Figma para React: Como gerar componentes limpos de React no Figma3 min read
Reading Time: 3 minutesAtualizado em julho de 2025
A maneira mais fácil de converter Figma em React é colar sua URL do Figma em www.animaapp.com e selecionar React. Pronto.
Seja para criar protótipos, MVPs ou produtos completos, o Anima oferece a forma mais rápida de exportar código React de nível profissional a partir do Figma — sem trabalho manual.
Dependendo do que você deseja fazer, o Anima oferece vários fluxos de trabalho.
Como converter Figma em React
Quatro métodos para transformar rapidamente seus designs do Figma em componentes React limpos, responsivos e prontos para produção:
- 1: Exportar componentes do Figma para React
- 2: Figma para React com Vibe Coding (ideal para iteração rápida, sem plugin)
- 3: Vibe Coding em múltiplas telas do Figma
- 4: Exportar projetos React completos
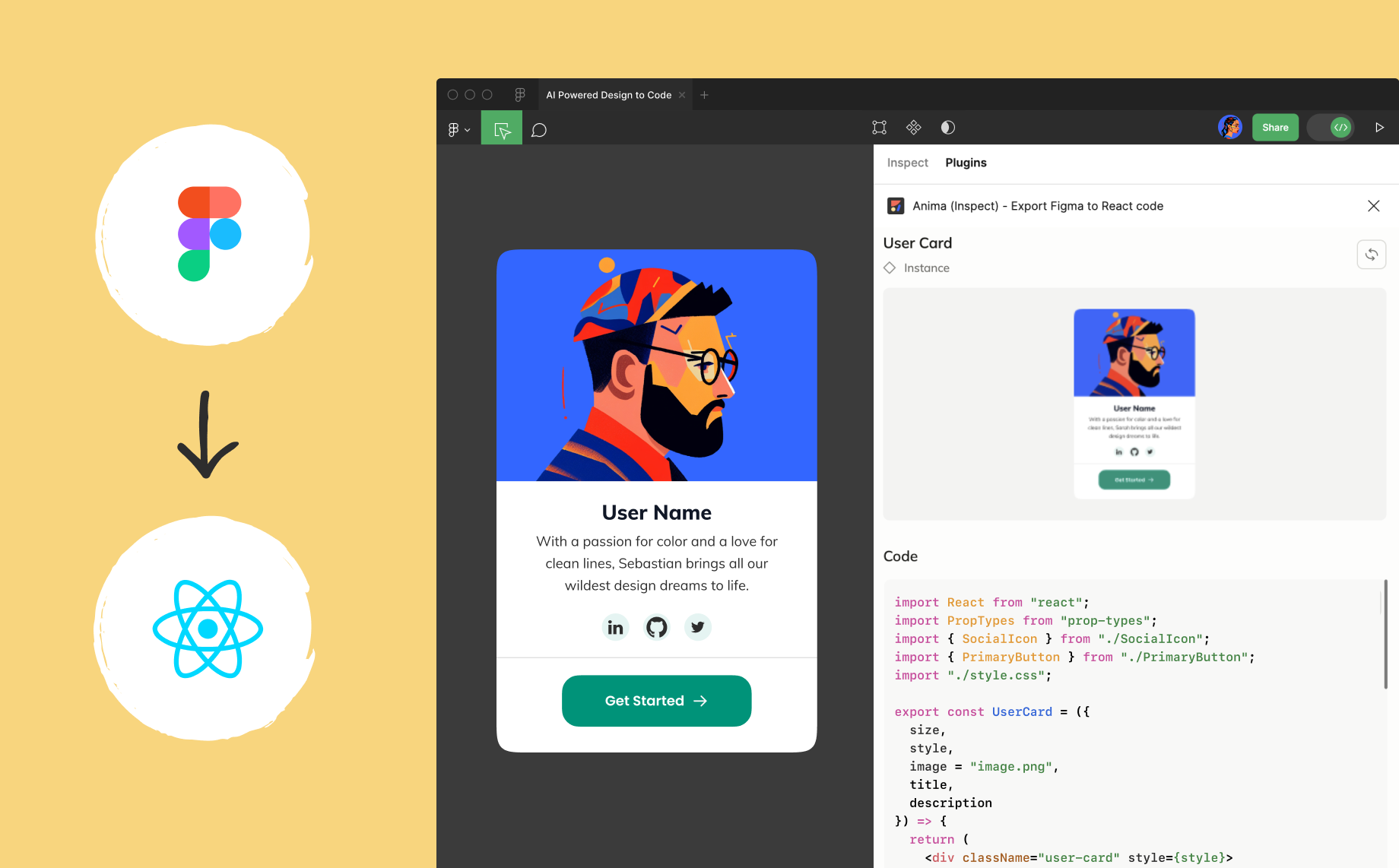
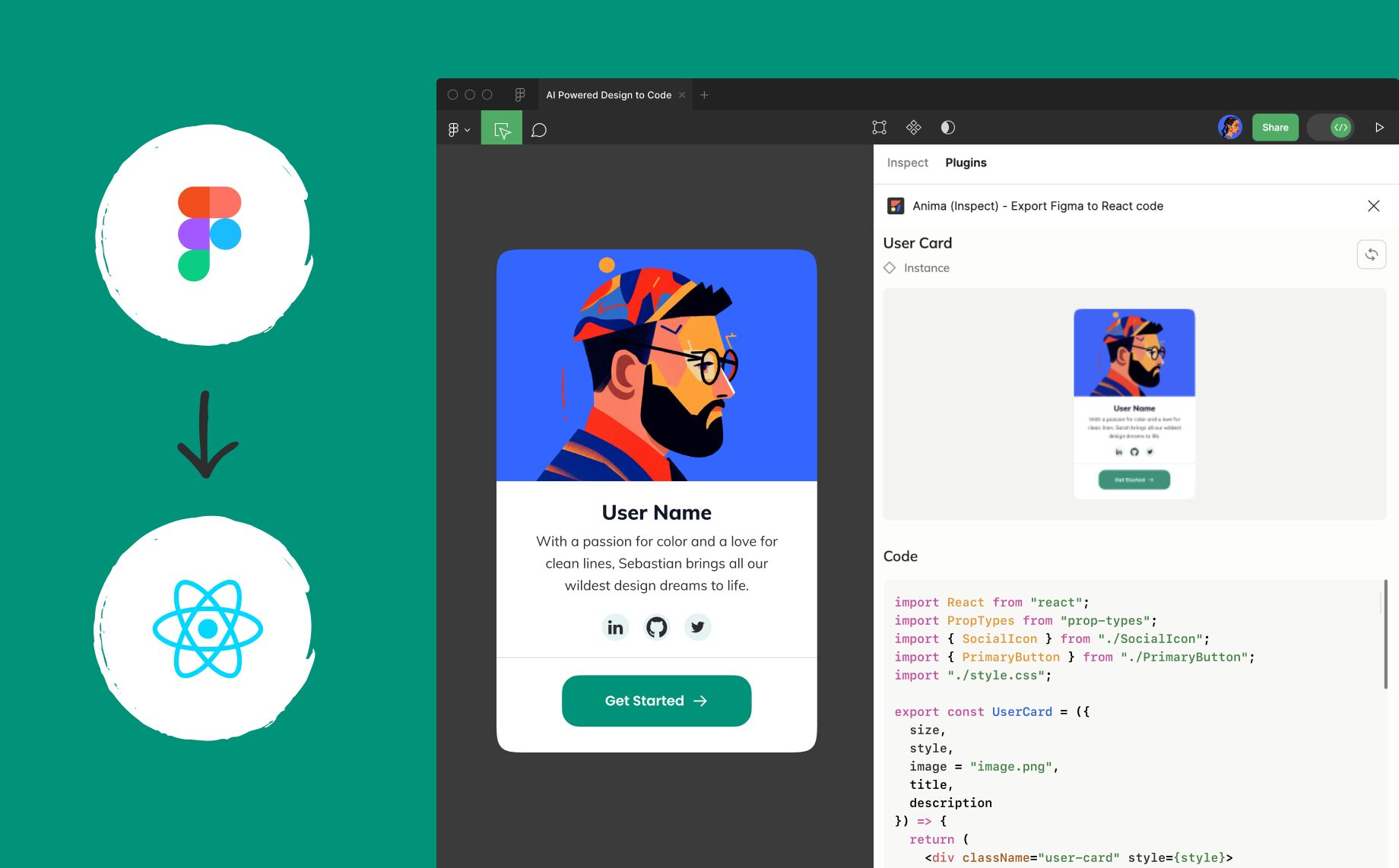
Opção 1: Exportar componentes individuais no Figma — com o plugin Anima
Use este fluxo para copiar código React de um botão, bloco de layout ou componente específico.
- Abra seu arquivo Figma e inicie o plugin Anima
- Selecione um componente, frame ou elemento de UI
- Escolha React como formato de exportação
- Copie o código ou visualize no Anima Playground
Ideal para: Adicionar um componente específico a um projeto existente, trabalhar com design systems ou bibliotecas de componentes.

Opção 2: Figma para React via Playground & Vibe Coding (sem plugin)
A maneira mais simples de começar a vibe codar e visualizar a saída em React a partir de qualquer arquivo Figma — sem configuração.
- Acesse Anima
- Cole o link público do Figma ou selecione um frame pelo plugin Anima
- Selecione React como formato de saída
- Clique em Abrir no Playground para iniciar com código editável ao vivo
- Faça Vibe Coding on-brand: itere no design com prompts
- Edite JSX, CSS, Tailwind ou Styled Components direto no navegador
- Exporte ou copie o código para sua IDE
Ideal para: Prototipagem, remix e colaboração entre equipes sem instalação.

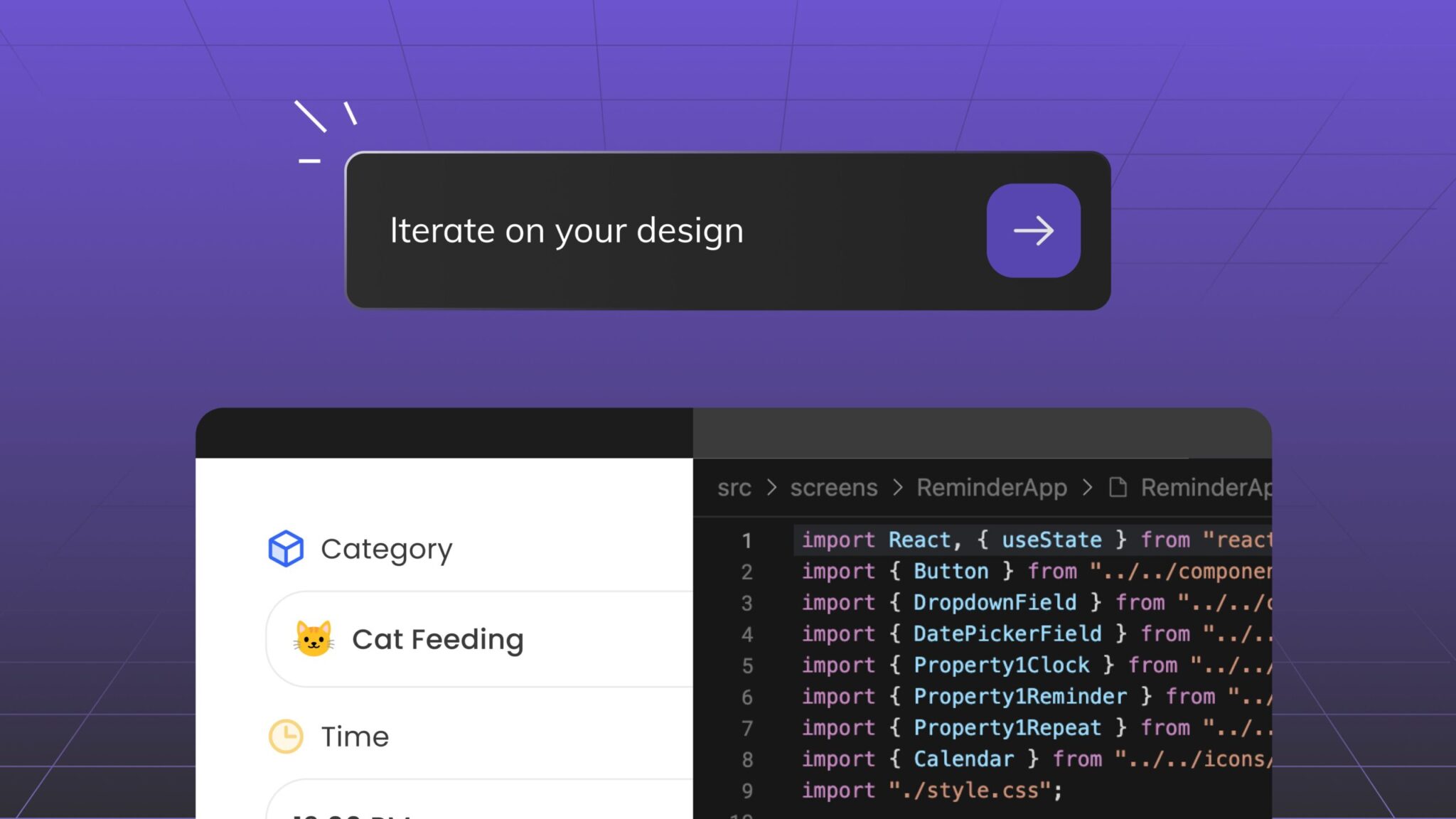
Opção 3: Vibe Coding em múltiplas telas
Quer ajustar designs de múltiplas telas antes da produção? Cole um fluxo completo do Figma no Anima e comece a codar imediatamente.
- Cole seu link Figma multi-telas no Anima
- Selecione React como saída
- Edite layout, componentes e código no navegador
- Compartilhe, visualize ou exporte o código React atualizado
Ideal para: Testes intermediários, protótipos de layout, feedback de stakeholders.

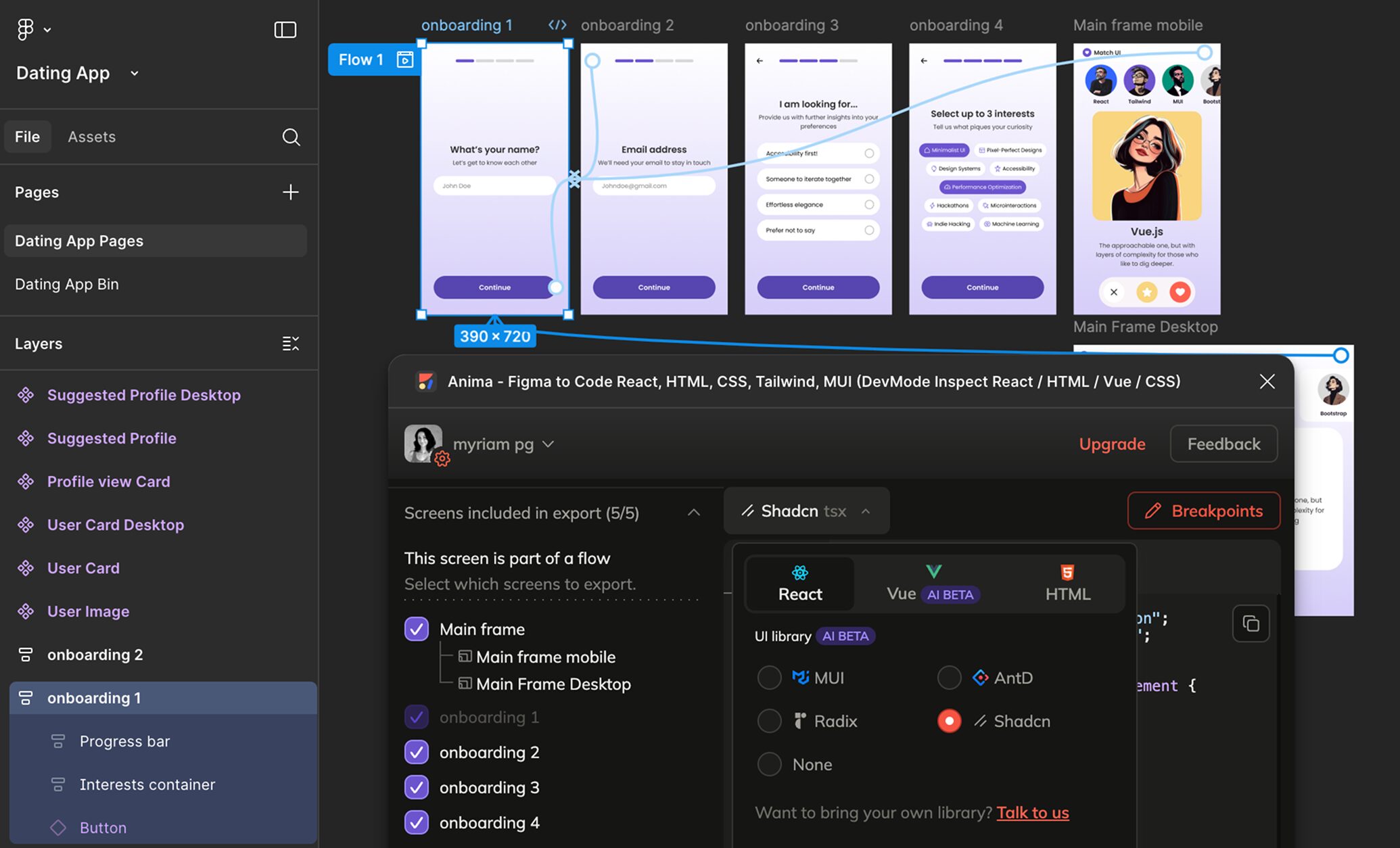
Opção 4: Exportar fluxos completos via plugin & app web
Para grandes projetos ou handoff pixel-perfect, este método sincroniza todo o design Figma com a plataforma web do Anima e exporta uma base de código React completa.
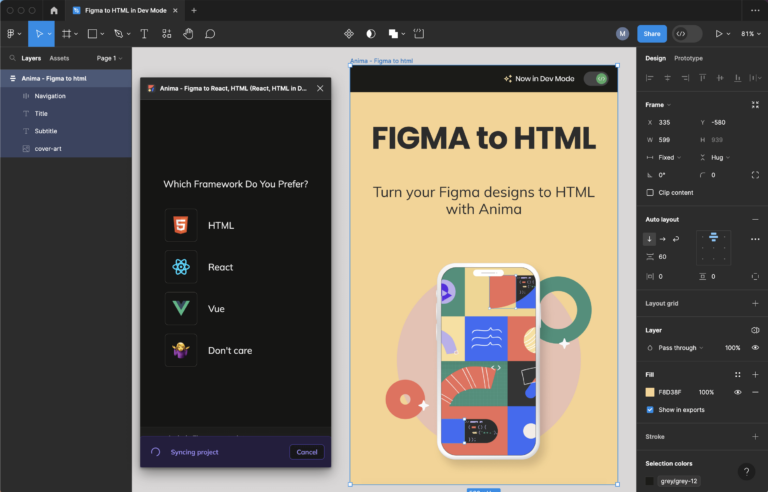
- Instale o plugin Anima para Figma
- Selecione seu fluxo completo ou várias telas
- No plugin, clique em Get Code → React
- Clique em Go to Anima para editar no app web
- Exporte seu projeto React pronto para produção
Ideal para: MVPs, interfaces de produto ou handoff completo para engenharia.
Por que usar Anima para converter Figma em React?
Diferente de exportadores estáticos, o Anima gera componentes React responsivos e de fácil manutenção, fiéis à sua marca e design system.
- ⚛️ Componentes React completos com props e estrutura
- 📐 Layouts pixel-perfect a partir do Auto Layout
- 🎯 Saída pronta para produção
- 🧑🎨 Vibe Coding on-brand com tokens de design
- 🌐 Layouts responsivos com breakpoints
- 🎨 Estilos à escolha: CSS, SCSS, Tailwind ou Styled Components
- 🧪 Edição ao vivo e pré-visualização no Anima
Com mais de 1 milhão de instalações, o Anima é a solução mais avançada e flexível para conversão Figma→React.
Comece hoje mesmo
Gere código React de nível de produção em poucos minutos.
Converter. Exportar. Vibe Codar. On-brand — com Anima.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog