Anima introduces support of component variants3 min read
Reading Time: 4 minutesComponent variants help developers deliver products faster, ease maintenance and keep consistency across websites and web apps.
We are happy to announce that Anima is now supporting component variants. Today we released the first phase for this feature. From now on, you can turn Figma components, Adobe XD components and Sketch Symbols into reusable React and Vue components with variants. There are many more surprises to come, so stay tuned 😉.

What are component variants?
In short, a component variant is a slightly different UI for the same component. Let’s take a look at it with this example:
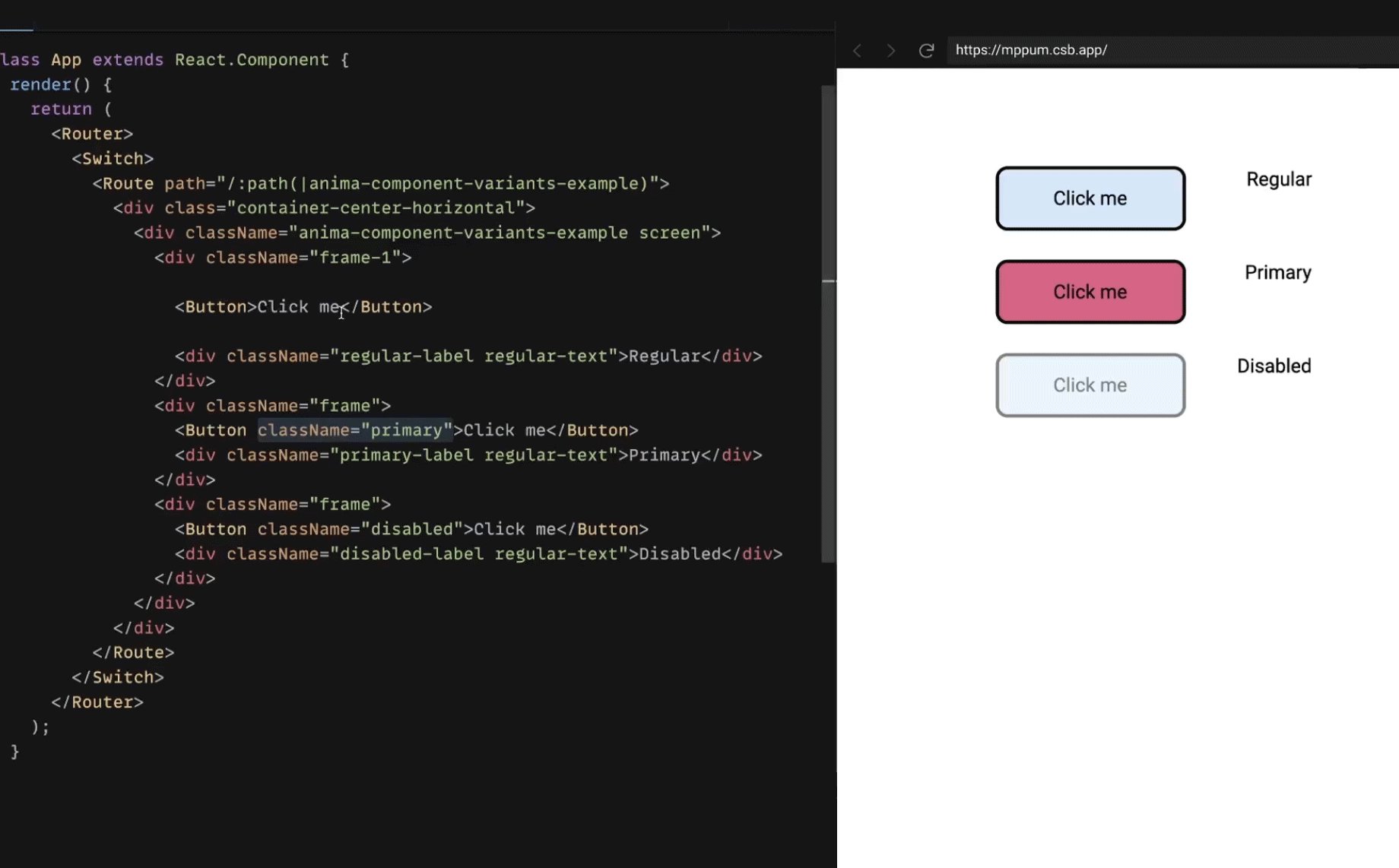
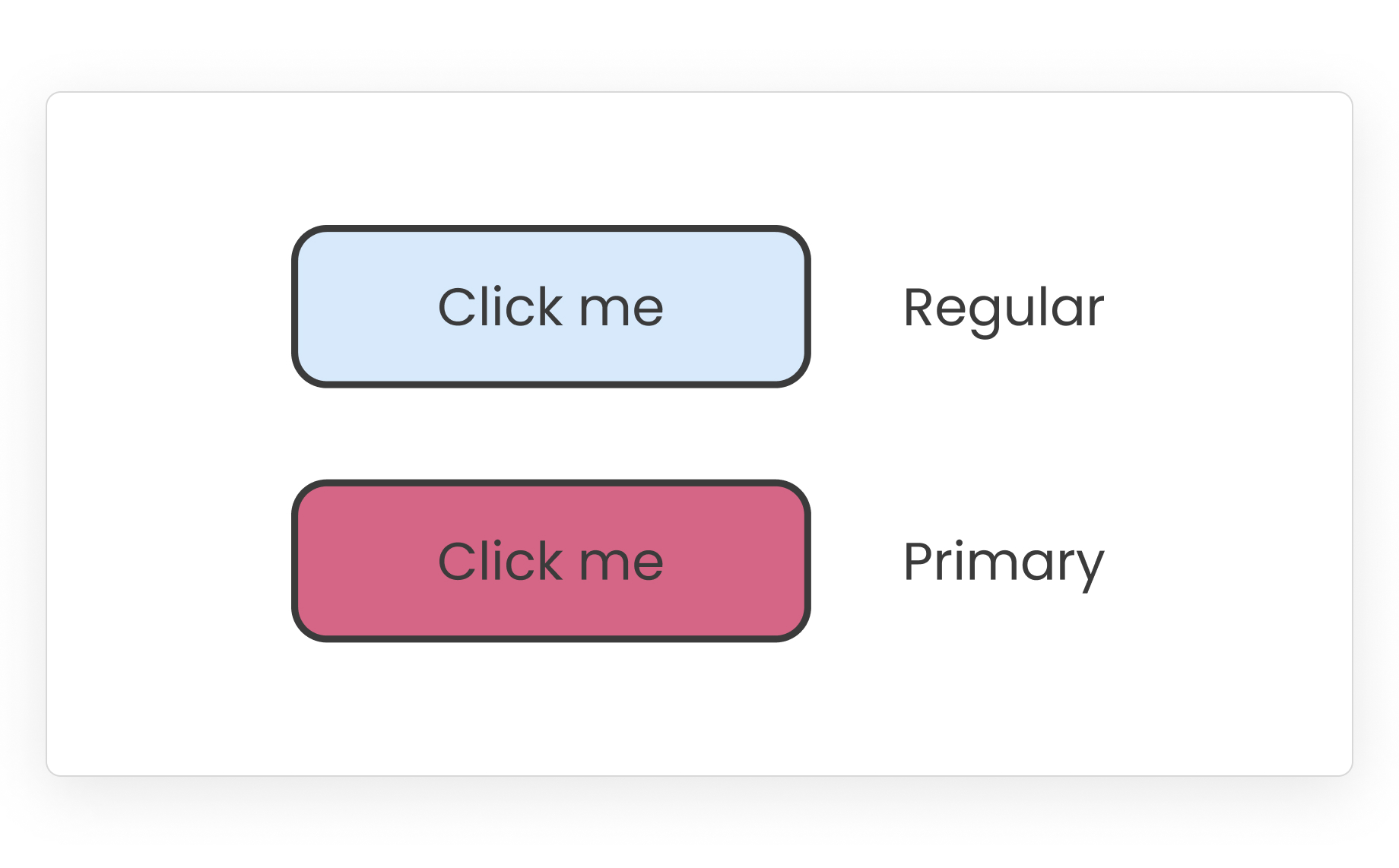
Suppose you receive from the designer the following design:

An example for a component variant
Suppose that in the design, two buttons look slightly different. To facilitate development, maintenance, and consistency, we would like to have a single button component with two different variants. i.e., one variant is the “primary variant” while the other is the “regular variant”.
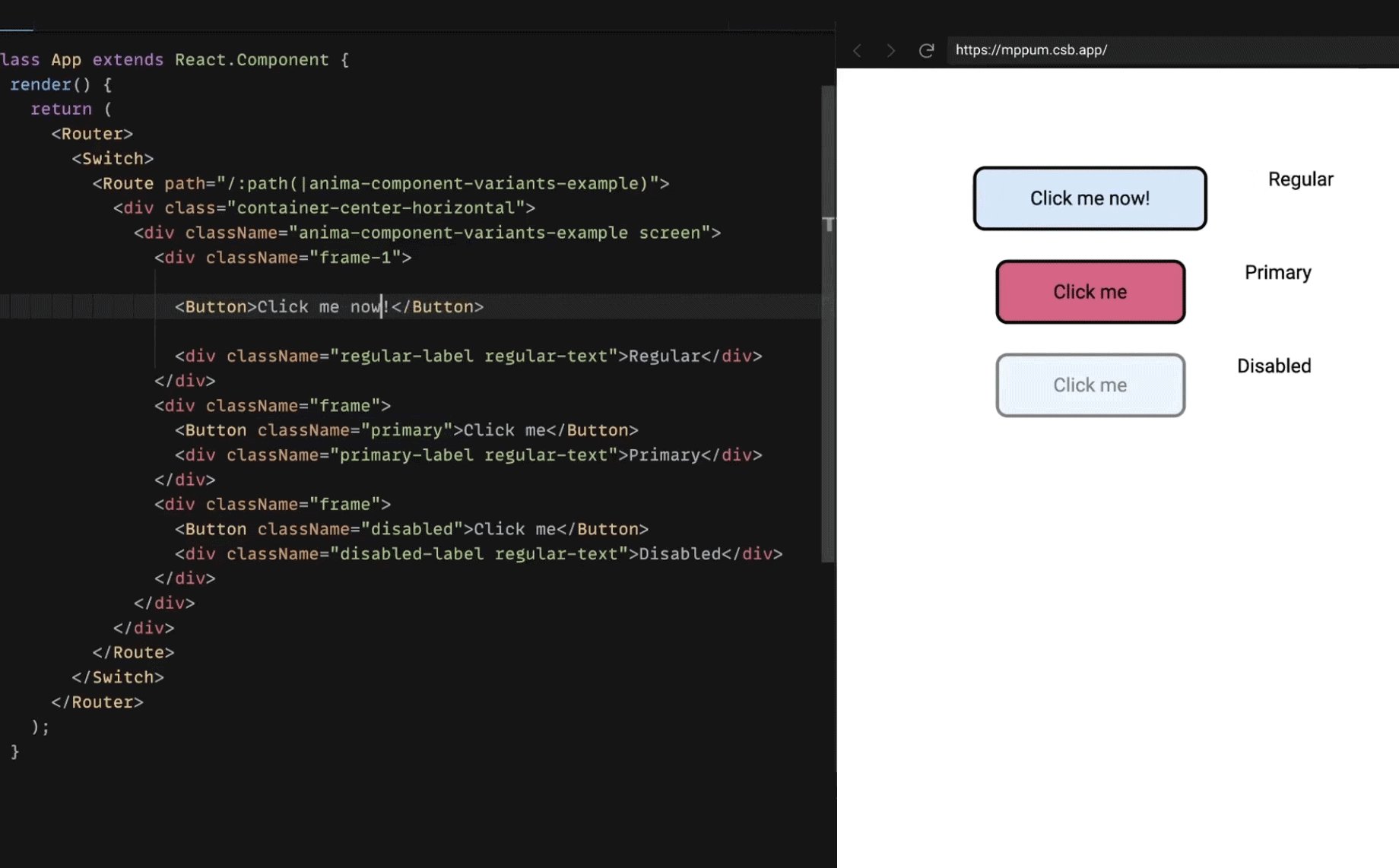
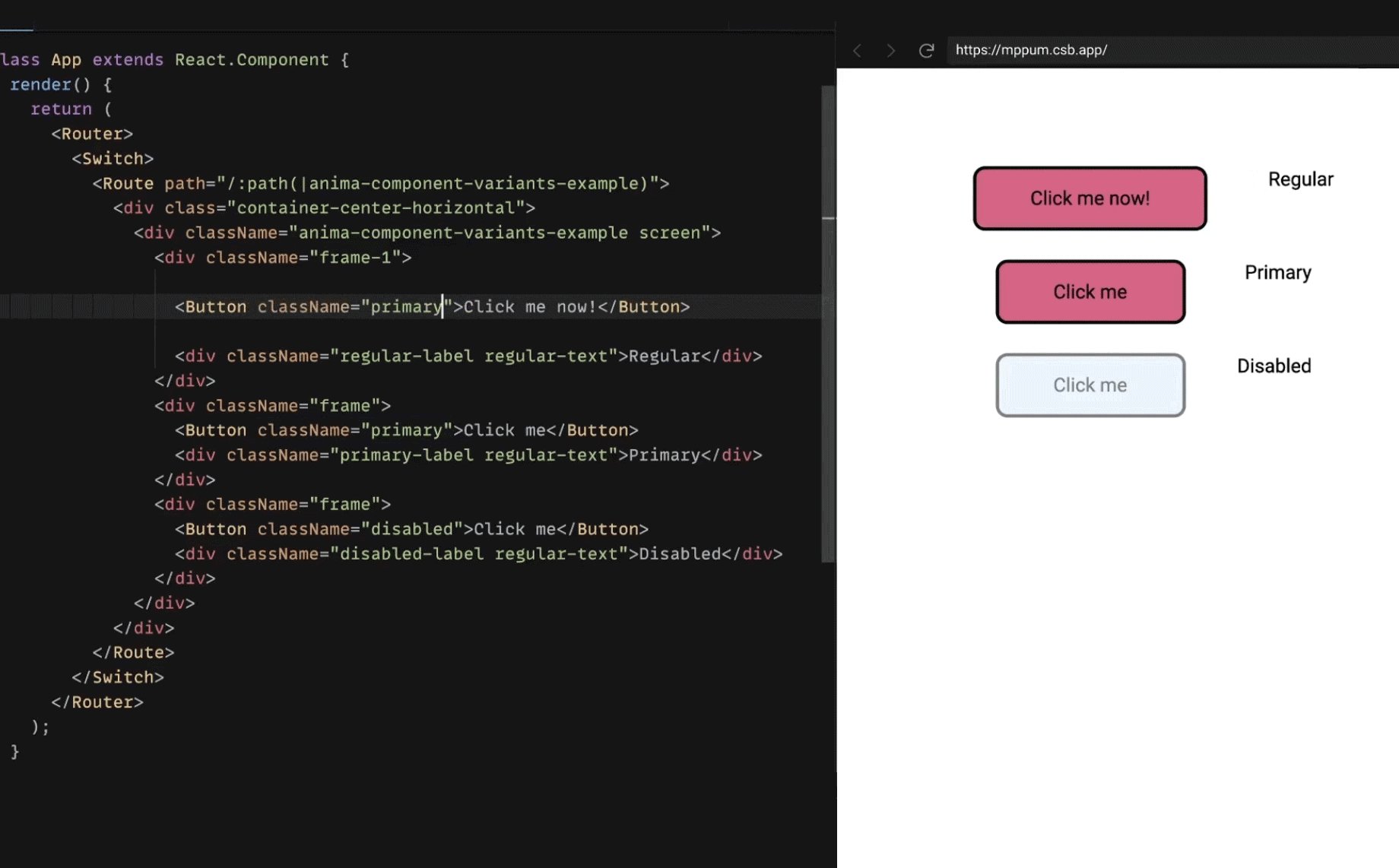
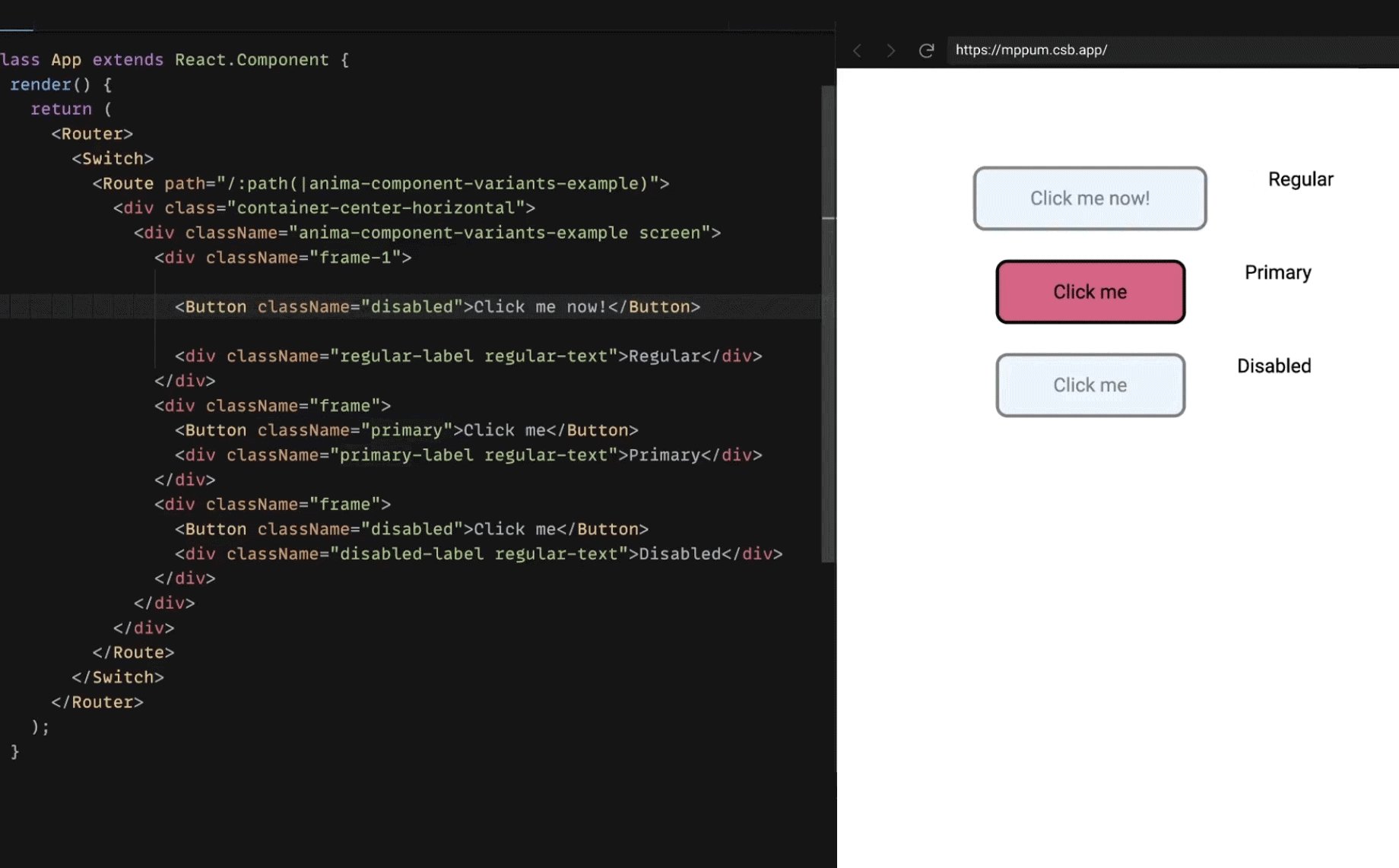
As a programmer, I would create a single component “button” that receives a parameter indicating the button’s variant that should be presented.
Controlling variants using a class name parameter
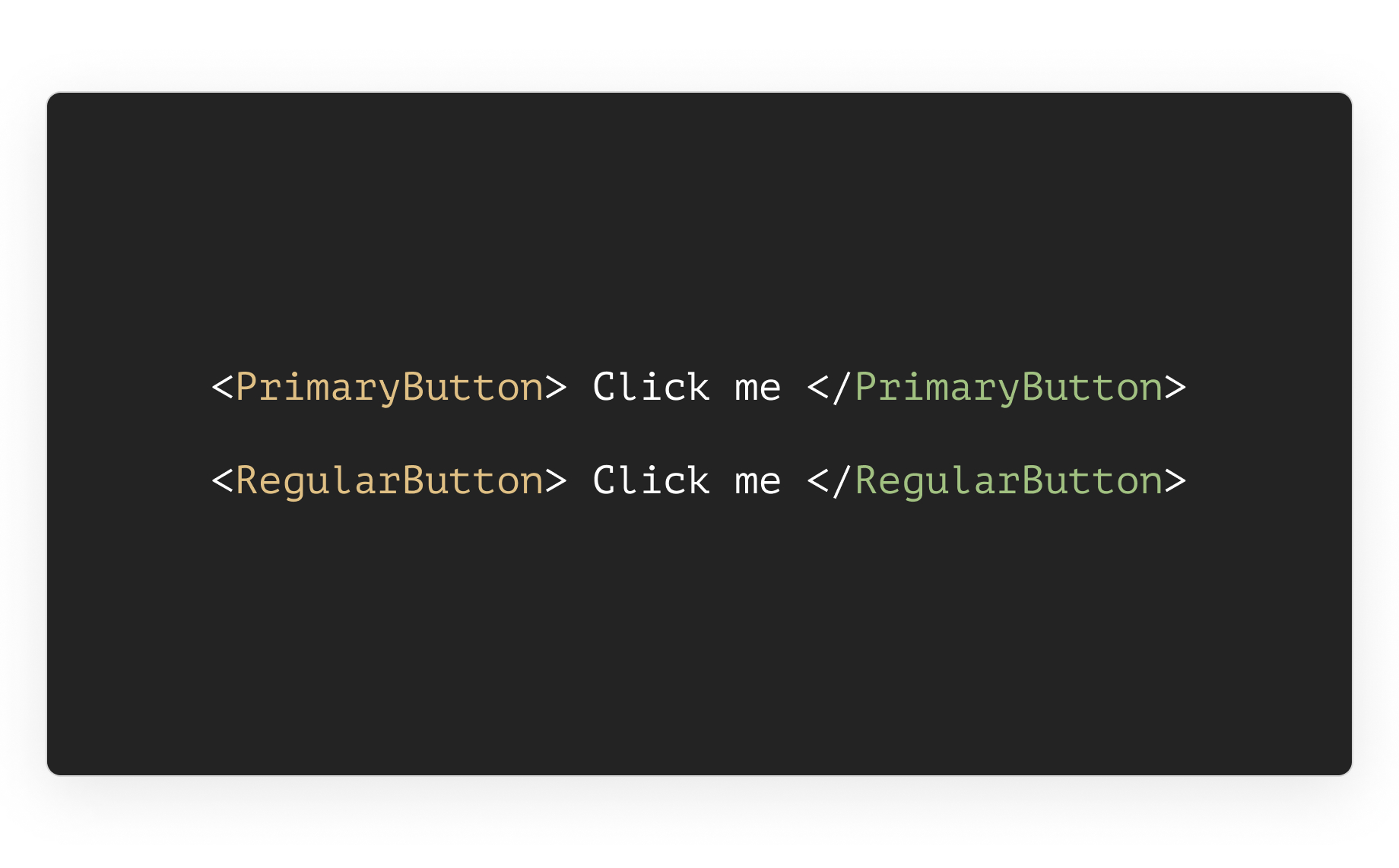
Up until today when using Anima, components variants were turned into multiple components. Until now, the above design would translate to:

Now, Anima detects the differences between these two variants and uses the same code to produce a single component.

More than ever, Anima generates a more efficient code, and for each variant, we only produce the minimal CSS delta required to create these different variants.
Anima generates code that is much cleaner and even easier to maintain and read.
How to create component variants?
Anima converts Figma-components, Adobe XD-components, and Sketch-symbols into React and Vue components (each design tool defines them in a slightly different way).
Below you can see an example of each of these design tools and their slight differences:
Create component variants with Figma, Adobe XD, or Sketch
Figma
- define the components that you want to convert into code (how-to Figma’s tutorial)
- sync the design file to Anima
Adobe XD
- define the components that you want to convert into code (how-to Adobe XD’s tutorial)
- sync the design file to Anima
Sketch
- define the components that you want to convert into code (how-to Sketch’s tutorial)
- sync the design file to Anima
How are the components variants’ names determined?
The class name of a component’s variant is determined by the layer name of that component instance in the design file.

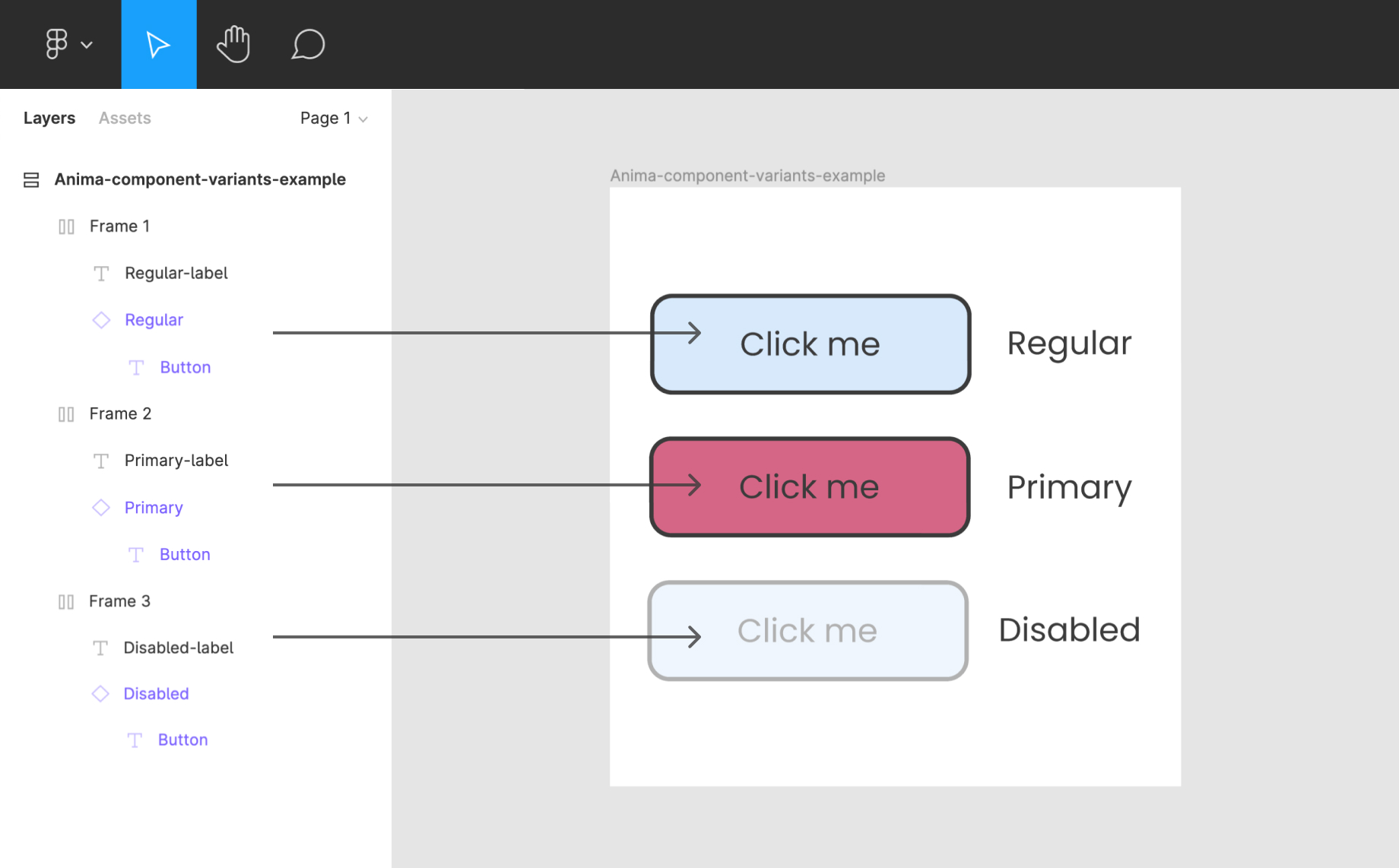
Naming component variants
Suppose there is a component named “Button”, and there is an instance of this component called “primary,” like in the picture above. Then the variant will be as follows:

What does the first phase of component variants include?
Here is a list of component variants that the first phase supports and what is still in the pipeline:
Supported:
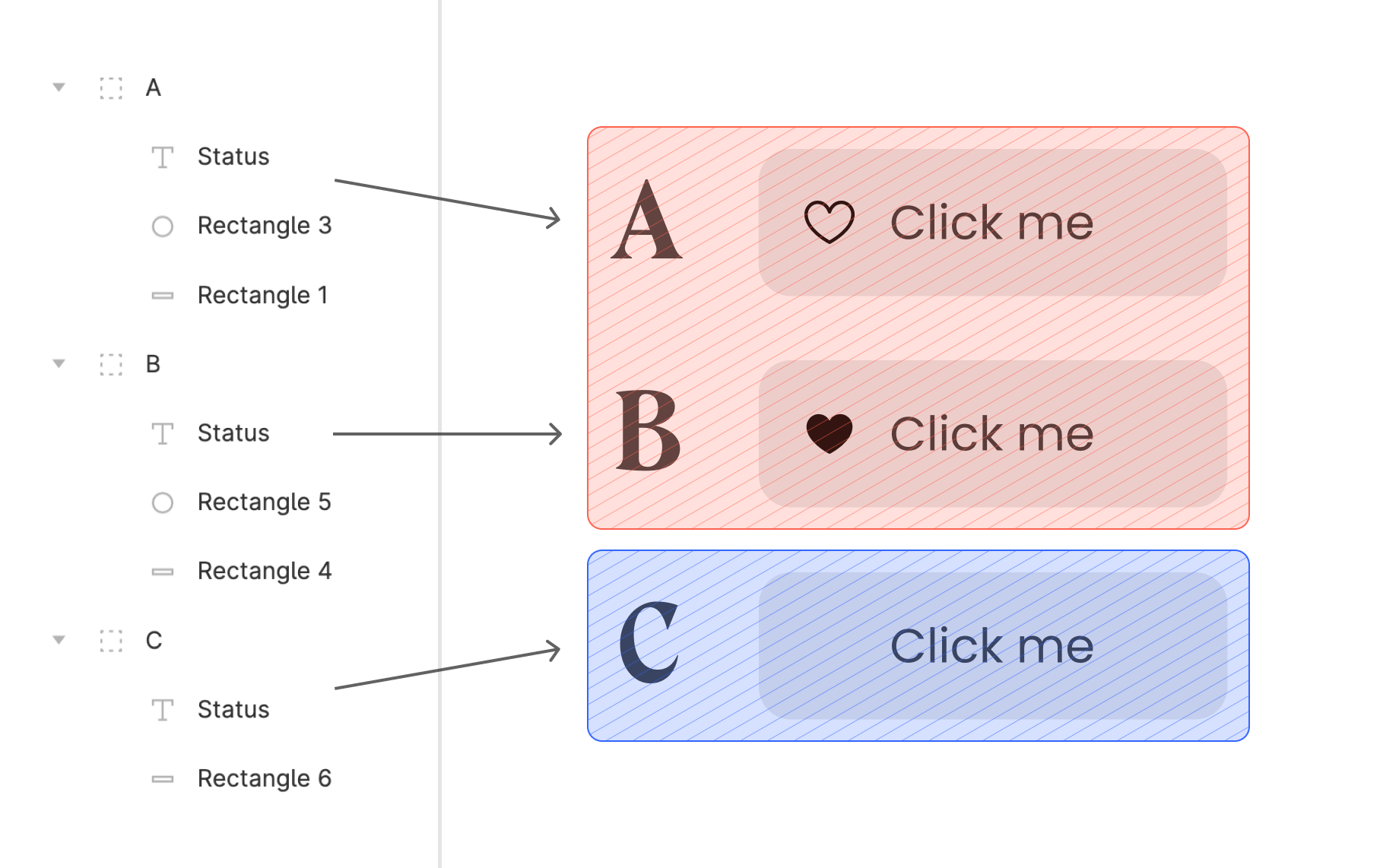
- to support components’ variants that have a different layer structure. As an example, consider the following design:

Component variants with different layer structure
Observe that A and B have the same layers structure and C has a different one. Anima will only consider A and B as the same component using variants, while C will be defined as a separate component. We are working on having Anima generate code for variants with a different layer structure, so that A, B and C are all variants of the same component.
- automatically detect Adobe XD components, Figma components variants, and Sketch symbols
- create reusable Vue and React components
- minimal CSS delta to achieve component variants
- use a class name parameter to specify the component variant.
On our roadmap:
- animations when a component class name change
- an option to define variants using other than class name parameter
- different text styles between variants
there is much more to come, So stay tuned!
Want to try Anima out?
Start saving time and get HTML, Vue, and React code for designs in a matter of a click.
- Download the Anima plugin for Adobe XD, Figma, or Sketch
- Check out Anima 101 page
- Sign up now


 Figma
Figma Adobe XD
Adobe XD Blog
Blog


