How to build a React app fast with Figma + Anima + Strapi.io3 min read
Reading Time: 4 minutesAnima brings leading open source libraries like Ant Design, MUI, and Recharts into Figma, enabling R&D teams to ship React apps faster than ever.
- Designers can export developer-friendly React code for engineers
- Developers can skip the grunt work of coding UI from scratch
- Teams can deliver better apps and websites with a fraction of the time and resources
It’s a game-changer—and when combined with a backend solution like Strapi, you can build a fully interactive app using real data in no time.
In this tutorial, we’ll show you how to build a React app with Figma + Anima using our open source Component Library. Then we’ll show you how to connect it to a real API using Strapi’s headless CMS.
More of a visual learner? Check out our video tutorial.
Before starting
1. Sign up to Anima
2. Install the plugin for Figma
3. Install Node.js
Making your design interactive
We’ve added a ton of interactive open source React components to our Figma plugin. You can use them to create your own design file or duplicate our sample file to get started.
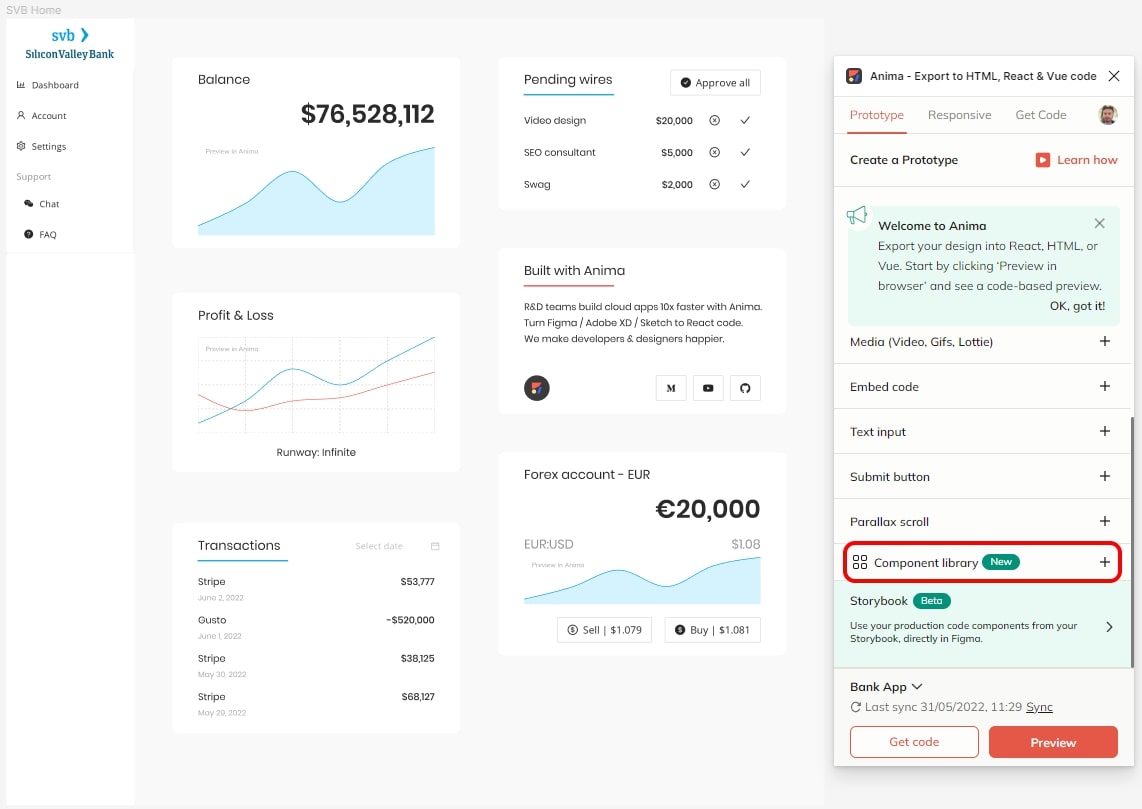
Step 1: Explore the Component Library
- Open the plugin for Figma
- Select Component Library

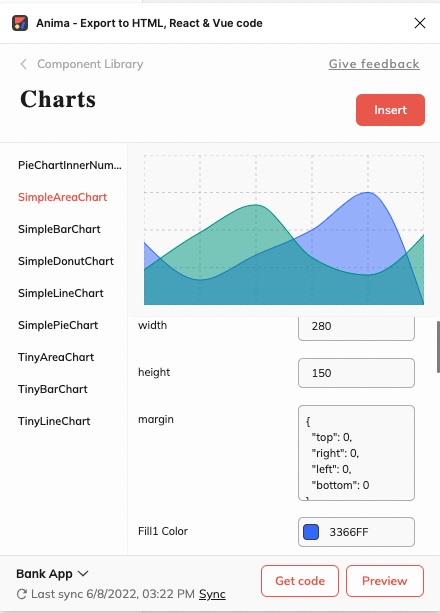
Step 2: Insert a chart
- Select Charts from the Component Library menu
- Choose the chart you want to use and customize it for your application
- Click insert to add the chart to your canvas, then incorporate it into your design

You can use the component library to insert any components you like
Going from Figma to a React using Anima
Once you’re happy with your design, you can export it as developer-friendly React code using Anima.
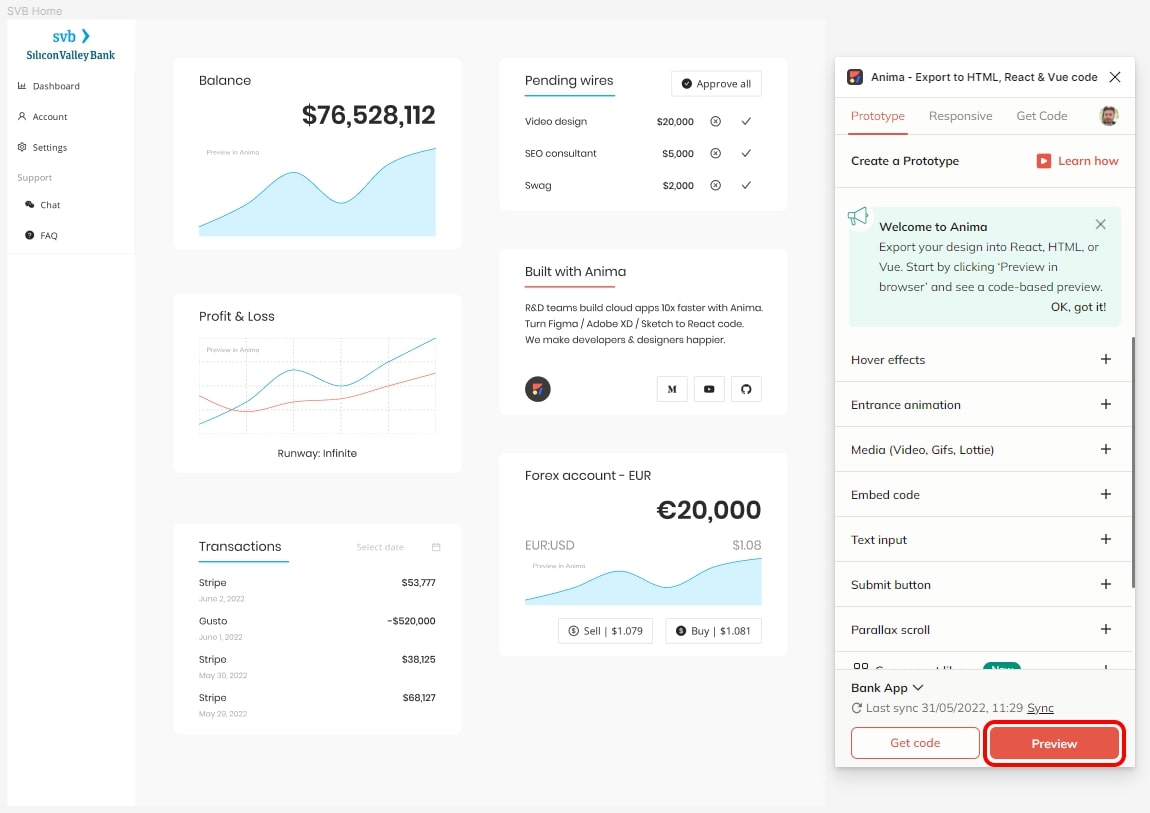
Step 1: Sync to Anima
- Open the plugin in Figma
- Click Preview, then Sync

Step 2: Export React code
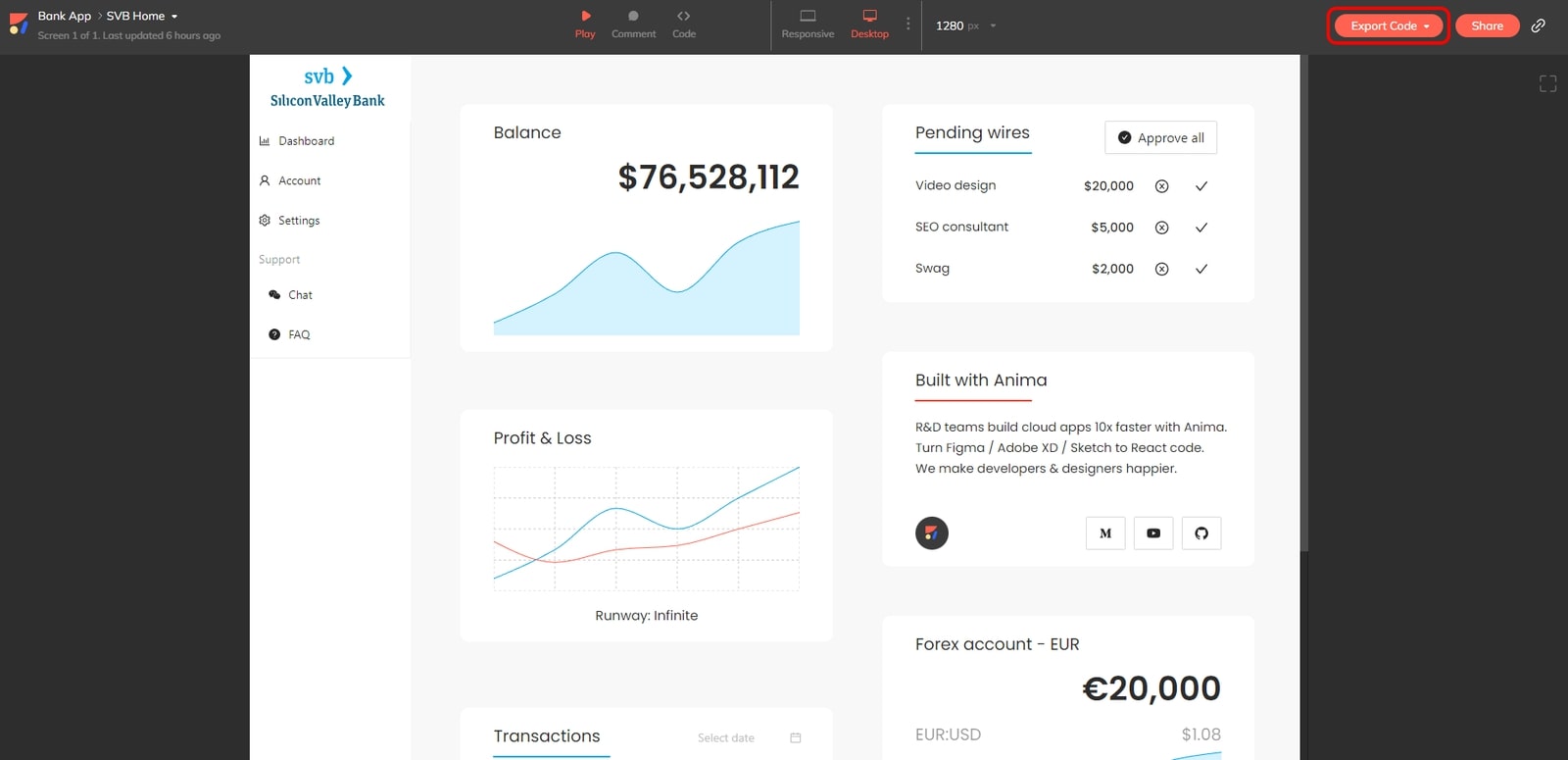
- Open your project in the Anima web app and select Export code
- Change Selected Framework to React
- Export code for the whole project

Step 3: Run locally
- Unzip the downloaded code
- Open terminal in the Anima code folder
- Run npm install
- Run npm start
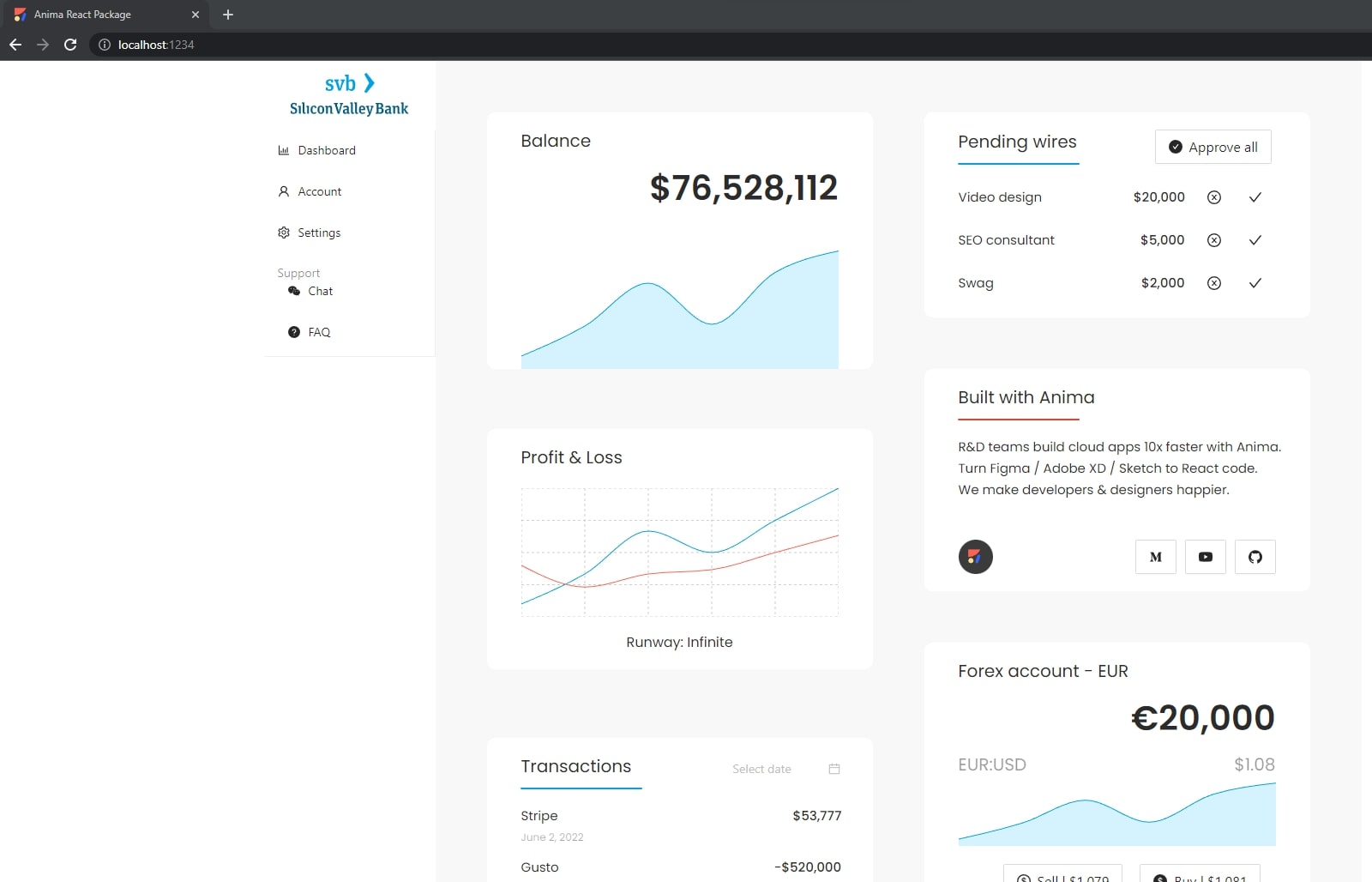
- Open http://localhost:1234

You now have the app running locally
Connect the charts to your data
Next, you want to populate your charts with real data from an API. To do this, we’re going to set up Strapi and get our app connected to it. If you’d prefer, you can use the REST API of your choice instead.
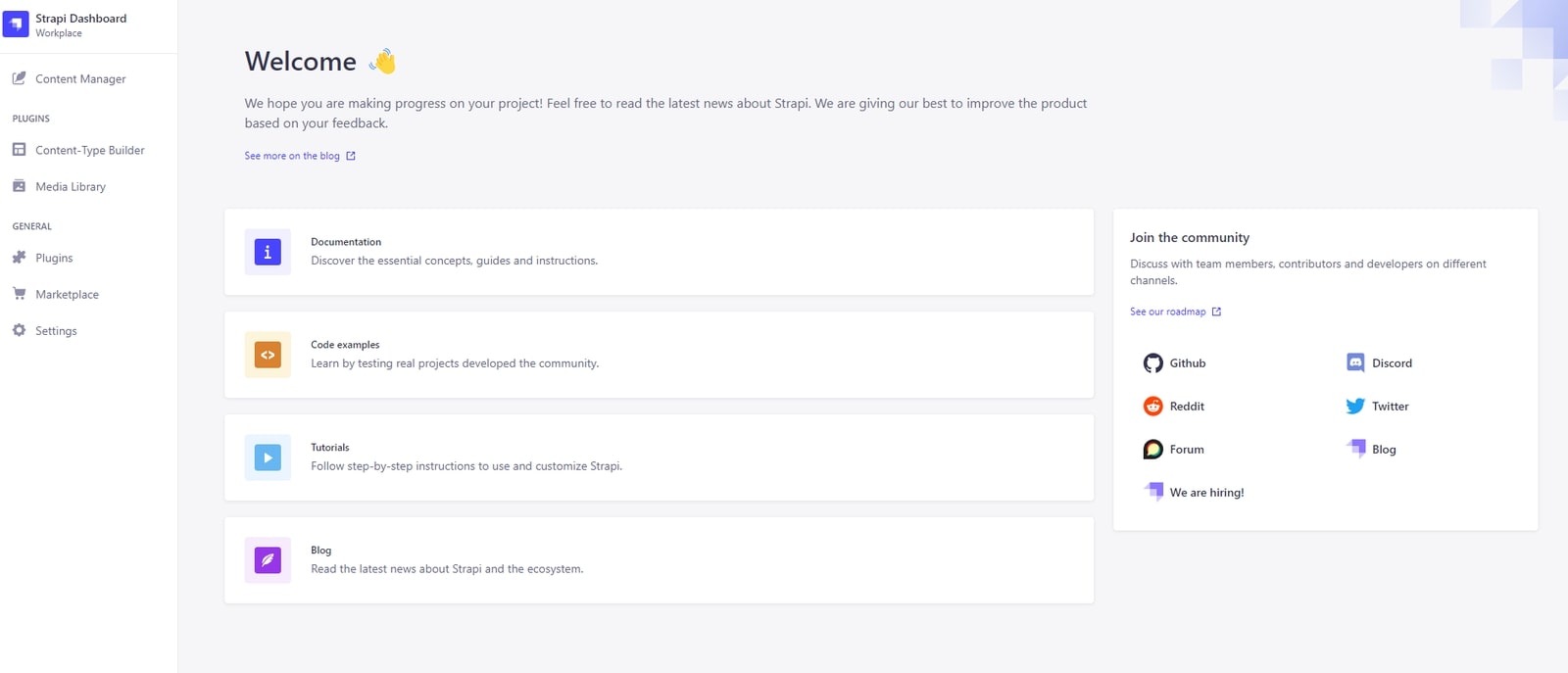
Step 1: Set up Strapi
- Follow this Quick Start Guide to get Strapi up and running
- Create your admin account

Step 2: Connect your app to Strapi
- In Strapi, go to Settings > API Tokens > Create a new API Token
- Copy the API token
- In the project folder, create a file called .env
- Add the URL and Token (without the word ‘Bearer’) to this file:
API_URL=http://localhost:1337/api/
API_TOKEN=[YOUR API TOKEN]
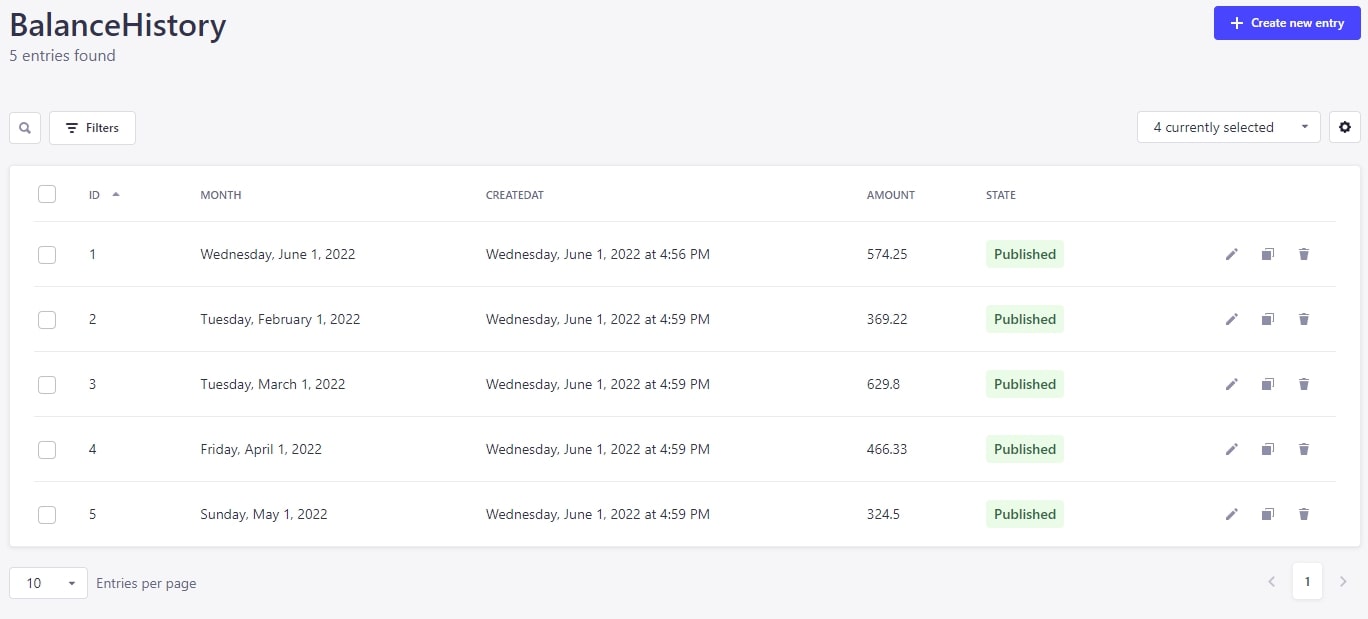
Step 3: Populate data in Strapi
- In Strapi, go to Content-type builder and create a new collection type
- Name the collection BalanceHistory
- Add the following fields:
- Month: Date
- Amount: Number (Decimal)
- Create some entries for BalanceHistory and publish each one

Step 4: Populate chart data using API
- Open the code for one of your charts (i.e. BalanceChart)
- Add code to fetch data from the Strapi API
- Replace static data with fetched data in the chart args (example)

Your chart is now using data fetched from your API
Build & Publish to Netlify
Netlify is a great cloud to host React apps. Follow their deployment guide to connect your repo and automatically deploy your app.
Here’s how to deploy to Netlify.
Links
Join the discussion on Facebook and Twitter, and let us know what you’d like to see next.


 Figma
Figma Adobe XD
Adobe XD Blog
Blog