Wireframes vs prototypes: different deliverables with a common objective6 min read
Reading Time: 5 minutesIf you’re reading this article, you’re likely confused about the difference between wireframes and prototypes. Don’t worry—we’ve got you covered. But before we differentiate them, we need to understand the function of each within the product design process.
The goal of product design is to generate products that satisfy users’ desires and solve their problems. That’s because developing products users want and need guarantees market alignment and vastly increases your likelihood of success.
Sounds easy, right? But how do you achieve this? What steps can you take to make sure your users remain central?
While there are numerous steps in the ideal user-centered design process, wireframing and prototyping are among the most critical for establishing product-market alignment.
Here we’ll explain the unique role of each, then highlight the differences between them. More importantly, however, we’ll describe how they work together to produce products that solve users’ problems intuitively and enjoyably.
What are wireframes?
Wireframes are quick-and-dirty, low-fidelity outlines of your product’s layout and most essential components. Their goal is to work out how your product will solve your users’ problems without the distraction of a pretty UI or the need to optimize the experience. Just roll up your sleeves and get your ideas on paper—the uglier the better. Wireframing:
- presents your proposed solutions early in the process so you and your team have something to talk about.
- is the swiftest way to get feedback from collaborators (including developers) while the product is still in its infancy.
- allows teams to quickly brainstorm and experiment with layouts and features that might meet users’ needs more effectively.
- uses placeholders for visual assets, but includes preliminary written copy that addresses user pain points and indicates how they’ll move through your product.
- optimizes structure and content for users while the stakes are low—before investing time and money in the actual UI.
- can be done with paper sketches or simple digital renderings.

A series of hand-drawn wireframes (source)
What are prototypes?
Prototypes apply a design system to the structural blueprint established in your wireframes. While early-stage, low fidelity prototypes can look a lot like wireframes, late-stage prototypes are generally high fidelity and intended to look, feel, and (hopefully) function like the real thing. Their goal is to make sure the solutions established in your wireframes are accessible, intuitive, and enjoyable to interact with. Prototyping:
- produces navigable artifacts that can be tested with users, presented to stakeholders, and ultimately handed off to developers.
- adds visual assets, color, and media to the skeletal structure established in the wireframe phase, which helps users more intuitively navigate to their desired objectives.
- relies on user feedback to identify friction points and opportunities as early as possible, so you can iterate and improve until the design is seamless.
- incorporates some or all of the design assets that will appear in the final product, depending on fidelity (later prototypes should include all assets and, ideally, be fully interactive and responsive).

