How to Create a Carousel or Photo Gallery in Sketch2 min read
Reading Time: 3 minutesIn this guide, we will create an Instagram-like sliding photo gallery.
There are many ways to achieve this, but here are the basics.
Prerequisites
- Install Anima Toolkit for Sketch
- Download tutorial file.
- Learn more about Anima Interactions
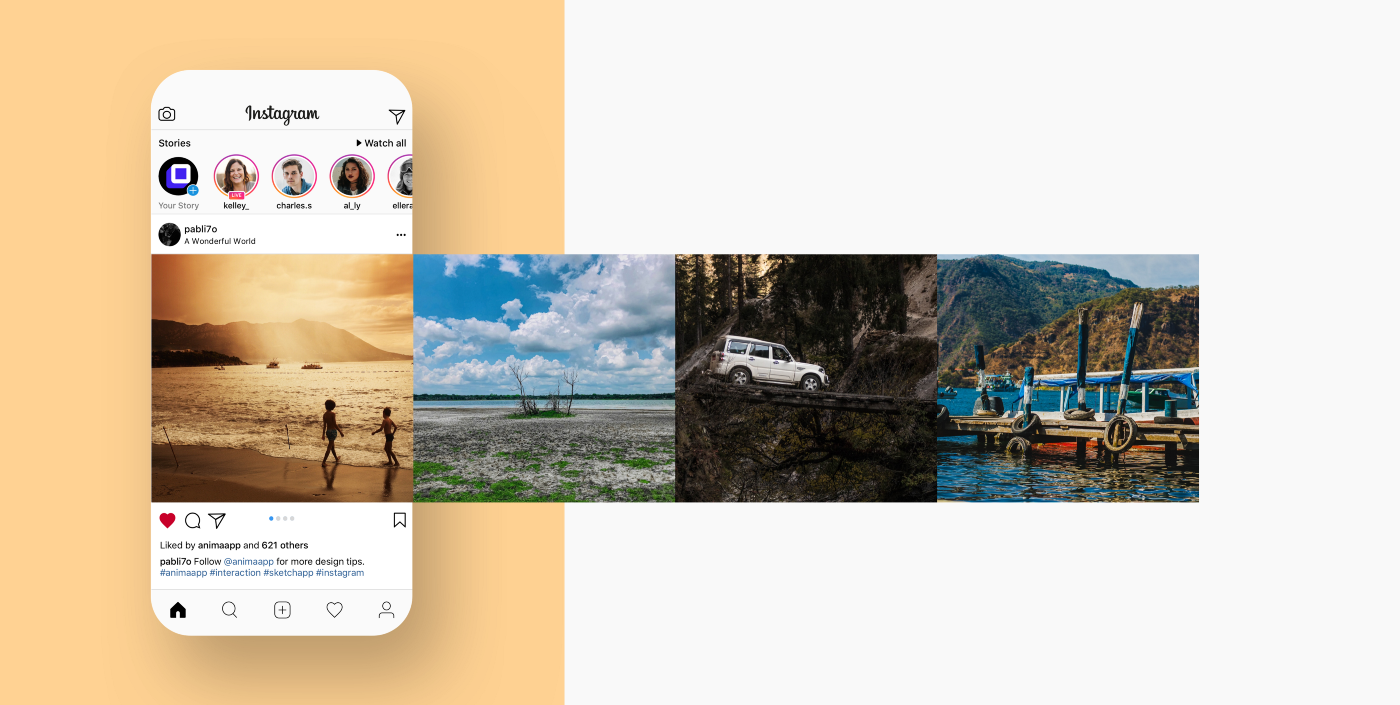
Step 1: Setup Images
Set images horizontally, group them, and place them inside the Phone Mockup folder.

Setting up images, step 1
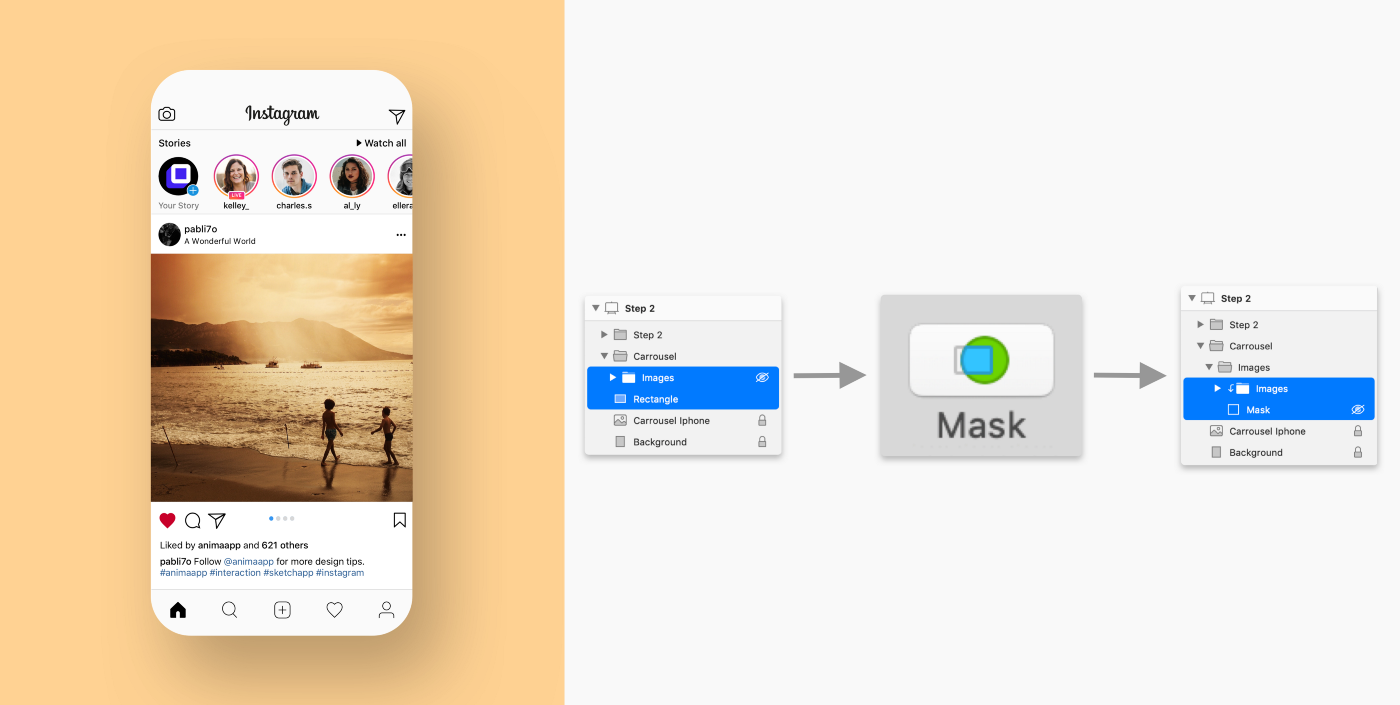
Step 2: Create mask to display one image at a time
- Create a rectangle the same size of the carousel you want to create
- Place it under the images Group you just created
- With the rectangle layer and images folder selected, click “Mask” in the toolbar

Display one image at a time by creating a mask
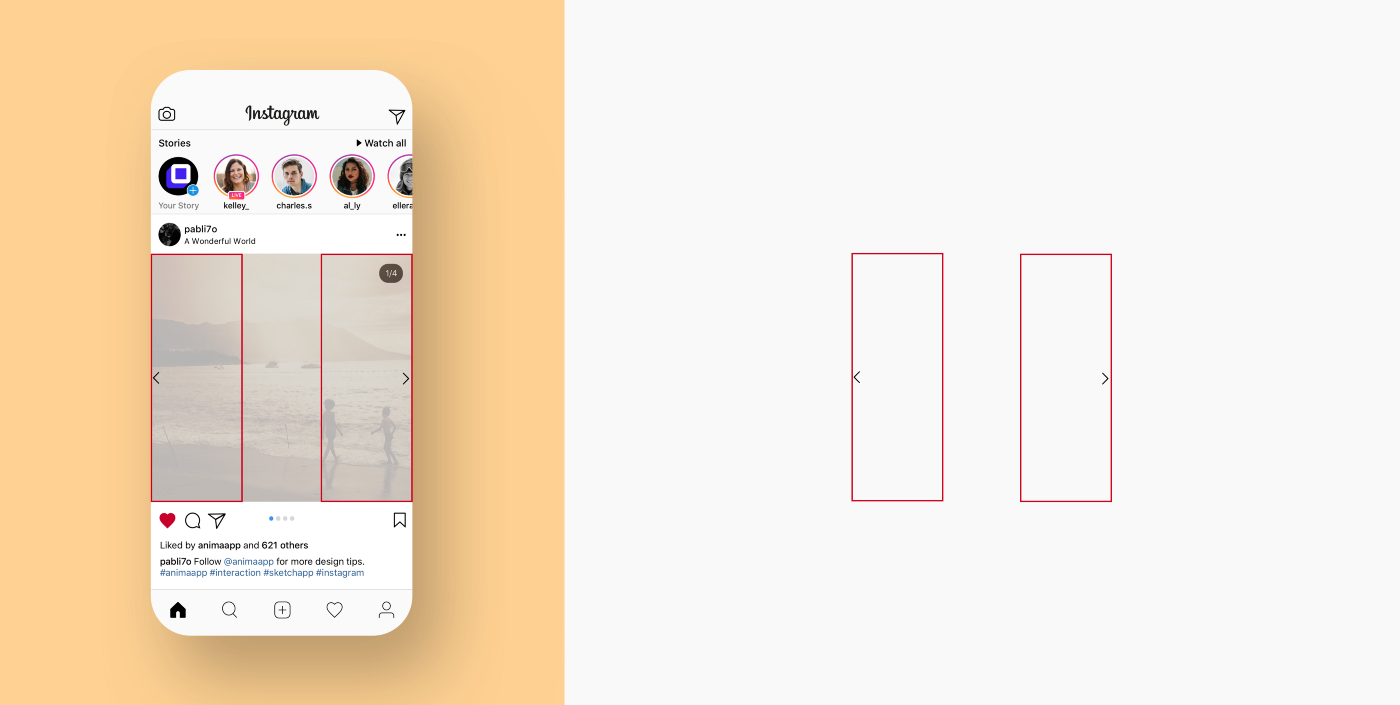
Step 3: Add Controls
- These controls will trigger the interaction and change the images to the right or left.
- Place these controls on top of the Images folder.

Add controls to images
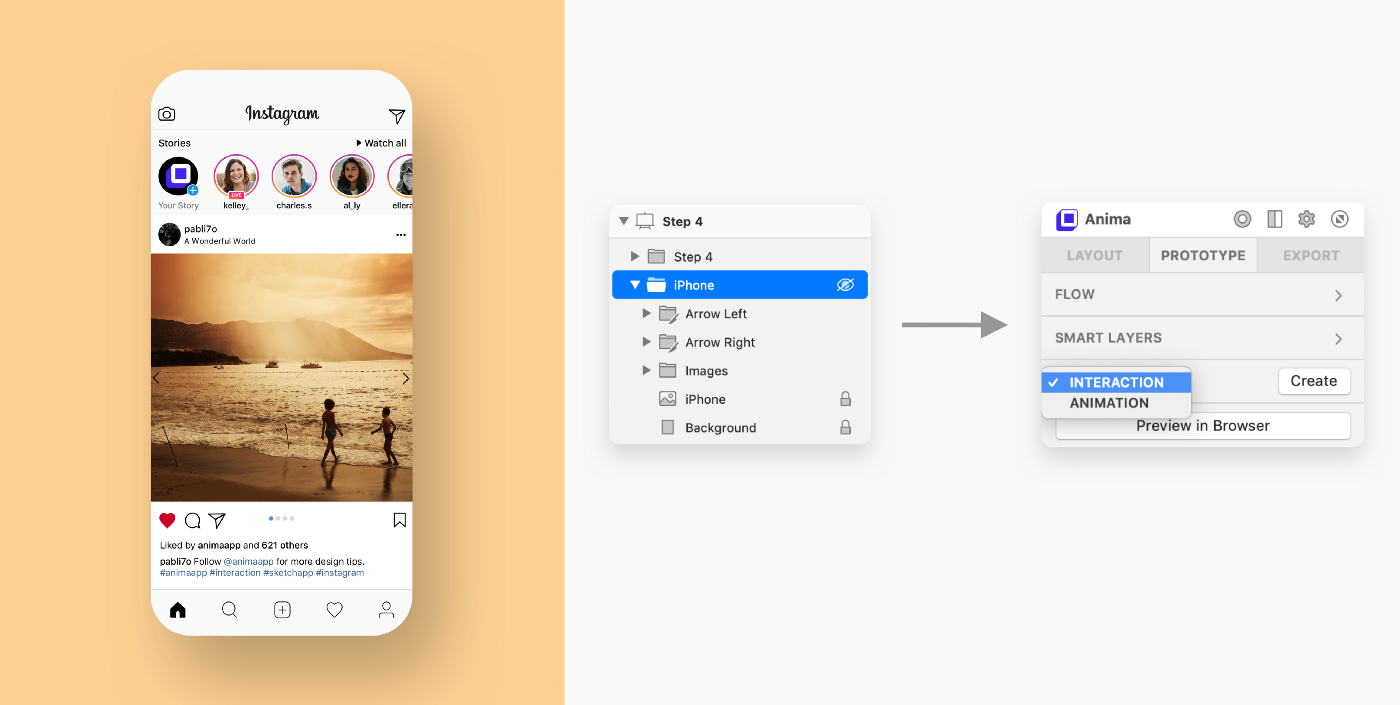
Step 4: Select Phone Mockup folder and open it in the Interaction editor.

