8 design system tools for any organization10 min read
Reading Time: 8 minutesIf you’re looking for design system tools that’ll help maximize your design system’s impact and minimize the effort involved, you’ve come to the right place.
Design systems can help you build and scale your product quickly and cost-effectively. They dramatically increase consistency and reduce redundancy by giving designers and developers a shared set of pre-made UI components, styles, and elements to use across products and features.
Design systems are also challenging to build, maintain, and evangelize across tools and teams—which can outweigh their benefits.
We compiled this list of design system tools to help you overcome these obstacles and select the right solution for your product, your organization, and your existing tech stack. Explore them all, or click the links below to jump to the tool of your choice.
How to build a design system quickly and easily using MUI components
The problem with design systems
Constant evolution
You don’t just build a design system. It requires continuous collaboration and resources from multiple teams. And since a design system is constantly evolving, it needs to be continuously reviewed and updated to ensure there is no inconsistency between design and production.
Two sources of truth
A frequent issue for many teams and organizations is that they have two sources of truth: the design library and the production code. When design and code components have inconsistencies, this results in drift between what is designed and what is developed. Maintaining two sources of truth is twice the work.
Manual management
Building and managing a design system manually—as most organizations do—is a huge drain on resources. It means either dedicating an entire team, which is expensive, or tapping existing design and development resources, which spreads designers and developers thin. In most cases, both options are a no-go for startups and smaller organizations with limited human and financial capital—but tools that automate some or all of the process are beginning to change that.
8 design system tools for organizations
Here’s a list of the leading tools for building, managing, and maintaining your design system. Some are design-focused, some are development-focused, and the remainder are complete solutions that aim to bridge the gap between design and development.
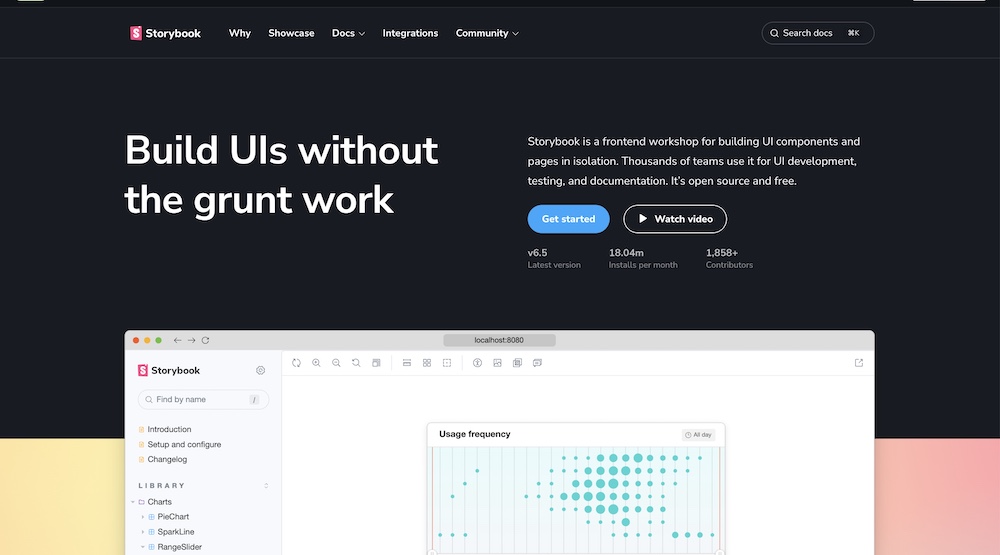
Storybook

Storybook is a free open-source frontend workshop for building UI components and pages in isolation. Thousands of teams use it for UI development, testing, and design system documentation. Predominantly aimed at developers, Storybook helps you develop hard-to-reach states and edge cases without needing to run the whole app.
Who it’s for
- Startups
- Organizations
- Developers
- Product managers and teams
Features
- Build UI pages and components in isolation
- Mock hard-to-reach edge cases
- Ability to use finished UI components in your apps
Syncing capabilities
- No built-in syncing with design tools
- Official Figma plugin only lets you compare Storybook and Figma components side-by-side
- An addon from Anima enables automatic, continuous syncing with Figma
Integrations
Storybook has over 400 integrations available, so you can connect with most tools your team is already using.
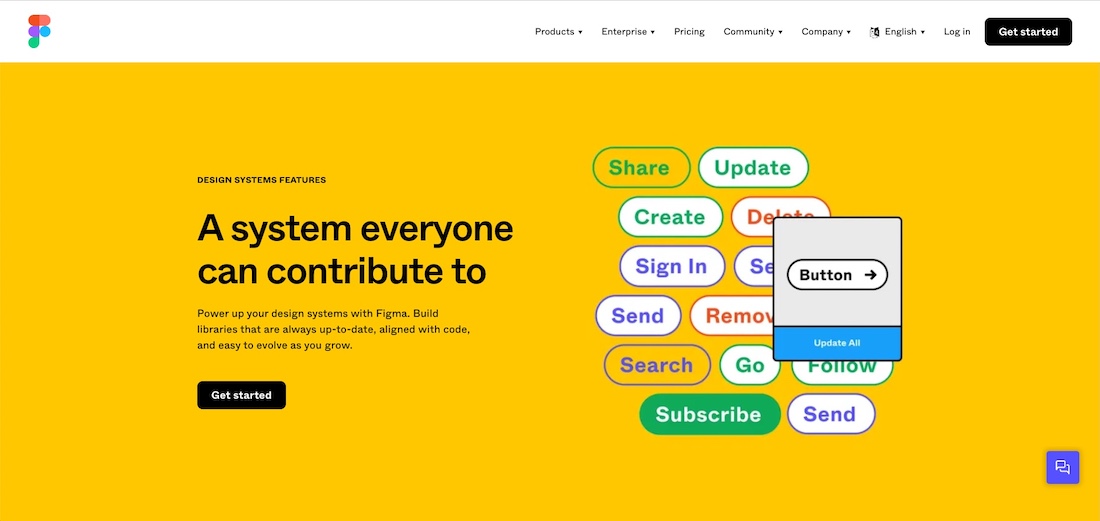
Figma

Figma is an application predominantly aimed at designers to craft and create industry-leading interfaces with greater efficiency. Figma is rich in tools for collaboration enabling multiple people to explore ideas together in real-time, from FigJam whiteboarding sessions through to complex hi-fidelity designs, prototypes, and everything in between.
Figma allows you to create variable components that can be reused throughout your designs. You can also turn a Figma file into a library from which other teams across your organization can access the same components. Creating a shared design component library helps distributed teams stay consistent and speeds up workflows by reducing redundancy. It also makes sharing updates from your codebase in one go instead of updating a bunch of isolated libraries individually.
Who it’s for
- Startups
- Organizations
- Designers
- Product managers and teams
Features
- Searchable assets both within the library and from other files
- Shareable styles that anyone can use and apply to any object
- Everything in one place: Shareable assets, variable components, icons, backgrounds, images, avatars, fonts, and more
Syncing capabilities
- No way to sync design and production components out of the box
- Storybook plugin allows side-by-side comparison between components
- Code Connect will require manual matching between components and code
Integrations
Figma offers many integrations with other tools to help create a seamless design workflow, including user testing, developer handoff, collaboration and productivity, and more.
Frontier by Anima
Frontier by Anima is a design-to-code platform that’s changing the way teams build frontend—by automating it. Unlike general coding assistants like Copilot, Frontier is specifically tailored to the challenges of creating user interfaces.
It ensures that the code it generates aligns with the original styles and conventions, making it easy to reuse components. This focus makes Frontier an invaluable tool for developers seeking to streamline their workflow and improve the quality of their frontend code.
Who it’s for
- Frontend developers
- Full-stack developers
- Both small & big dev teams
Features
- Minimize manual coding by transforming Figma designs into React code effortlessly.
- Component Reuse and Integration: Automatically identify and reuse existing components, integrating them smoothly into new projects while maintaining architectural consistency.
- Coding Style Adherence: Preserve your coding style, including naming and styling conventions, to ensure the generated code integrates seamlessly into your project.
- Design System Friendly: Leverage any library to maintain consistency and accelerate development. Easily convert Figma to code, based on open-source frameworks or your existing codebase.
Syncing capabilities
- Automating matching of Figma components to code directly in VSCode
- Unlike traditional tools that are tied to a specific design system, Frontier supports a “pluggable design system” approach, allowing it to work with various popular frameworks like MUI, Ant Design, TailwindCSS, and Radix-based libraries. It automatically scans your existing project, identifies and matches local and external components with their design counterparts, and adapts to different naming conventions and structures between Figma designs and code components.
Integrations
Frontier by Anima integrates with the design system tools teams already use (VScode, Figma) so that you don’t need to reinvent your tech stack. In a few clicks, you can automate syncing between the two, eliminating the need for constant, expensive manual updates. Plus, Anima integrates with a range of resources teams already use—from open-source libraries to serverless hosting and CMS platforms.
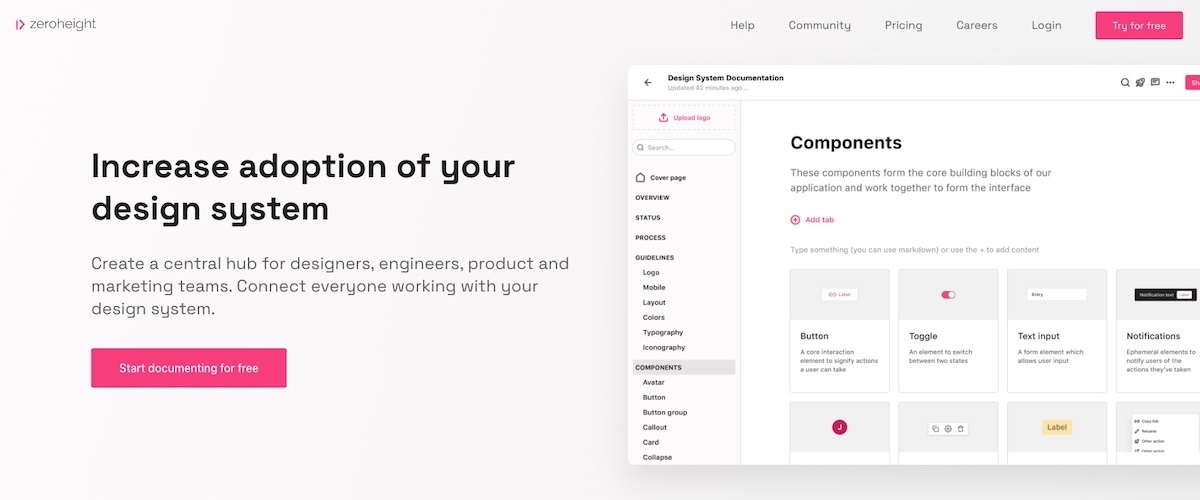
Zeroheight

Zeroheight is a tool created to connect everyone working with your design system—engineers, designers, product, and marketing teams. Zeroheight works with a range of tools, including Figma and Storybook, enabling you to centralize documentation from each in a single place.
Who it’s for
- Startups
- Organizations
- Developers
- Designers
- Product managers and teams
Features
- Integrates seamlessly with the leading design and documentation tools
- Interact with Storybook components and code examples
- Easy collaboration across teams and functions
- Share internally and externally
- Add documentation for all tools in one place
Syncing capabilities
- Syncs with many of the most popular design system tools, but doesn’t sync between them
- You can sync your Figma styles and Storybook code to the platform, but only for documentation
- No direct, automated syncing between design libraries and your codebase
- Can help guide and streamline manual syncing
Integrations
Zeroheight integrates with Figma, Adobe XD, Sketch, Storybook, and Abstract.
Knapsack

Knapsack is a design system platform that provides end-to-end infrastructure as well as collaborative tooling that empowers teams to connect their design decisions to developed experiences. This allows organizations to scale their digital products more easily, and increases adoption and collaboration.
Who it’s for
- Startups
- Organizations
- Developers
- Designers
- UX writers
- Product managers and teams
Features
- Git-backed version control
- Third-party embeds from popular tools such as Figma, Adobe XD, and more
- Playground for exploring patterns and themes
- Feedback and approval capabilities
- Automatic updates to tokens and components in docs
- Easily created patterns from existing components
Syncing capabilities
- No automated solution for keeping design and code in sync
- Manual updates are still required
Integrations
Knapsack integrates with Figma, Adobe XD, Abstract, and Framer Cloud.
Invision DSM

Invision Design System Manager (DSM) is Invision’s take on the design system that adds another solution to their growing suite of tools. The Invision design system is aimed more at designers and uses Invision’s Craft plugin to sync designs from Sketch and Figma. You can then use Invision inspect to view code snippets. You can also use Invision DSM to preview stories from Storybook.
Who it’s for
- Startups
- Organizations
- Designers
- Developers
- Product managers and teams
Features
- Use the Invision Craft plugin to sync designs from Figma and Sketch to DSM
- Preview stories from Storybook
- Invision DSM can be used seamlessly with the other Invision products
- Component search
- Component drag and drop
- Version history
Syncing capabilities
Invision DSM can’t sync code with design directly, but is a great tool for documentation and comparison.
Integrations
Invision DSM integrates with Figma, Sketch, and Storybook
Sketch Libraries

Sketch Libraries are Sketch documents where you can centralize components and key elements in your design system. This includes variants, styles, icons, fonts, colors, artboard templates, and more. The libraries can be used by all of your other sketch documents and shared across teams, but need to be updated manually to keep them synced with the codebase.
Who it’s for
- Startups
- Organizations
- Designers
Features
- Searchable assets both within the library and from other files
- Shareable styles that anyone can use and apply to any object
- Everything in one place—shareable assets, variable components, icons, backgrounds, images, avatars, fonts, and more
Syncing capabilities
- Sketch doesn’t have any built-in features for syncing design libraries with production code.
Integrations
Sketch has an extensive list of integrations enabling you and your team to utilize your design system in Sketch, assuming your libraries are kept up-to-date. Most of these integrations focus on documentation, handoff, user testing, and prototyping.
What are the best design system tools for startups & small organizations?
For startups and organizations with limited resources, the best design system software is one that your team can manage. Ideally, it’s a combination of tools that reduces or eliminates the amount of manual management required—because manual management is too expensive for most lean organizations.
If you have a design library in Figma and code components in Storybook, you can sync them continuously using Anima. Anima automates the creation and maintenance of a single source of truth between design and code—making the benefits of a design system accessible to all.
In a nutshell
Building a design system is no small feat. It takes a lot of hard work and requires design and engineering to come together. Keeping your design and code in sync is a never-ending task involving a lot of manual labor and frequent cross-checking of styles and components. An out-of-sync design system can cause many discrepancies between your design and code.
The best design system management tool for you depends on your budget, team size, and desired feature set. But one thing’s certain: if you’re running lean and can’t dedicate an entire team to manual design system management, automation is your friend.
Platforms like Anima can help you keep design and production in continuous sync—without changing your stack—and eliminate the need for costly manual updates. That means startups and small organizations with limited resources can actually reap the benefits of a design system, allowing them to spend less, move faster, and scale more efficiently.
AI-powered design to code – Start here free


 Figma
Figma Adobe XD
Adobe XD Blog
Blog