Figma를 HTML로 추출하는 법1 min read
Reading Time: 3 minutes코드를 직접 작성하지 않고 Figma를 HTML로 변환하는 방법이 궁금하다면 제대로 찾아오셨습니다. 이 기사에서는 Anima를 사용하여 몇 가지 간단한 단계를 통해 Figma 디자인을 프로덕션 HTML로 내보내는 방법을 보여줍니다.
Anima는 Figma, Adobe XD나 Sketch와 같은 프로그램에서 품질 손상이 거의 없는 코드 기반 프로토타입을 생성할 수 있게 하며, 이 코드를 개발자가 바로 사용 가능한 HTML코드로 바꿔줍니다.
Figma에서 HTML로 직접 이동하면 라이브 웹 기반 프로토타입을 만들고, 간단한 웹 사이트나 랜딩 페이지를 배포하고, 개발자가 전체 UI에 대한 코드 패키지를 정리하여 개발 속도를 높일 수 있습니다.
Figma 디자인을 HTML로 변환하는 법
전체 HTML 코드 패키지를 내보내거나 Figma 디자인에서 개별 구성 요소 코드를 가져올 수 있습니다. Anima를 사용하여 Figma에서 HTML과 CSS 코드를 얻는 두 가지 쉬운 방법은 다음과 같습니다.
- 옵션 1: 피그마의 개발자 모드에서 HTML 코드 추출하기 (읽기 전용 모드에서만 가능함)
- 옵션 2: Figma에서 HTML 웹 페이지 추출하기 (Figma 수정 접근 권한이 필요함)
👉 옵션 (1): HTML 웹 페이지와 플로우 전체를 Figma로 추출하기 (편집 접근 허용 필요)
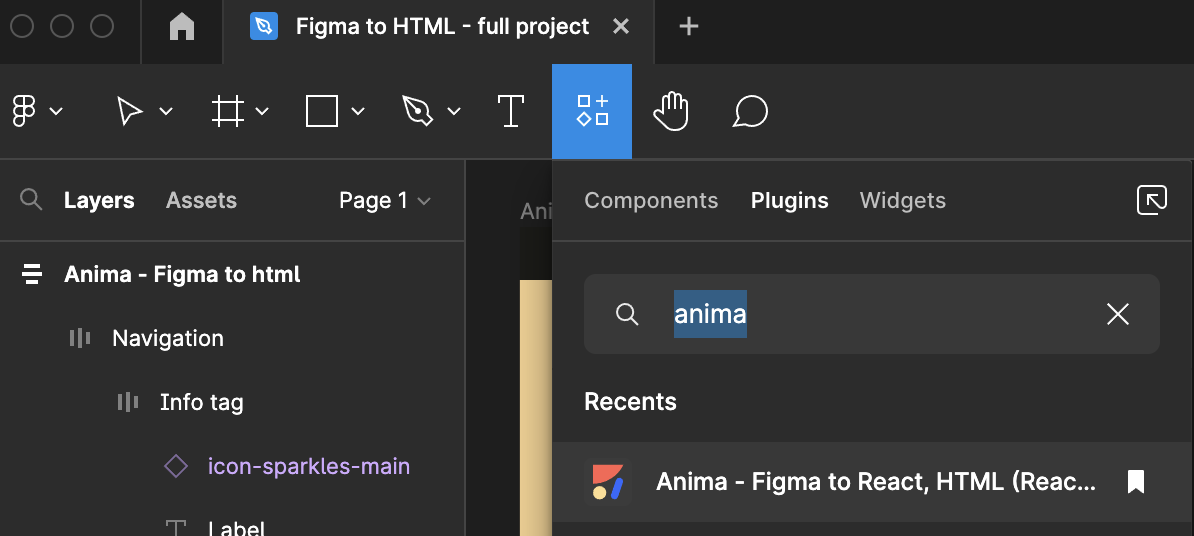
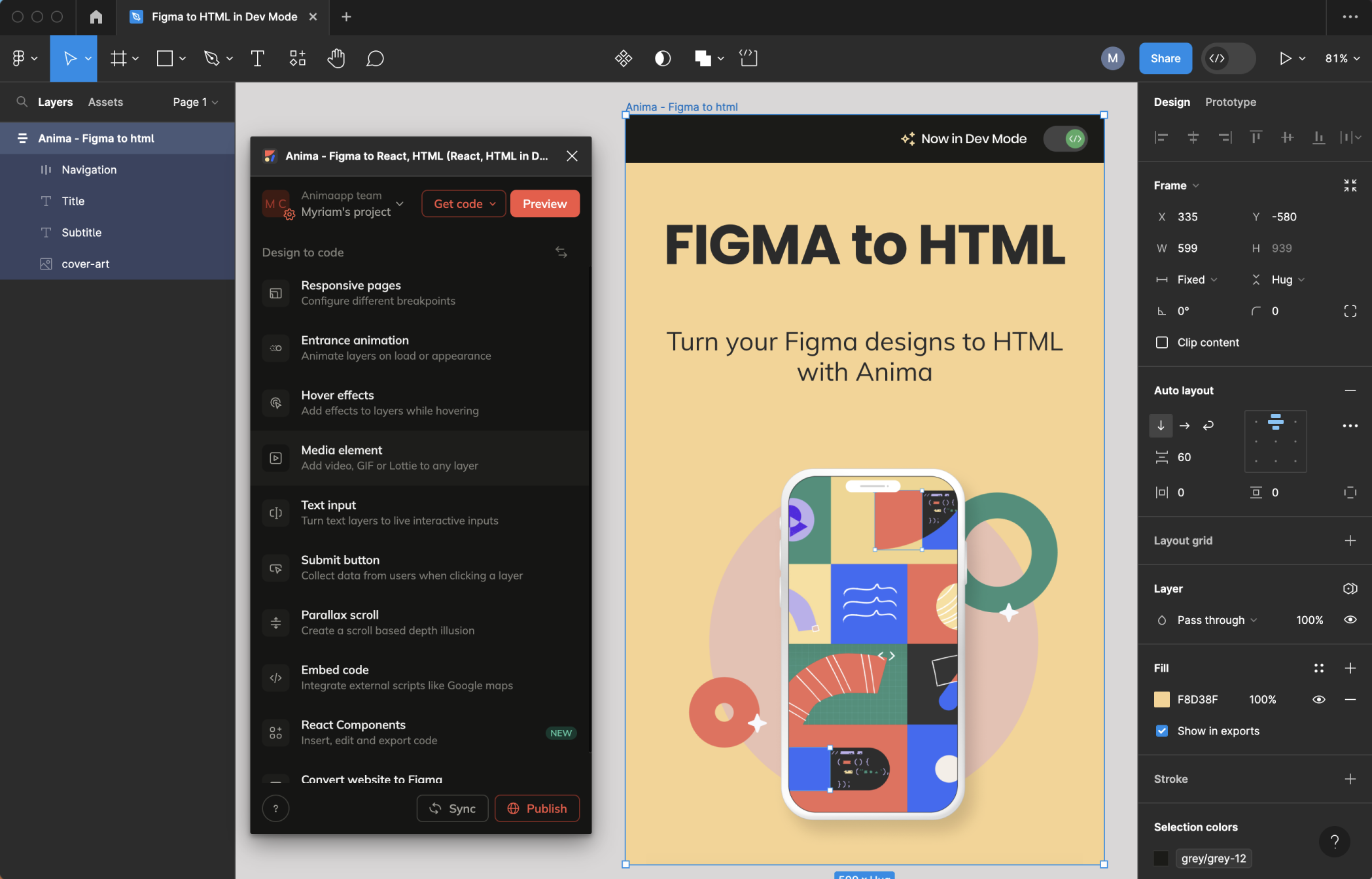
1단계: Figma의 편집 모드에서 Anima 플러그인 실행
먼저 편집 모드(메인 모드)에서 Figma 프로젝트를 열고 Anima 플러그인을 실행하세요.
이미 개발자 모드에서 Anima를 실행했다면 “최근 항목” 아래에 표시됩니다.
2단계: HTML로 내보내려는 Figma 프로젝트 동기화
Anima의 웹 앱에서 Figma 프로젝트를 열려면 동기화해야 합니다. (디자인을 동기화하는 방법을 알아보세요).

디자인이 Anima의 웹 앱에 성공적으로 동기화되면 Anima 플러그인에서 알림을 받게 됩니다. Figma 디자인의 미리보기가 포함된 브라우저 탭을 열려면 “Anima로 이동”을 클릭하세요.

3 단계 코드 추출하기
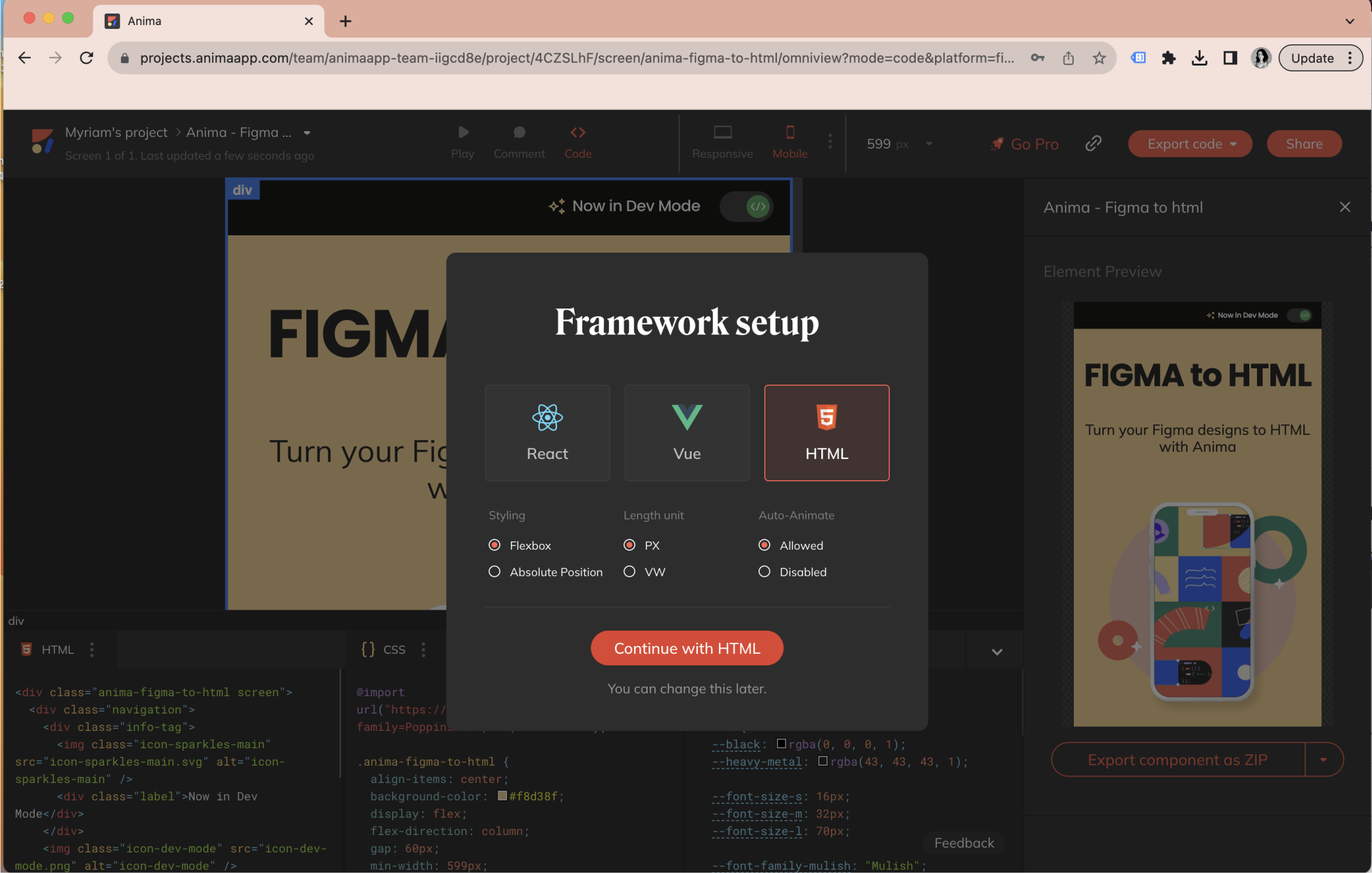
오른쪽 상단의 ‘코드 내보내기’를 클릭하고 ‘전체 프로젝트’를 선택하세요. 그러면 내보내려는 프레임워크를 확인하는 팝업이 열립니다. 이 경우 “HTML”, “Pixels”(Px) 및 “Flexbox”(Figma 디자인에 설정된 반응 동작을 유지하기 위해)를 선택합니다.

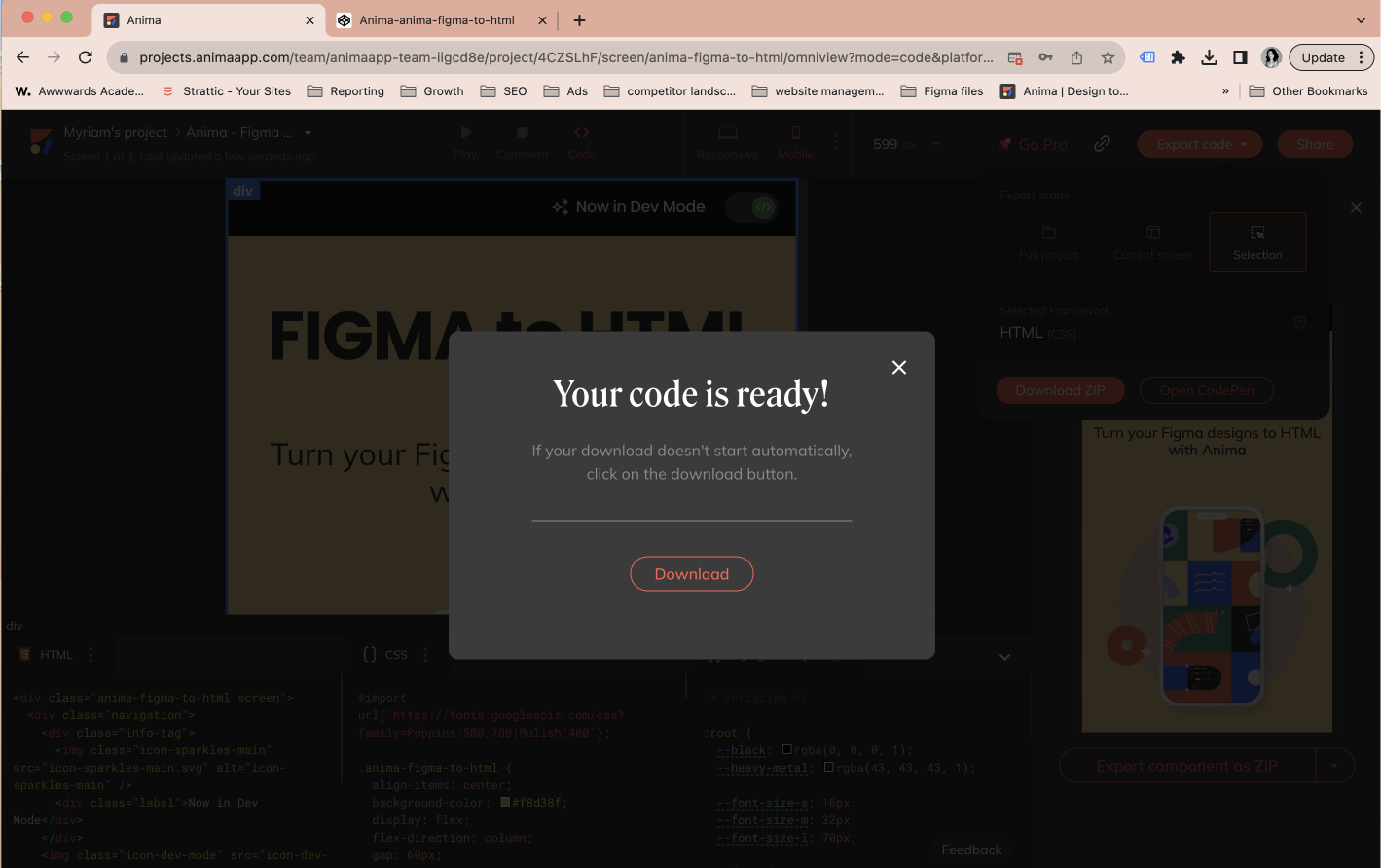
Download ZIP를 누르면 코드 패키지 준비가 완료되었습니다.

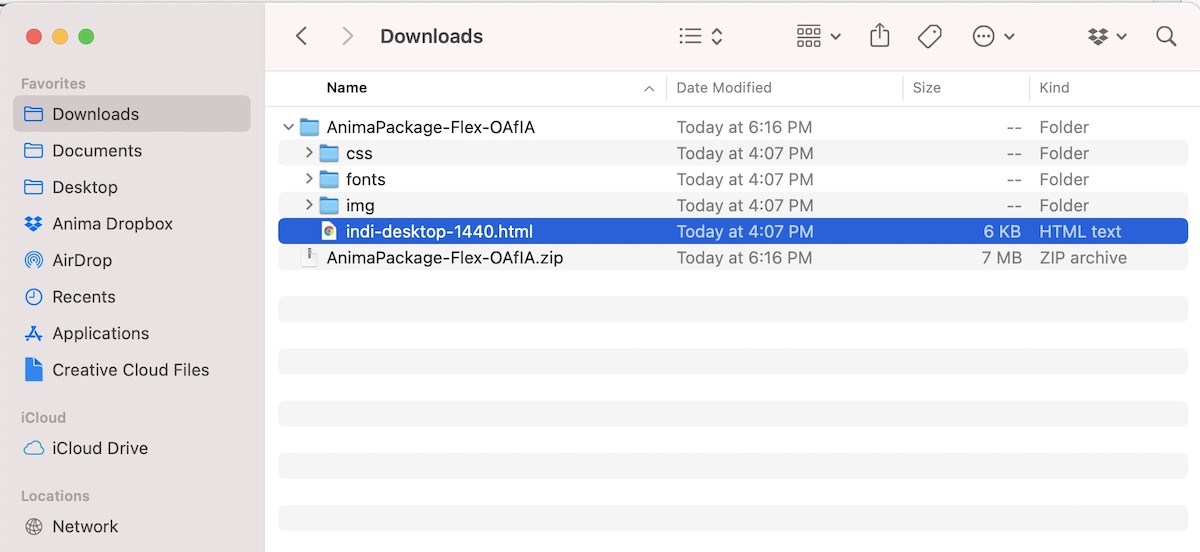
코드 패키지 안에는 무엇이 있나요?
지정된 장소에 코드 패키지가 압축 파일로 저장됩니다. 이 압축 파일 안에 필요한 모든 HTML, CSS, 이미지, 글씨체 파일이 있습니다.

파일의 압축이 풀린 후 HTML 파일을 두 번 클릭하여 브라우저에서 미리 볼 수 있습니다. 최종 제품과 마찬가지로 모든 반응형 요소와 상호 작용을 볼 수 있습니다!
텍스트 편집기에서 파일을 열면 잘 구성된 HTML 및 CSS 코드가 표시됩니다.
- 디자인된 모든 화면에는 HTML 및 CSS 파일이 제공됩니다.
- Breakpoint가 있는 화면은 동일한 HTML 및 CSS 파일을 공유합니다.
👉옵션 (2): Figma 개발자 모드 (Figma 읽기 전용 기능을 사용하여 이용 가능) 바로 HTML 코드로 추출하기
1 단계 Figma 개발자 모드로 전환하기
먼저, Figma를 엽니다. 패널의 상단에 개발자 모드를 상징하는 아이콘이 있습니다. 클릭하시면 “Inspect” 탭이 열립니다. 그리고 Plugins 탭으로 돌아가세요.

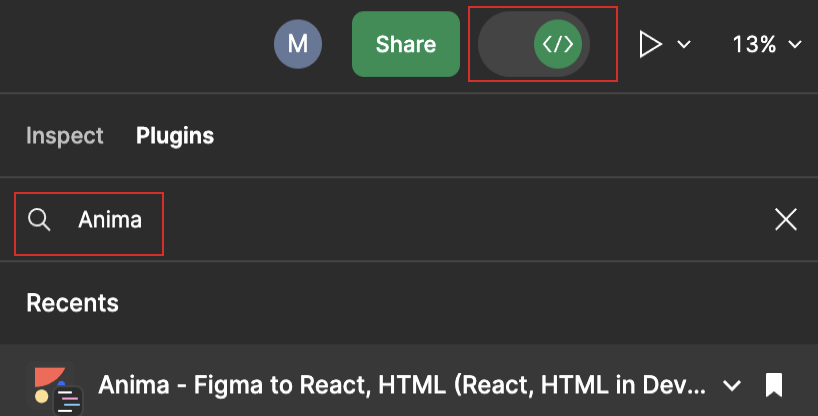
2 단계 Anima 플러그인 실행
다음으로 개발자 모드용 Anima 플러그인을 열어야 합니다.
목록에서 보이지 않으면 Anima를 검색합니다 (위 참조). 여기에서 플러그인을 실행하거나 쉽게 액세스할 수 있도록 패널 상단에 고정할 수 있습니다.
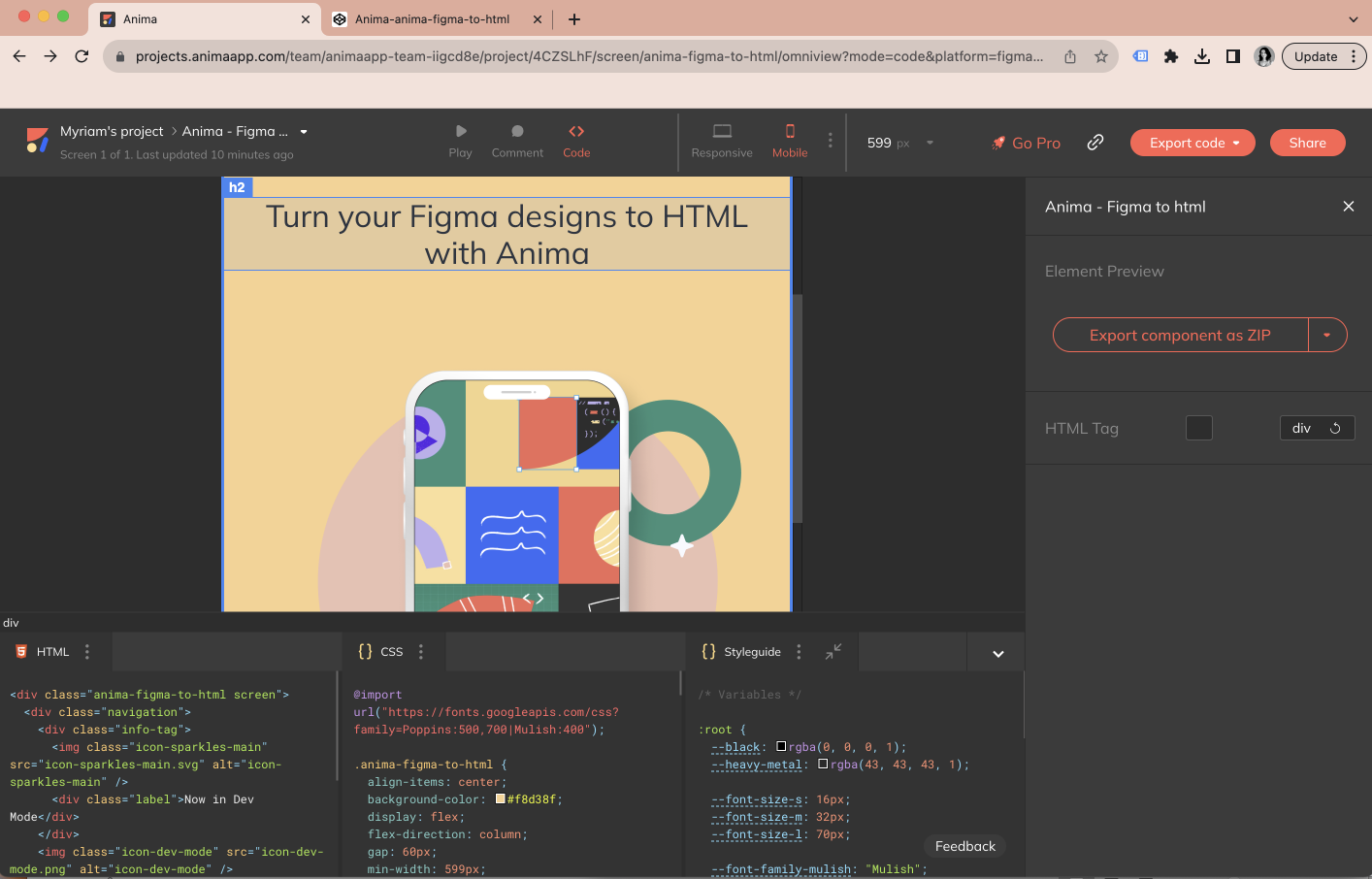
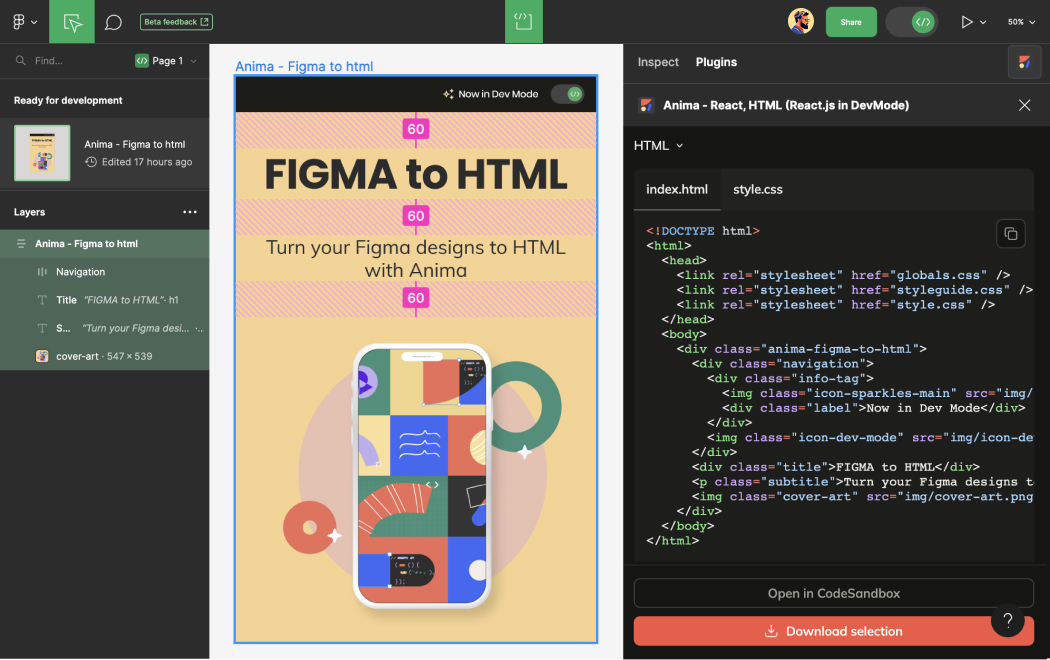
3단계: Figma 구성요소, 레이어 또는 프레임 선택
Figma 구성 요소, 레이어 또는 프레임을 선택하여 해당 HTML 코드를 실시간으로 가져옵니다. 그런 다음 패널에서 코드를 복사하거나, Playground에서 열거나, 코드 패키지를 다운로드할 수 있습니다.

이 옵션은 개별 구성 요소 및 화면에 대해 가장 빠르고 간단합니다. 개발자 모드는 읽기 전용으로 액세스할 수 있으므로 개발자 핸드오프에 적합합니다.
그러나 여러 페이지와 상호 작용이 포함된 전체 프로젝트를 내보내려면 Anima의 웹 앱을 사용해야 합니다. 매우 쉽고 빠릅니다!
Figma 디자인을 위해 바로 제작 가능한 HTML 코드를 내보낼 준비가 되셨나요?
- Figma용 Anima 플러그인
- 애니마 가입
반응형 웹사이트를 만들고 비디오, 링크, 상호 작용 등을 추가하는


 Figma
Figma Adobe XD
Adobe XD Blog
Blog