A high fidelity prototype (source)
What’s the difference and why does it matter?
Now that we’ve established the independent roles of wireframes and prototypes, let’s take a closer look at how they’re different—and how they work together. Consider the following analogy:
Planning a building (conceptualizing your product)
Think of your product as a building you’re planning to construct. Before you begin, you need to determine the building’s purpose; the problem it’s intended to solve. Easy peasy! Your target users are sick and want to feel better, so you decide to make your building a doctor’s office.
Drawing blueprints (creating your wireframes)
Your wireframes, then, are the blueprints for your soon-to-be-built medical masterpiece. At this stage, you flesh out your proposed solution on paper. You optimize the building’s layout and basic features. Your goal is to help users get from the front door to their final objective—to be poked, prodded, and treated by a bona fide doctor.
With that goal in mind, you decide the building should have three rooms. You draw a waiting room, receptionist area, and exam room. You indicate where the furniture will be placed and label each room accordingly so collaborators can understand how patients will move through the space.
You’re pretty sure you nailed the blueprints, but when you share them with your construction team, someone points out that you forgot to add a bathroom. But where should it go? It needs to be easily accessible from all three rooms, which requires some reconfiguration.
You continue this process until you’ve settled on a structure that gives users a clear and painless path to their desired solution: a coveted seat at Dr. Shmoctor’s exam table.
Constructing the building (iterating your prototypes)
Now you’re ready to begin construction. Your early low fidelity prototype is a stripped-down version of the building—the walls, floors, ceiling, window openings, and door frames.
At this point, it’s little more than an interactive version of the blueprint you created. But it’s enough to have patients and collaborators walk through the space, gauge their early feedback, and adjust as needed.
Next you’re ready for high fidelity prototypes. This is where you’ll apply your design system: painting surfaces to make the space feel inviting, adding windows for airflow, doors for privacy, furniture for comfort, and fixtures for function. You even add a water cooler in case patients get thirsty while they wait. You show this iteration to the office managers (stakeholders) to get approval, and they like what they see.
The previously barebones structure now looks, feels, and functions like a real doctor’s office. Again you bring patients to test out the space and give their feedback. Colors feel depressing? Change them. Furniture too firm? Replace it.
You continue iterating like this until patients can arrive, check in, sit comfortably, and ultimately see the doctor without friction or intervention. This is the result of a user-centered design process that started on paper and ended with a perfect product.
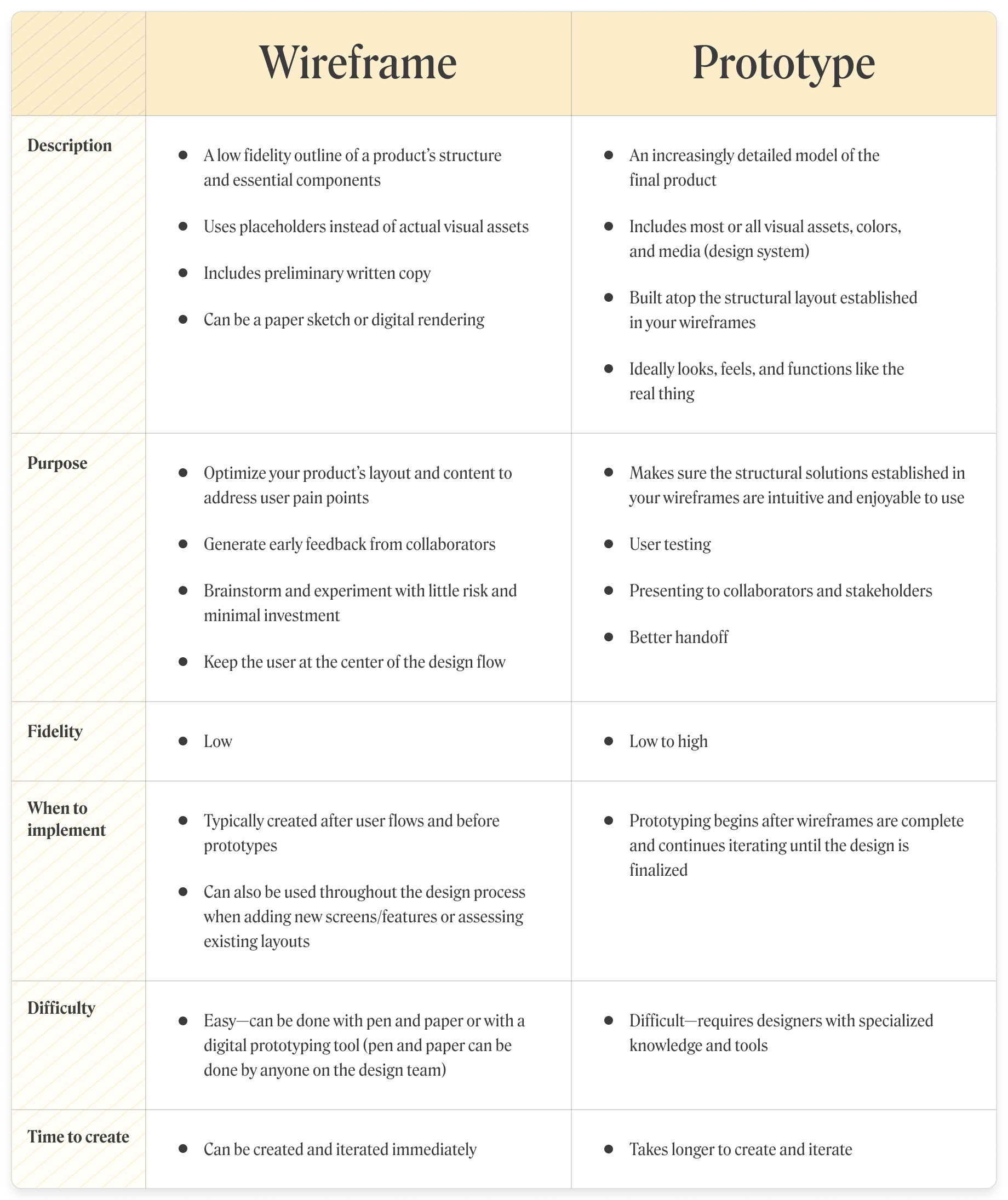
Wireframes and prototypes compared:

But what if this isn’t your process?
We know we’re presenting an ideal scenario here, and that you might not have the luxury of completing a traditional end-to-end design process.
The most important takeaway—whether you’re a solo designer at a startup, a corporate drudge with impossible deadlines, or somewhere in-between—is to make sure you understand the problem you’re trying to solve before you try to make it pretty.
The short version
Wireframes are quick-and-dirty, low-fidelity outlines of your product’s layout and most essential components that demonstrate how your product will solve your users’ problems.
Prototypes utilize user-friendly design systems, user testing, and iteration to make the solutions established in your wireframes accessible, intuitive, and enjoyable to interact with.
In reality, many designers don’t have the time or resources to undertake every step of the design process. Regardless of your limitations, it’s important to understand the problem you’re trying to solve before you try to make it pretty.
Translate your wireframes into fully functioning code-based prototypes—in your existing design tool—using Anima!
FAQ Snapshot
What are wireframes?
Wireframes are quick-and-dirty, low-fidelity outlines of your product’s layout and most essential components. Their goal is to work out how your product will solve your users’ problems without the distraction of a pretty UI or the need to optimize the experience.
What are prototypes?
Prototypes are interactive models of your product used for user testing as well as presenting to collaborators, stakeholders, and developers. Early-stage prototypes are low-fidelity and look a lot like wireframes. Late-stage prototypes are high fidelity and intended to look, feel, and function like the final product.
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [{
“@type”: “Question”,
“name”: “What are wireframes?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Wireframes are quick-and-dirty, low-fidelity outlines of your product’s layout and most essential components. Their goal is to work out how your product will solve your users’ problems without the distraction of a pretty UI or the need to optimize the experience.”
}
},{
“@type”: “Question”,
“name”: “What are prototypes?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Prototypes are interactive models of your product used for user testing as well as presenting to collaborators, stakeholders, and developers. Early-stage prototypes are low-fidelity and look a lot like wireframes. Late-stage prototypes are high fidelity and intended to look, feel, and function like the final product.”
}
}]
}


 Figma
Figma Adobe XD
Adobe XD Blog
Blog


