Introducing: Instant Preview in Figma1 min read
Reading Time: 2 minutesWe are excited to introduce Instant Preview in Figma, giving you the power to turn your designs into Developer-friendly code faster than ever.
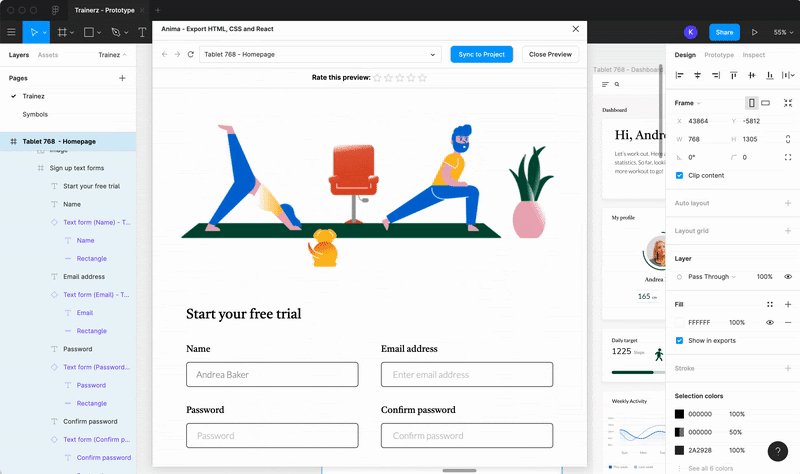
With Anima’s new Instant Preview, you can preview your design as code right inside Figma, and instantly.
What is the difference you ask?!
Previously, Anima uploaded your design and opened up your default browser window to preview your design. This upload process was preventing the preview from showing up instantly.
Now, Anima converts your design to code and the preview shows up instantly.
It completely changes the experience of using Anima for Figma 🤗

Sparkles not included*
How to use it?
All you need to do is:
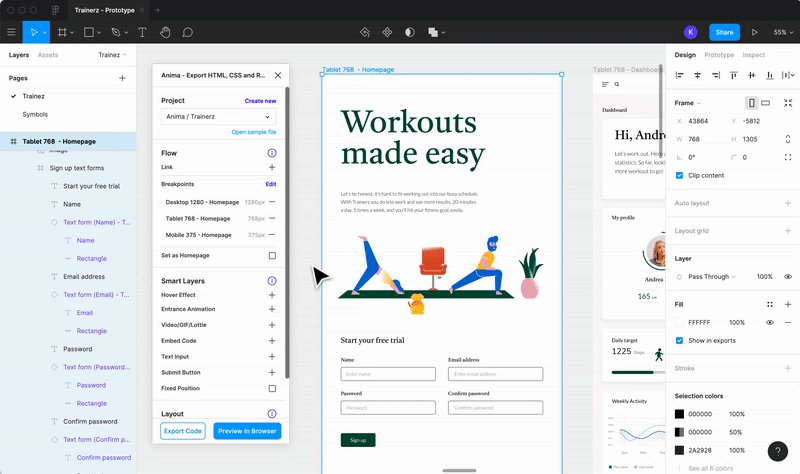
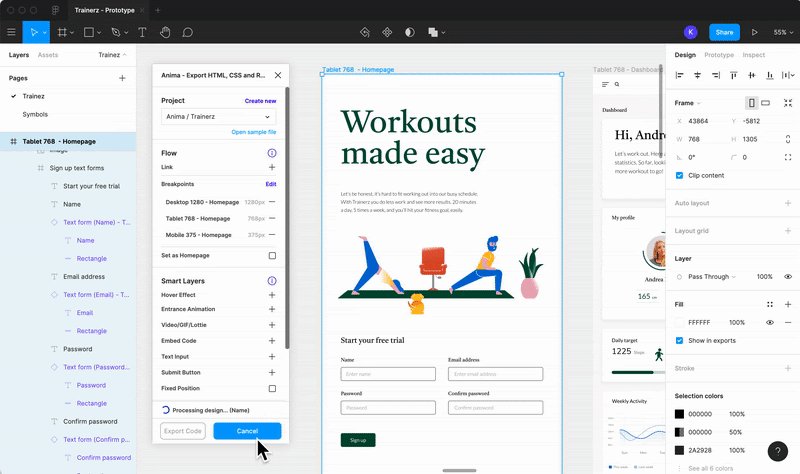
- Open the Anima Plugin on Figma
- Select a project and frame
- Click “Preview in Browser”

Preview your design in Figma with a click of a button
That’s it!
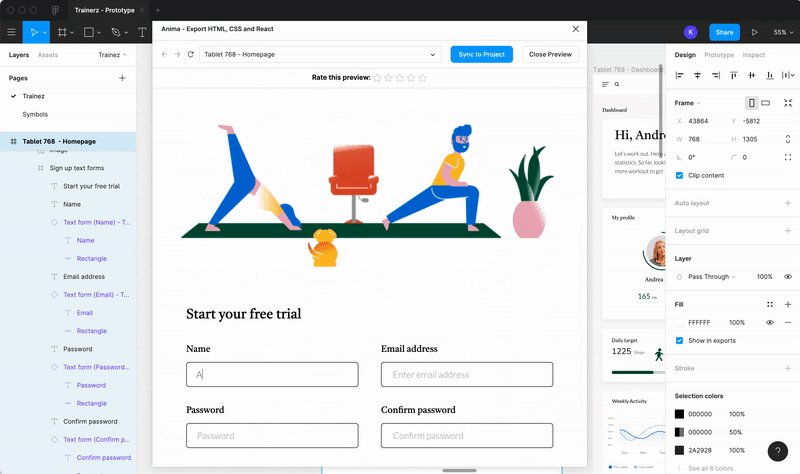
A local browser window will pop up with your prototype running as code. You’ll be able to see and interact with Anima’s high fidelity prototyping features like live forms, videos and gifs, and micro animations.
Ready to give it a whirl? Head to Anima x Figma and see the magic for yourself.
New to Anima? 😃
Anima allows designers to create high-fidelity prototypes right inside Sketch, Adobe XD, and Figma and export React, HTML & CSS in a single click. Check out how to Get Started.
Join the discussion or show off your designs on Facebook, Twitter, Slack, Instagram. Or, vote for new features at UserVoice.


 Figma
Figma Adobe XD
Adobe XD Blog
Blog


