Cómo convertir diseños de Figma a HTML4 min read
Reading Time: 3 minutes¿Quieres convertir Figma a HTML rápidamente?
Con Anima, puedes transformar tus diseños de Figma—páginas individuales o flujos completos—en
HTML y CSS responsivos y listos para producción en minutos.
Evita la codificación manual y obtén código limpio y semántico directamente desde el
plugin de Figma
o desde el Anima Playground.
Cómo convertir Figma a HTML (3 opciones)
Anima ofrece tres formas fáciles de exportar diseños de Figma a HTML, ya sea que necesites fragmentos rápidos de código, páginas completas o flujos de varias pantallas:
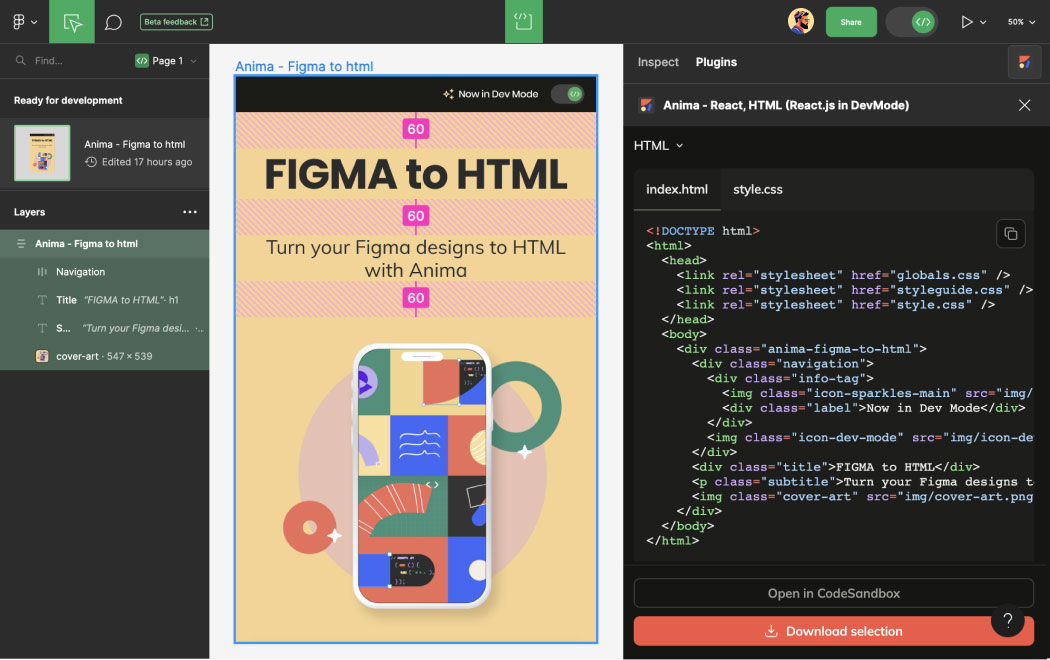
1. Exportar fragmentos de código HTML (Plugin de Figma)
- Abre el plugin de Anima en Figma (modo Edición o Dev)
- Selecciona un componente o frame
- Copia el código HTML/CSS generado o prévisualízalo en vivo
- Descarga el paquete de código completo si lo necesitas
Ideal para: Componentes pequeños de UI como botones, íconos o tarjetas.

2. Exportar flujos completos de Figma a HTML (vía plugin)
- Abre el plugin de Anima y selecciona varios frames de Figma
- Asegúrate de aplicar AutoLayout o definir breakpoints
- Haz clic en Prompt in Playground
- Prévisualiza el código HTML generado en la pestaña Preview de Anima
- Opciones de exportación: Descargar código o Push to GitHub
Ideal para: Landing pages completas, interfaces de varias pantallas, handoff para desarrolladores.

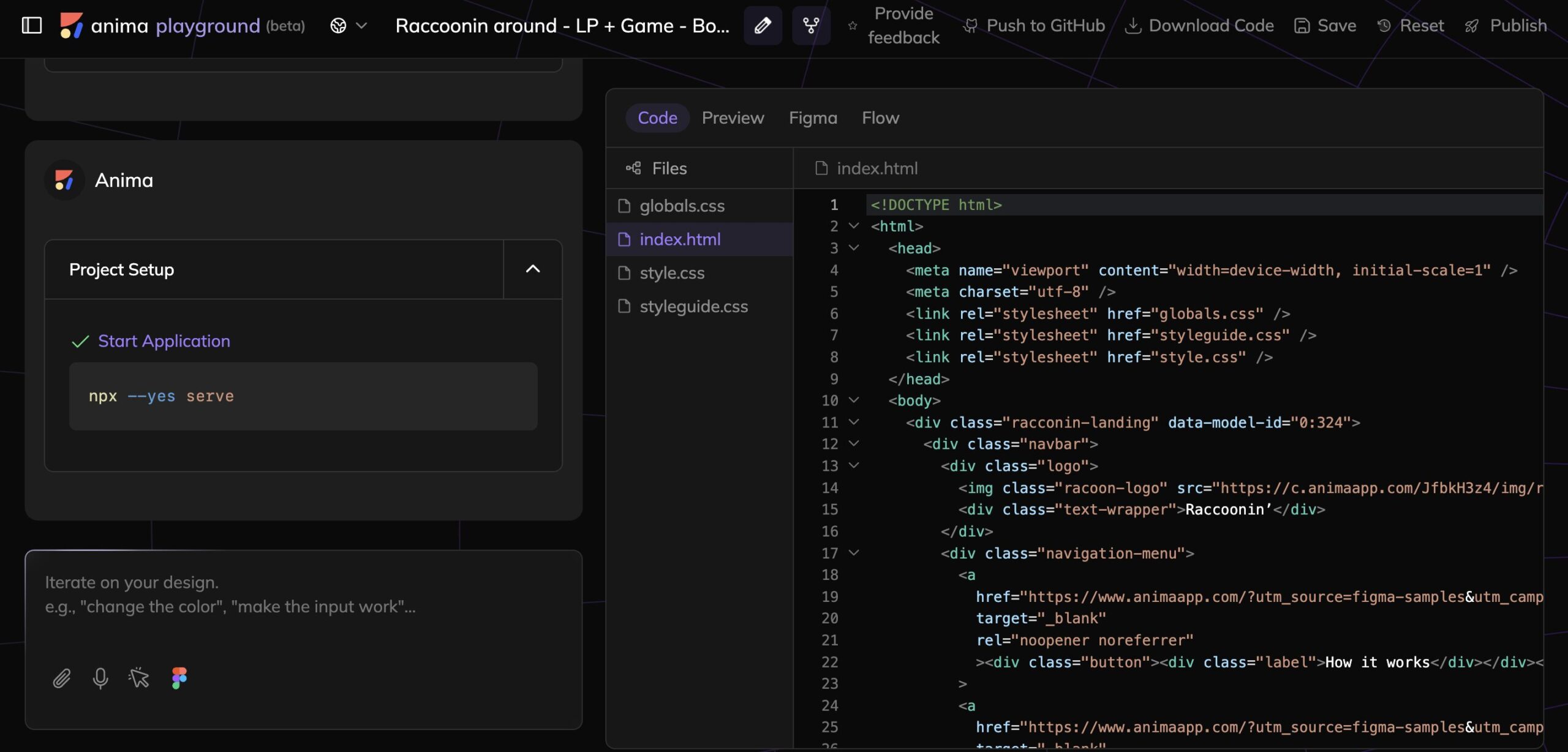
3. Exportar un diseño o flujos completos de Figma a HTML directamente en el navegador (Anima Playground)
- Entra en Anima Playground
- Copia y pega cualquier frame de Figma (Cmd/Ctrl + C)
- Selecciona tu framework o estilo preferido
- Prévisualiza la salida en HTML en vivo en el Playground
- Descarga el código listo para producción al instante
Ideal para: Flujos de varias pantallas, layouts responsivos y exportaciones rápidas sin abrir Figma.
Por qué convertir Figma a HTML
Figma es excelente para el diseño y prototipado, pero exportar HTML listo para producción es donde muchos equipos pierden tiempo. La codificación manual provoca retrasos, inconsistencias y errores. Con Anima puedes ir directamente del diseño a HTML semántico y CSS limpio.
- Prévisualiza HTML en vivo sin rehacer los layouts
- Genera código responsivo para desarrolladores
- Comparte prototipos reales basados en código con stakeholders
- Acelera la entrega de MVPs evitando la configuración manual
- Permite a los desarrolladores enfocarse en la lógica de negocio en lugar del layout
Qué incluye el paquete de código
| Archivo | Descripción |
|---|---|
index.html |
Estructura semántica en HTML de tu diseño |
styles.css |
Estilos CSS responsivos o en línea |
/assets |
Fuentes, imágenes e íconos (en Playground los assets se alojan y enlazan automáticamente) |
/scripts |
Interacciones opcionales en JavaScript |
Personaliza tu HTML con IA (Vibe Coding)
- Añade etiquetas semánticas y ARIA automáticamente
- Adapta la nomenclatura a tu framework
- Genera fragmentos de lógica o hooks de animación
- Adapta la salida para Tailwind, Bootstrap o CSS puro
- Solicita a Anima que extienda o refine tu código
Figma a HTML compatible con email
¿Necesitas HTML que funcione en Gmail, Outlook y otros clientes? Anima permite exportar CSS en línea para emails:
- Selecciona “Email-compatible” en la configuración de exportación
- Prévisualiza los layouts dentro del Playground
- Asegura una correcta visualización en las principales plataformas de correo
Beneficios de usar Anima
| Función | Ventaja |
|---|---|
| Código responsivo | AutoLayout y breakpoints se traducen en media queries |
| Salida limpia | HTML y CSS estructurados y legibles para desarrolladores |
| Velocidad | Entrega proyectos hasta 10 veces más rápido |
| Personalización con IA | Adapta el código a frameworks y necesidades de accesibilidad |
| Flujo flexible | Exporta desde el plugin de Figma o desde Anima Playground |
| Vibe coding | Realiza cambios fácilmente en Anima Playground y tradúcelos a HTML |
Empieza con Anima


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog