Animas VSCode-Extension: Figma zu reagieren ist jetzt in Ihrer bevorzugten IDE3 min read
Reading Time: 2 minutesMit fast 1M-Installationen auf der Figma-Plattform führt Anima das Design bis hin zum Code-Space an. In der nächsten Phase entwickelt sich Anima zu einem Front-End-Coding-Assistenten. In diesem Artikel werden wir auf die Herausforderungen eingehen, vor denen unsere Kunden stehen und wie wir ihnen begegnen, indem wir uns aktiver dafür einsetzen, dass F&E-Teams täglich schneller arbeiten.
Ein großer Schritt in Richtung Entwickler-Sidekick ist die neue VSCode-Erweiterung von Anima, die jetzt in der Beta verfügbar ist. Mit der ersten Beta können Sie Figma in Code direkt im Visual Studio Code verwandeln.
Animas Code ist sauber, ausführbar und verfügt über eine hohe Genauigkeit im Vergleich zum Figma-Design. Alles, was Sie dazu brauchen, ist ein Link zu einer Figma-Datei, und der Rest wird in der IDE angehängt. Wählen Sie eine beliebige Ebene, konvertieren Sie diese in Code, extrahieren Sie visuelle Elemente und liefern Sie großartige UX in der Hälfte der Zeit.
Die aktuelle neue Beta-Version sorgt dafür, dass Anima ab sofort im Home-Center der Entwickler zur Verfügung steht. Wir haben eine großartige Roadmap, wie Sie mit existierendem Code interagieren und sich reibungslos in Ihren Workflow integrieren können.
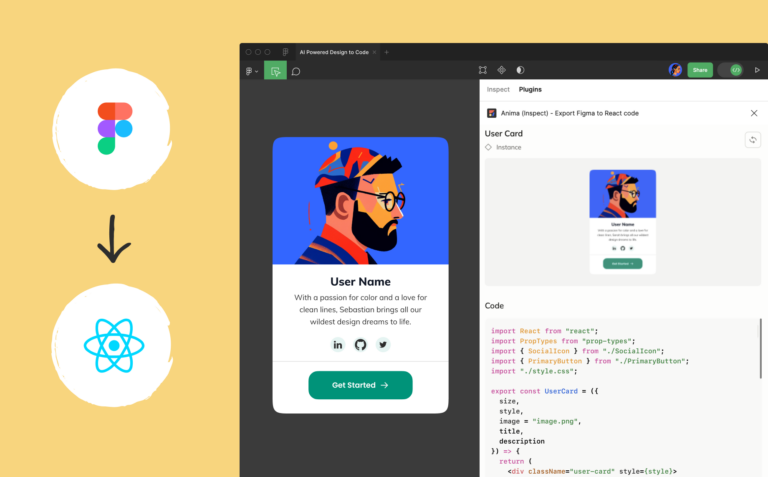
So geht Figma zu React im Visual Studio Code
Hier das Wichtigste:
- Installieren Sie Anima für VS Code
- Figma-Link in Anima einfügen
- Wählen Sie einen beliebigen Teil des Designs aus, um den React-Code zu generieren
- Assets sind unter „Asset Manager“ abrufbar
Generative KI und Front-End-Code-Automatisierung
Während generative KI langsam heranreift, erproben Unternehmen KI-Tools und entdecken die Vor- und Nachteile der Bereitstellung solcher Lösungen für ihre Teams. KI in Bereichen wie der Erstellung von E-Mails und Dokumenten sowie der Datenanalyse wird zu einer Selbstverständlichkeit.
GenAI-Tools in der Software-Entwicklung sind nicht ganz so unkompliziert. Wir sind noch in den Kinderschuhen, und wir fangen an, eine Vielzahl von Lösungen für Entwickler zu sehen, von Chat-Schnittstellen über interaktive WYSIWYGs bis hin zur Vervollständigung der Programmierung, wie GitHubs Copilot, und bis hin zu einem „KI-Entwickler-Agenten“, der Fehler behebt.
Wenn es um Front-End-Automatisierung geht, glauben wir, dass es eine große Diskrepanz gibt zwischen dem, was möglich ist, und dem, was es wirklich schon gibt. Und mit Animas Fähigkeiten und unserem Verständnis von davon können wir viel mehr tun.
Der Entwickler-Sidekick – Weiterentwicklung zum Front-End-Coding-Assistenten
Schrittweise hilft Anima den Entwicklern dabei, beim Erstellen und Verwalten von Front-End-Code immer schneller zu arbeiten. Die Kombination von Animas Code-Gen-Engine mit GenAI öffnet neue Türen zu allem, was möglich ist, vom Aufbau neuer Workflows über den vorhandenen Code bis hin zur Pflege und Verwaltung von Designsystemen und sogar noch älteren Codes.
Wenn Sie Designpartner werden und uns dabei helfen wollen, die Zukunft von Front-End mitzugestalten, bewerben Sie sich bitte hier:
Design Partner werden
Für wen eignet sich das?
Alle Entwicklerteams die baut Front-End aufbauen, angefangen mit denen, die mit React arbeiten.
Der Front-End-Coding-Assistent von Anima konkurriert nicht mit Github Copilot, Tabnine oder Amazons CodeWhisperer – er ergänzt und erweitert die Anzahl der Codierungen, die Sie automatisieren können.
Mit dieser ersten Veröffentlichung beginnen wir damit, das gleiche Angebot wie die heutige Anima in VSCode zu bringen – Figma zu React – ausführbaren, pixelperfekten UI-Code. Als nächstes folgt die Design-Systemintegration und die Front-End-Code-Wartung und -Überwachung.
Wir würden uns freuen, Ihr Feedback zu hören, nehmen Sie an der Beta teil und probieren Sie es selbst aus.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog