Introducing: Mobile Preview in Sketch2 min read
Reading Time: 2 minutesOverview
We’re Anima, a design-to-development platform that plugs into your design tool (Sketch, XD, or Figma) helping you create high-fidelity prototypes that feel like the real thing. With Anima, you can design responsively for all devices and preview how the design will look as HTML or React code in the browser.
The mobile preview dilemma
We’ve all been there before. You have a beautifully designed prototype in Sketch with mobile screens and now, you want to see what it will look like on an actual phone. At this point, there are a few things we can do:
Option 1: You can export your artboards as images and send them to your phone, or use the Sketch Mirror app (but keep in mind you won’t be able to view and interact with Anima’s prototyping features).
Option 2: Preview the design on your desktop (but then you aren’t experiencing it on the intended screen, so questions still arise).

We feel you, and that’s exactly why we’ve introduced the Mobile Preview feature in Sketch. (Oooh-ahhhh)
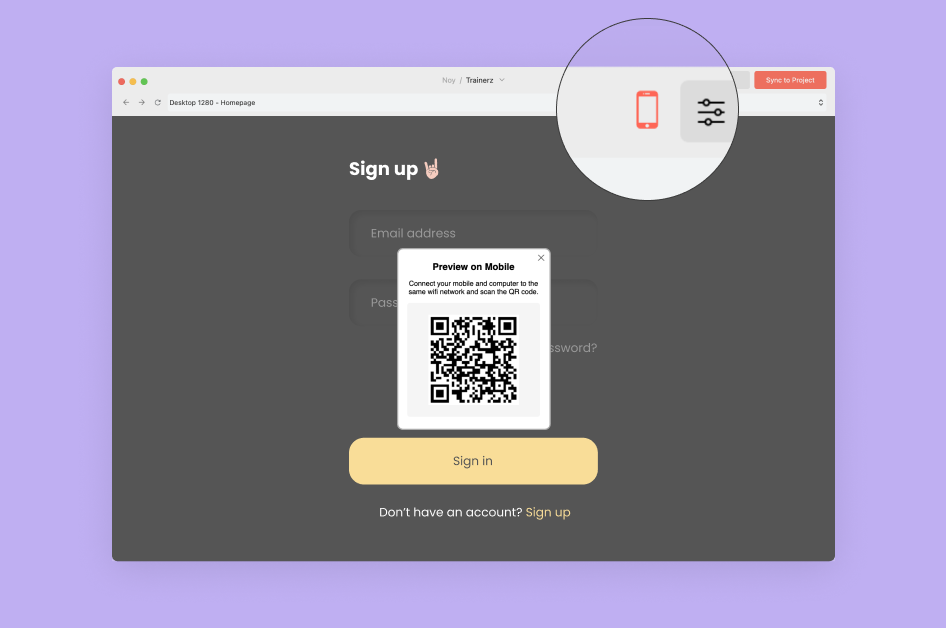
Sketch Mobile Preview allows you to view your design live from your mobile device by simply scanning a QR code. This allows you to see how the prototype looks scaled down to the intended environment. Play the prototype from your phone like a real mobile app and interact with it to see how the interface feels.

Simply scan your QR code from your mobile to view your design
Get started with Sketch Mobile Preview
To start, check to make sure your phone and Sketch are on the same network, then:
- Open up Anima for Sketch
- Select an artboard and click Preview in Browser
- Click on the mobile device in the top panel
- When the QR code is presented, scan it with your mobile device
View an immersive design just as you would a real app or mobile site
View an immersive design just as you would a real app or mobile site.
Sounds awesome, right?
Get started now by simply downloading the Anima plugin for Sketch. Now you can build high-fidelity prototypes that look beautiful on all devices and preview it the way it was intended.
Not a designer or don’t have Sketch? Not to worry! You can also import a Sketch file and view the prototype from inside our WebApp.


 Figma
Figma Adobe XD
Adobe XD Blog
Blog