Transform any Figma design into high-quality MUI or AntD code with Anima3 min read
Reading Time: 3 minutes🎺Introducing Anima’s latest game-changing feature: Generate clean and functional code from any Figma file, no matter how it’s structured or which components it uses. Whether your design is well organized or a bit chaotic, if it uses standard components or none at all, Anima takes it all and translates it into high-quality MUI or Ant Design code.

Bridging the gap between designer & Developers Designers & Developers: One Goal, Two Mindsets
Designers and developers often have different priorities.
- Designers – focus on creativity, aesthetics, and user experience, designing freely without considering the technical constraints of development
- Developers are tasked with implementing these designs into code, prioritizing clean, maintainable, and reusable code. They need to adhere to project standards and leverage existing libraries to ensure consistency and efficiency.
This difference in focus can create a disconnect, leading to frustration on both sides. Designers might feel that their vision is compromised. Developers may struggle with translating designs that aren’t optimized for coding. Anima’s new feature bridges this gap by providing a starting point that respects both the designer’s creative vision and the developer’s need for structured, maintainable code.
The solution
Anima’s UI library code generation
Anima’s codegen performs Component Identification through Visual Analysis and intelligently analyzes any Figma design—regardless of its structure, naming conventions, or use of components— and converts it into clean, functional code using MUI or Ant Design. This not only saves time but also ensures that the code is aligned with the best practices of your chosen library.
Anima’s New Capabilities
A Game-Changer for MUI and AntD Users
- Auto-Component Detection: Anima automatically identifies potential components within a Figma design, even if they aren’t defined as components. This visual analysis enables the reuse of existing code components without needing to adjust the design file.
- Intelligent Naming and Code Clean-Up: Anima ensures the generated code is clean and free of unnecessary wrappers, such as <div> tags. Even if your Figma file has layers named “frame 4198” or contains random components, Anima generates semantic, readable code without reflecting those naming inconsistencies.
- UI Library Compatibility: Anima translates your Figma design into code that is compatible with popular UI libraries like MUI and AntD. Whether your design includes elements that match MUI’s or AntD’s component structures or uses custom styles, Anima generates code that respects your project’s existing library and coding standards.
Before and After: A Real-World Example
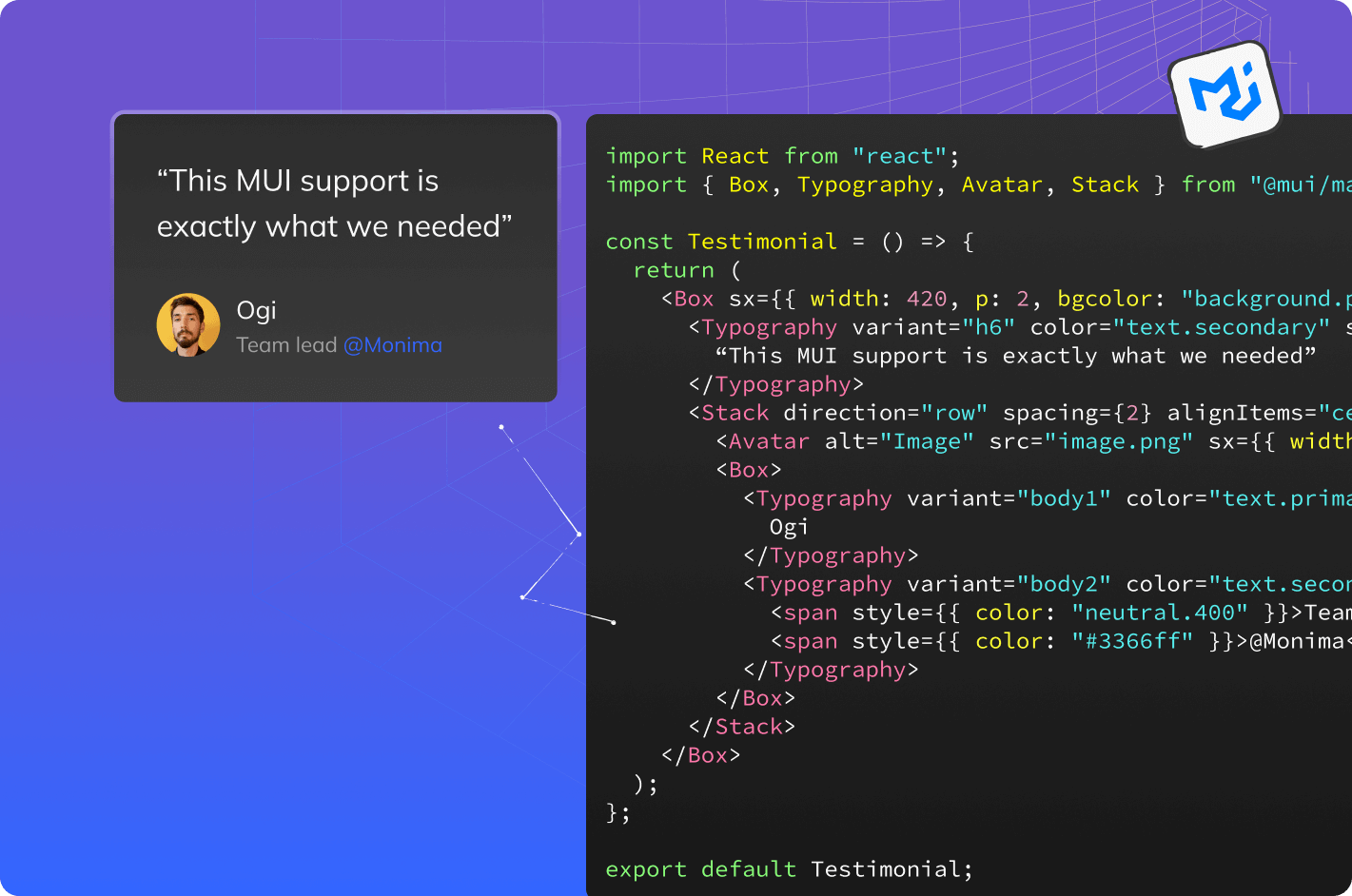
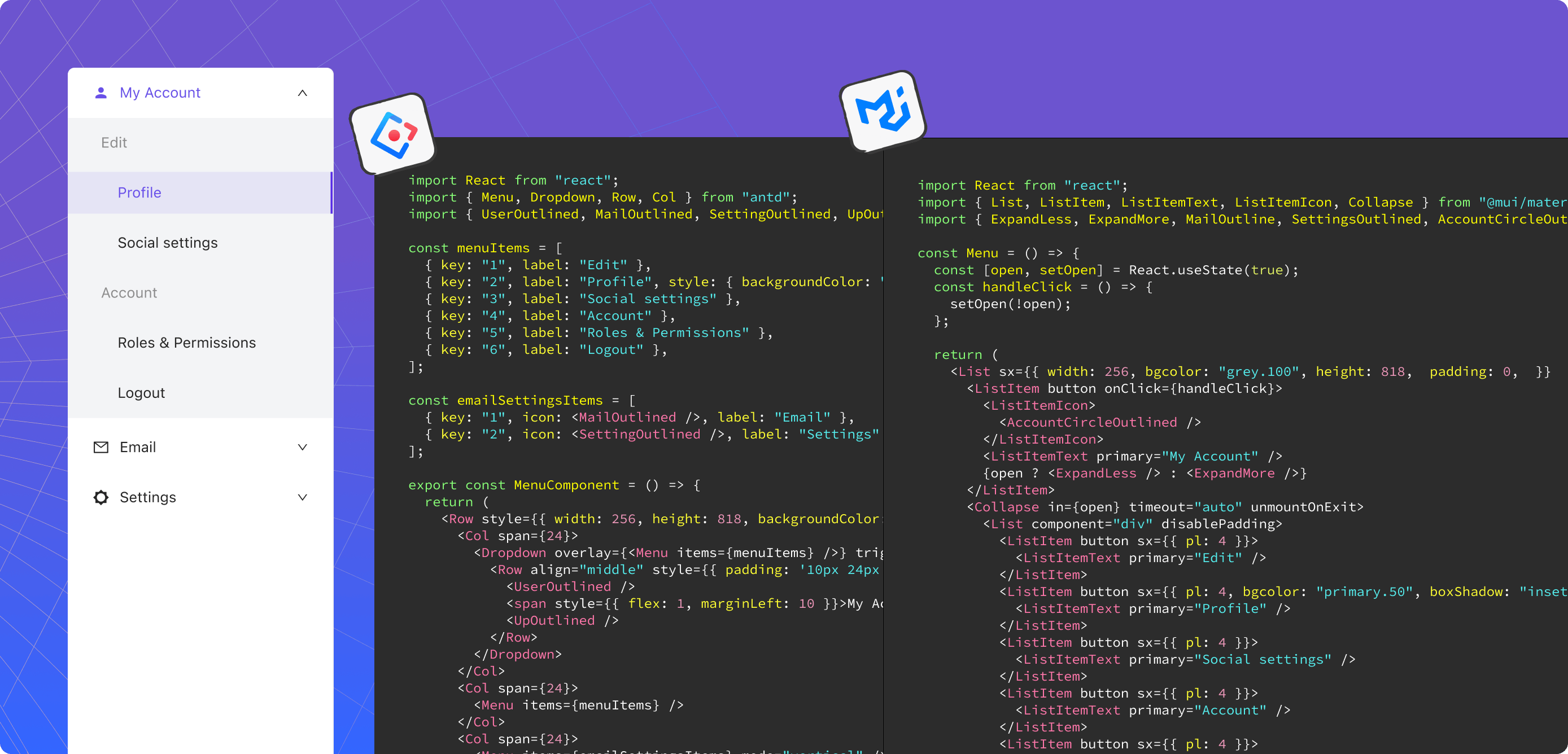
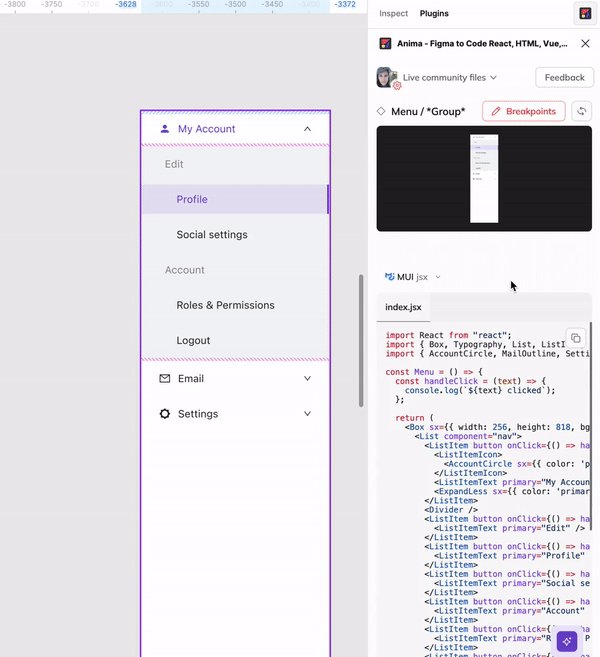
To showcase Anima’s capabilities, let’s look at a menu design implemented with both MUI and Ant Design.
Until today, a typical Figma design might include nested <div> elements and arbitrary naming conventions, resulting in unoptimized code.

But now, as you can see – Anima’s code transforms the design into clean, structured, and functional MUI & AntD code.
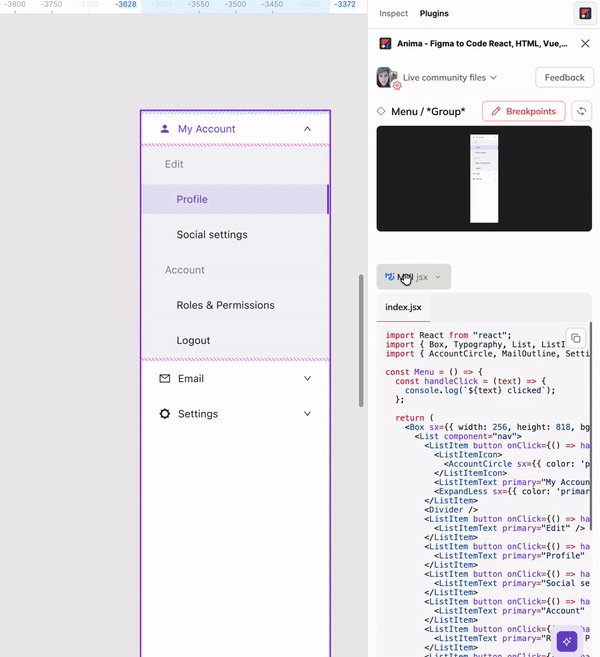
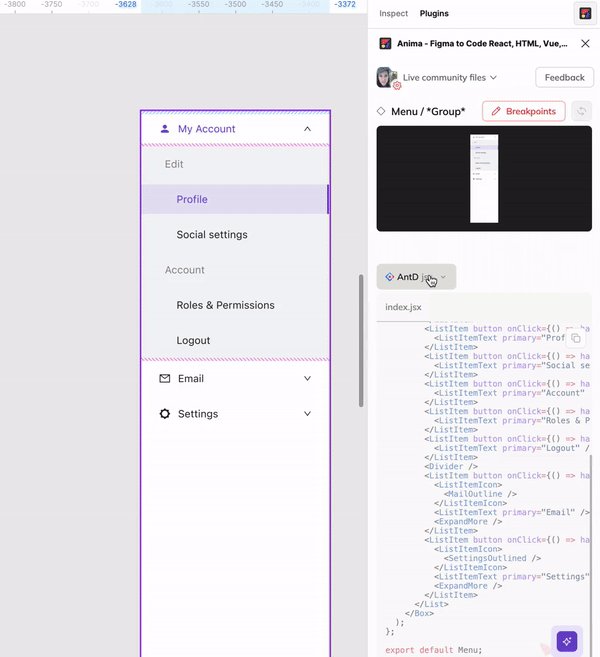
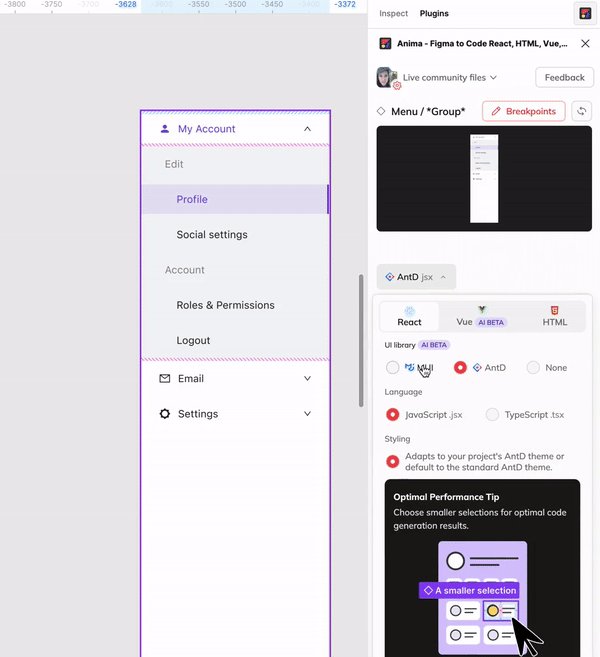
How to use it?
Just open the frameworks drop-down and select your desired UI library

Try it yourself
Anima’s Smart Code Optimizer is here to accelerate your development process. Whether you’re working with MUI, Ant Design, your homegrown design system, or soon-to-be-supported libraries like ShadCN, Anima got you covered. Say goodbye to the tedious task of cleaning up code from poorly structured Figma files and hello to a streamlined, efficient workflow that empowers both designers and developers.


 Figma
Figma Adobe XD
Adobe XD

