Pluggable design system – Figma to your design system code
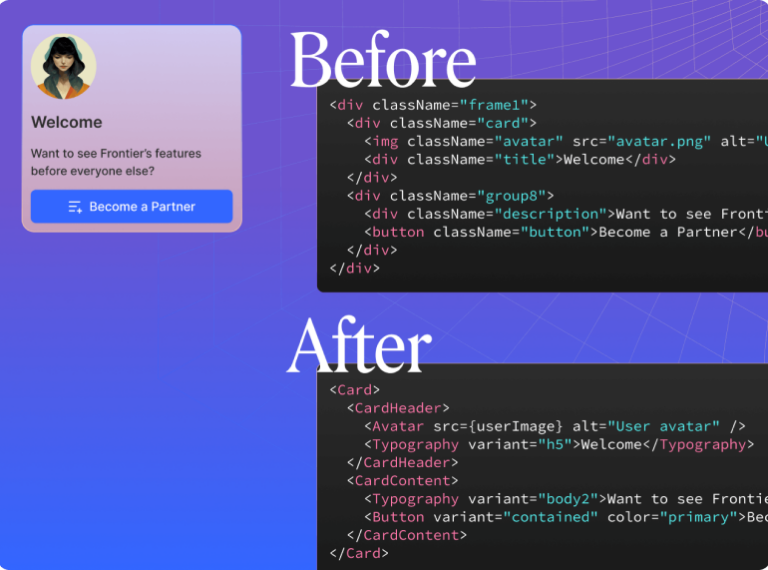
Reading Time: 3 minutesWhen we created Frontier, we didn’t want to stick to just one coding design system. MUI, for example, is a very popular React Design System, but it’s one of <very> many design systems that are rising and falling. Ant Design is still extremely popular, as is the TailwindCSS library. We’re seeing the rapid rise of Radix based component libraries like ShadCN as are Chakra and NextUI.

 Figma
Figma Adobe XD
Adobe XD