Introducing Auto-Flexbox3 min read
Reading Time: 3 minutesToday, we are happy to announce that Auto-Flexbox is now available for everyone.
Converting design to high-quality code is Anima’s core mission, and today we’re taking a huge step forward in code quality.
Our community has been asking for better code, with a relative layout for a while now. We’ve been working hard to make it possible. Now the result of this hard work is available for everyone.

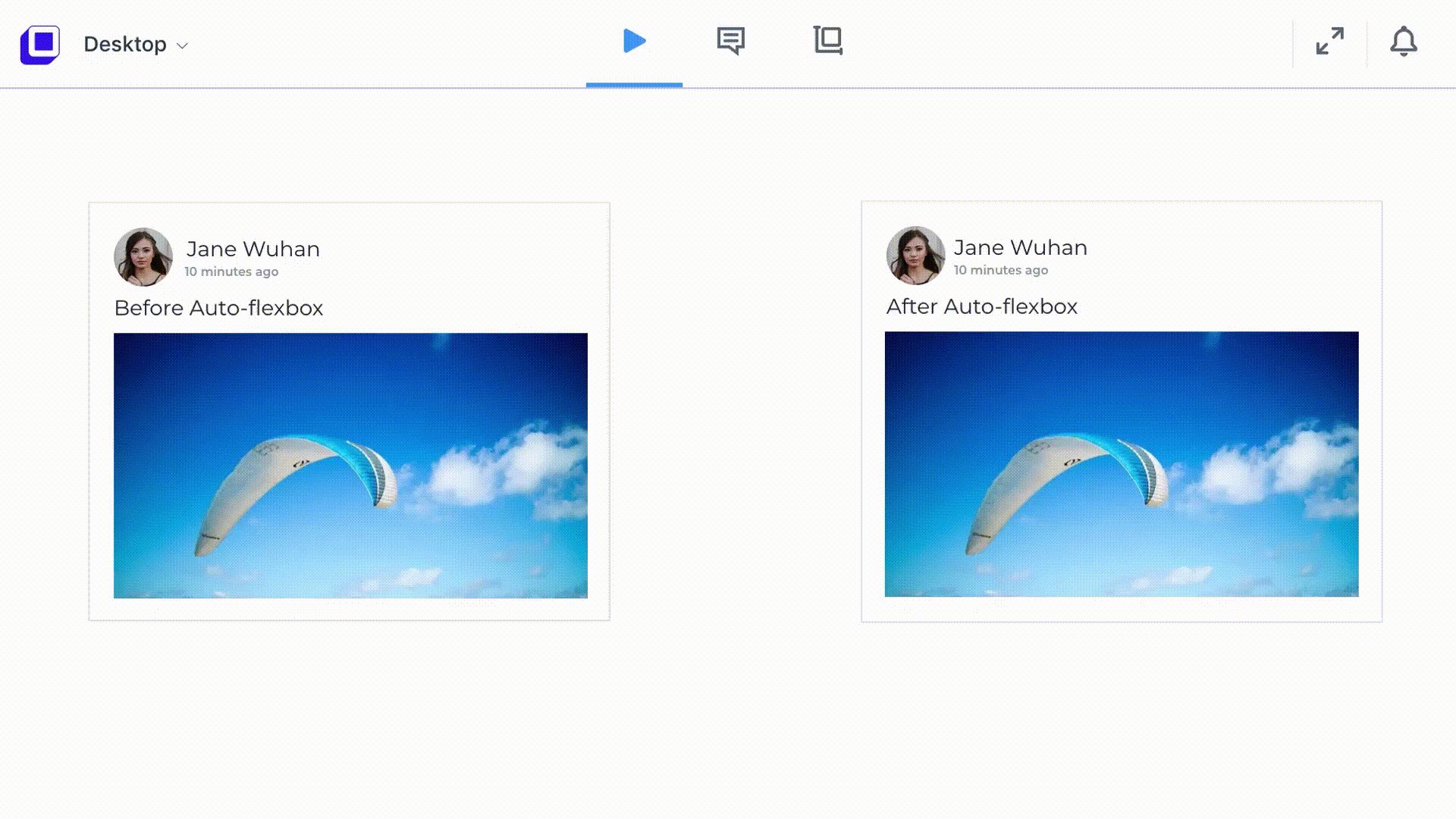
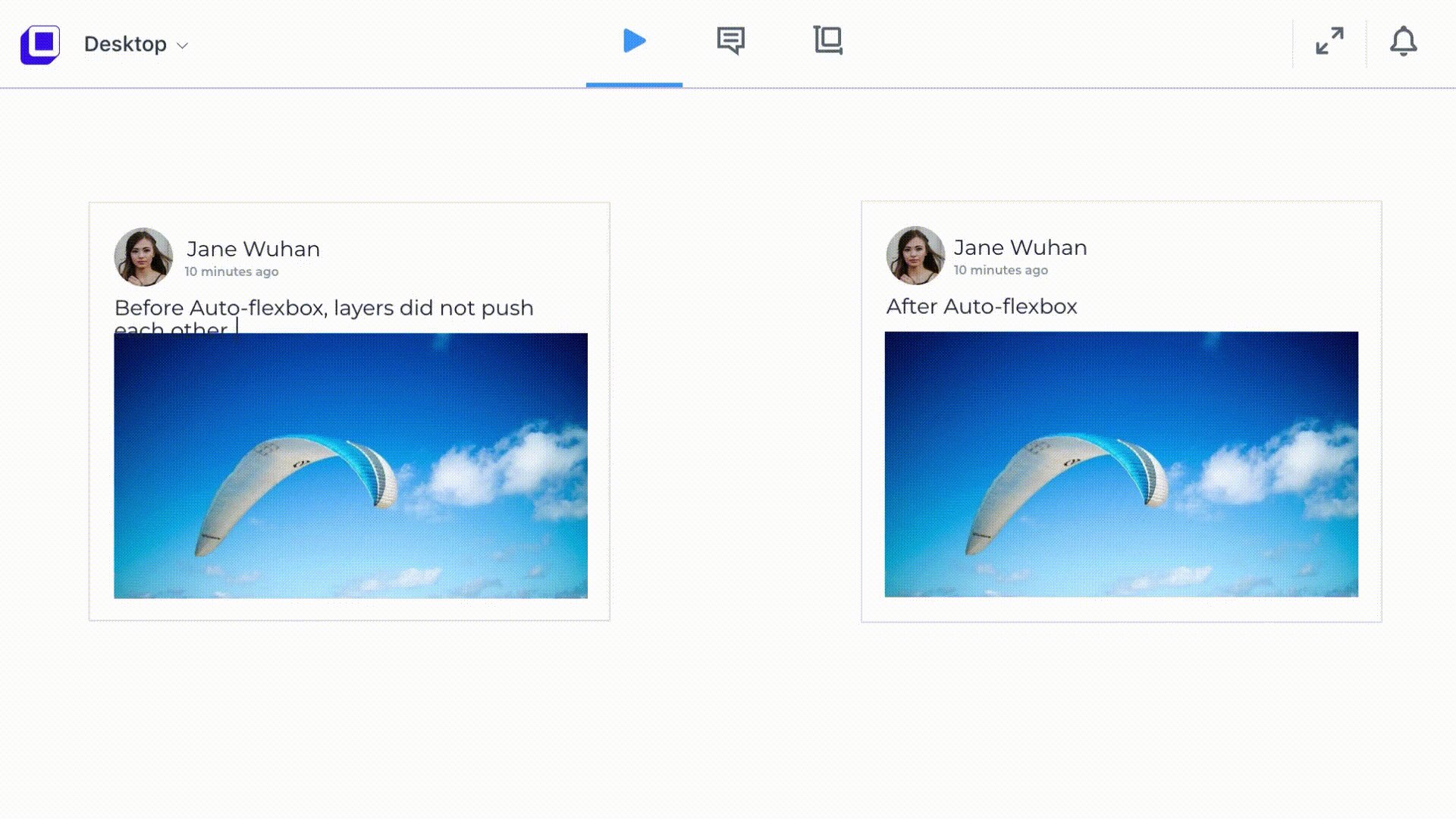
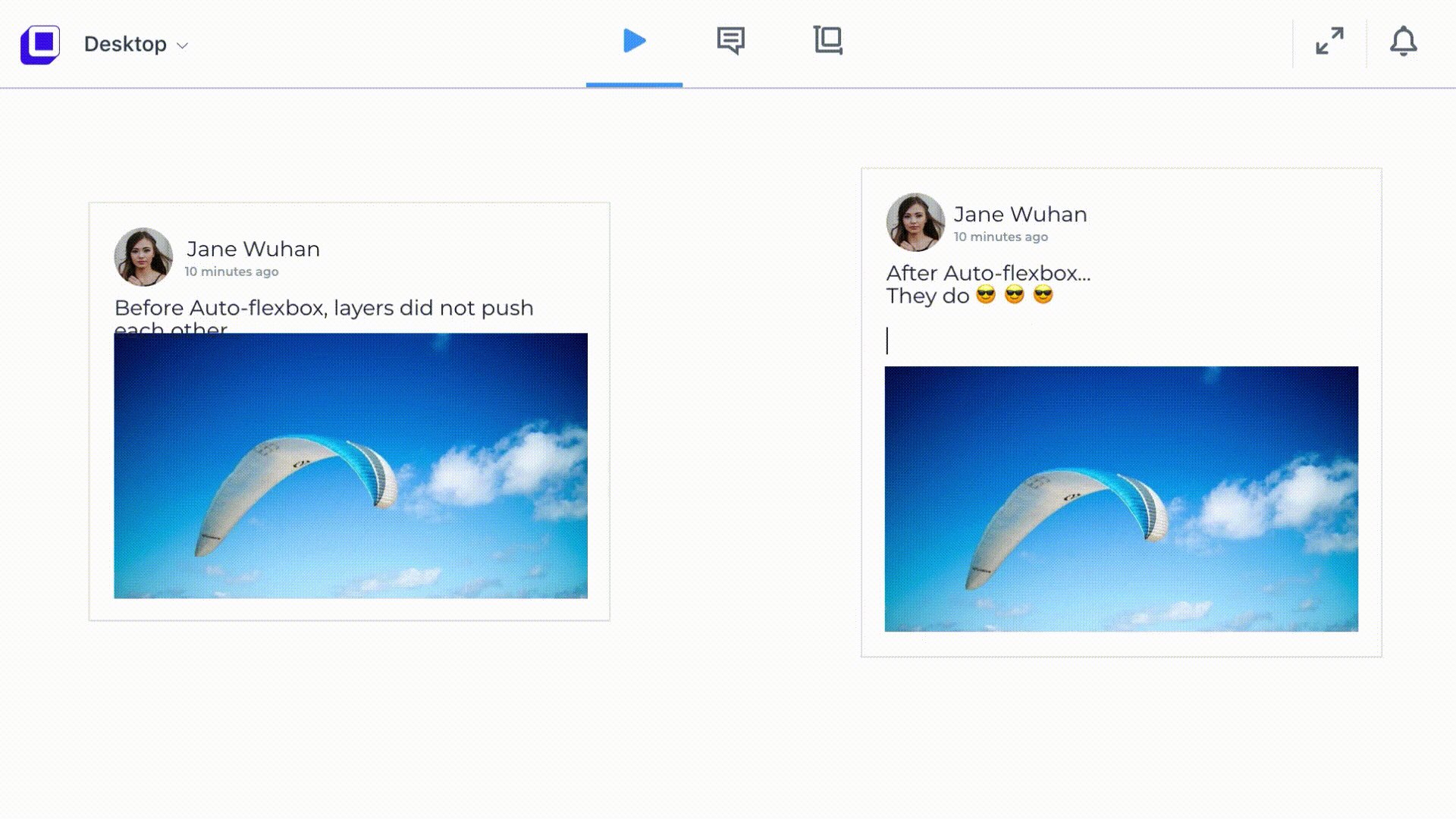
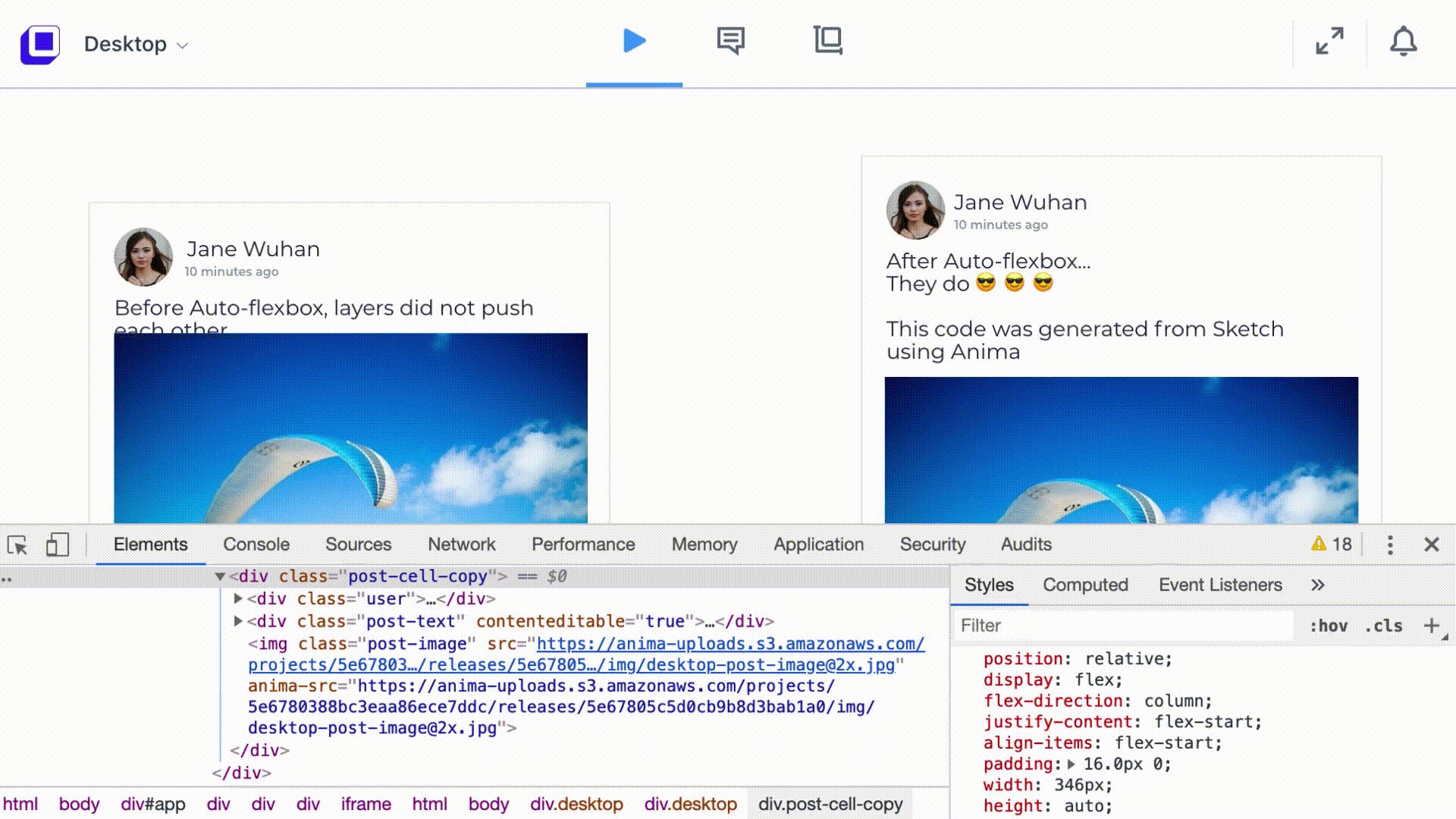
HTML/CSS generated by Anima is now relative
📦 What is Flexbox?
Flexbox is a type of layout that allows dynamic content within a container to be automatically arranged depending upon content size.
Popular design tools such as Sketch, Figma, and Adobe XD, commonly use the absolute layout method. The absolute layout is great for the design phase, but less so for the end product which maybe has a different content.
Flexbox layout means relative positioning, so layers can push each other as they expand, according to content.
Using Flexbox layout means that developers use their knowledge and experience to place items within a layout and applying the CSS flexbox models on these items. This process requires knowledge that only skillful developers possess.
☝️ What is Anima Auto-Flexbox?
Anima Auto-Flexbox is an automatic process that replicates the process that developers do. We’ve spent a good amount of time to reverse engineer the thought process of developers when they apply Flexbox layout.
We used algorithms from the Computer Vision world and built an automated solution that takes any design, and applies Flexbox layout to it.
✌️ Why do we need Auto-Flexbox?
Unlike static designs, real products have a dynamic content. For that reason, the User Interfaces of these products need to have a relative layout. i.e when content changes, layers push each other.
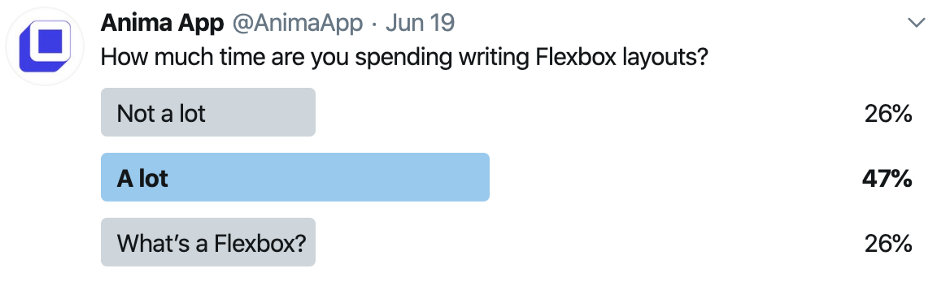
When converting designs to code, developers are spending time applying Flexbox layout. This time can be saved by using Auto-Flexbox.
By having this done automatically, we save a lot of time for developers.

👩💻 Who benefits?
Anima converts design to code. Without Auto-Flexbox, the code Anima generates uses the absolute layout. One of the top feedback we hear from developers is that the absolute layout makes the code not as helpful as it could be.
Now with Auto-Flexbox, the code that Anima generates can be used by developers. Either as-is or as a reference, seeing a working example instead of starting from scratch can save time.
Saving time for developers means the team can move faster and ship better products. This is a great benefit for developers, designers, product managers, and the organization as a whole.
How to use Auto-Flexbox?
- Get the latest Anima version
- Preview in browser > Code Preferences > Check “Auto Flexbox”
- Export Code

By inspecting the code, you’ll see the magic of the auto Flexbox layout.
What is Anima?
Anima allows designers to create high-fidelity prototypes right inside Sketch, Adobe XD, and Figma and export HTML & CSS in a single click.
Join the discussion or show off your designs on Facebook, Twitter, Slack, Instagram. Or, vote for new features at UserVoice.
Stay creative!
❤️ Anima team


 Figma
Figma Adobe XD
Adobe XD Blog
Blog