Figma vs Adobe XD vs Sketch: best design tool for 202212 min read
Reading Time: 9 minutesUpdated on Friday, September 23, 2022 to reflect the most current features and information for each product.
If you’re reading this article, you’re probably wondering which design tool is best for you, and comparing the top three—Figma, Adobe XD, and Sketch—is a good place to start.
As an award-winning Digital Product Designer with over 12 years of experience, I’ve worked with every major design tool. I learned the ins and outs of each one, and quickly discovered that the “best design tool” is the one that works for you, your team, and the product you’re designing.
Join me as we evaluate and compare the top 3 design tools for digital product design and UI/UX Designers in 2022.
BIG NEWS: As this article was being written, Adobe acquired Figma for a whopping $20B. Although the tools are unchanged at the moment, expect big announcements about new functions, integrations, and capabilities. More to come!
Comparing Figma, Adobe XD, and Sketch
There’s no perfect tool, and everyone on this list has its pros and cons.
We’ll give you a detailed breakdown of the unique features, benefits, and limitations of each so you can pick the design tool that’s best for you. Let’s start with an overview of Figma, Adobe XD, and Sketch.
What is Figma?
Figma is an application available in desktop (web app), browser, and mobile versions. It allows real-time vector-based design collaboration from anywhere with an internet connection, enabling its users to create industry-leading interfaces with greater efficiency.
Quickly explore ideas as a team using FigJam—Figma’s online whiteboard—and increase design consistency using their powerful design system tools. Figma is a one-stop app for all your digital design and team collaboration needs.
What is Adobe XD?
Gone are the days of creating website and app designs in Photoshop. Adobe XD is Adobe’s take on a vector-based design tool; an application specifically designed to create realistic prototypes from ideation to production. Adobe XD can be used standalone or as part of the bigger Adobe Creative Cloud suite of apps.
What is Sketch?
Sketch is one of the best-known UI/UX design applications, and for good reason. Not only have they been around since 2010, but Sketch pioneered many of the tools that are now commonplace across all digital product design applications. Sketch is only available on macOS, however, which can be off-putting to some users.
Figma, Adobe XD, and Sketch: a side-by-side comparison

Figma vs Adobe XD vs Sketch
Figma
Platform
Figma supports the most platforms out of the three. Being a browser-based application, it can be run directly inside of your web browser on macOS, Windows, and even Linux (great for developers!). You can also download Figma’s desktop app, which is available on macOS and Windows.
Figma also recently released mobile apps for iOS and Android. The mobile apps allow users to view designs on different screens, sketch, and mirror directly on their mobile devices—which is great for testing and collaboration.
One downside of Figma being a web-based app is that it also requires an internet connection. This can be frustrating for those that have poor internet or work as digital nomads. The desktop app is no exception as this still requires an internet connection.
Learning curve
As with any new software, Figma has a learning curve. Thankfully, however, Figma has that covered with their extensive learning resources, events and live streams, and a large community of highly engaged users willing to help.
Once you’ve gotten a handle on the basics, it will become second nature. You’ll be utilizing components, smart animations, and auto layout for all of your designs in no time.
Collaboration features
Figma was created with collaboration as its core mission. It’s the ultimate collaboration tool, and the only one on this list that allows multiple people to work on the same file in real-time.
The collaboration features aren’t only intended for designers but to bring the whole team in, including product managers, engineers, and marketing specialists. Edit together in real-time, follow others in Observation Mode, add comments, and much more. Worried about someone accidentally changing your design? No need as Figma has a full version history.
Plugins
Figma made it easier to create plugins for its platform, resulting in a ton of great plugins from the Figma community. Figma’s plugin library gives you countless ways to enhance Figma’s native capabilities. If you need a feature or capability Figma doesn’t have, chances are there’s a plugin for it.
How much does Figma cost?
Figma has the best free license on this list. They offer a generous Starter package which is free forever and allows users to have 3 Figma and 3 Figjam files. It also includes unlimited personal files and collaborators, and full access to all plugins, widgets, templates, and mobile apps. In addition, Figma is completely free for students and educational institutions, which has quickly established it as an industry standard.
For those looking for more than 3 design files, Figma offers three paid plans:
Figma Professional – $12 per editor per month (billed annually) or $15 month-to-month. Professional includes unlimited Figma files, unlimited version history, team libraries (design system), and more.
Figma Organization – $45 per editor per month (annual billing only). Organization includes everything in Professional plus organization-wide libraries, analytics, SSO and much more.
Figma Enterprise – $75 per editor per month (annual billing only) or $5 per editor per month if only using FigJam. Enterprise includes everything that Professional and Organization do, as well as advanced security and more control flexibility.
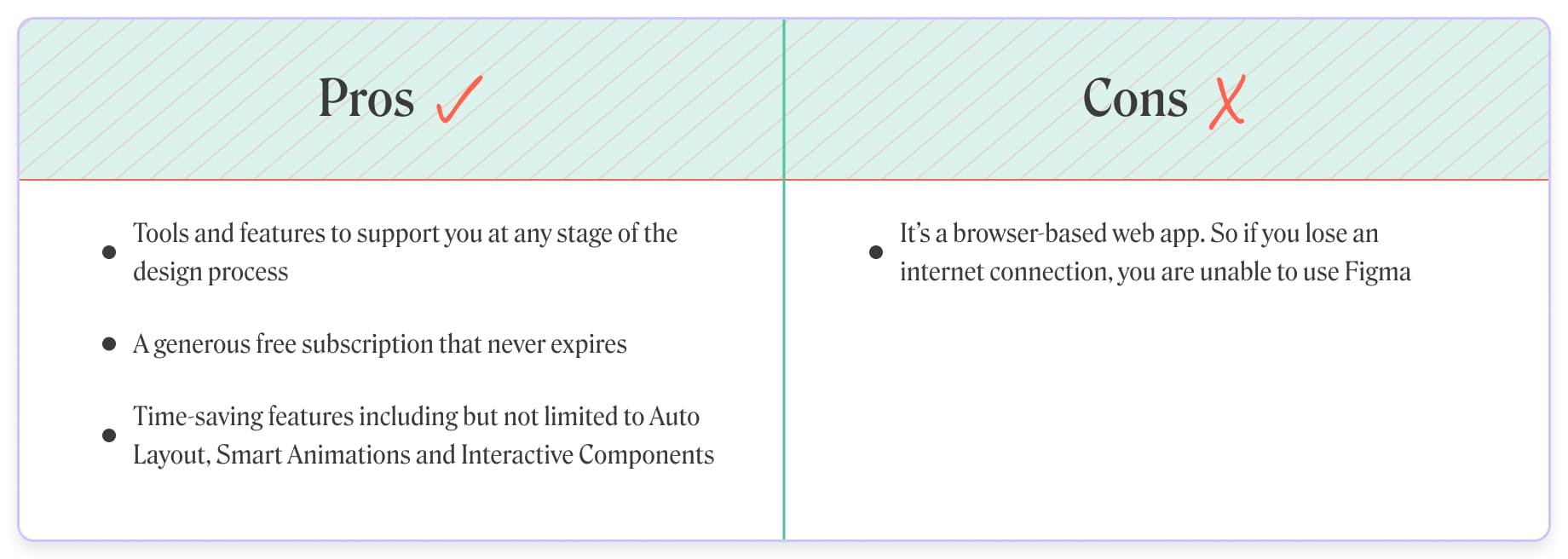
Why Figma?
Figma has everything you need to produce professional-quality design work and more. From ideation to polished production-ready assets, Figma has your back. At any point in the design process, you can collaborate with others easily. It’s no surprise that Figma is the most popular design tool for UI/UX Designers right now.

Adobe XD
Platform
Adobe XD is available as a native app on both macOS and Windows. Files can be saved both locally or to the creative cloud.
As well as the native apps, XD has a mobile app available on iOS and Android. The app is designed to be used in collaboration with the native apps to test and preview designs on mobile, taking any guesswork out of the equation.
Learning curve
Adobe XD shares a similar interface to Figma and Sketch, so you can expect a similar learning curve. Adobe provides plenty of learning resources on the Adobe website to help you hit the ground running.
Out of the three Adobe XD possibly has the simplest user interface, which new users may appreciate.
Collaboration features
There are multiple collaboration features included with Adobe XD. From design specs and code handoff to coediting and being able to share designs directly on Behance, there are numerous ways to incorporate your entire product team in the process. Although its collaborative features aren’t as robust as Figma’s, it’s clear that easy collaboration is one of Adobe’s core missions.
Plugins
Adobe XD plugins are more limited than Sketch and Figma, but Adobe XD still has a decent-sized library available. These can be installed externally or through the creative cloud application.
How much does Adobe XD cost?
Adobe XD costs $9.99 per user per month and comes with a 7-day free trial for new users. It can also be purchased as part of the Adobe Creative Cloud for $54.99 per user per month. The Creative Cloud includes all of Adobe’s applications (20+) and also includes 100GB of cloud storage.
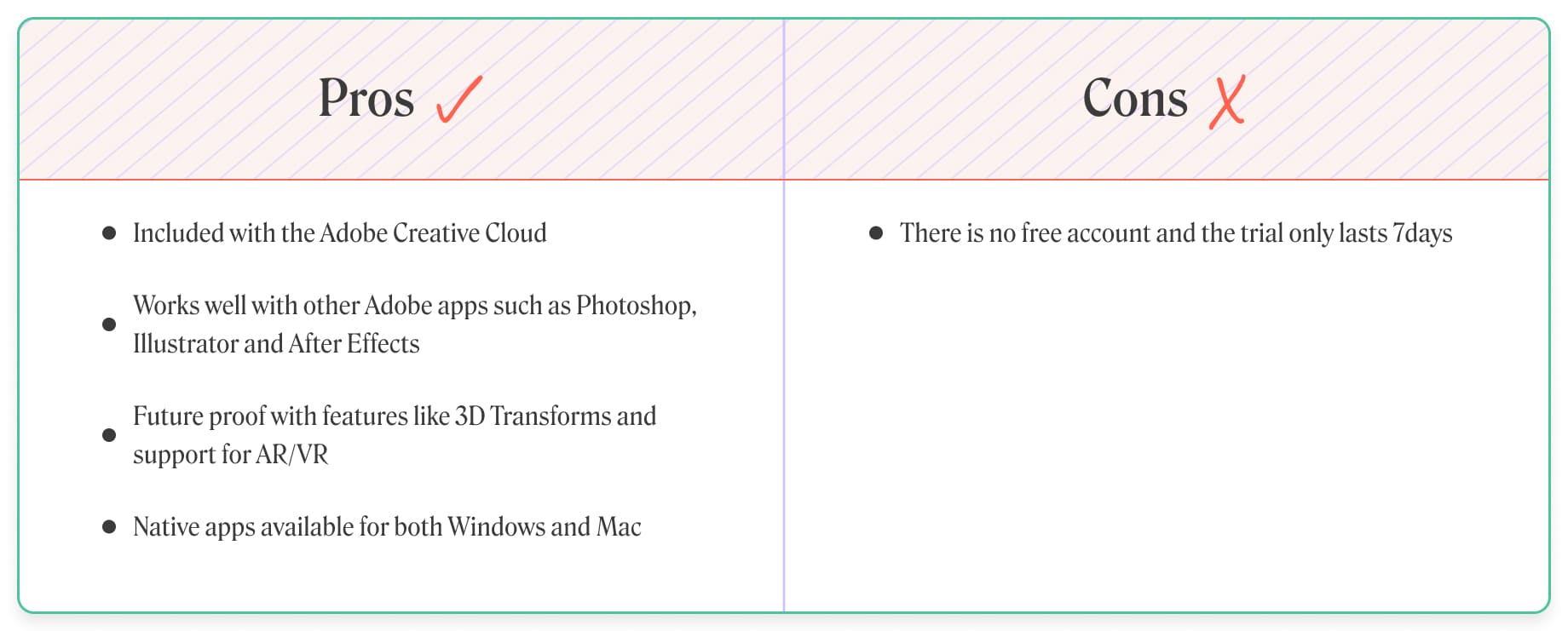
Why Adobe XD?
Adobe XD is part of a larger suite of creative applications. Adobe has put a lot of effort into making their applications work great independently, but also in harmony. So if you or your organization is already using other Adobe software such as Photoshop or Illustrator, then the move to Adobe XD should be easy. If you already have a creative cloud license, then that also means you get XD free.
Adobe XD also has some great features such as Content-Aware Layouts, 3D Transforms, and Repeat Grids to name a few. These all help speed up the design process and show that Adobe is really thinking about the future, and the direction design may go.

Sketch
Platform
Sketch is limited to macOS, which can be a deal breaker for those users that prefer using Windows or Linux devices. However, you do get access to an online web app. This web app doesn’t allow actual design but lets you share designs with anyone so they can inspect, download, and collaborate through comments and discussion.
Sketch is a native macOS application and doesn’t require an internet connection, unlike Figma. While a few of Sketch’s features do require internet, it won’t stop you from working on your designs. Similar to XD, Sketch allows you to save your design files locally, to a dedicated cloud-based workspace, or both.
Learning curve
The learning curve for Sketch is very similar to Figma and XD. All share a similar UI and starting point. Sketch, like the other two, offers courses, documentation, events, and meetups to help get you started—but its learning tools are the least impressive of the three.
Collaboration features
Previous versions of Sketch required users to sync files and were limited to one user at a time, but now Sketch offers real-time collaboration just like Figma and XD. The downside is that each collaborator must have their own license and be using a mac.
In addition to real-time collaboration, Sketch has a web app where anyone can view, review, and comment on designs, and also test prototypes.
Sketch also has shared workspaces and libraries to keep your work consistent and your entire team in sync.
Plugins
Sketch boasts hundreds of plugins, including both official and third-party plugins created by the developer community. If there is a tool or function you need that Sketch doesn’t support natively, then it’s highly likely there will be a plugin for it.
How much does Sketch cost?
Out of the three, Sketch has the lowest paid subscription at either $9 per user per month or $99 per user annually. That’s a whole lot of software for your money.
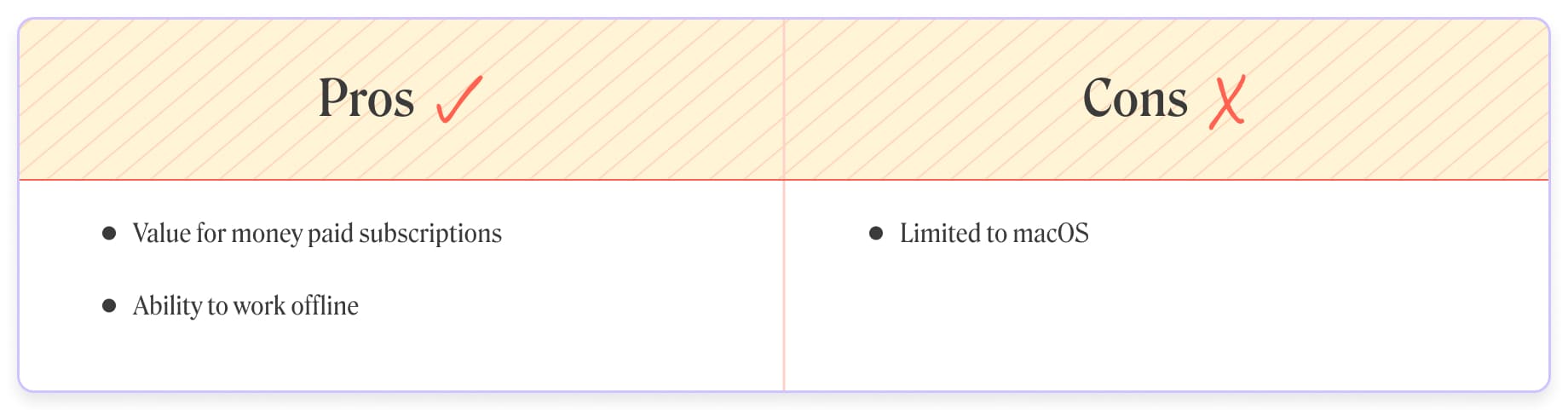
Why Sketch?
If you and/or your team all use macOS then Sketch is a great choice. Sketch has been around much longer than the other two apps and pioneered many of the features now considered to be an industry standard.
Sketch has a large and well-supported plugin library and all the features you could ever need to produce professional-quality design work, whether you are working solo or as part of a large organization.

So what’s the best design tool for 2022?
Best overall:
Overall, the best design tool is the one that works for you. You can achieve excellent results and produce professional quality designs with any of the tools above. I’ve personally used all three, and each has its merits, but right now my go-to software is Figma.
Figma ticks all the boxes for my needs, from collaboration, tools, and features to design handoff. It also has a help feature that supports you at any point in the design process, so it’s a great tool for developers, product managers, and anyone else with limited design experience.
Finally, Figma isn’t locked to a single platform or device. It’s browser-based which, along with its generous free plan, makes it the most accessible tool of the three.
Best for beginners:
Every new piece of software has a learning curve, and Figma, Adobe XD, and Sketch are no exception. However, each has all the tools and features required to produce professional-grade design work. Once you have learned to use one, then, for the most part, the skills are transferable, and you’ll be able to learn another much quicker.
If I had to pick one, then I would choose Figma—mainly due to their generous free starter package. The more time you can spend using a tool, the better you will get, so having an option to learn and practice without a time limit is a huge benefit.
Best for collaboration:
Collaboration is an important factor to consider when choosing a design tool. Designers don’t build products in isolation. This is especially important these days, with more and more people choosing to work remotely or with teams spread across the globe.
Organizations need a way for designers, engineers, product managers, and stakeholders to work together, ideate, iterate, and refine designs. Designers need to pair with developers, so being able to make handoff easily is a big deal.
So which of the three does it best? All three have collaboration features, but Figma has collaboration built as its core. It is the only tool that allows real-time, multiplayer collaboration on a single design—something that revolutionized the nature of product development.
Best for third-party plugins:
A tie between Sketch and Figma here. All apps support plugins but Figma and Sketch have the biggest collection.
Sketch has both official plugins they have created themselves and third-party plugins created by the developer community for Sketch.
Figma has built a whole community around its product. The community is constantly adding more, working together, and providing each other feedback to improve existing plugins. It won’t be long before Figma has the biggest third-party plugin library.
Best for creatives:
Adobe XD is the best for creatives due to its close ties and integrations with the other apps within the Adobe Creative Suite. For example XD works well with After Effects enabling motion designers to use industry-leading tools and techniques. You can use Photoshop and Illustrator to easily create and tweak assets you would like to use in your designs.
In a nutshell
The “best design tool” really depends on you. Looking for multi-platform, design systems and collaboration? Go with Figma. Want to use it as part of a bigger suite of design apps? Try Adobe XD. Are price and the ability to work offline important to you? Sketch might be your best option.
Whatever design tool you choose, Anima can turn it into a one-stop-shop for:
Try Anima for Figma, Adobe XD, and Sketch today!


 Figma
Figma Adobe XD
Adobe XD Blog
Blog