Select phone mockup
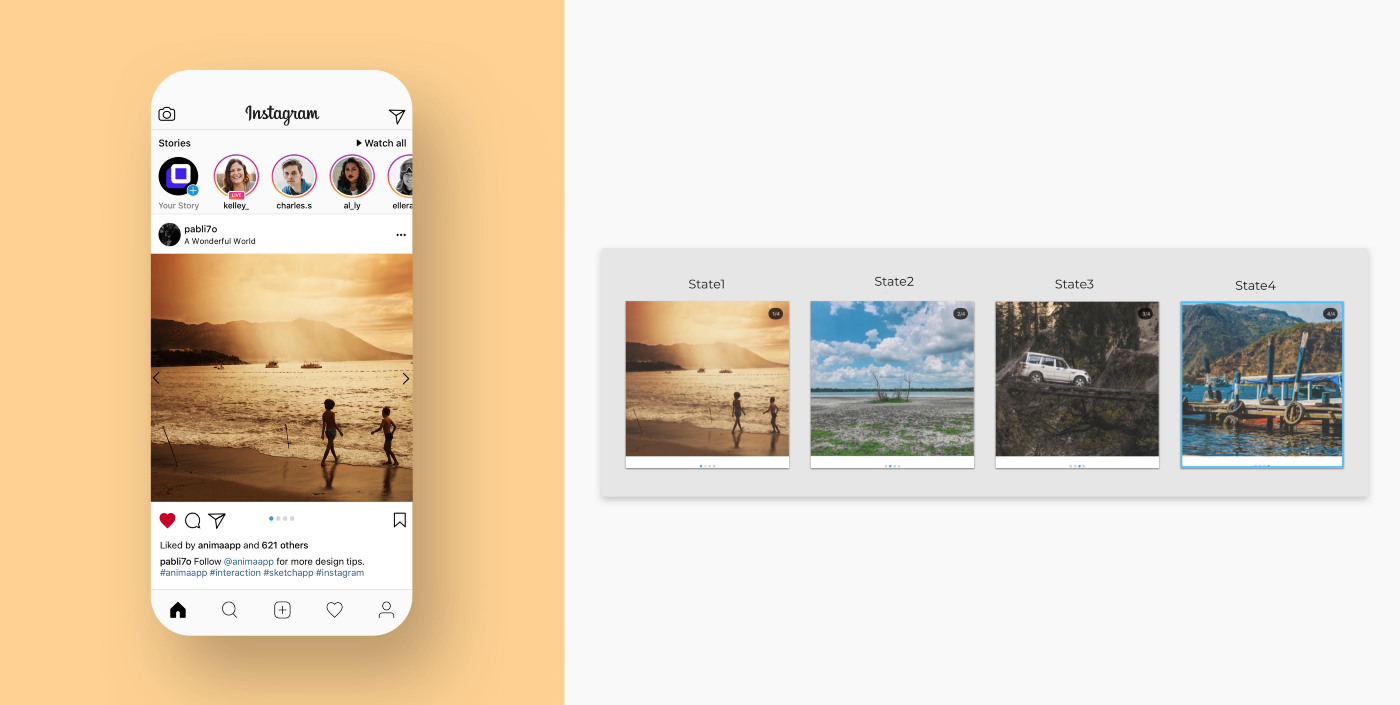
Step 5: Create a State for each image
In the Editor, place an image on every state by sliding the Image group to the left.

Create a State for each image
Step 6: Connect Images
Connect the control arrows to the previous or next image/state.
Connect images
Preview
- Click Run Component on the Editor’s toolbar to preview interactions.
- Back in Sketch, click Preview in Browser to Sync and Share your design with the world!
Download Tutorial Sketch file.

Preview in browser
Learn More
- Go to our Learn page to learn more about Animations and Interactions!
- Follow us on social media for weekly tips and tutorials!
What is Anima?
Anima allows designers to create high-fidelity prototypes right inside Sketch, Adobe XD, and Figma and export HTML & CSS in a single click.
Join the discussion or show off your designs on Facebook, Twitter, Slack, Instagram. Or, vote for new features at UserVoice.
Stay creative!
❤️ Anima team


 Figma
Figma Adobe XD
Adobe XD


