Figma to React: Comment convertir un design Figma en composants React3 min read
Reading Time: 3 minutesMise à jour juillet 2025
La façon la plus simple de convertir Figma en React est de coller votre URL Figma sur www.animaapp.com et de sélectionner React. C’est tout.
Que vous créiez des prototypes, des MVP ou des produits complets, Anima offre le moyen le plus rapide d’exporter du code React de qualité développeur depuis Figma—sans travail manuel.
Selon vos besoins, Anima propose plusieurs workflows.
Comment convertir Figma en React
Quatre méthodes pour transformer rapidement vos designs Figma en composants React propres, responsives et prêts pour la production.
- 1 : Exporter Figma en composants React
- 2 : Figma vers React avec vibe coding (idéal pour itérer rapidement, sans plugin)
- 3 : Vibe coding sur plusieurs écrans Figma
- 4 : Figma vers projets React complets
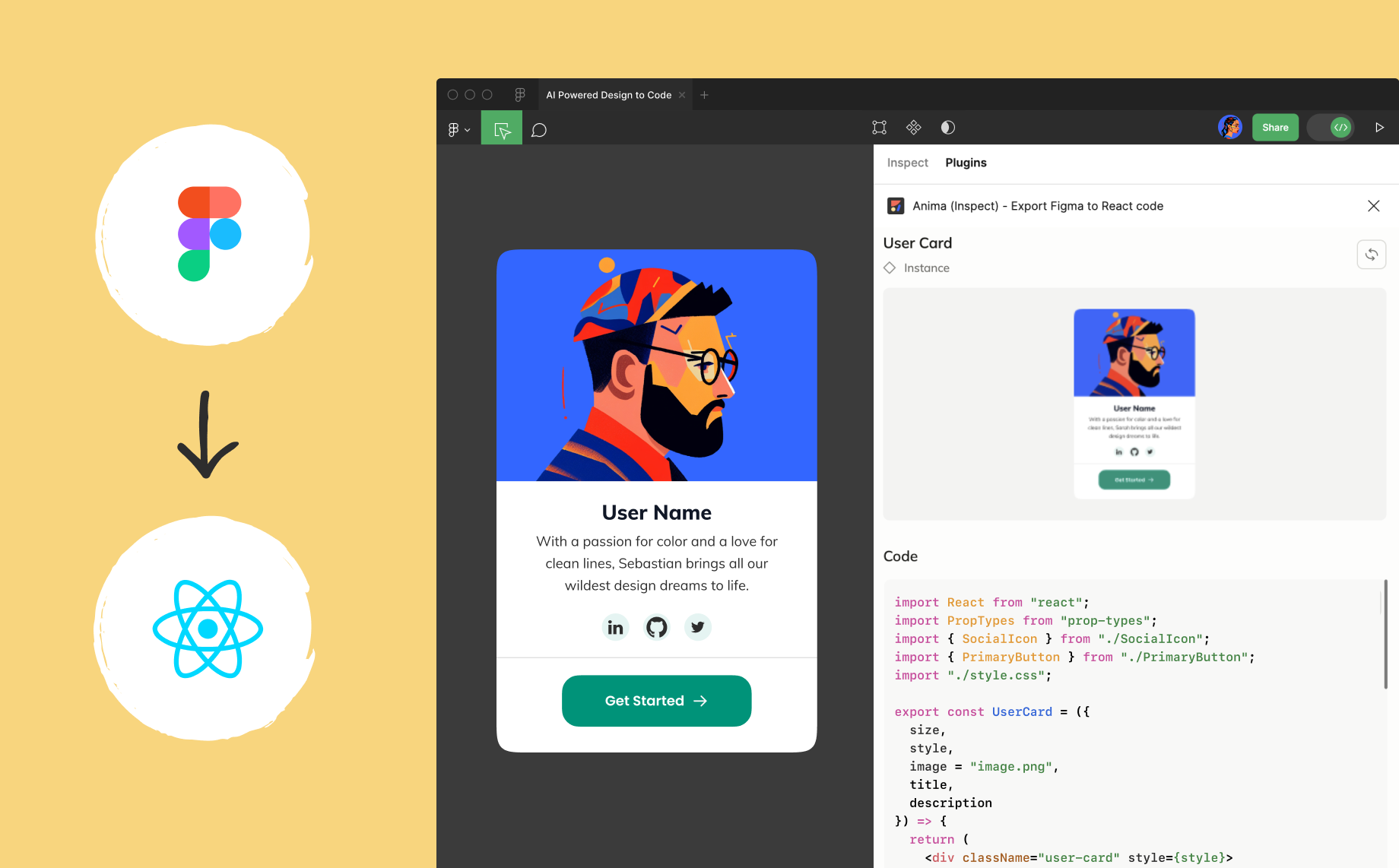
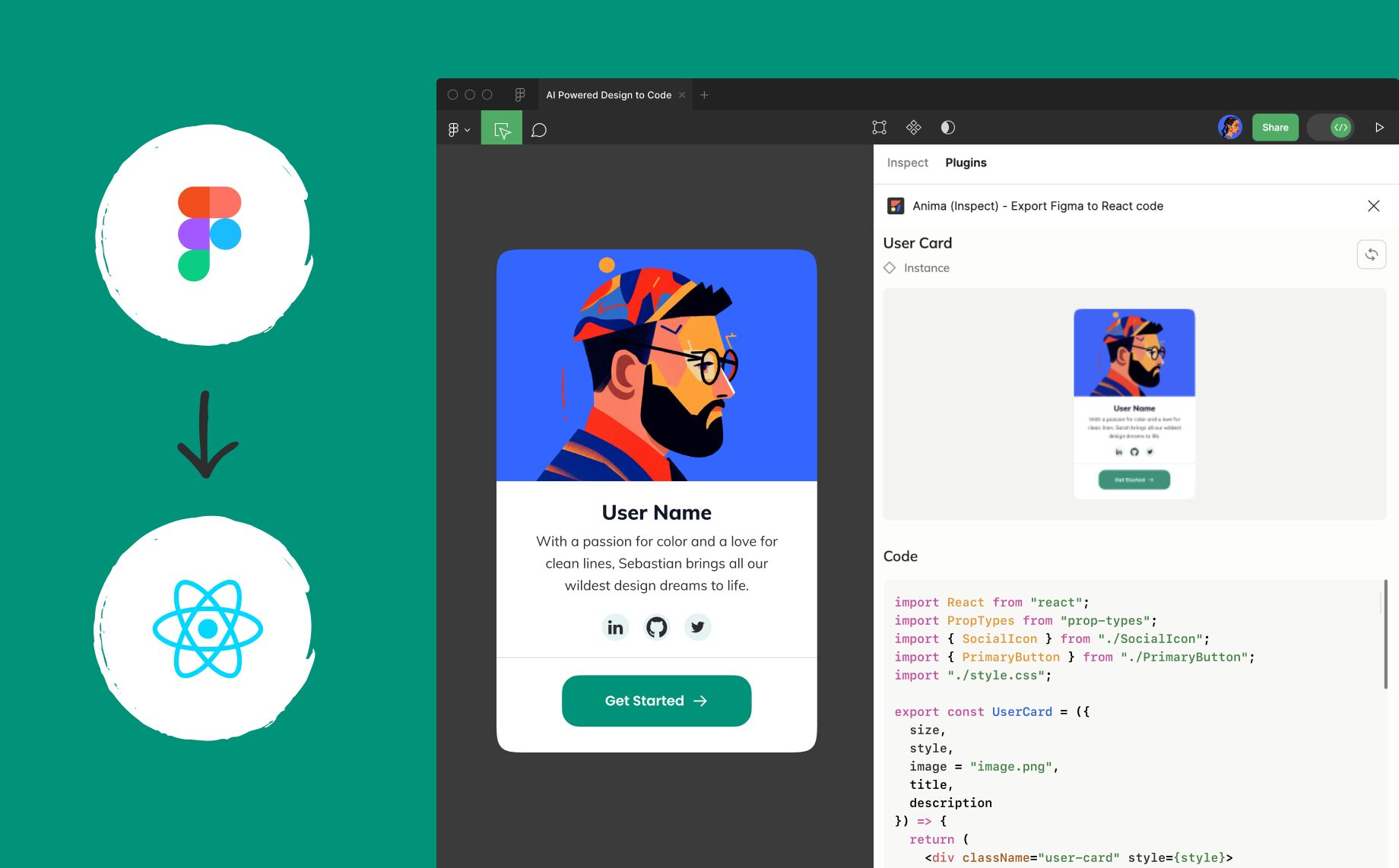
Option 1 : Exporter des composants individuels directement depuis Figma – avec le plugin Anima
Pour copier le code React d’un bouton, d’un bloc ou d’un composant spécifique.
- Ouvrez votre fichier Figma et lancez le plugin Anima
- Sélectionnez un composant, un frame ou un élément UI
- Choisissez React comme format d’export
- Copiez le code ou prévisualisez-le dans Anima Playground
Idéal pour : Ajouter un composant spécifique à un projet existant ou travailler avec un design system.

Option 2 : Figma vers React via Playground & Vibe Coding (sans plugin)
La méthode la plus simple pour lancer un projet React à partir d’un fichier Figma—sans configuration.
- Allez sur Anima
- Collez un lien public Figma ou sélectionnez un frame via le plugin Anima
- Sélectionnez React comme format de sortie
- Cliquez sur Ouvrir dans Playground pour accéder au code éditable en direct
- Itérez sur votre design avec des prompts
- Modifiez JSX, CSS, Tailwind ou Styled Components directement dans le navigateur
- Exportez ou copiez le code vers votre IDE
Idéal pour : Prototypage rapide, remix et collaboration sans installation.

Option 3 : Vibe coding sur plusieurs écrans
Pour modifier et ajuster un design multi-écrans avant la mise en production.
- Collez votre lien Figma multi-écrans dans Anima
- Sélectionnez React comme sortie
- Modifiez la mise en page, les composants et le code directement dans le navigateur
- Partagez, prévisualisez ou exportez le code mis à jour
Idéal pour : Tests intermédiaires, prototypage de mise en page, retours des parties prenantes.

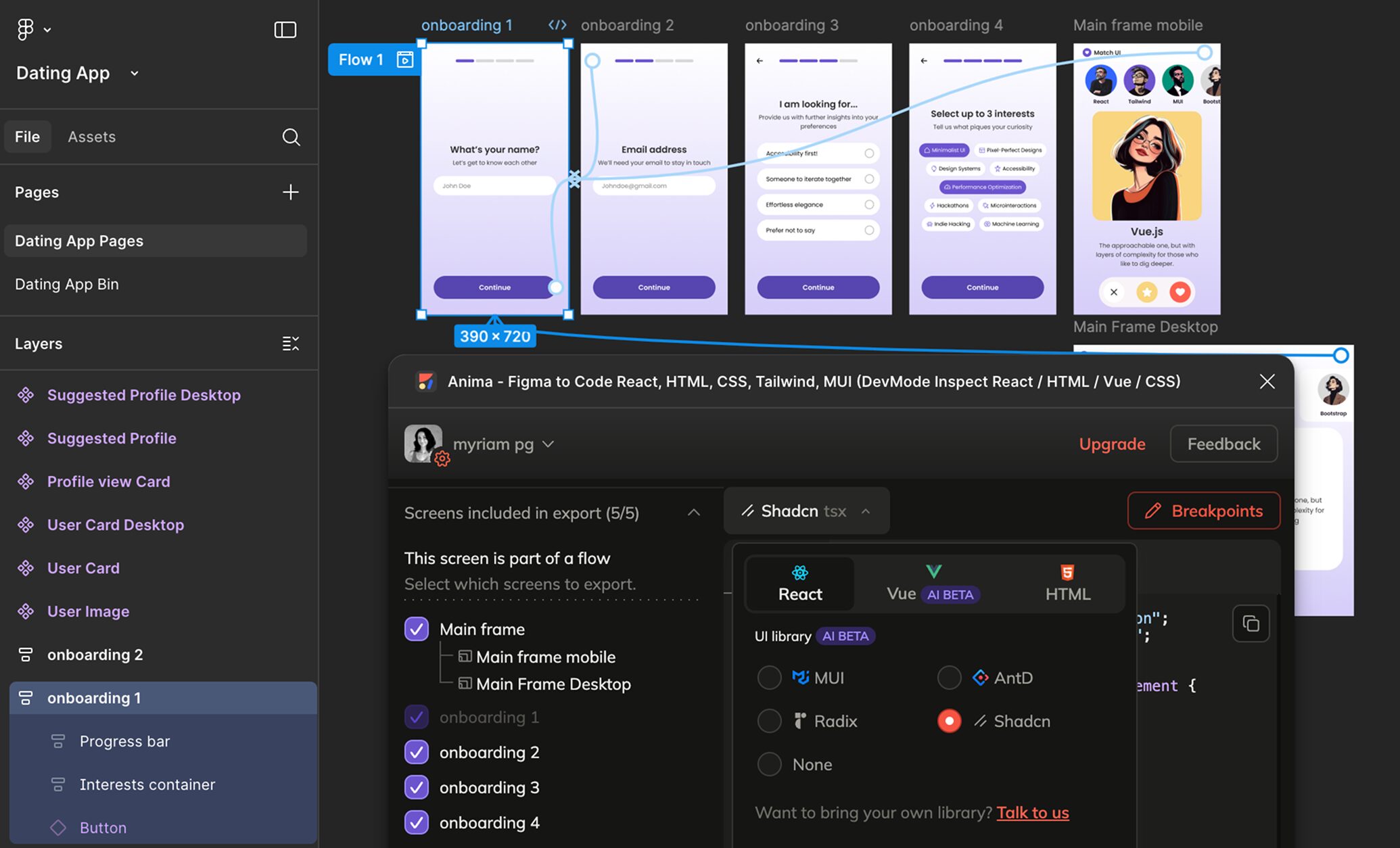
Option 4 : Exporter un flow complet via le plugin & l’application web
Pour des projets complets ou un handoff pixel-perfect vers les développeurs.
- Installez le plugin Anima pour Figma
- Sélectionnez votre flow complet ou plusieurs écrans
- Cliquez sur Get Code → React dans le plugin
- Cliquez sur Go to Anima pour éditer dans l’application web
- Exportez votre projet React prêt pour la production
Idéal pour : MVPs, interfaces produit, ou handoff complet.
Pourquoi utiliser Anima pour convertir Figma en React ?
Contrairement aux outils d’export statiques, Anima génère des composants React responsives et exploitables par les développeurs, tout en respectant votre marque et votre design system.
- ⚛️ Composants React complets avec props et structure
- 📐 Mises en page pixel-perfect avec Auto Layout
- 🎯 Code prêt pour la production
- 🧑🎨 Vibe coding on-brand avec vos design tokens
- 🌐 Responsive avec breakpoints
- 🎨 Choix : CSS, SCSS, Tailwind ou Styled Components
- 🧪 Édition et prévisualisation en direct dans Anima
Avec plus de 1 million d’installations, Anima est la solution la plus avancée pour la conversion Figma-React.
Commencez dès aujourd’hui
Convertissez vos designs Figma en code React prêt pour la production en quelques minutes.
Convertir. Exporter. Vibe coder. Rester fidèle à votre marque—avec Anima.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog