Figma to React: So bekommen Sie einen sauberen React-Code in Figma3 min read
Reading Time: 3 minutesAktualisiert Juli 2025
Der einfachste Weg, Figma in React umzuwandeln, besteht darin, Ihre Figma-URL auf www.animaapp.com einzufügen und React auszuwählen. Fertig.
Egal ob Prototypen, MVPs oder komplette Produkte – Anima bietet den schnellsten Weg, um Entwickler-freundlichen React-Code aus Figma zu exportieren – ganz ohne manuellen Aufwand.
Je nach Ziel bietet Anima verschiedene Workflows an.
So konvertieren Sie Figma in React
Vier Methoden, um Ihre Figma-Designs schnell in saubere, responsive und produktionsreife React-Komponenten zu verwandeln:
- 1: Figma in React-Komponenten exportieren
- 2: Figma zu React mit Vibe Coding (ideal für schnelles Iterieren, kein Plugin nötig)
- 3: Vibe Coding mit mehreren Figma-Screens
- 4: Figma zu kompletten React-Projekten
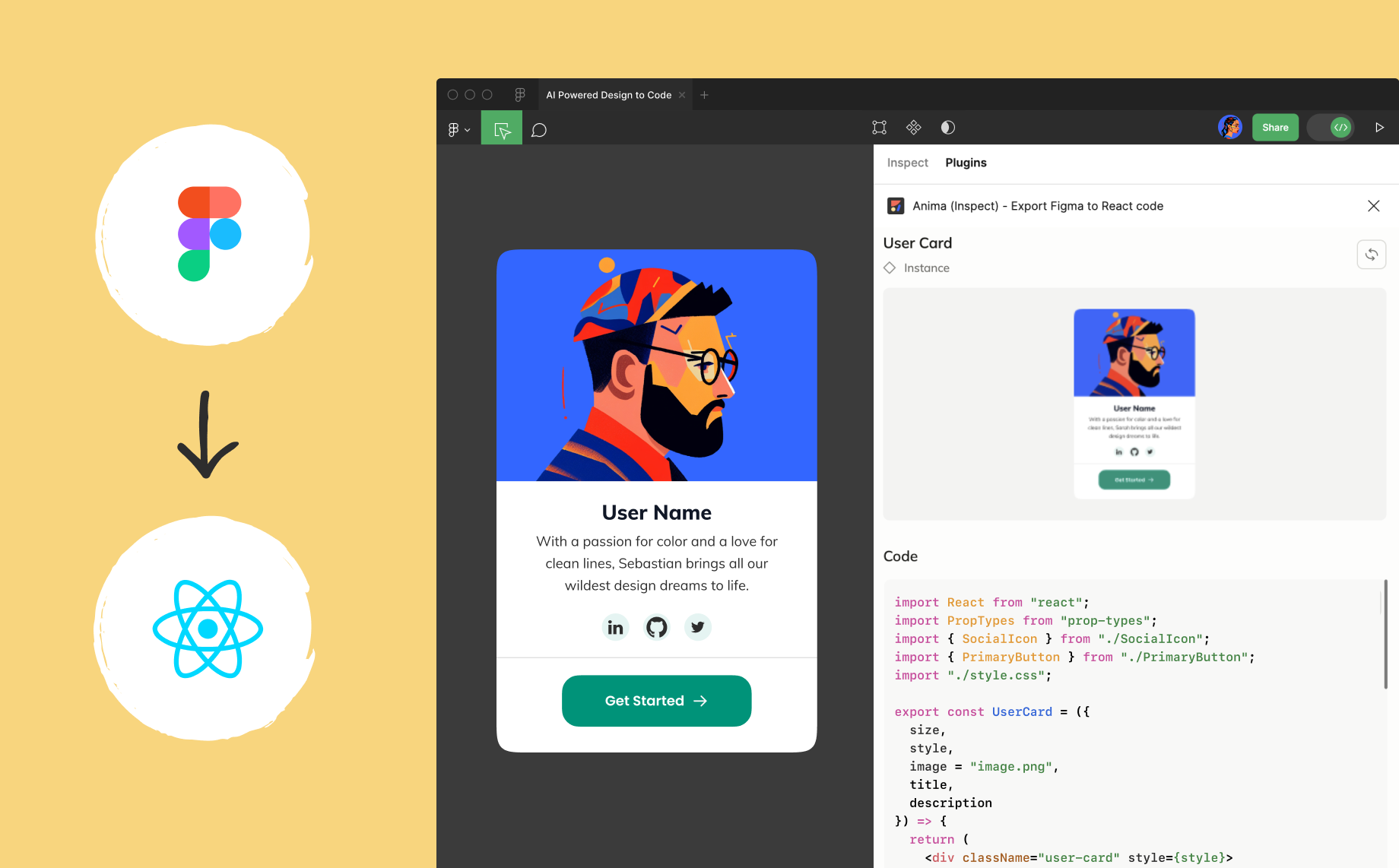
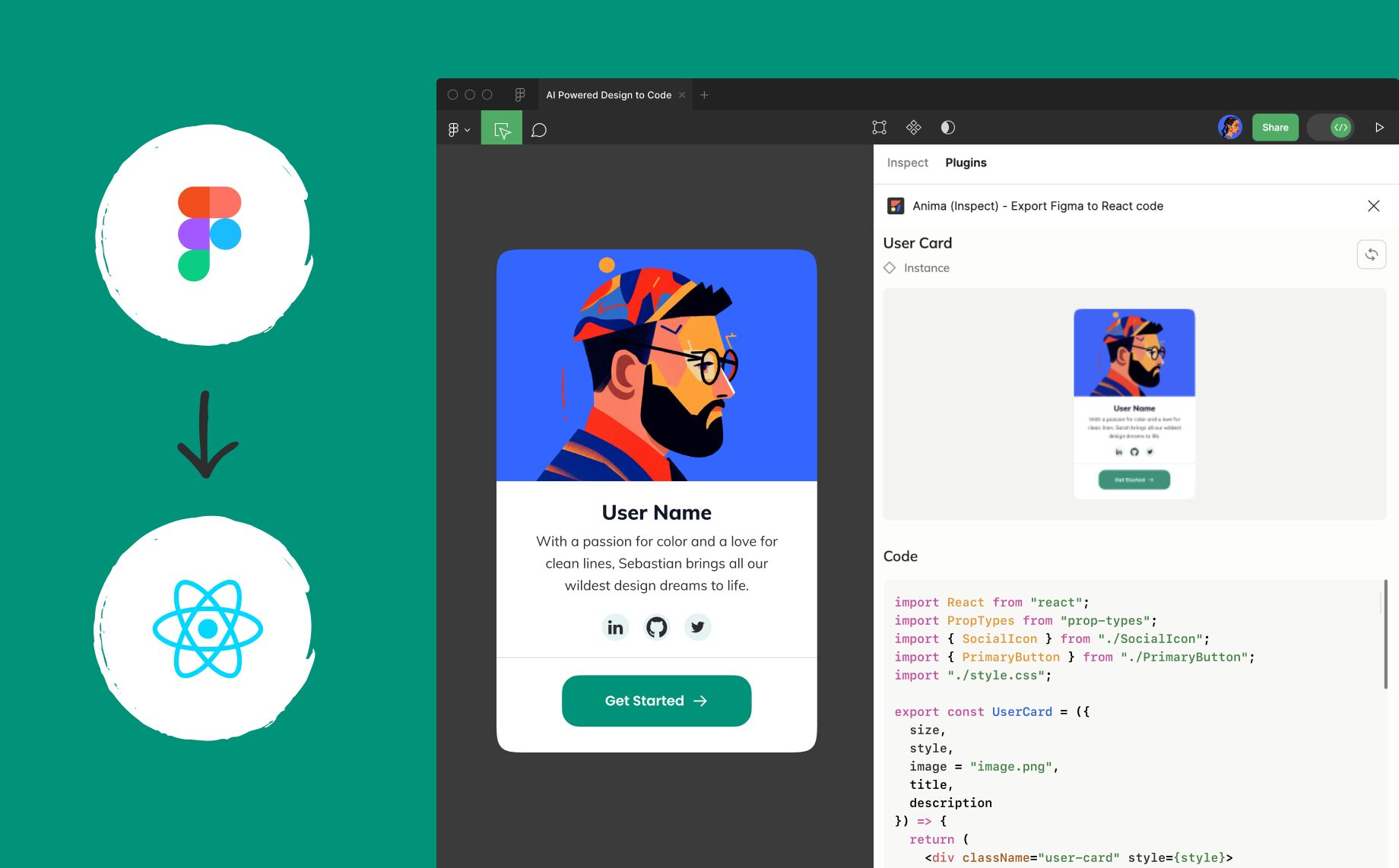
Option 1: Einzelne Komponenten direkt in Figma exportieren – mit dem Anima-Plugin
Nutzen Sie diesen Workflow, um React-Code für Buttons, Layout-Blöcke oder spezifische Komponenten zu kopieren.
- Öffnen Sie Ihre Figma-Datei und starten Sie das Anima-Plugin
- Wählen Sie eine Komponente, einen Frame oder ein UI-Element aus
- Wählen Sie React als Exportformat
- Kopieren Sie den Code oder sehen Sie ihn in Anima Playground an
Ideal für: Komponenten in bestehende Projekte einfügen, Arbeiten mit Design-Systemen oder Bibliotheken.

Option 2: Figma zu React über Playground & Vibe Coding (ohne Plugin)
Der einfachste Weg, um Vibe Coding zu starten und React-Code direkt aus einer Figma-Datei zu generieren – ohne Einrichtung.
- Gehen Sie auf Anima
- Fügen Sie einen öffentlichen Figma-Link ein oder wählen Sie einen Frame über das Plugin aus
- Wählen Sie React als Ausgabeformat
- Klicken Sie auf In Playground öffnen, um den editierbaren Code zu starten
- On-brand Vibe Coding: Iterieren Sie mit Prompts
- Bearbeiten Sie JSX, CSS, Tailwind oder Styled Components direkt im Browser
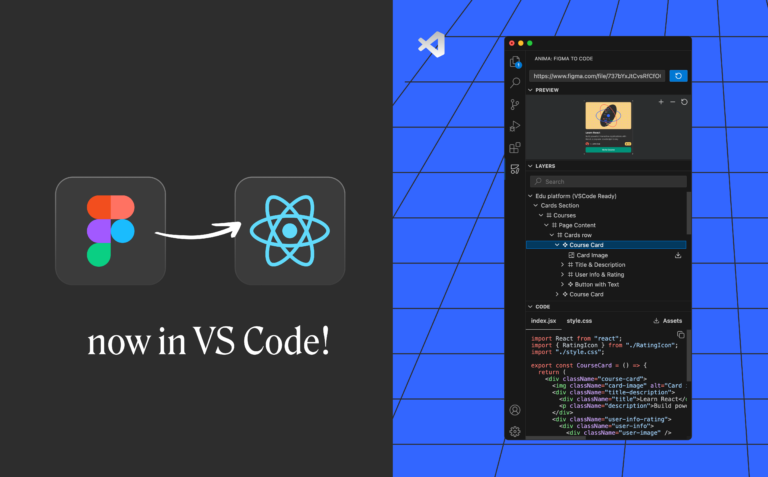
- Exportieren oder kopieren Sie den Code in Ihre IDE
Ideal für: Prototyping, Remixes und Team-Kollaboration ohne Installation.

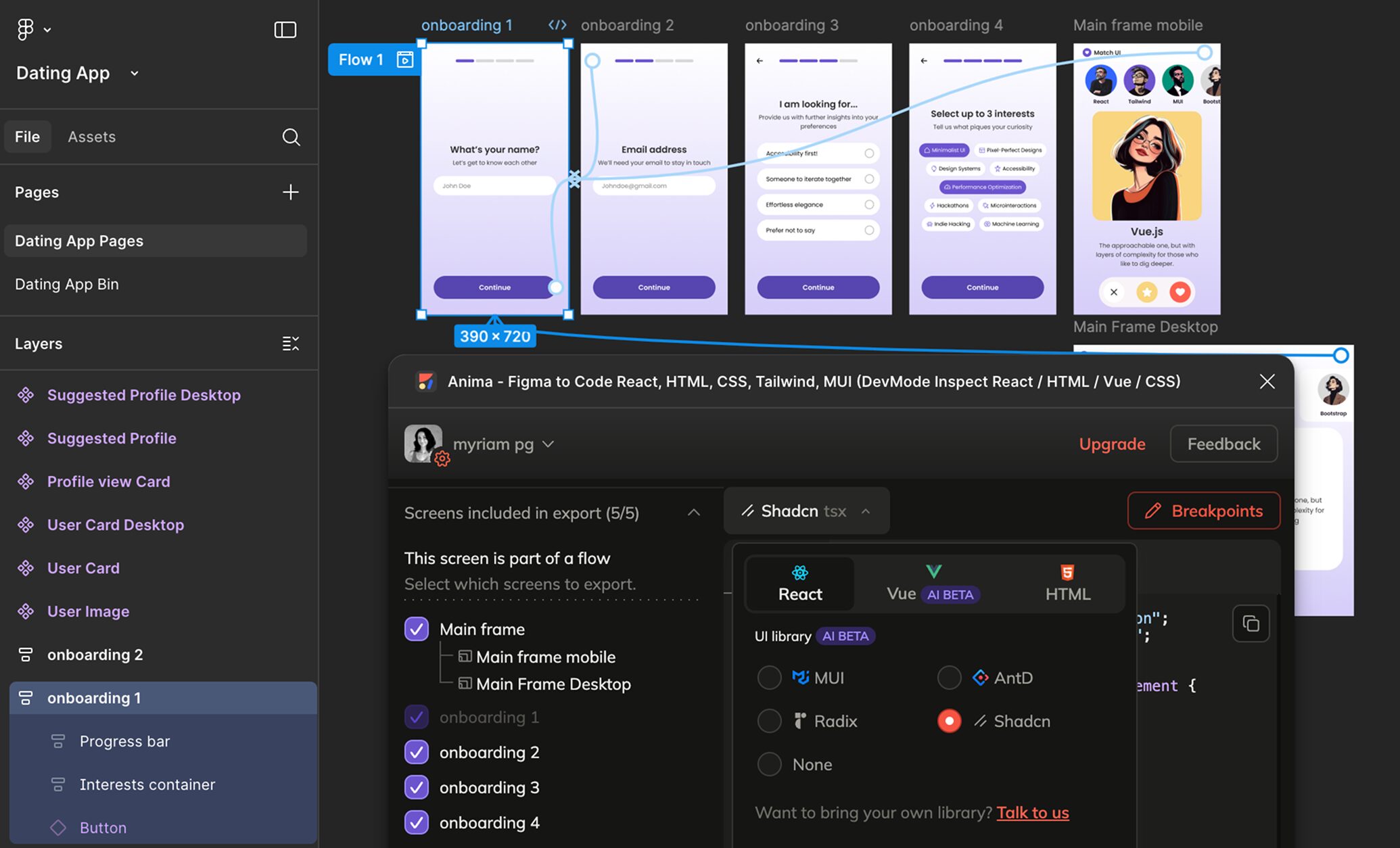
Option 3: Vibe Coding mit mehreren Screens
Möchten Sie Multi-Screen-Designs vor der Produktion bearbeiten? Fügen Sie einen kompletten Figma-Flow in Anima ein und beginnen Sie mit dem Coding.
- Fügen Sie Ihren Multi-Screen-Figma-Link bei Anima ein
- Wählen Sie React als Ausgabe
- Bearbeiten Sie Layout, Komponenten und Code direkt im Browser
- Teilen, Vorschau anzeigen oder React-Code exportieren
Ideal für: Mid-Stage-Tests, Layout-Prototyping, Stakeholder-Feedback.

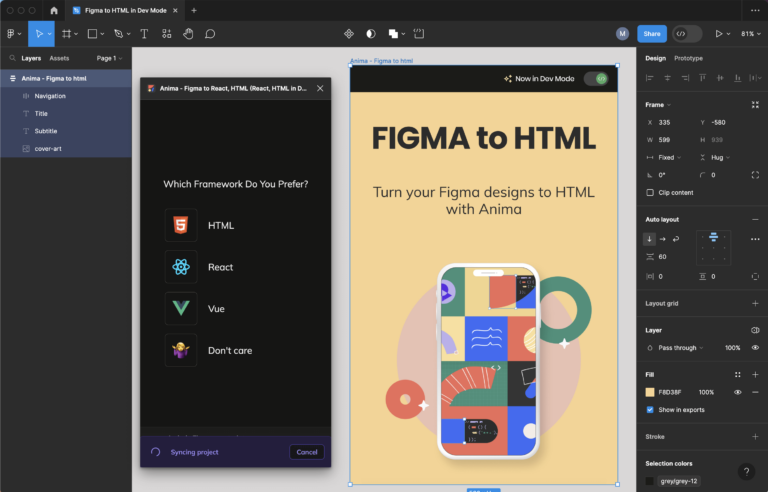
Option 4: Kompletten Flow exportieren – Plugin & Web-App
Für große Projekte oder pixelgenaues Handoff synchronisieren Sie Ihr Figma-Design mit Anima und exportieren ein vollständiges React-Projekt.
- Installieren Sie das Anima-Plugin für Figma
- Wählen Sie Ihren gesamten Flow oder mehrere Screens
- Klicken Sie im Plugin auf Get Code → React
- Klicken Sie auf Go to Anima, um in der Web-App zu synchronisieren und zu bearbeiten
- Exportieren Sie Ihr produktionsreifes React-Projekt
Ideal für: MVPs, Produkt-UIs oder vollständiges Frontend-Handoff.
Warum Anima für Figma-zu-React?
Im Gegensatz zu statischen Export-Tools erzeugt Anima responsive, Entwickler-freundliche React-Komponenten, die Ihre Marke und Ihr Designsystem widerspiegeln.
- ⚛️ Volle React-Komponenten mit Props und Struktur
- 📐 Pixelgenaue Layouts dank Auto Layout
- 🎯 Produktionsreifer Output
- 🧑🎨 On-Brand Vibe Coding mit Design Tokens
- 🌐 Responsive Layouts mit Breakpoints
- 🎨 Styling-Optionen: CSS, SCSS, Tailwind oder Styled Components
- 🧪 Live-Bearbeitung & Vorschau in Anima
Mit über 1 Million Installationen ist Anima die flexibelste Lösung für Figma-zu-React – vertraut von Profis und AI-Agents.
Jetzt starten: Wandeln Sie Ihre Figma-Designs in React um
Beginnen Sie in wenigen Minuten mit produktionsreifem React-Code.
Konvertieren. Exportieren. Vibe Coden. On-Brand – mit Anima.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog