Time: 3 minutesAnima is here to help Front-end engineers deliver faster, by automating the grunt work. Teams can convert Sketch, Adobe XD, or Figma into React code, saving precious time.
In our previous blog post, we introduced Anima’s new Code mode.
We improve code quality and developer tools on Anima on a weekly basis. Check out our latest updates.
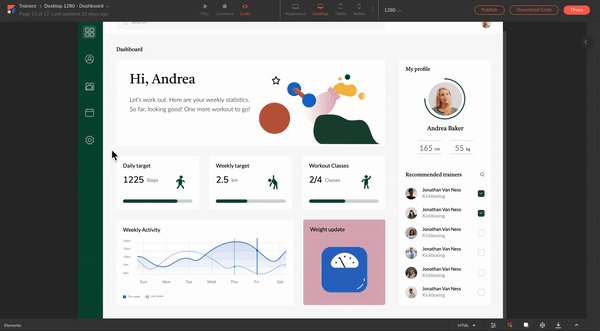
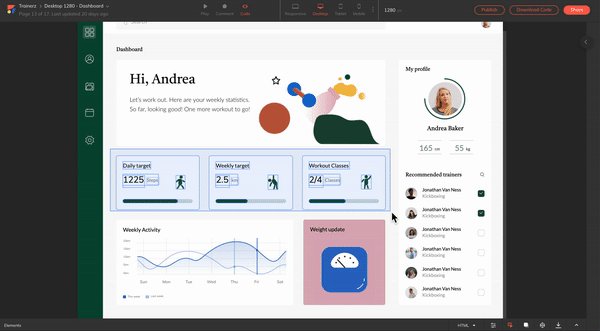
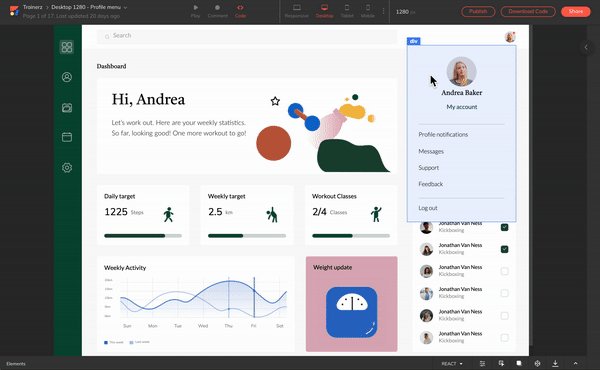
Grouping with multiple-selection
Have you ever received a design file that you had to convert to code, only to find out that the hierarchy in the file is not what you had in mind?
Well, now you can change how elements are grouped regardless of how they are grouped in the design file.
- Turn grouping on
- Click and hold + Drag to select multiple layers
- Hold Shift + mouse click to select more layers

Grouping with multiple-selection
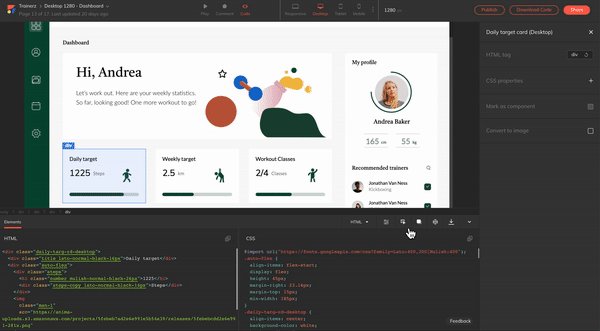
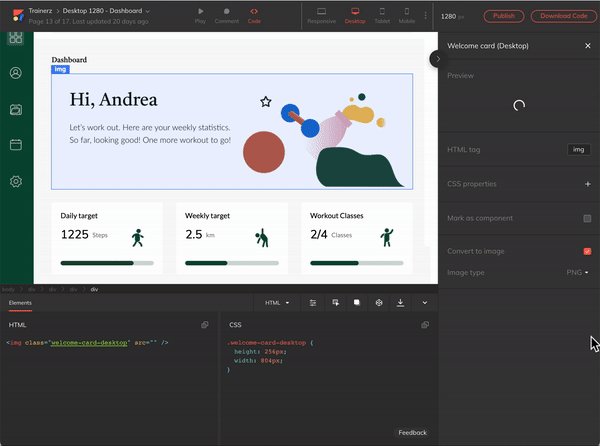
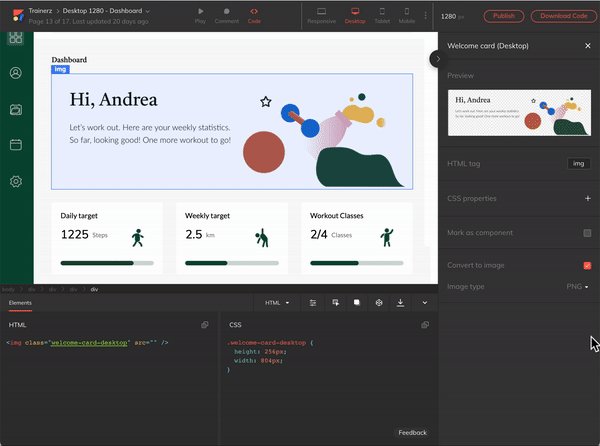
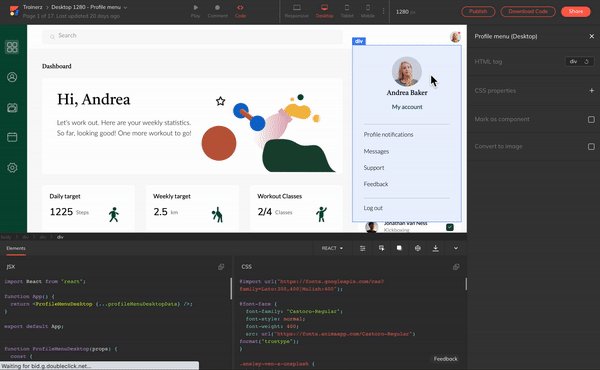
Convert to image
Designers didn’t mark a group as an image? Now you can do it yourself with a checkbox.

Convert to image
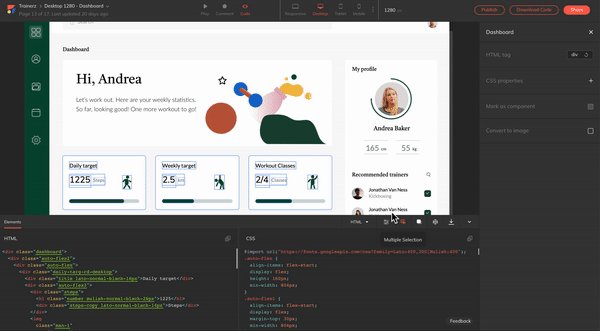
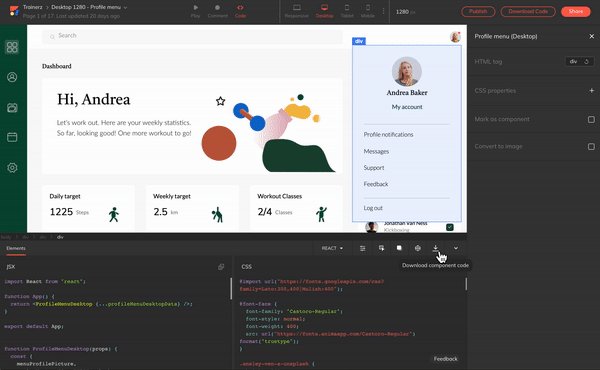
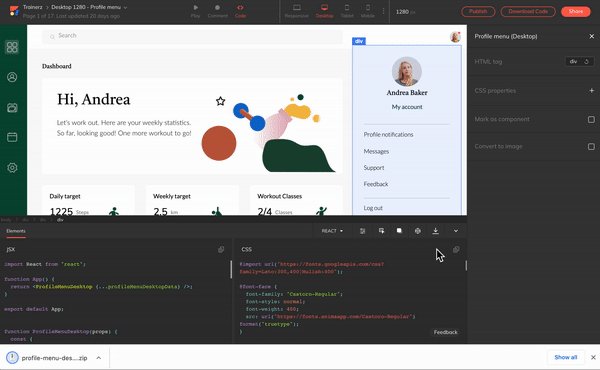
Download React component code
You can now download the JSX + CSS files, in addition to the copy button.
- Simply pick any element in Anima’s Code mode
- Click the new download button in the code panel

Download React code
Automatic naming
We work daily on improving every part of the code you get. Naming variables and components is a big part of it.
We’re now naming 20–30% of the props that had names with no meaning in the original design, and improving weekly.
For example:
A text prop with the value “$200” named “200”, will automatically be named “pricing”.

Shorter CSS code
Another way of giving you better code is by producing shorter code.
You now get 30% less CSS code. Bye, bye considering browsers’ default values and dropping them from the code.

Fewer divs
Designers and developers think and work differently.
When translating a design to code, we are changing the DOM hierarchy to make it cleaner.
Relative position coverage
You may know by now, that Anima converts the design tool’s absolute position to CSS flex automatically. We now cover 200% more cases, giving you relative-positioned code by default.
What’s next
Code quality is our top priority. In addition, more code frameworks are coming soon, such as Vue.js, Angular, SwiftUI, and Flutter.
As always, we’re excited to hear your feedback!
Join the discussion or show off your designs on Facebook, Twitter, Slack, Instagram. Or, vote for new features at UserVoice.
Stay creative!
❤️ Anima team


 Figma
Figma Adobe XD
Adobe XD Blog
Blog


