No-code vs low-code vs pro-code vs developers7 min read
Reading Time: 6 minutes*Updated September 2024*
We’re in an age of skyrocketing demand for new products and intense competitive pressure to get them to market faster than ever. Product development teams are scrambling to adapt by streamlining and automating time-consuming processes. This has resulted in a growing array of no-code, low-code, and now, pro-code AI platforms.
But what does this mean for developers? Will they be replaced by an army of AI tools that write code autonomously? Fear not. Developers are not being replaced, but rather, empowered with tools that automate the tedious parts of the job while enhancing productivity.
In this article, we’ll explore the differences between no-code, low-code, and pro-code AI platforms, how each category fits into the development ecosystem, and why these trends will redefine the way developers work in the coming years.
TL;DR
- No-code platforms eliminate the need for developers in simple applications but are limited in scalability.
- Low-code platforms automate UI and frontend coding tasks, letting developers focus on backend logic and architecture.
- Pro-code AI tools like GitHub Copilot and Frontier by Anima enhance developers’ workflows by automating code generation and mundane tasks, allowing them to focus on more complex logic and high-level functionality.
No-code vs Low-code vs Pro-code AI
No-code, low-code, and pro-code AI platforms are often lumped together, but their roles are quite different—and so is their significance for developers.
1. What is No-code?
No-code platforms allow users to build web-based products without writing any code. Through drag-and-drop editors and customizable templates, anyone can quickly create websites or simple applications without involving developers. These tools are great for creating straightforward, pre-built products like blogs, single-page sites, or landing pages, but they are highly limited in terms of customization, flexibility, and scalability.
No-code platforms are used for things like:
- Small business landing pages
- Virtual stores
- Simple customer-facing apps
- Portfolio websites
- Blogs
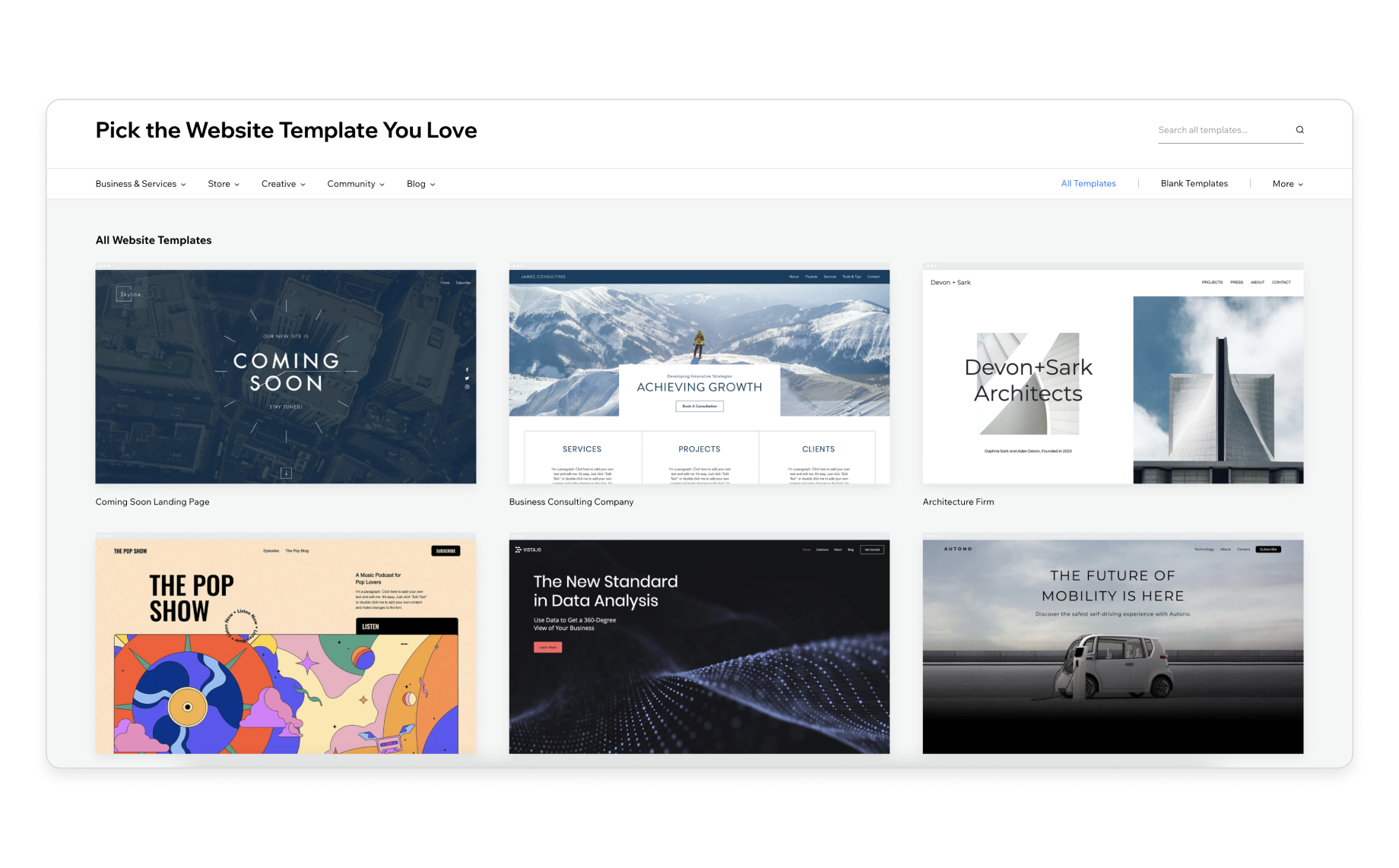
No-code platform example: Wix
Wix is one of the best-known no-code tools on the market. It allows its users to build HTML-based websites from drag and drop templates without enlisting a developer. But we’re not talking financial services websites here. Wix pitches a platform that can help “sell your products or services, start a blog and make smart decisions with clear analytics.” Not exactly a developer-killer.
Wix — A no-code platform for building websites based on templates
Like all no-code tools, Wix is a one-stop shop for a limited set of users—many of whom simply wouldn’t create websites at all if such tools didn’t exist. It includes an intuitive visual editor and a CMS, allowing novice users to build, host, and maintain an app or website on the platform’s servers without hiring a developer.
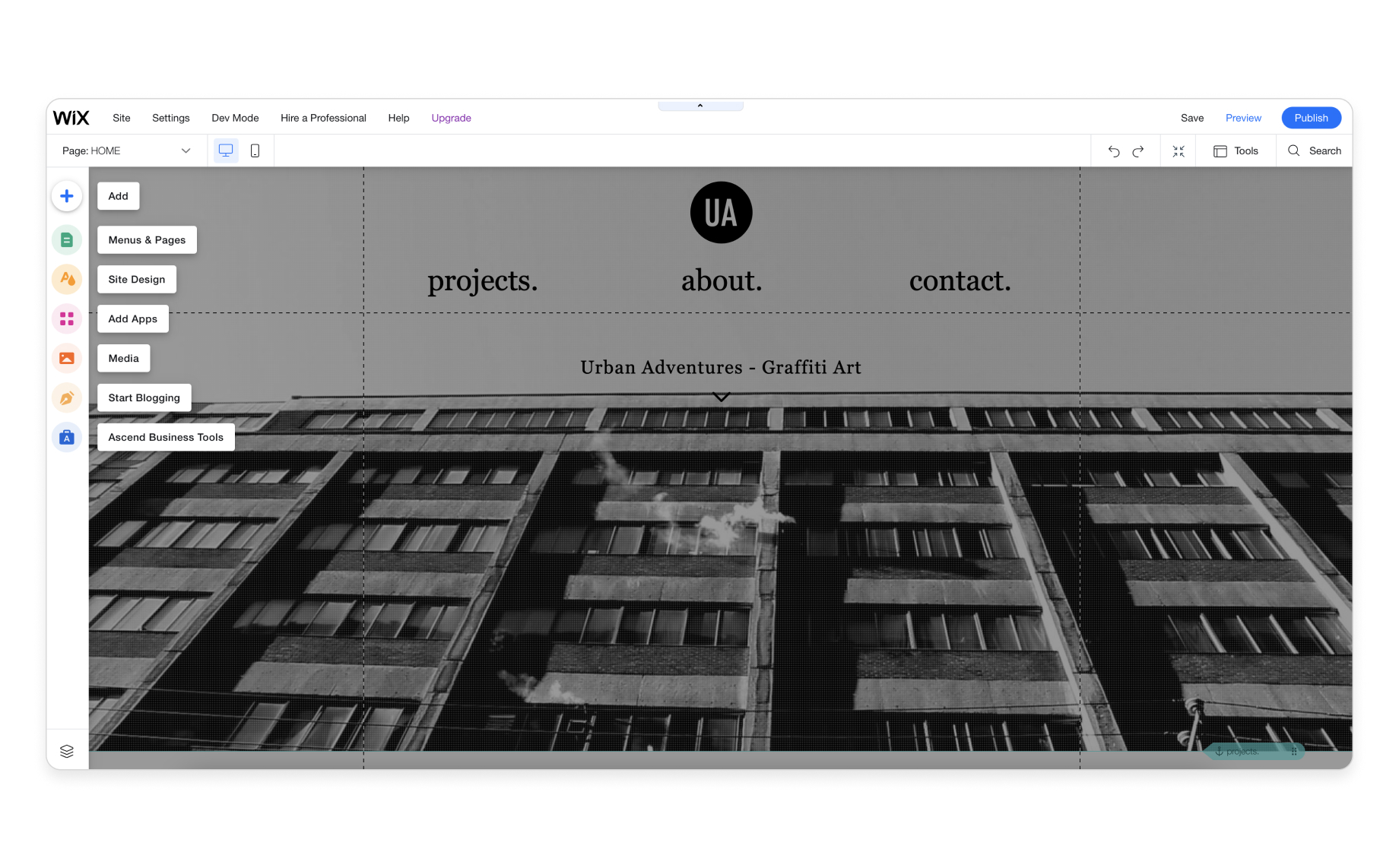
Wix drag-and-drop visual editor
If anything, no-code solutions like Wix are filtering “citizen developers” that can’t devote the resources to or don’t see the value in hiring a developer to build their low-level interfaces. These are developer jobs that, in the absence of no-code tools, either wouldn’t pay well, wouldn’t last long, or wouldn’t exist at all.
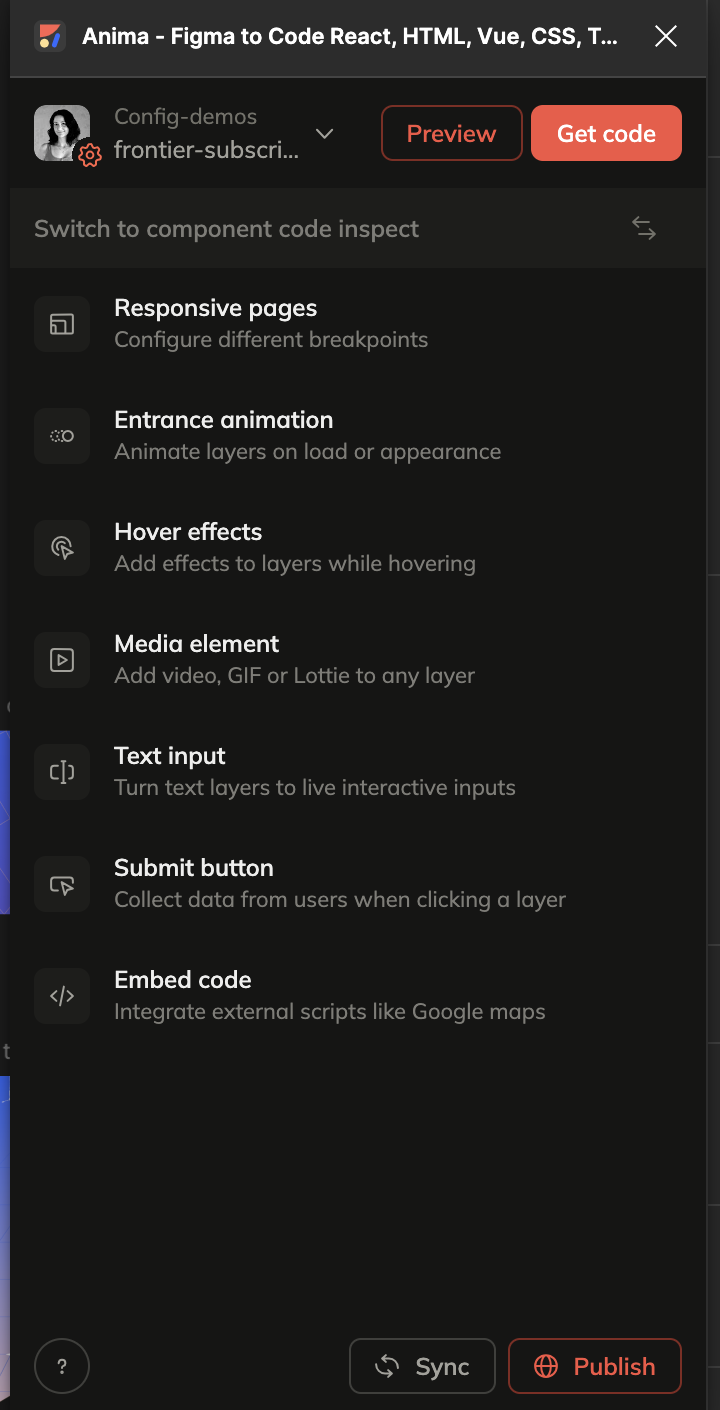
Another Low-code. example: Anima’s “Publish” Function
Anima’s “Publish” function is a powerful no-code feature that allows designers and non-technical users to instantly convert their Figma designs into live websites. Without needing to write any code, users can create responsive websites directly from their design files, complete with animations, interactive elements, and hosted pages. This makes it easy for non-developers to bring their creative ideas to life without needing a development team to build the site.

2. What is Low-code?
Low-code platforms are designed to accelerate development by generating developer-friendly code for frontend components and sometimes handling backend grunt work. These platforms allow developers to translate designs into code while still being able to customize and modify the code as needed. Low-code automation frees developers from coding every UI element from scratch, allowing them to focus on more complex tasks like backend architecture and logic.
Low-code platforms are used for:
- Custom apps with a unique UI
- Patient portals
- Appointment scheduling apps
- Asset management apps
Low-code platform example: Heroku
Heroku is a great example of a low-code platform. It is a container-based cloud Platform as a Service (PaaS) designed to enhance productivity. With Heroku, you can deploy, manage, and scale your apps. It spares you the grunt work of managing your servers, allowing you to focus on core logic rather than grunt work.
Heroku — a low-code backend solution allowing developers to focus on logic rather than deployment
3. What is Pro-code AI?
Pro-code AI tools are the newest trend in developer tools. These platforms use AI to assist developers by automatically generating or suggesting code, automating repetitive coding tasks, and even enhancing collaboration by integrating with code management systems. Unlike low-code platforms, which handle mostly UI and frontend tasks, pro-code AI tools assist developers in writing full-featured production code, making them much more valuable for complex applications and large-scale projects.
Pro-code AI platforms are used for:
- Automating code generation for advanced applications
- Assisting in refactoring code
- Speeding up frontend and backend development
- AI-assisted pair programming
Example 1: GitHub Copilot
GitHub Copilot is an AI pair-programming tool that helps developers by suggesting code snippets, functions, and even entire classes based on the context of what you’re working on. Trained on vast amounts of open-source code, Copilot allows developers to write code faster, automates repetitive tasks, and helps in exploring new solutions by suggesting multiple ways to solve coding challenges.
Example 2: Frontier by Anima
Frontier by Anima is an AI-driven platform that turns design prototypes into production-ready code. Unlike no-code or low-code platforms, Frontier empowers developers by generating clean, developer-friendly React or Vue.js code from Figma or Sketch designs. This tool helps developers automate frontend development while maintaining full control over the codebase, making it ideal for professionals who need to deliver high-quality interfaces quickly. Frontier can also integrate with GitHub to streamline version control and collaboration.
No-code, Low-code, Pro-code AI, and Developers
The Significance of No-code for Developers
- No-code platforms target non-developers, offering a way for individuals or businesses to create simple applications without writing code.
- The code generated by no-code platforms is often rigid and bloated, making it difficult for developers to scale or modify.
- No-code tools replace developer jobs that may not be high-paying or desirable, such as building basic websites or small business apps.
The Significance of Low-code for Developers
- Low-code platforms generate editable code, allowing developers to skip repetitive tasks like building out UIs from scratch.
- These platforms still require developers to manage backend logic and architecture, which is where their expertise is most valuable.
- Low-code platforms enhance developer workflows by speeding up delivery, improving collaboration, and reducing time spent on mundane coding tasks.
The Significance of Pro-code AI for Developers
- Pro-code AI tools like GitHub Copilot and Frontier enhance developer productivity by automating code suggestions, generating clean, production-ready code, and reducing the cognitive load of writing complex applications.
- Pro-code AI doesn’t replace developers but augments their ability to focus on more strategic tasks, such as architectural design, logic, and innovation.
- With AI tools handling code generation, developers can explore more creative and efficient solutions to coding problems, ultimately leading to faster and higher-quality product development.
Frontier by Anima: A Pro-code AI Solution for Developers
Satisfying the Need to Deliver Better Products Faster
Modern developers are under immense pressure to deliver highly functional, visually stunning products faster than ever. Platforms like Frontier are stepping in to meet these needs by automating frontend code generation, allowing developers to focus on backend architecture and complex logic.
What Frontier Has in Store
Frontier by Anima’s primary goal is to free developers from the mundane task of translating design to code. With a focus on generating clean, production-ready React and Vue.js code, Frontier helps teams automate the frontend while still maintaining control over the output. Its AI is continuously being optimized, and features like GitHub integration make it a powerful tool for teams that need to streamline workflows and ensure quality.
As pro-code AI evolves, Frontier and similar tools will play an even bigger role in helping developers deliver high-quality products with less friction.
Conclusion: The Future of Development with AI
As no-code and low-code platforms simplify development for non-developers, pro-code AI tools are empowering developers to achieve more by automating repetitive tasks. Tools like GitHub Copilot and Frontier by Anima are part of a new wave of AI-assisted development that enhances productivity, allowing developers to focus on the most valuable aspects of their work.
This is an exciting time to be a developer, as these tools are fundamentally transforming how code is written and making it possible to deliver better products faster than ever before.
FAQ Snapshot
What is no-code?
No-code tools allow individuals and companies to build web-based products without writing any code. Users build their products in drag-and-drop visual editors using customizable templates, and the corresponding code is generated automatically. This allows users to build straightforward websites, apps, and software fast—without involving developers. If products require a custom UI or complex logic and backend architecture, however, no-code tools are not the solution.
What is low-code?
Low-code tools translate designs into developer-friendly code in languages like React, Vue.js, and HTML. You can follow along and make edits as needed, and easily extract individual component code in multiple languages. Low-code tools streamline the design-to-development process and save developers the grunt work of coding the UI from scratch. Certain low-code tools automate backend grunt work like managing servers.


 Figma
Figma Adobe XD
Adobe XD Blog
Blog