Solving the ‘production-ready’ code dilemma4 min read
Reading Time: 4 minutesDesign-to-development is where developers’ souls get crushed in unrewarding grunt work, and designers’ souls get crushed as their design succumbs to time-induced compromises.
As a CTO and a developer, experiencing these setbacks has always been a source of frustration for me. If there’s one thing I’ve experienced first hand, it’s that this friction results in a slower release to market, disappointed designers, and unhappy developers.
At Anima, we’ve focused on solving this challenge since 2017. To date, our product has enabled designers to build responsive high-fidelity prototypes, allowing them to go from design to realistic prototypes faster with full web functionality and interactive animations.
But our end-game has always been to create a fully integrated solution that solved both design and developer needs.
. . .
The challenges of translating design to code
Until now, developers had two options: they’ve either coded from scratch (because leading design tools offer only CSS and design specs) or endured the frustration of tools that generate production-ready code and ultimately opted to code from scratch anyway.
Neither is ideal, and both contribute to developers inevitably becoming the company’s bottleneck to production.
We know from interviewing hundreds of developers that they must grapple with:
- The pressure to deliver on time
- Compromising on design improvement in order to complete more time-critical tasks
- Spending too much time refactoring bloated, non-compliant production-ready code.
. . .
Introducing Developer-Friendly Code
Our users’ feedback has made one thing clear: current options for developers are riddled with grunt work, pixel-pushing, and repetitive tasks.
Our objective was to upgrade generated code to something useful that developers actually want to use. A solution that gives them full control over their code and saves time.
Here’s how Anima 4.0 ticks those boxes:
Integrates into your existing tech stack
No switching costs. Anima 4.0 doesn’t require you to change your design software or force an IDE change.
- Import designs from Figma, Adobe XD, and Sketch.
- Get developer-friendly code components tailored to your development environment.
- Easily export HTML, CSS, and JavaScript/React (with VueJS and Angular coming soon).

No-bloat, reusable code components
Anima 4.0 utilizes semantic vs. syntactic logic to generate high-quality code components that are compliant, clean, and responsive. Generated code adopts the DRY principle (Don’t Repeat Yourself), so Anima automatically recognizes components that repeat, resulting in a concise code that minimizes code duplication and increases overall code readability and maintainability.
Minimal code refactoring
Because Anima cleans the code, serves it as components, and applies the relevant conventions based on the requirements you input, refactoring and debugging are drastically reduced. This means you spend less time fixing code and more time getting code that looks exactly how it would look if you coded it yourself.
Code overrides
Code overrides give Anima’s developers full control by allowing them to fine-tune individual components in-app and granularly specify settings so that your work perfectly adheres to your codebase guidelines. Code overrides are rendered in real-time, allowing you to instantly see how your tweaks affect the overall design.
Compare mode
For the first time, a web app gives you an instant visual comparison of rendered code vs. original design.
Anima 4.0 overlays the rendered code over the original layouts, ensuring you can stay true to the designer’s creative vision while minimizing the back-and-forth.
Zero dependencies
Dependencies are hard to follow and can get convoluted fairly quickly. To simplify and make our generated code easy to follow, Anima 4.0 does not have any external dependencies. There is no Anima SDK embedded in the code. On the flip side, being completely customizable means that if you want to opt for a specific library, Anima makes embedding it possible.
Either way, there’s minimal legwork to get there, and you control the final outcome.
Easy code extraction
Up till now, production-ready code tools have delivered finished code to you in a zip file crammed full with multiple source files and thousands of lines of code. This is great in absolutely no situation– developers need absolute transparency into the code produced without resorting to ‘needle-in-the-haystack’ searches to find that one component they need to work on.
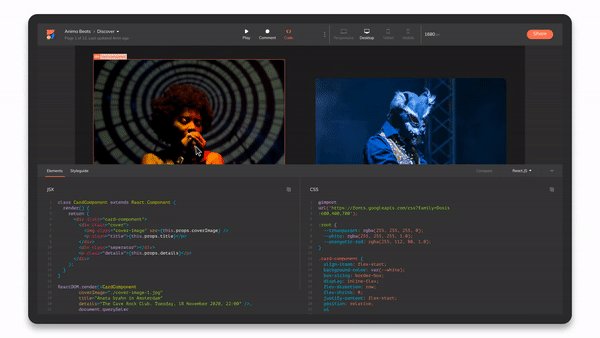
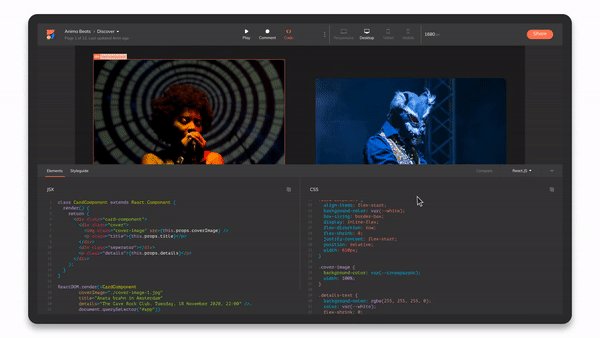
Anima 4.0 gives you full visibility and control into your code: developers can inspect every line of code on a component/element basis, without being overwhelmed by thousands of lines of code.
For the first time, developers can cherry-pick elements and get runnable React code in seconds.
. . .
We’re excited that front-end developers now have the tool to take their game to their next level. By no longer being limited to “production-ready” code or having to code UI from scratch, they can power through labor-intensive tasks and turn their attention to more creative work.
Take Anima 4.0 for a spin and let us know what you think–we’re excited to hear your feedback!


 Figma
Figma Adobe XD
Adobe XD Blog
Blog


